热门标签
热门文章
- 1[灯哥开源—四足机器人]程序算法讲解与STM32移植——运动控制线程padog.py的逻辑顺序
- 2UIGraphicsBeginImageContextWithOptions
- 3el-tree 或 el-tree-select 根据条件,控制节点的显示隐藏
- 4什么是弹性负载均衡(ELB)?
- 5安卓读取短信_com.qw:soulpermission:1.3.0
- 6阿里云云原生数据湖体系全解读——元原生数据湖体系_e-mapreduce 产品
- 7蓝桥杯第十五届抱佛脚(二)竞赛中的数据结构
- 8Windows下RabbitMQ远程连接登录失败的问题解决_caused by: com.rabbitmq.client.authenticationfailu
- 9基于yolov5的数据集自动标注功能脚本工具【附代码】_yolov5自动标注工具
- 10axios的封装理解和基本使用
当前位置: article > 正文
使用vscode导入keil工程,开发MCU项目_vscode keil
作者:花生_TL007 | 2024-04-24 18:27:58
赞
踩
vscode keil
前言
刚工作,遇到一个GD32F4的项目,工程代码量很大。使用传统的keil开发,在阅读和编辑代码时十分不方便。使用vscode+Embedded插件,能够解决这个问题。
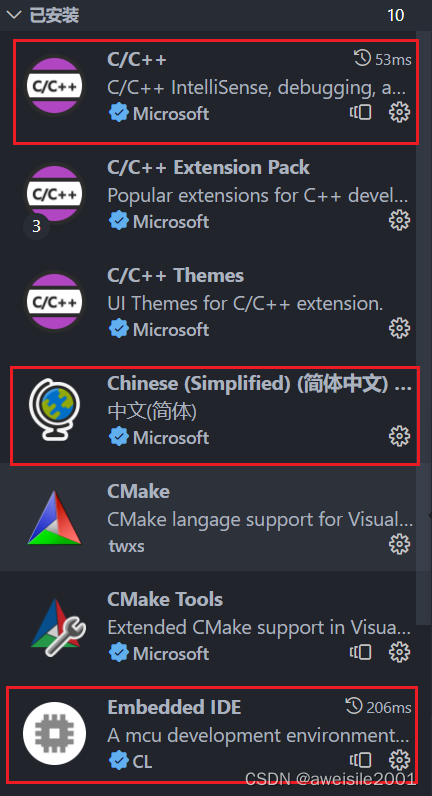
一、安装扩展
安装下图红色框内的三个扩展即可(汉化插件可选)。

