- 1Homestead切换PHP版本_php 无法将“update-alternatives”项识
- 2使用matlab训练卷积神经网络_matlab卷积神经网络
- 3Java装箱拆箱和重载重写(五)_integer i1 = 40;integer i2 = 40;相等吗
- 4python中常用的序列化模块_Python中的序列化和反序列化
- 5应用(接口)被刷的解决方案(接口防止机器刷数据的处理方案)
- 6SpringBoot 面试题(六)
- 7用python实现SM2数字证书的坑
- 8Python爬虫天津景点数据可视化和景点推荐系统
- 9基于Hadoop的网上购物行为大数据分析及预测系统【flask+echarts+机器学习】前后端交互_基于hadoop的购物行为分析系统
- 10算法工程师的日常工作内容?你想知道的可能都在这里
基于乐吾乐meta2d从零实现可视化流程图编辑器(九)Global全局配置组件实现_meta2djs
赞
踩
概要
可视化编辑器已成为前端发展趋势,相关产品层出不穷,但是用户较难根据自身需求去完整实现一个功能较为全面的可视化编辑器,我将采用乐吾乐开源的meta2d.js可视化库来实现一个简单的流程图编辑器,通过这个案例来介绍meta2d的相关功能,并向读者展示如何用meta2d从零出发搭建一个较为完整的项目,让我们在实际项目中来体验meta2d的强大之处吧。
![$MUTB]6JJ667KR$SC95VH(1.png](https://img-blog.csdnimg.cn/img_convert/0accdb6c23b884d688b8f79d3b1f72a5.webp?x-oss-process=image/format,png)
什么是乐吾乐meta2d.js
meta2d是乐吾乐开源的2D图元组成的可视化引擎,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。能够快速实现数字孪生、大屏可视化、Web组态、SCADA等解决方案。具有实时监控、多样、变化、动态交互、高效、可扩展、支持自动算法、跨平台等特点,最大程度减少研发和运维的成本,并致力于普通业务人员 0 代码开发实现物联网、工业互联网、电力能源、水利工程、智慧农业、智慧医疗、智慧城市等可视化解决方案。
乐吾乐已将其meta2d核心库完全免费开源,本系列教程就是基于meta2d从零实现web端可视化流程图编辑器。
乐吾乐 meta2d开源项目地址:https://github.com/le5le-com/meta2d.js
乐吾乐 meta2d官方文档:https://doc.le5le.com/document/119359590
项目地址
此可视化流程图编辑器项目地址:github.com/Grnetsky/me…
在线体验地址: http://editor.xroot.top/
往期教程
- 基本环境搭建: juejin.cn/spost/72617…
- 主界面布局及其初始化: juejin.cn/post/726219…
- Meta2d核心库图元注册流程及相关概念: juejin.cn/spost/72629…
- 侧边栏功能开发:https://juejin.cn/post/7264414580776403003
- Nav组件功能实现:https://juejin.cn/post/7264951443344916517
- Nav组件扩展-添加工具栏:https://juejin.cn/post/7265692989611147283
- setting组件框架搭建及其Map组件实现:https://juejin.cn/post/7267418197728116748
- 引入自定义图元库详解:https://juejin.cn/post/7267948449966096447
9.Global全局配置组件实现
在本章,我们将学习meta2d提供的Options属性,进行全局配置组件的开发。由于之前配置的框架使得本章内容十分简单,我们一起来看看。
Options属性介绍
在之前我们就提到过Options属性,并且利用setOptions方法进行了一些功能的设置,Options属性是挂载到meta2d.store身上的一个可视化引擎配置选项,他身上包含了关于可视化组件引擎的所有配置,具体有下面这些:
| 名称 | 类型 | 描述 |
|---|---|---|
| color | string | 画笔默认颜色,如果没特别设置,颜色包括:文字和边框 |
| activeColor | string | 画笔选中颜色 |
| activeBackground | string | 画笔选中背景颜色 |
| hoverColor | string | 鼠标移动到画笔上的颜色 |
| hoverBackground | string | 鼠标移动到画笔上的背景颜色 |
| anchorColor | string | 锚点颜色 |
| anchorRadius | number | 锚点半径 |
| anchorBackground | string | 锚点背景颜色 |
| dockColor | string | 辅助线颜色 |
| dragColor | string | 鼠标框选多个节点时,边框颜色 |
| animateColor | string | 连线动画颜色 |
