热门标签
热门文章
- 1python - 动态生成简单的验证码_python 生成动态验证码
- 2白话机器学习5:卷积神经网络(CNN)原理
- 3PaddleNLP命名实体识别环境搭建&推理测试_paddle 实体识别
- 4Android studio 解决安卓10调用相机或者调用相册闪退的问题_android studio 8.0调用相机闪图
- 512 款小众宝藏AI工具,90% 的开发者不了解_codium.ai 如何打开
- 6C语言经典一百例_c语言经典100题
- 7Spring Securtiy 认证流程(源码分析)_重写daoauthenticationprovider 不走daoauthenticationpro
- 8DevEco Studio中ohpm.zip安装时出现问题_execute install task failed, component ohpm.zip. e
- 9解决Github下载慢的两种方法,亲测!_electron-v24.5.1-win32-x64.zip
- 10wsl的kali使用msf数据库报错怎么解决?System has not been booted with systemd as init system (PID 1). Can‘t operate
当前位置: article > 正文
实战使用pano2vr生成html5全景页面
作者:花生_TL007 | 2024-05-02 10:44:20
赞
踩
pano2vr
随着现代视觉技术的进步以及对空间展示的迫切需求,很多的无人机可以拍出360度甚至720度全景照片,怎样将全景地图以html5的形式展示出来?文章将详细讲解如何使用pano2vr.exe制作全景页面。
1、准备pano2vr.exe 软件(以windows7说明)

2、准备一张全景图片

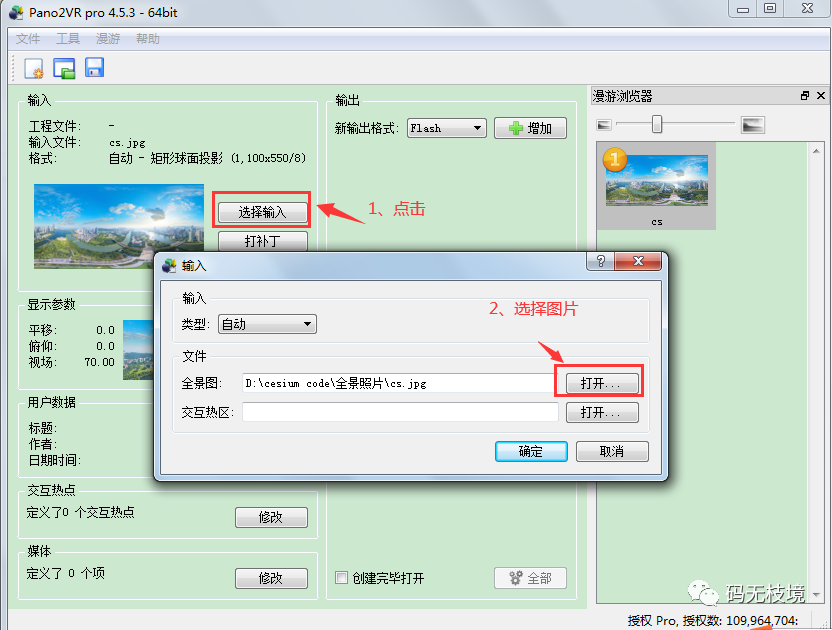
3、将图片导入到pano2vr中

使用说明:点击选择输入,将准备好的全景图片导入即可。
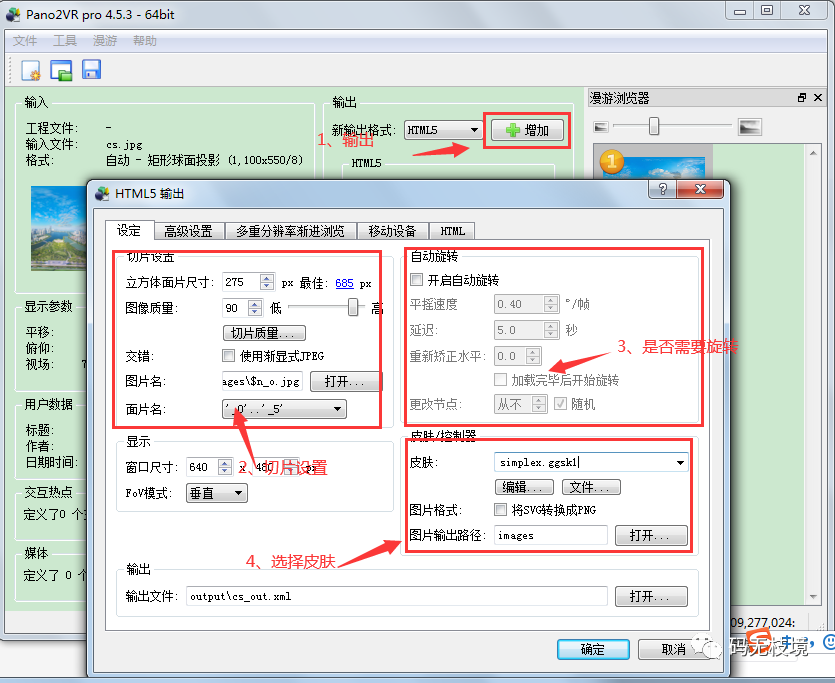
4、设置生成参数

1、如果拍摄的图片精度非常高,可以选择切片,展示效果会好一些。
2、旋转设置。可以设置页面加载完成后即开启自动旋转,可以设置延迟和旋转速度。
3、皮肤/控制器设置。用于控制显示按钮,比如平移等。
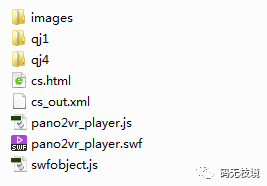
5、生成的文件目录如下

6、将生成的html文件发布至nginx或者其它服务器,可以看到最终效果

总结:全景展示不仅可以提升整体交互效果,而且可以跟地理信息系统结合起来,可以极大的增强和弥补二维、三维的场景渲染的不足。pano2vr的功能不限于以上,还有更有意思的功能,比如可以在图片中增加交互热点。在建筑物的门上增加交互热点,模拟开门并且切换场景展示,提供更加有想象力的功能。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/523645
推荐阅读
相关标签