二、配置扩展
1.Embeded IDE配置
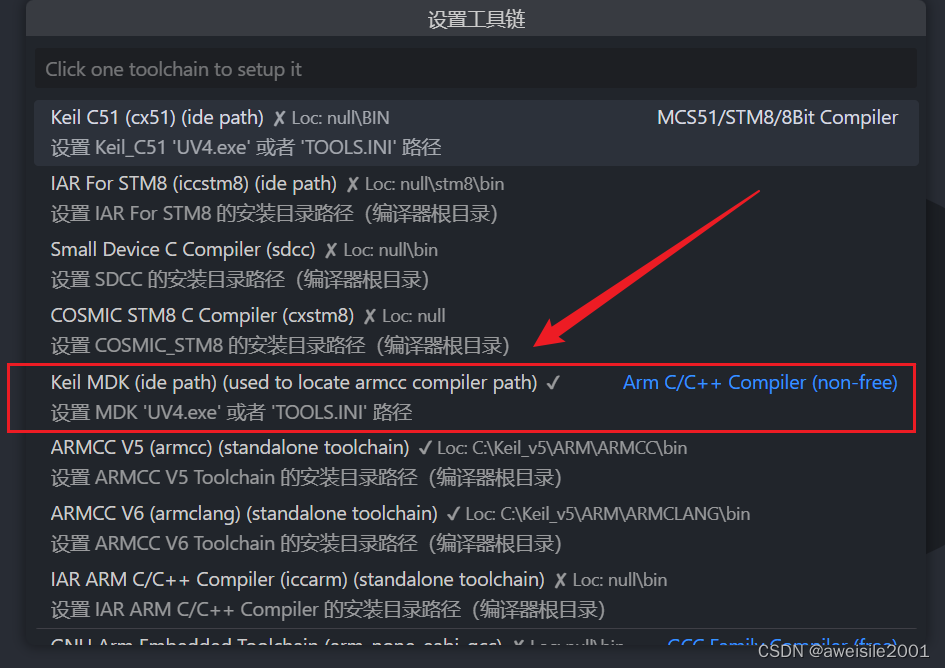
首先点击“设置工具链”

然后点击Keil MDK

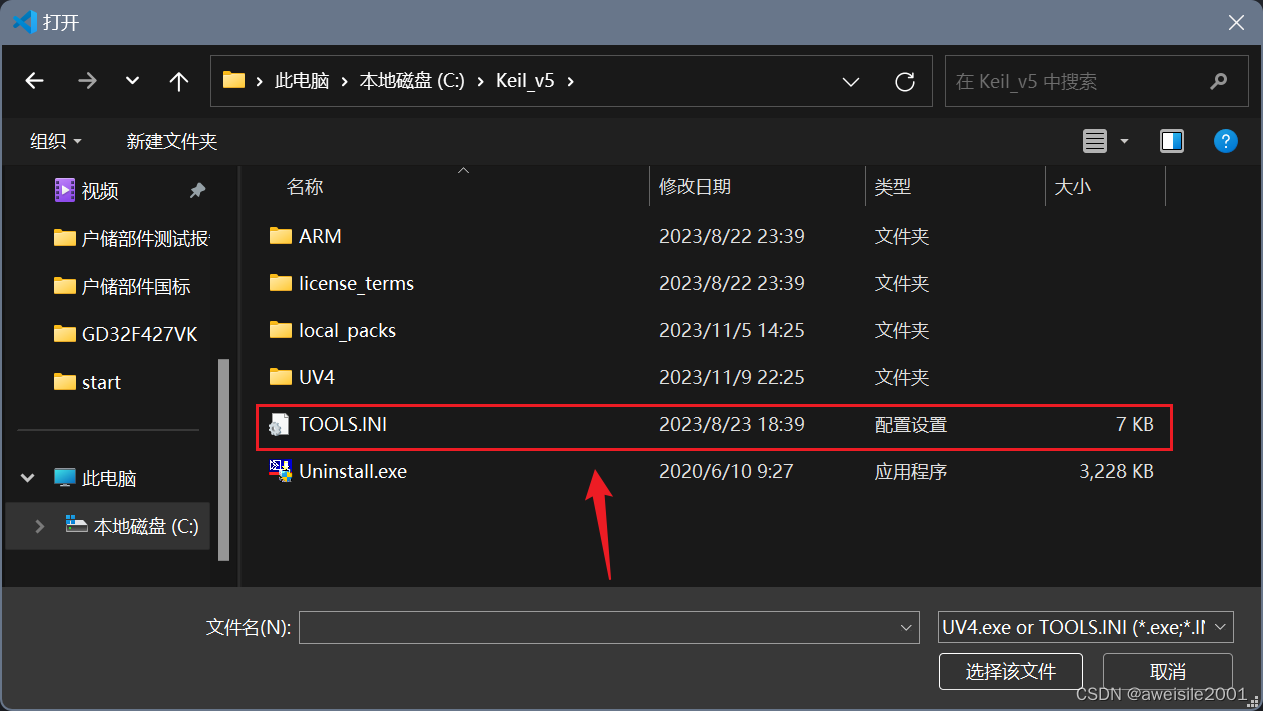
选择keil安装目录下的TOOLS.INI文件即可。

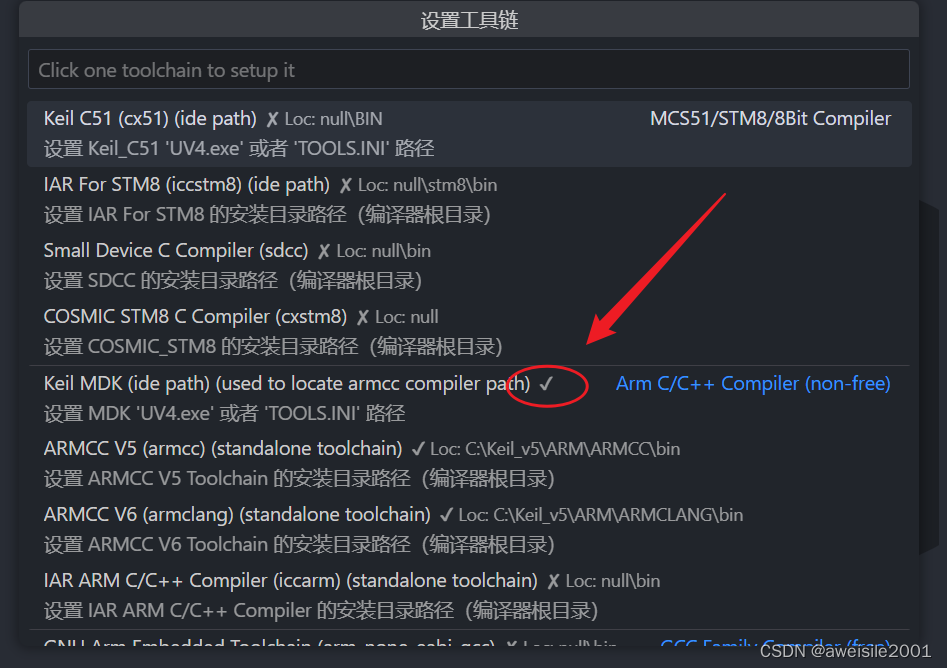
再次点击“设置工具链”,如果出现如下的勾勾,说明设置成功。

