热门标签
热门文章
- 1Java是不支操作符重载的_java是否支持操作符重载
- 2git init后没有看到生成的.git文件_git init后没有出现.git文件
- 3Phoenix_安装bsdtar
- 4nginx 解决跨域问题
- 5Android相机应用:禁用后置摄像头,仅支持前置摄像头功能_android中调用系统相机禁用后置摄像头
- 6KAFKA保证顺序消费_kafka顺序消费
- 7Vue2+ElementUI的el-table实现新增数据行与删除的功能
- 8【免费题库】华为OD机试 - 报数问题(Java & JS & Python & C & C++)
- 9STM32F103C8T6 单片机 ESP8266 12F接入机智云_stc8h连接esp12f
- 10一文搞懂Python文件读写_python读写文件
当前位置: article > 正文
5个可保存的在线代码片段平台推荐-变成自己的代码词典库_存放代码的网站
作者:花生_TL007 | 2024-04-24 14:30:12
赞
踩
存放代码的网站
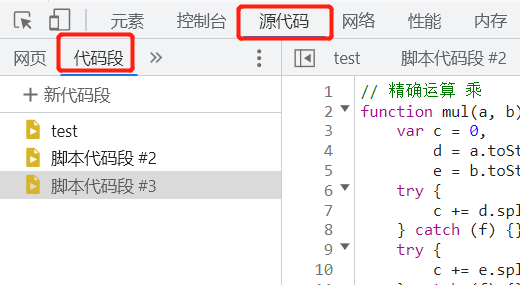
1、谷歌等现代浏览器自带的代码片段

路径:浏览器开发者工具->源代码->代码段
可以新建很多代码段,在右侧还能点击运行能实时看到效果。支持代码高亮和语法提示。
推荐指数:5颗星
2、github、gitee、gitcode等在线托管平台的gist列表

路径:
- https://gist.github.com/
- https://gitee.com/你的gitee用户名/dashboard/codes
- https://gitcode.net/-/snippets/new
以上新建的代码片段,可以分享给其他小伙伴,也可以设为私密。支持代码高亮和多编程语言,但是他不支持在线运行。
推荐指数:4颗星
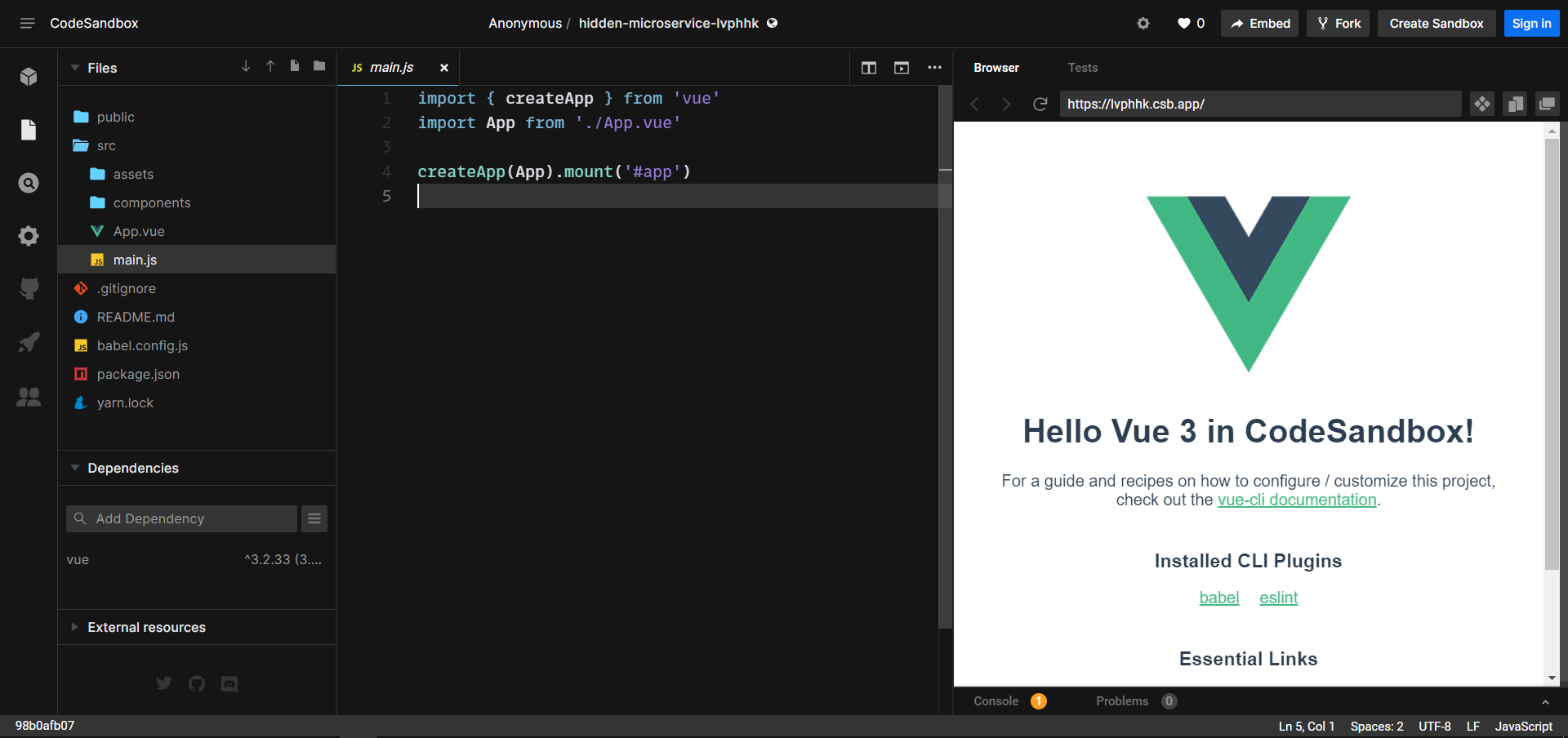
3、各大在线IDE平台

这些IDE平台最大的特点是不但能保存代码片段,还能保存一个网站的项目,非常适合学习、演示,对于需要前端构建化的项目,可以直接在线安装依赖包。具体可以参考这篇文章:
5款超好用的在线IDE,可以直接编写前端构建化项目,而无需在本地下载依赖包
唯一的不足就是国内访问速度不够快。
推荐指数:5颗星
4、掘金代码片段

路径:https://code.juejin.cn/
点击新建代码片段后,允许你分别输入HTML+CSS+JS,可以运行、发布共享给其他人。这样其他人也能看到效果演示。
特点:其实就是国内版的在线IDE,界面几乎与codepen.io雷同
推荐指数:4颗星
5、在线笔记
1、notion
2、印象笔记
3、有道笔记等
如果你对web前端开发、面试感兴趣的话可以加V:imqdcnn。群里有各种学习资源发放,免费答疑,更有行业深潜多年的技术牛人分析讲解。
祝你能成为一名优秀的WEB前端开发工程师!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/479744
推荐阅读
相关标签


