热门标签
热门文章
- 1Linux C/C++之IO多路复用(poll,epoll)_c++ .events = pollin
- 2嵌入式软件工程师可以考哪些专业相关证书? 想考些证书,有利于今后找工作,可以考哪些?_嵌入式软件工程师可以考哪些证书
- 3什么是云原生?以及应用落地_数据中心应用系统是基于云原生
- 4Verilog 不可综合部分
- 5文心一言4.0API接入指南_文心一言url
- 6字节跳动简历冷却期_【职位内推第 32 期】腾讯/字节跳动/小米/滴滴/36氪/宝马 | 实习 | 北京&广州...
- 7MacBook Pro打不开IDEA解决方法_intelij idea 2023 mac打开报错
- 8一文了解Web3社交网络Solcial_web3社区一般称呼成员用什么
- 9每天一个设计模式之 -- 过滤器模式
- 10stm32---串口接口标准_stm32f205 串口
当前位置: article > 正文
VsCode运行Vue项目时,Network显示为unavailable_vscode启动后network: unavailable
作者:小小林熬夜学编程 | 2024-04-11 01:59:08
赞
踩
vscode启动后network: unavailable
使用vue cli启动vue项目时,本地地址可以显示,但是Network显示unavailable。

1.打开网络设置,如果有多个网络启用,必须要禁用除了网络和共享中心正在连接中的以外的其他网络

2.在项目根目录新建vue.config.js(vue cli3没有这个,必须手动新建),在这里配置
devServer: {
public: '192.1.2.153',
port: '8080',
index: 'homework.html',
proxy: {
"/api": {
target: "http://192.1.2.74:8081/edu/",
pathRewrite: {
"^/api": ""
},
ws: true,
changeOrigin: true
}
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
public里可以手动填入自己的ip地址,port是端口号。注意要将host修改为public,如果用host就会出现Local和Network相同的情况。
使用host:

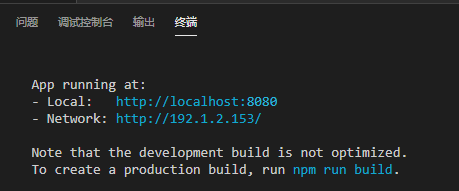
使用public后:

打开网址的时候注意要加端口号
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/402262
推荐阅读
相关标签