| textColor | string | 文字颜色 |
| fontFamily | string | 文字字体 |
| fontSize | number | 文字大小 |
| lineHeight | number | 文字行高 |
| textAlign | string | 文字水平对齐方式 |
| textBaseline | string | 文字垂直对齐方式 |
| rotateCursor | string | 旋转控制点的鼠标样式 |
| hoverCursor | string | 鼠标经过画笔的样式 |
| disableInput | boolean | 禁用双击弹出输入框 |
| disableRotate | boolean | 禁止旋转 |
| disableAnchor | boolean | 禁止显示锚点 |
| autoAnchor | boolean | 连线时,自动选中节点锚点 |
| disableEmptyLine | boolean | 禁止存在两端关联缺少的连线 |
| disableRepeatLine | boolean | 禁止存在关联重复的连线 |
| disableScale | boolean | 禁止画布缩放 |
| disableTranslate | boolean | 禁止画布移动 |
| disableDockLine | boolean | 取消辅助线 |
| minScale | number | 画布最小缩放比例 |
| maxScale | number | 画布最大缩放比例 |
| keydown | KeydownType | 快捷键监听对象,默认 document;-1 不监听快捷键,需在 Meta2d 初始化时配置 |
| grid | boolean | 是否显示网格 |
| gridColor | string | 网格颜色 |
| gridSize | number | 网格大小 |
| rule | boolean | 是否显示标尺 |
| ruleColor | string | 标尺颜色 |
| drawingLineName | string | 默认连线类型名称 |
| fromArrow | string | 默认连线起始箭头 |
| toArrow | string | 默认连线终点箭头 |
| autoPolyline | boolean | 是否自动计算多线段锚点 |
| interval | number | 绘画帧时长 |
| animateInterval | number | 动画帧时长 |
| dragAllIn | boolean | 框选画笔时,是否需要全部在框选区域内 |
| scroll | boolean | 默认是否显示滚动条。与默认缩放互斥 |
| defaultAnchors | Point[] | 默认图形的默认锚点,例如:正方形等。 |
| moveConnectedLine | boolean | 是否允许拖动连接线 |
| mouseRightActive | boolean | 是否允许右键选中节点,默认true允许 |
| disableClipboard | boolean | 是否禁止系统剪切板,默认false不禁止 |
| drawingLineLength | number | 画线过程中允许的最大长度,为0表示不限 |
| disableTouchPadScale | boolean | 是否禁止触控板双指缩放,默认false |
| domShapes | string[] | 扩展的dom画笔name,处理dom移动过程中会产生新的dom问题 |
| textRotate | boolean | 文字是否选择,默认true |
| textFlip | boolean | 文字是否镜像,默认true |
meta2d为我们提供了相关方法用于设置和访问其身上的属性:
-
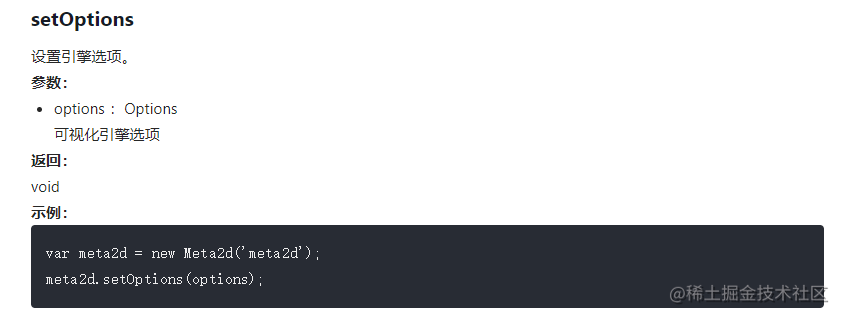
setOptions:用于设置配置项

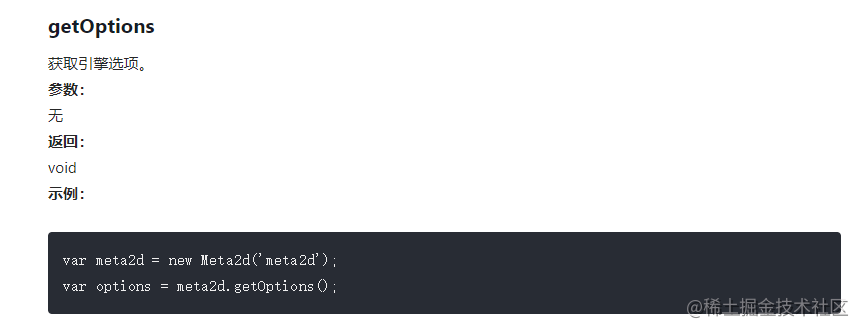
-
getOptions:用于获取相关配置

我们可以利用这两个方法进行引擎配置的更改。
Optiuon组件实现
我们可以将配置分为几大类:画笔、锚点、辅助线、文字、禁止、鼠标样式、画布设置、其他配置。
下面是配置内容
<script setup> import Form from "../Form.vue"; import {computed, onMounted, reactive} from "vue"; import { globalConfigProps } from "../../data/defaultsConfig.js"; let m = reactive(globalConfigProps) // 同步核心库配置,若本地配置则采用本地配置 function loadOptionsFromMeta2d(options,target){ for(let i in target){ if(target[i])continue target[i] = (options[i] || target[i]) } } onMounted(()=>{ // 初始化 init() }) function init() { const options = meta2d.getOptions() loadOptionsFromMeta2d(options,m) for(let p in m){ meta2d.setOptions({ [p]:m[p] }) } meta2d.render() } function setOptionFunc(prop) { return (value)=>{ meta2d.setOptions({ [prop]:value }) meta2d.render() } } const map = computed(()=>{ return [ { title:"画笔", //显示名 children:[ { title:"默认颜色", type:"color", prop:"color", bindProp:m,// 绑定的属性 event:"change", func:setOptionFunc('color') }, { title:"选中颜色", type:"color", prop:"activeColor", bindProp:m,// 绑定的属性 event:"change", func:setOptionFunc('activeColor') }, { title:"hover颜色", type:"color", prop:"hoverColor", bindProp:m,// 绑定的属性 event:"change", func:setOptionFunc("hoverColor") }, { title:"hover背景颜色", type:"color", prop:"hoverBackground", bindProp:m,// 绑定的属性 event:"change", func:setOptionFunc('hoverBackground') } ] }, { title:"锚点", //显示名 children:[ { title:"锚点颜色", type:"color", prop:"anchorColor", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('anchorColor') }, { title:"锚点半径", type:"number", prop:"anchorRadius", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('anchorRadius') }, { title:"锚点背景颜色", type:"color", prop:"anchorBackground", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('anchorBackground') } ] }, { title:"辅助线", //显示名 children:[ { title:"锚点颜色", type:"color", prop:"dockColor", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('dockColor') }, { title:"框选颜色", type:"color", prop:"dragColor", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('dragColor') }, { title:"连线动画颜色", type:"color", prop:"animateColor", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('animateColor') } ] }, { title:"文字", //显示名 children:[ { title:"文字颜色", type:"color", prop:"textColor", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('textColor') }, { title:"字体", type:"input", prop:"fontFamily", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('fontFamily') }, { title:"文字大小", type:"number", prop:"fontSize", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('fontSize') }, { title:"文字行高", type:"number", prop:"lineHeight", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('lineHeight') }, { title:"文字水平对齐方式", type:"input", prop:"textAlign", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('textAlign') }, { title:"文字垂直对齐方式", type:"input", prop:"textBaseline", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('textBaseline') } ] }, { title:"鼠标样式", //显示名 