热门标签
热门文章
- 110-斐波那契数列-python_编写程序计算此斐波那契数列的前10个值,并按顺序存入一个列表。
- 2Python 机器学习 EM算法_em算法python
- 3Docker实战案例研究:深入行业应用与最佳实践_docker使用案例
- 4这笔钱领了吗?拥有信息系统项目管理师等软考类证书可获技能提升补贴最高2000元!_软考高级 北京补助多少钱
- 5算法数据结构基础——图(Graph)_graph 算法
- 6IDEA(最新版)导入Myeclipse/eclipse的web项目并运行(全) Windows或者Mac系统_idea导入myeclipse web项目
- 7AIGC数字人视频创作平台,赋能企业常态化制作数字内容营销
- 8微信小程序 java失物招领系统uniAPP设计_失物招领微信小程序
- 9解决老旧电脑在win7中浏览器访问https网站出现的Let‘sEncrypt证书过期的问题_dst root ca x3证书下载
- 10网络状态检查工具类_networkinfo info = getactivenetworkinfo();
当前位置: article > 正文
uniapp视频倍速播放插件,uniapp视频试看插件——sunny-video使用文档_sunnyvideo
作者:花生_TL007 | 2024-04-29 21:34:04
赞
踩
sunnyvideo
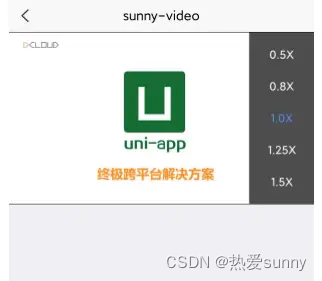
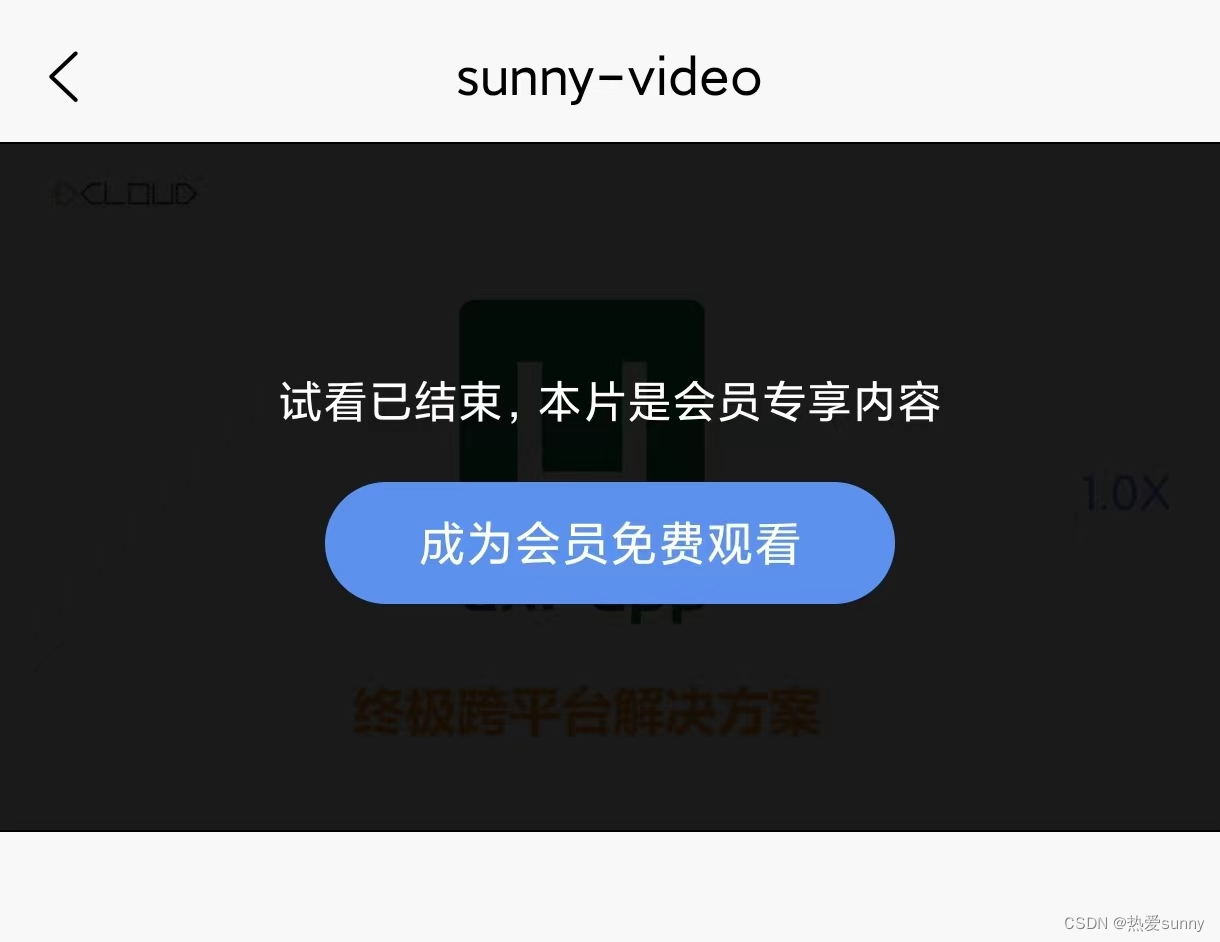
| 图1 | 图2 | 图3 | 图4 |
|---|---|---|---|
 |  |  |  |
sunny-video视频倍速播放器
组件名:sunny-video
平台差异说明
- 目前已应用到APP(安卓、iOS)、微信(小程序、H5)
- 其它平台未测试
安装方式
- 本组件符合easycom规范,
HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。 - uni-app插件市场链接 —— https://ext.dcloud.net.cn/plugin?id=11982
基本用法
- APP端需要配置
manifest.json>App模块配置勾选VideoPlay(视频播放) - App端:3.6.14 以及 手机系统 iOS16 以上video全屏 需要配置应用支持横屏: 在
manifest.json文件内app-plus节点下新增screenOrientation配置,设置值为["portrait-primary","portrait-secondary","landscape-primary","landscape-secondary"]。如下:
"app-plus" : {
"screenOrientation" : [
"portrait-primary",
"portrait-secondary",
"landscape-primary",
"landscape-secondary"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
代码演示
<template> <view> <sunny-video ref="sunnyVideo" title="测试视频" src="https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/2minute-demo.mp4" poster="https://ask.dcloud.net.cn/static/images/side/ask_right_unicloud_class.jpg" @timeupdate="timeupdate" /> </view> </template> <script> export default { data() { return { } }, methods: { timeupdate(e){ } } } </script> <style> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
Props
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|
