热门标签
热门文章
- 1‘error:03000086:digital envelope routines::initialization“处理方法
- 2程序员辞职常用借口_java离职原因怎么写最合适
- 3Ultra96之DPU-1_zcu102-dpu-trd-2019-1-190809.zip
- 4【DataWhale】灵境Agent开发——低代码创建AI智能体_分支链中强制意图的意思
- 5Mogdb 5.0新特性:SQL PATCH绑定执行计划
- 6极客公园对话 Zilliz 星爵:大模型时代,需要新的「存储基建」
- 7用栈实现队列(力扣第232题)
- 8mysql limit实现数据查询分页显示_navicat 查询分页
- 9boss:整个卡尔曼滤波器的简单案例——估计机器人位置
- 10JAVAWEB--封装通用的crud操作(jdbc)
当前位置: article > 正文
gradio部署视频输入输出示例,gradio网页输出视频nan,输出视频无法播放解决方法_gradio video
作者:花生_TL007 | 2024-04-17 03:24:21
赞
踩
gradio video
Opencv不能采用h64格式进行编码
所以如果浏览器不能显示输出视频,显示nan,可以检查下是否使用了opencv处理了视频,以及编码格式
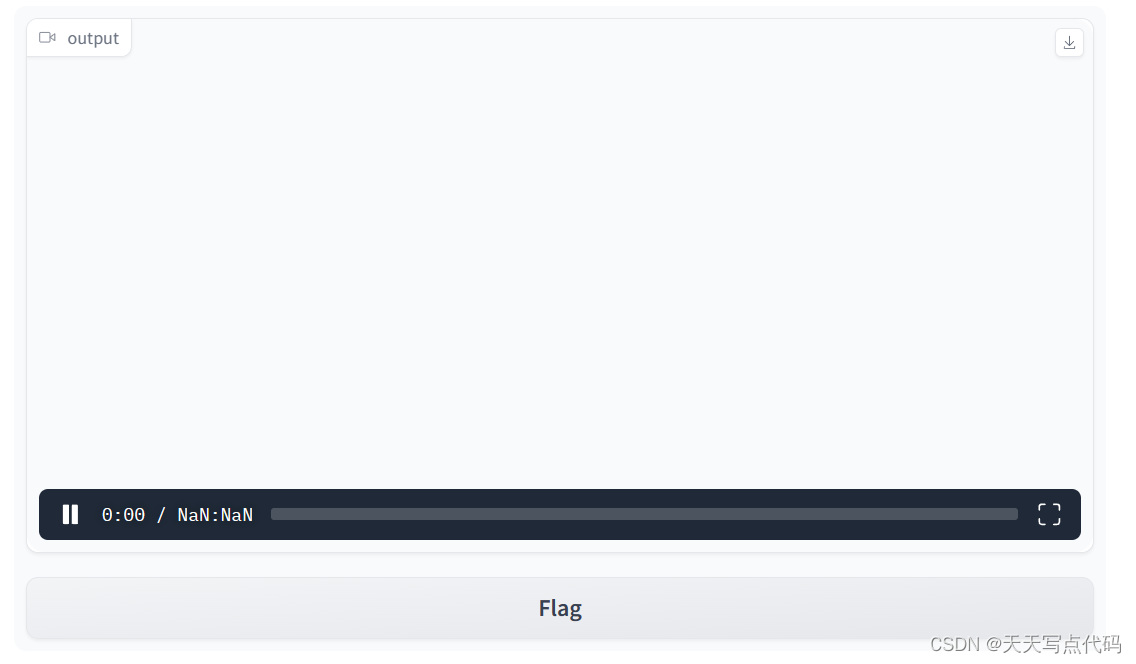
错误显示:

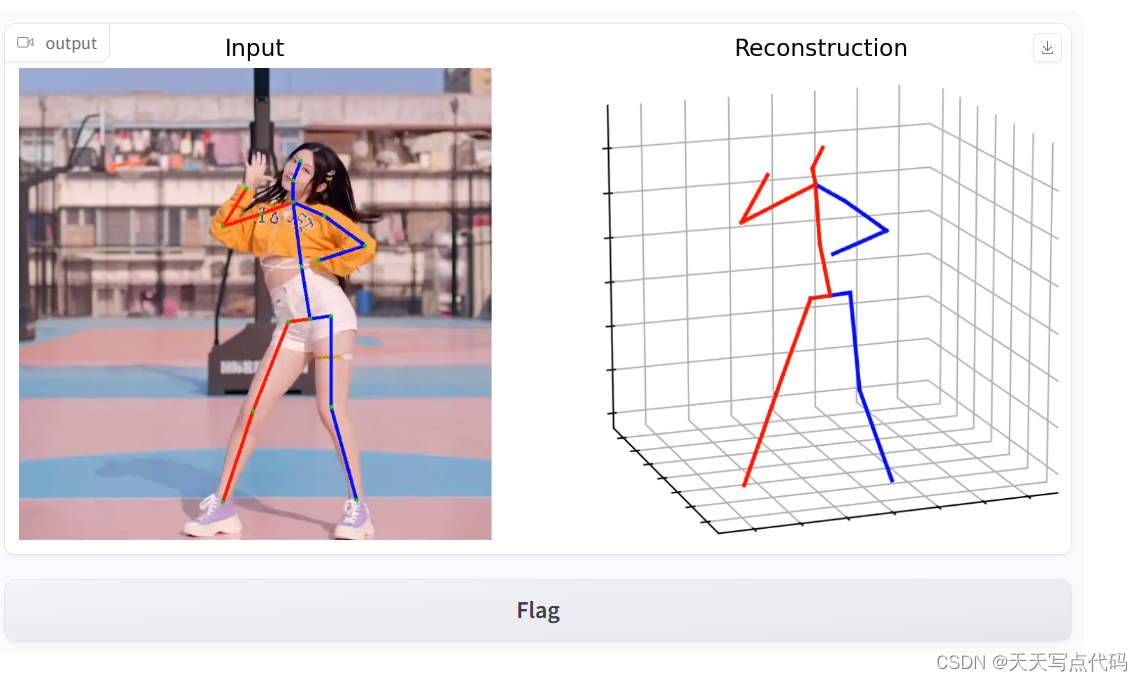
修正后:

我的处理视频的函数就是踩了这个坑,好久没意识到
解决方案
moviepy介绍
在moviepy的write_videofile方法中,codec参数用于指定视频编码格式。对于视频编码,moviepy支持多种不同的编解码器,其中一些常用的编解码器包括:
libx264:这是一个流行的H.264编码器,通常提供很好的压缩率和质量平衡。libx265:这是H.265编码器,它提供了比H.264更高的压缩率,但编码时间可能会更长。mpeg4:这是一个较老的编码器,它的压缩率不如H.264,但可能在某些设备上更兼容。vp8:这是一个较早的VP8编码器,通常用于WebM视频。vp9:这是VP8的更新版本,提供了更好的压缩率和质量。
除了视频编码,write_videofile方法还有其他一些重要的参数,例如:fps:指定输出视频的帧率。preset:指定编码预设,这会影响编码速度和质量。例如,ultrafast、superfast、veryfast、faster、fast、medium、slow、slower、veryslow和placebo。bitrate:指定输出视频的比特率。audio_codec:指定音频编码格式。temp_audiofile:指定临时音频文件的路径,这在处理带有不同音频编码的视频时可能有用。verbose:如果设置为True,则编码过程将显示详细信息。
请注意,并不是所有编解码器都适用于所有情况,选择哪个编解码器取决于您的具体需求,例如视频质量、文件大小和兼容性。在实际应用中,您可能需要尝试不同的编解码器和参数,以找到最适合您需求的设置。
浏览器接受的视频编码格式:
浏览器通常支持多种视频编码格式,以便能够播放不同来源和格式的视频文件。以下是一些主流浏览器支持的视频编码格式:
- H.264/AVC:这是一种广泛使用的视频编码格式,得到了大多数现代浏览器的支持,包括Chrome、Firefox、Safari和Edge。
- HEVC/H.265:这是一种较新的编码格式,提供了比H.264更好的压缩效率,但可能需要额外的授权费用。目前,Safari浏览器和某些版本的Chrome支持HEVC。