2.导入项目
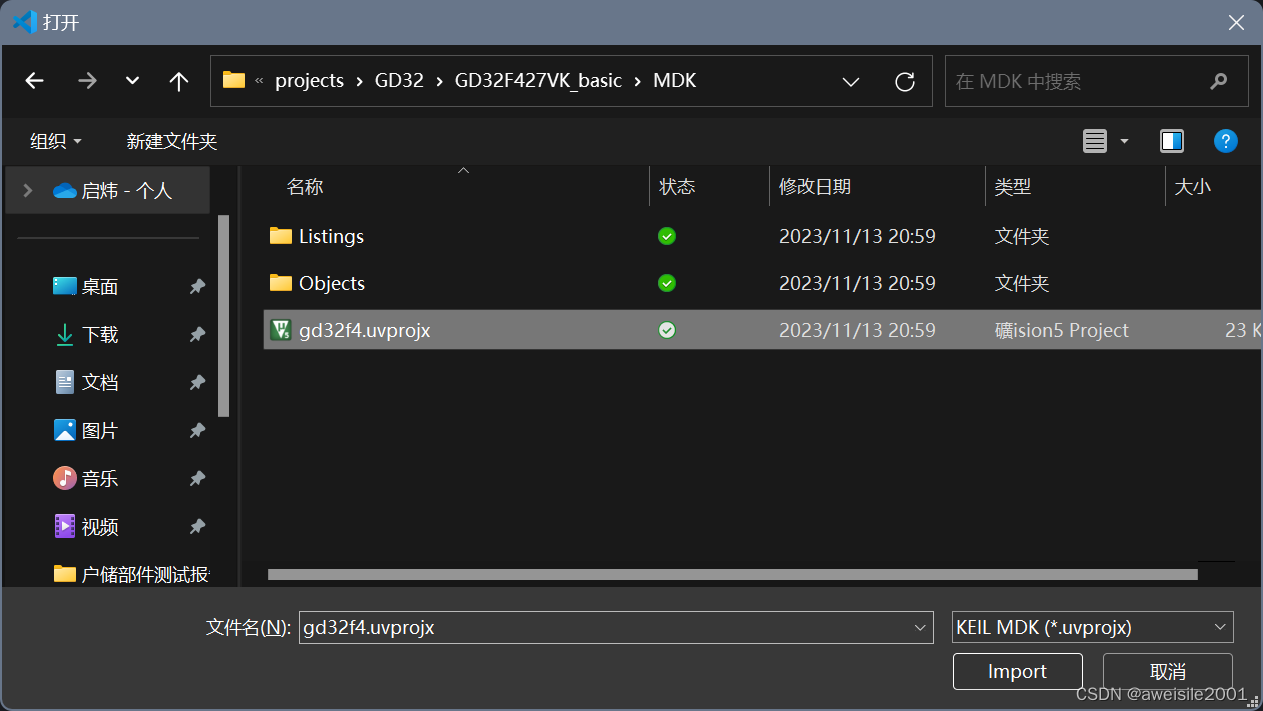
点击导入项目,选择uvprojx后缀的文件即可。


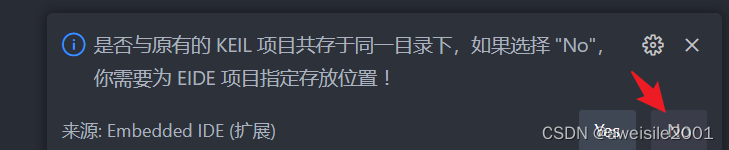
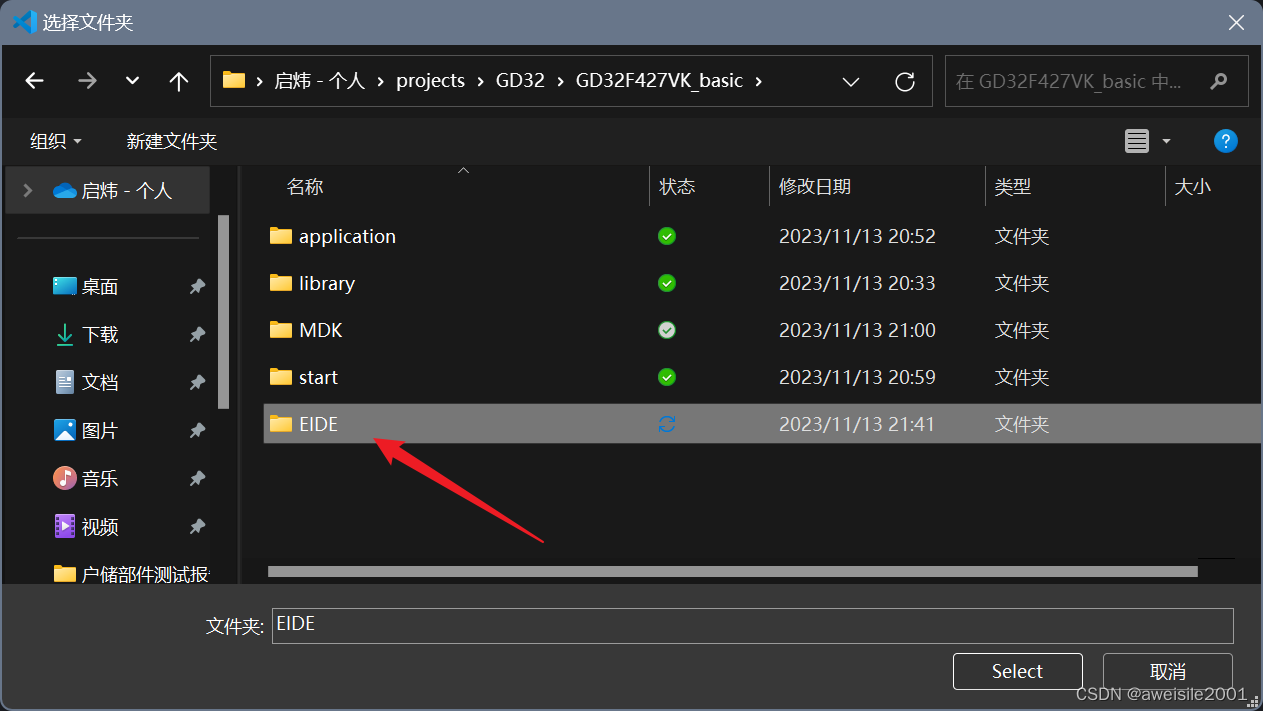
再弹出的窗口中,选择NO,建议自己新建一个EIDE文件夹,否则keil项目和EIDE工程文件混在一起很难看。