children:[ { title:"旋转控制点的", type:"input", prop:"rotateCursor", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('rotateCursor') }, { title:"hover样式", type:"input", prop:"hoverCursor", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('hoverCursor') } ] }, { title:"禁止", //显示名 children:[ { title:"禁用双击弹出输入框", type:"switch", prop:"disableInput", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('disableInput') }, { title:"禁止旋转", type:"switch", prop:"disableRotate", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableRotate') },{ title:"禁止显示锚点", type:"switch", prop:"disableAnchor", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableAnchor') }, { title:"禁止存在两端关联缺少的连线", type:"switch", prop:"disableEmptyLine", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableEmptyLine') }, { title:"禁止存在关联重复的连线", type:"switch", prop:"disableRepeatLine", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableRepeatLine') }, { title:"禁止画布缩放", type:"switch", prop:"disableScale", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableScale') }, { title:"禁止辅助线", type:"switch", prop:"disableDockLine", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableDockLine') }, { title:"禁止画布移动", type:"switch", prop:"disableTranslate", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('disableTranslate') } ] }, { title:"画布设置", //显示名 children:[ { title:"画布最小缩放比例", type:"number", prop:"minScale", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('minScale') }, { title:"画布最大缩放比例", type:"number", prop:"maxScale", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('maxScale') } ] }, { title:"其他设置", //显示名 children:[ { title:"自动选中节点锚点", type:"switch", prop:"autoAnchor", event:"change", bindProp:m, // 绑定的属性 func:setOptionFunc('autoAnchor') }, { title:"绘画帧时长", type:"number", prop:"interval", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('interval') }, { title:"动画帧时长", type:"number", prop:"animateInterval", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('animateInterval') },{ title:"文字是否选择", type:"switch", prop:"textRotate", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('textRotate') }, { title:"文字是否镜像", type:"switch", prop:"textFlip", bindProp:m, // 绑定的属性 event:"change", func:setOptionFunc('textFlip') } ] }, ] }) </script> <template> <div class="globalProps"> <Form :form-list=map ></Form> </div> </template> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
