热门标签
热门文章
- 1GPU:使用阿里云服务器,免费部署一个开源大模型_免费gpu服务器
- 2十分钟搞定时间复杂度(算法的时间复杂度)_渐进时间复杂度怎么算
- 3大数据学习week3_ctas和cte
- 4CommandInvokationFailure: Failed to update Android SDK package list. 报错的解决方法
- 5mysql sqlalchemy 索引_SQLAlchemy中指定想要使用的索引
- 6opencv 编译安装时出现报错 modules/videoio/src/cap_ffmpeg_impl.hpp:585:34: error: ‘AVStream {aka struct AVStre_error: no member named 'codec' in 'avstream
- 7【Java面试系列】ElasticSearch面试题_elastucsearch 面试题
- 8MyBatis-Plus CURD查询入门_mybatis plus cursor
- 93 分钟部署 SeaTunnel Zeta 单节点 Standalone 模式环境
- 10C++版OpenCV里的机器学习
当前位置: article > 正文
本地字体上传到网络后运用到微信小程序详细过程_将字体上传网络在代码中引用
作者:花生_TL007 | 2024-04-29 17:32:39
赞
踩
将字体上传网络在代码中引用
前言
首先是直接在本地直接使用很不方便,因为微信小程序最多上传 2m 代码,而有时候一个字体文件就有十几 m 或者更多。。。
使用微信小程序自带的 wx.loadFontFace() 改变项目字体有很多限制,最主要的是要 https 的,今天遇到这个问题,网上并没有很实用的方法,刚刚弄好,下面自己写一下教程
本地字体上传到网络
这里使用 github,因为 github 生成的地址本身就是 https 的,但是由于 github 是国外的,所以静态资源放上面有时候也会请求不到或者很慢,所以只是举个例子
创建一个空仓库


创建好把仓库地址复制下来

然后打开终端到文字所在位置,执行以下操作把字体传入到仓库里,会写小程序这边应该问题不大,主要是给比我还白的小白看

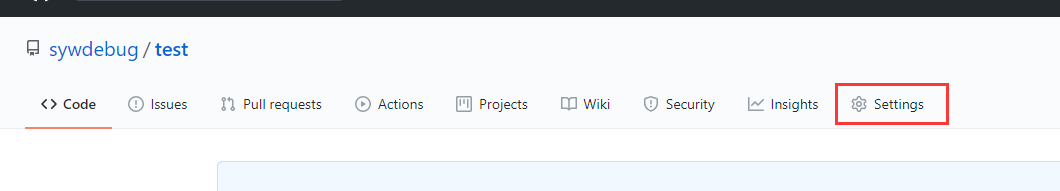
完事后,点击仓库上的设置


往下拉,找到 GitHub Pages

改变页面所在分支,然后保存

保存后会自动刷新页面,然后找到这里会看到给你一个网址,这个网址就是仓库所在地址,也可以在仓库放 index.html 文件也可以访问到,这里主要说小程序引入字体,就不解释这个了

直接点击连接访问是 404,当然,因为咱们没放页面,但是也没有必要

在链接后面加上刚才上传的字体的名字再访问

就会调出下载页面了,不用下载,不需要,就是验证一下前面没错,这里完成就表示可以访问到这个网络字体了

小程序使用此字体
就用小程序自带的 wx.loadFontFace() 就行了,链接就写刚才访问字体的链接,例如 https://sywdebug.github.io/test/pingfang.ttf
我是这么写的
app.js
App({
onLaunch: function () {
wx.loadFontFace({
family: 'pingfang',
global: true,
source: 'url("https://sywdebug.github.io/test/pingfang.ttf")',
success: res => {
console.log('font load success', res)
},
})
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
全局设置字体的话只用在app.wxss里设置
page {
font-family:"pingfang";
}
就行了,
如果使用
view,text等等{
font-family:"pingfang"
}
渲染太慢了,每个页面等一两秒才会改变字体,而且开头会报个错
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
❀❀❀❀❀❀ 完结散花 ❀❀❀❀❀❀
Written ❤️ sywdebug.
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