| src | String | ‘’ | - | 视频播放地址 |
loop 1.1.3 | Boolean | false | true | 是否循环播放 |
muted 1.1.3 | Boolean | false | true | 是否静音播放 |
| autoplay | Boolean | false | true | 是否自动播放 |
| title | String | ‘’ | - | 视频标题 |
| poster | String | ‘’ | - | 视频封面 |
| videoHeight | String, Number | 230px | - | 视频高度 |
videoWidth 1.1.3 | String, Number | 750rpx | - | 视频宽度 |
| playImgHeight | String, Number | 70rpx | - | 播放图标按钮宽高 |
| playImg | String | base64 | - | 播放按钮图标 |
| showMuteBtn | Boolean | false | true | 是否显示静音按钮 |
| isExitFullScreen | Boolean | true | false | 播放完毕是否退出全屏 |
tipText 1.1.0 | String | ‘试看已结束,本片是会员专享内容’ | - | 试看提示的文字 |
btnText 1.1.0 | String | ‘成为会员免费观看’ | - | 试看按钮的文字 |
trialTime 1.1.0 | Number | 0 | - | 视频试看时间(秒), 不需要试看功能则默认为0 |
speedBoxWidth 1.1.3 | String, Number | 160rpx | - | 倍速盒子宽度 |
事件 Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| play | 监听开始播放 | - |
| pause | 监听视频暂停 | - |
| playError | 视频播放出错时触发 | - |
| videoEnded | 视频播放结束触发 | - |
| timeupdate | 播放进度变化时触发 | event.detail={currentTime, duration}。触发频率 250ms 一次 |
fullscreenchange 1.1.3 | 当视频进入和退出全屏时触发 | event={fullScreen, direction},direction取为vertical或horizontal |
handleBtn 1.1.0 | 点击试看按钮时触发 | - |
trialEnd 1.1.0 | 试看结束时触发 | - |
changeSeek 1.1.7 | 视频跳转到指定位置时触发 | - |
方法 Methods
- 需要通过ref获取组件才能调用
| 名称 | 参数 | 说明 | 差异 |
|---|---|---|---|
| changePlay | 开始播放视频 | ||
changePause 1.1.3 | 暂停播放视频 | ||
showTrialEnd 1.1.0 | 控制试看模块显示 | ||
closeTrialEnd 1.1.0 | 控制试看模块隐藏 | ||
seek 1.1.1 | position | 跳转到指定位置,单位 s | |
requestFullScreen 1.1.8 | 进入全屏 | ||
exitFullScreen 1.1.8 | 退出全屏 | ||
showStatusBar 1.1.8 | 显示状态栏,仅在iOS全屏下有效 | 微信小程序、百度小程序、QQ小程序 | |
hideStatusBar 1.1.8 | 隐藏状态栏,仅在iOS全屏下有效 | 微信小程序、百度小程序、QQ小程序 | |
handelStop 1.1.8 | 停止视频 | 微信小程序 |
注意事项
- APP全屏需要按照文档基本用法进行配置,
- APP端如果需要全屏倍速及试看,需要使用
.nvue文件
最新文档请以插件市场为准, https://ext.dcloud.net.cn/plugin?id=11982
本文完~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/509912
推荐阅读
相关标签