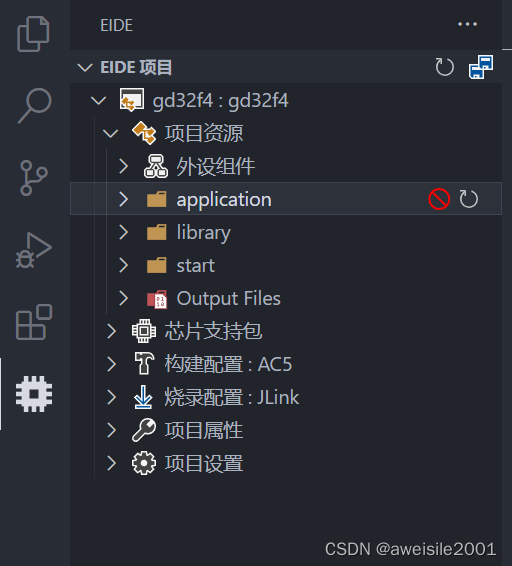
到此keil项目就导入成功了,点击vscode左侧栏的芯片图标,工程就在这里。

3.配置项目(头文件目录设置,预处理器宏定义)
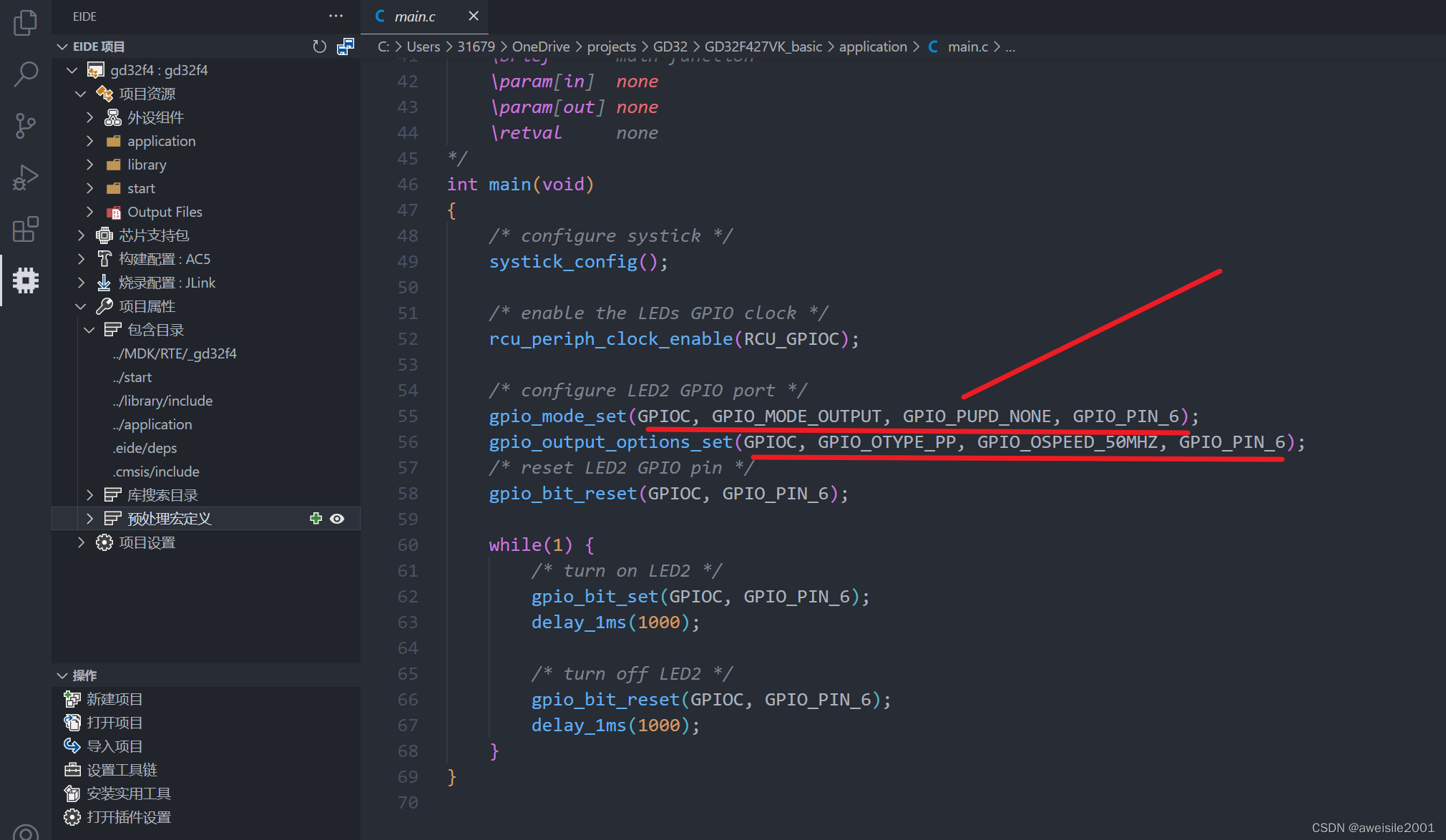
导入项目后,很容易出现,宏定义识别不到,函数找不到的情况,如下

出现这种情况,一般是头文件目录没有添加全,或者就是使用一些头文件时,需要再预处理器加上一些宏定义,比如上面我的GPIO就没有识别到,就是缺少了GD32F427这个宏定义。