- VP8:这是Google开发的一种开源视频编码格式,曾用于WebRTC和YouTube。虽然它的使用有所减少,但仍然是WebM视频容器的一部分。
- VP9:是VP8的后续版本,提供了更好的压缩效率。它得到了Chrome和Firefox的支持。
- AV1:是一种新的、开源的视频编码格式,由AOMedia组织开发,目标是提供比HEVC更好的压缩效率,并且免版税。目前,Chrome、Firefox和Edge都支持AV1。
- Theora:这是一个开源的视频编码格式,但它的使用已经减少,因为VP8和AV1提供了更好的压缩率和性能。
为了确保浏览器能够播放特定的视频格式,视频文件通常会被封装在容器格式中,如MP4、WebM或OGG。不同的浏览器可能对不同的容器格式有不同的支持程度。
了解具体浏览器对视频编码格式的支持情况,可以参考浏览器的官方文档或通过在线资源进行查询。
采用h264编码合成视频:
使用moviepy进行合成
from moviepy.editor import ImageSequenceClip
import os
# 指定图像文件夹路径
image_folder = '/path/to/image/folder'
# 获取文件夹中的所有图像文件
image_files = [f for f in os.listdir(image_folder) if f.endswith(('.png', '.jpg', '.jpeg'))]
# 按文件名排序图像,确保它们按顺序排列
image_files.sort()
# 创建一个ImageSequenceClip对象,它将自动将图像序列转换为视频
clip = ImageSequenceClip(image_files, fps=30)
# 指定输出视频的文件名
output_video = '/path/to/output/video.mp4'
# 保存视频
clip.write_videofile(output_video, codec='libx264')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
gradio部署视频输入输出示例
import gradio as gr import cv2 from vis import demo_gradio # 定义模型函数,接受MP4视频作为输入,将视频存储到本地/demo/video文件夹下,以MP4格式保存, # 然后读取指定位置的视频并返回 def mymodel(input_video): print(type(input_video),input_video) # 可以发现这里的input_video是gradio将用户上传的视频进行读取,然后放到了一个临时文件夹中,这里的input_video是一个路径 # 处理视频的函数,输出为路径 output_path=demo_gradio(input_video) # 读取保存的视频文件 # 返回应当也是一个路径,output_path # 但要注意,由于需要在网页进行展示,所以视频编码格式应当能够被网页接受 return output_path # 返回读取的视频 # 定义输入和输出界面,使用Video输入和Video输出 input_interface = gr.Video(sources=["upload", "webcam"],label="上传MP4视频或调取摄像头") # output_interface = [gr.Image(label="输出图像",show_download_button=True) ,gr.Video(label="输出视频",show_download_button=True)] output_interface = [gr.Video(label="输出视频",show_download_button=True),gr.Video(label="输出视频",show_download_button=True,format='mp4')] # 设置标题和解释说明 title = "视频姿态检测模型" description = "该模型接受MP4视频作为输入,并输出相同的视频。