热门标签
当前位置: article > 正文
(P4)Python plt显示和保存图像(cv2、Image)_plt保存图像
作者:花生_TL007 | 2024-05-07 03:35:36
赞
踩
plt保存图像
Python plt显示图片
概述
对这篇博客内容的最最简要的总结,便于快速抓要点
# 显示曲线
plt.plot(x,y)
# 显示图像
plt.imshow(image)
# 显示曲线/图片时需要的一行。本地可以显示,服务器不太行
plt.show()
plt.savefig('xx.png') # 保存图片 fig.savefig('xx.png') 功能相同
# 保存图片在本地需要写明图片完整目录,服务器中默认保存在当前执行目录
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
一、绘制曲线并显示 plt.plot
以下是一张图中包含多张小图 的三种不同写法的汇总和拆解。
汇总 ⭐
plt.subplot(221)
plt.plot(x, y)
fig,axes=plt.subplots(2,2)
ax1=axes[0,0]
ax1.plot(x, y)
fig = plt.figure(figsize=(6, 3)) # 指定画图的大小
ax = fig.add_subplot(1, 2, 1)
ax.plot(x, y)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
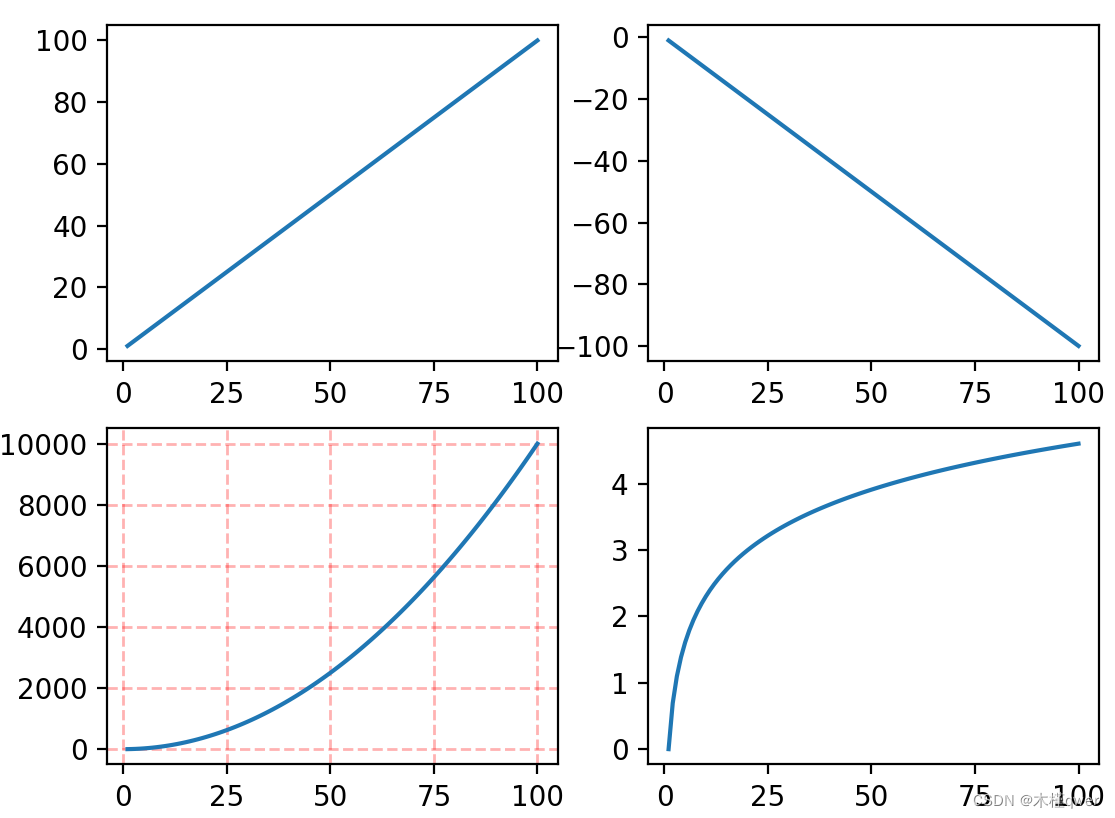
写法一
plt.subplot(221)
plt.plot(x, x)
plt.show() / %matplotlib inline # %的写法只在Jupyter中生效,见文末附录说明
- 1
- 2
- 3
import numpy as np import matplotlib.pyplot as plt x = np.arange(1, 101) #作图1 plt.subplot(221) plt.plot(x, x) #作图2 plt.subplot(222) plt.plot(x, -x) #作图3 plt.subplot(223) plt.plot(x, x ** 2) plt.grid(color='r', linestyle='--', linewidth=1, alpha=0.3) #作图4 plt.subplot(224) plt.plot(x, np.log(x)) plt.show() # 删除本行,增加%matplotlib inline 也可以显示出图像
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