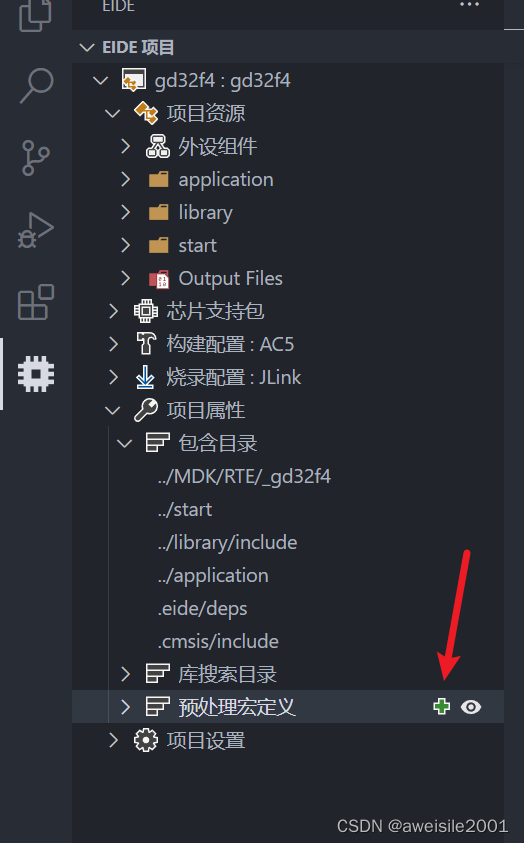
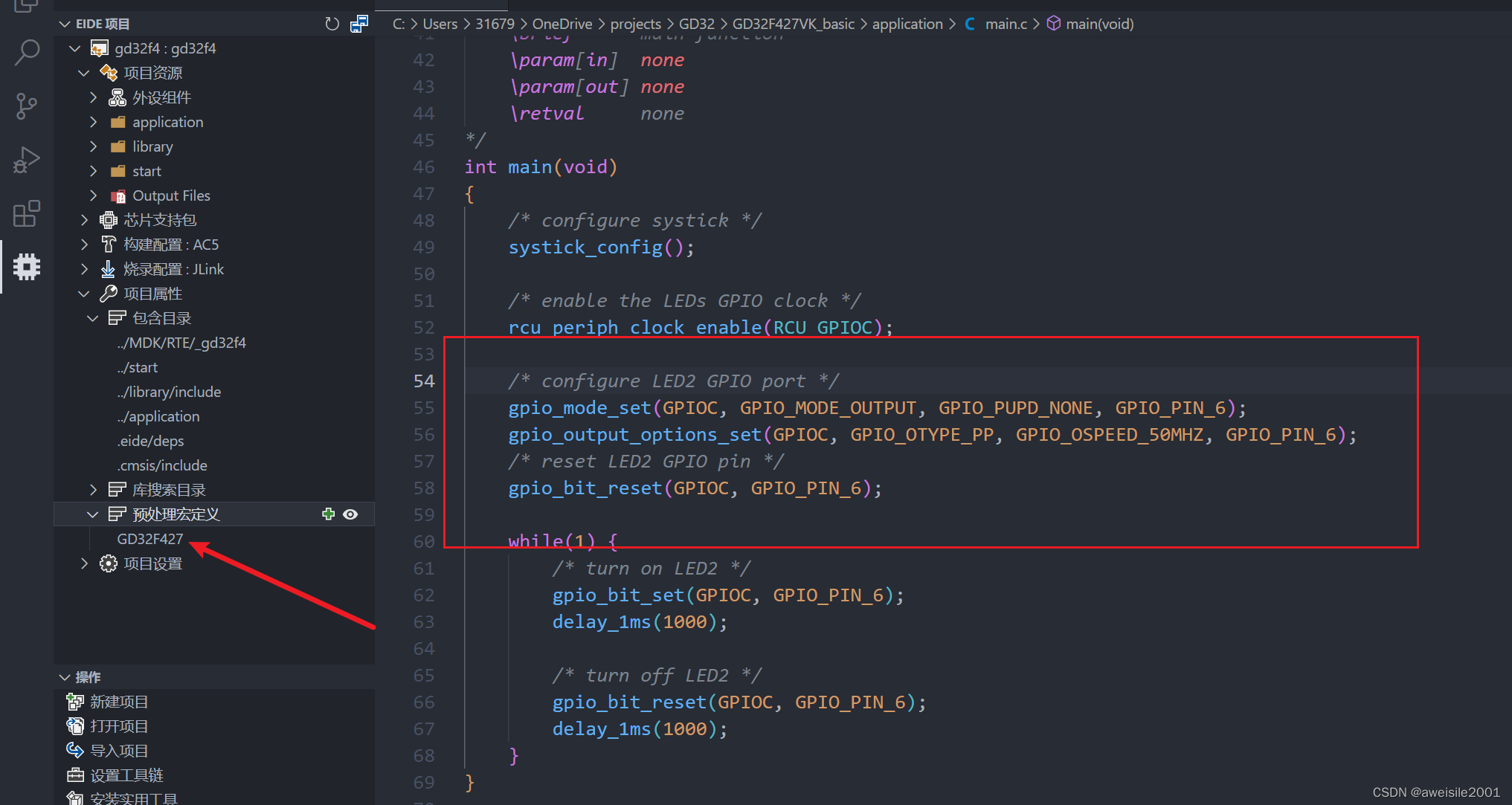
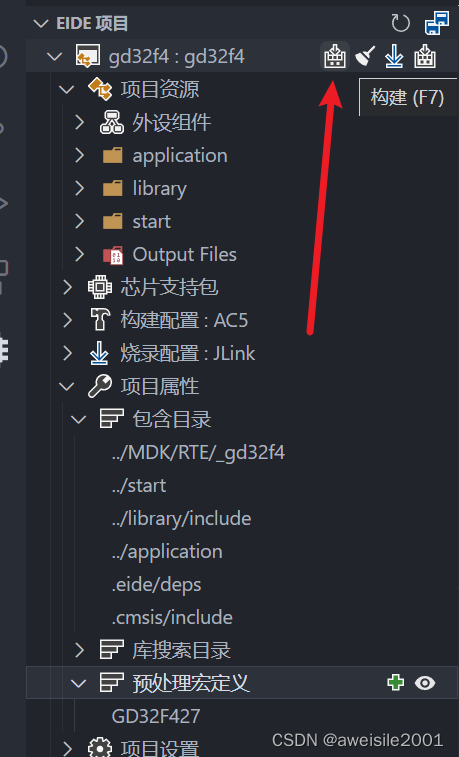
在项目属性->预处理器宏定义中,添加GD32F427的宏定义。


添加预处理器宏定义后,现在文件能识别到了。

4.编译