您可以上传自己的视频,或者使用摄像头录制。" # 启动Gradio界面 demo=gr.Interface(mymodel, inputs=input_interface, outputs=output_interface , title=title, description=description) demo.launch()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
Gradio视频组件使用详解
简介
Gradio是一个开源的Python库,用于创建机器学习模型和数据的交互式界面。其视频组件gradio.Video允许用户上传、记录或显示视频。本文将详细介绍Gradio视频组件的使用方法和特性。
视频组件概述
视频组件gradio.Video可以作为输入或输出组件使用。作为输入时,它允许用户上传视频文件或从网络摄像头录制视频。作为输出时,它可以显示视频文件。为了在浏览器中播放,视频必须具有兼容的容器和编解码器组合,例如.mp4与h264编解码器,.ogg与theora编解码器,或.webm与vp9编解码器。如果输出视频在浏览器中无法播放,组件将尝试将其转换为可播放的mp4格式。
输入和输出行为
- 输入组件:上传的视频作为
str文件路径或URL传递,其扩展名可以通过format参数修改。 - 输出组件:期望一个
str或pathlib.Path视频文件路径,用于显示视频,或者一个元组,其中第一个元素是视频文件路径,第二个元素是可选的字幕文件路径。
初始化参数
视频组件的初始化参数包括:
value:视频组件的默认值路径或URL。format:组件返回的视频格式,如’avi’或’mp4’。sources:允许的视频来源,如’upload’(上传)或’webcam’(网络摄像头)。height和width:视频显示的高度和宽度。label:组件的标签。every:如果value是可调用的,每秒运行函数的次数。show_label:是否显示标签。container:是否将组件放置在容器中。scale:相对于相邻组件的尺寸。min_width:组件的最小像素宽度。interactive:是否允许用户上传视频。visible:组件是否可见。elem_id和elem_classes:组件在HTML DOM中的ID和类,用于定位CSS样式。render:组件是否在Blocks上下文中渲染。mirror_webcam:网络摄像头是否镜像。include_audio:视频是否包含音频轨道。autoplay:作为输出时,视频是否自动播放。show_share_button和show_download_button:是否显示分享和下载按钮。min_length和max_length:用户上传视频的最小和最大长度。
通过Gradio视频组件,可以轻松创建包含视频上传和播放功能的交互式界面,适用于多种机器学习和数据处理场景。了解和利用这些参数,可以更好地自定义视频组件,以满足特定的需求。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/437935
推荐阅读
相关标签