该map的结构在前面几章多次出现过,就不做额外解释了,由于整个属性设置都依赖setOptions方法,为了代码的简洁性和可维护性,我们将setOptions方法单独抽取出来设置为新的函数setOptionFunc,只需要在其中传参要修改的属性即可,另外需要注意的点是,我们在引擎加载的时候需要将其默认配置与我们自己的配置相融合(需要将默认配置属性赋值到我们自身配置),这样才能在初始化的时候同步到系统默认配置的数据。然后我们来看看defaultsConfig的相关字段配置代码
// defaultsConfig.js export const globalConfigProps = { color:"", activeColor:"", hoverColor:"", hoverBackground:"", anchorColor:"", anchorRadius:"", anchorBackground:"", dockColor:"", dragColor:"", animateColor:"", textColor:"", fontFamily:"", fontSize:"", lineHeight:"", textAlign:"", textBaseline:"", rotateCursor:"", hoverCursor:"", disableInput:false, disableRotate:false, disableAnchor:false, disableEmptyLine:false, disableRepeatLine:false, disableScale:false, disableDockLine:false, disableTranslate:false, minScale:0.1, maxScale:10, autoAnchor:true, interval:60, animateInterval:60, textRotate:true, textFlip:true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
就这样,我们就能够通过本组件去修改引擎的相关配置项了。
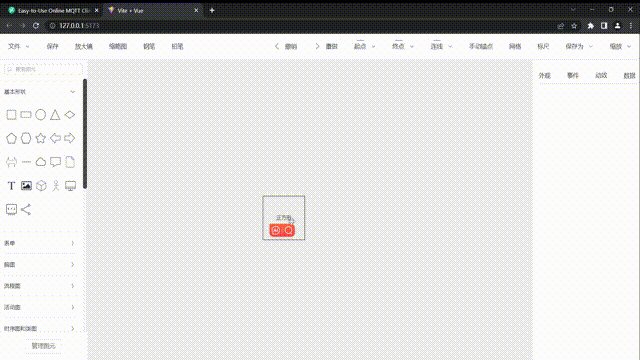
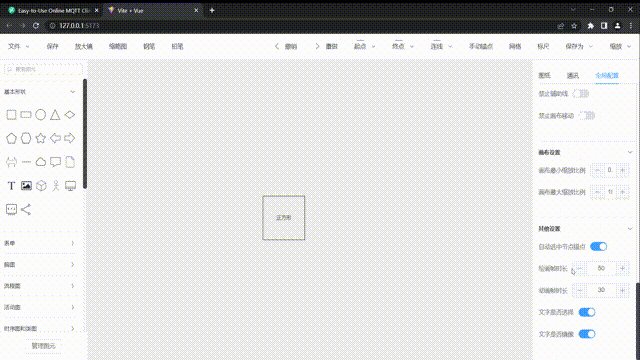
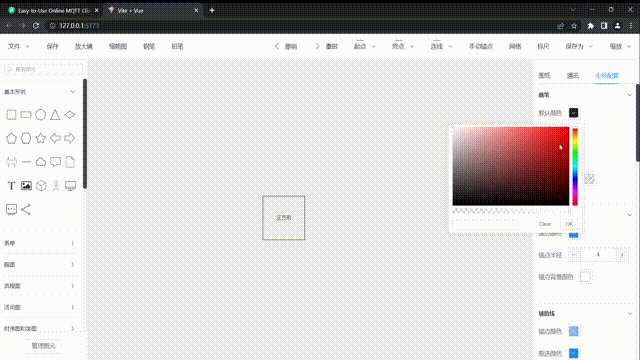
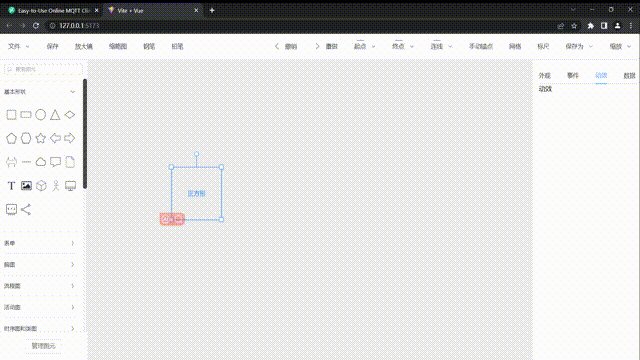
篇幅有限,我并没有将所有配置都写上去,而是将较为重要可能经常用到的配置布局上去了,可以看到,上面所有方法,都只调用了meta2d.setOptions方法,然后重新渲染一下,基本上这样我们就实现了简单的全局配置功能,很简单吧只依赖setOptions方法即可。让我们来看看实际效果:

可以看到我们的设置列表已生成,并且更改功能生效,由于gif时长有限没办法挨个验证功能,读者可以在项目代码中自行进行功能的验证。
总结
在本章我们介绍了meta2d的Options属性,学会了使用meta2d的setOptions方法进行编辑器配置的修改,整体较为简单,稍微需要注意的的是如何将meta2d核心库默认配置与本地配置相融合,以及如何封装函数来简化我们的代码,到此我们的MapProps的内容就已经讲完,在下一章,我们将讲解PenProps的相关内容,让我们来为图元添加更多功能,各位下章见。
Meta2d.js 开源地址
给大家推荐一下 Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Github:https://github.com/le5le-com/meta2d.js
Gitee: https://gitee.com/le5le/meta2d.js
如果本篇文章帮助到了你,欢迎为meta2d项目star点星。
赖setOptions方法即可。让我们来看看实际效果:
[外链图片转存中…(img-tnlsffAu-1698638871757)]
可以看到我们的设置列表已生成,并且更改功能生效,由于gif时长有限没办法挨个验证功能,读者可以在项目代码中自行进行功能的验证。
总结
在本章我们介绍了meta2d的Options属性,学会了使用meta2d的setOptions方法进行编辑器配置的修改,整体较为简单,稍微需要注意的的是如何将meta2d核心库默认配置与本地配置相融合,以及如何封装函数来简化我们的代码,到此我们的MapProps的内容就已经讲完,在下一章,我们将讲解PenProps的相关内容,让我们来为图元添加更多功能,各位下章见。
Meta2d.js 开源地址
给大家推荐一下 Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Github:https://github.com/le5le-com/meta2d.js
Gitee: https://gitee.com/le5le/meta2d.js
如果本篇文章帮助到了你,欢迎为meta2d项目star点星。