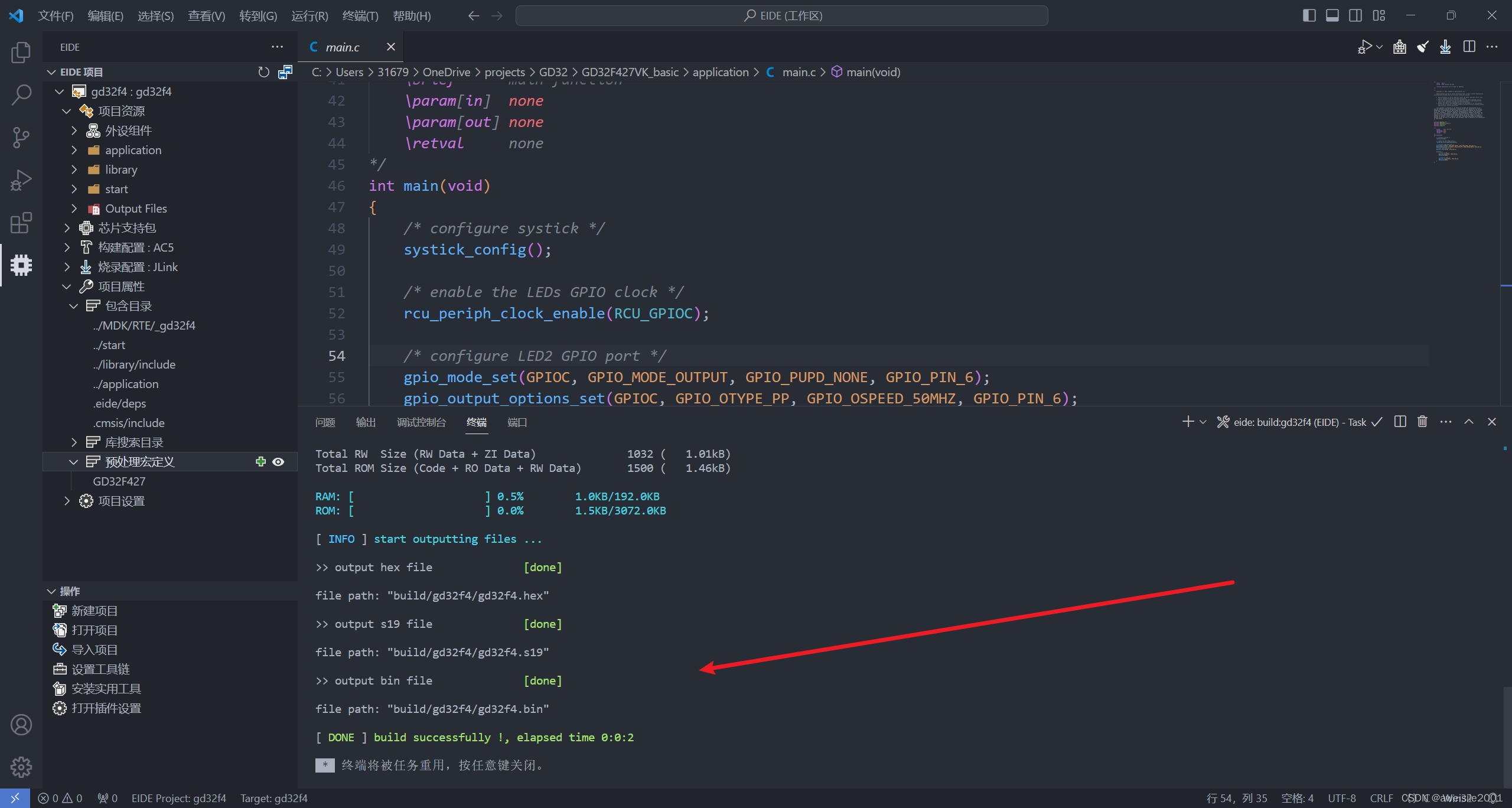
经过上面3个步骤,项目已经成功导入并配置,下面可以进行开发了,最后编译在下图箭头处。

编译成功,如图所示。

总结
以上就是使用VScode+Embeded IDE插件,导入keil工程的步骤,对于stm32或者51系列单片机也同样适用。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/480955?site
推荐阅读
相关标签


