热门标签
热门文章
- 1Spring Boot Jar包运行指定配置文件_springboot 启动参数 --config.path
- 2深度学习反向传播的理解
- 3【性能看板】Logkit + InfluxDB + Grafana- 开源时序数据看板解决方案_logkit influxdb grafana
- 4源码解析篇 | YOLOv8官方源码项目目录结构解析_yolov8 跟踪源码在哪里
- 5【AI视野·今日CV 计算机视觉论文速览 第293期】Fri, 19 Jan 2024
- 651单片机入门_江协科技_19~20_OB记录的笔记
- 7WIFI 7 高频硬体设计: 耦合器规格分析、选用指南和实际应用于高通802.11BE平台QCN9274/QCN6274的校准
- 8快速实现内网穿透已成功(巧妙绕过路由器)_路由模式绕过局域网
- 9狂神说Java--Docker(通俗易懂)_docker java
- 10动态规划之背包问题详解_给定 n 个物品,其中第 i 个物品的重量是 a[i]。 另外给定一个正整数 m。 你需要回
当前位置: article > 正文
vue运行项目时network显示unavailable的问题及解决_network: unavailable
作者:花生_TL007 | 2024-04-11 02:07:33
赞
踩
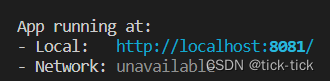
network: unavailable
vue项目npm run serve 启动之后,只有localhost能够访问,network不能访问,显示unavailable,如下:

网上查了很多解决办法,最终发现是环境变量设置的问题:
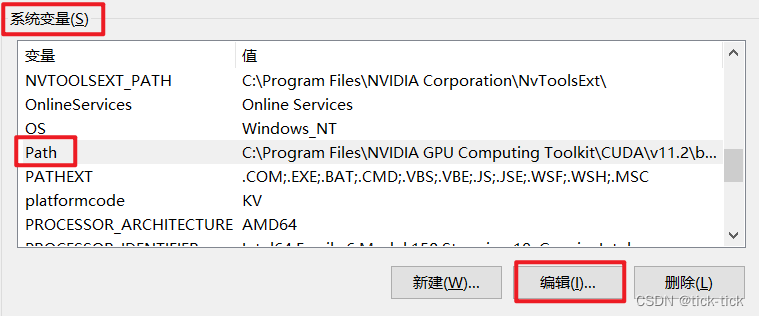
1. Windows10打开编辑系统环境变量面板

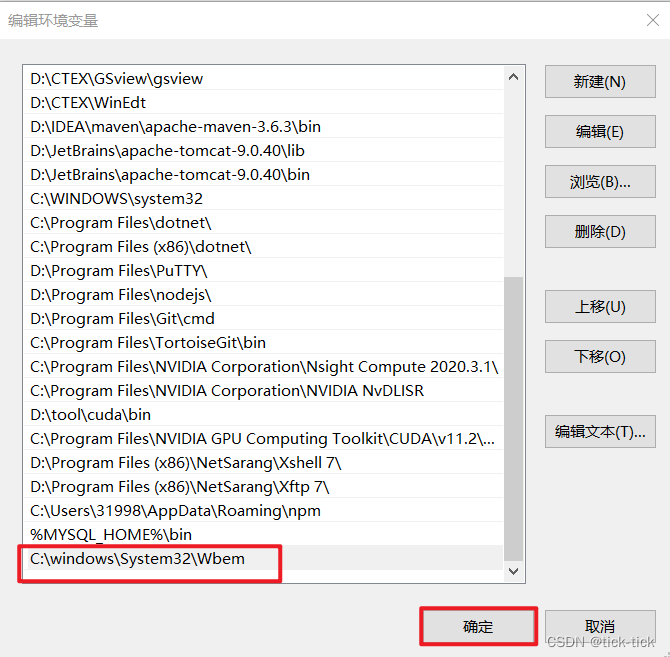
2. 去编辑,添加-C:\windows\System32\Wbem环境变量

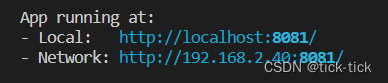
3. 配置完环境变量再重启vscode,然后重新运行项目,发现network有了ip+port

注意:WBEM是管理协议和网络标准技术的一项业界倡议,这个程序对系统的正常运行是非常重要的,不能删,删了就会导致系统网络的一些问题,其中就有上面的network:unavailable的出现。
如果有错误或者其他问题欢迎大家评论交流~~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/402307
推荐阅读
相关标签