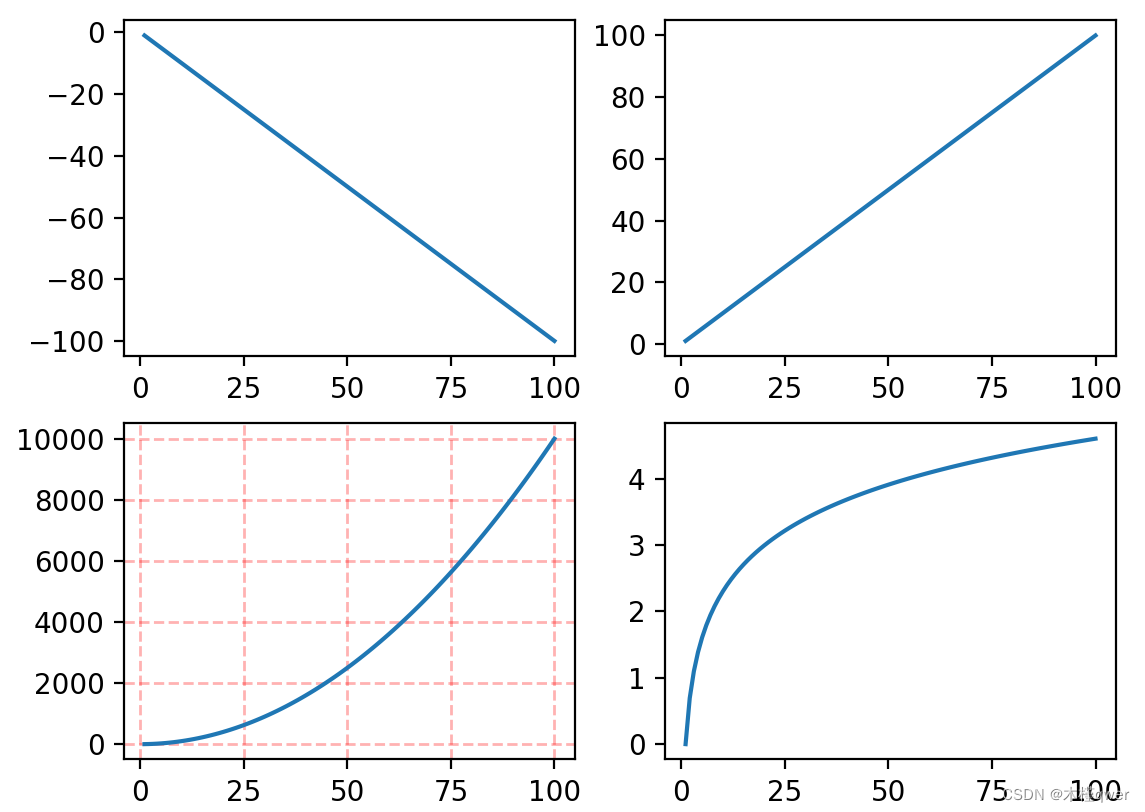
写法二
fig,axes=plt.subplots(2,2)
ax1=axes[0,0]
ax1.plot(x, x)
plt.show()
- 1
- 2
- 3
- 4
import numpy as np import matplotlib.pyplot as plt x = np.arange(1, 101) #划分子图 fig,axes=plt.subplots(2,2) ax1=axes[0,0] ax2=axes[0,1] ax3=axes[1,0] ax4=axes[1,1] #作图1 ax1.plot(x, -x) #作图2 ax2.plot(x, x) #作图3 ax3.plot(x, x ** 2) ax3.grid(color='r', linestyle='--', linewidth=1,alpha=0.3) #作图4 ax4.plot(x, np.log(x)) plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

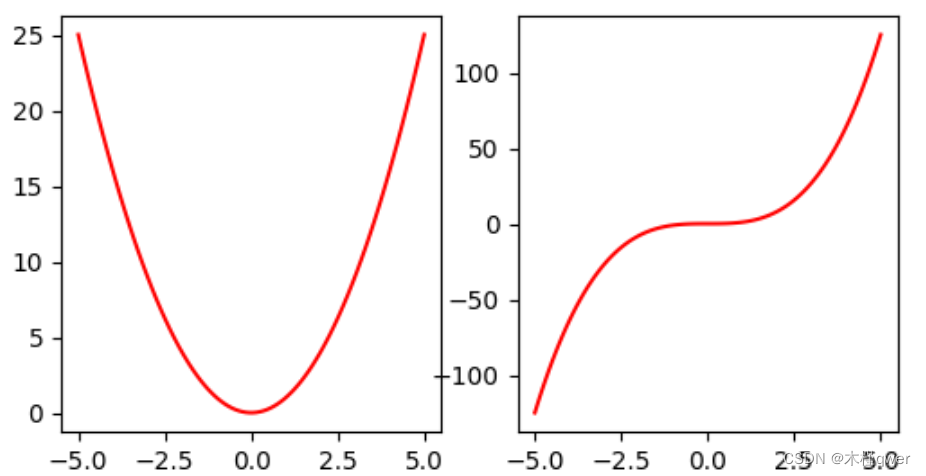
写法三
fig = plt.figure(figsize=(6, 3)) # 指定画图的大小
ax = fig.add_subplot(1, 2, 1)
ax.plot(x, y)
plt.show()
- 1
- 2
- 3
- 4
import numpy as np import matplotlib.pyplot as plt # %matplotlib inline fig = plt.figure(figsize=(6, 3)) ax = fig.add_subplot(1, 2, 1) x = np.linspace(-5, 5, 100) y = x**2 ax.plot(x, y, 'r-') ax = fig.add_subplot(1, 2, 2) x = np.linspace(-5, 5, 100) y = x**3 ax.plot(x, y, 'r-') plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

二、打开图片并显示 plt.imshow
已知的读取图片方式有两种:cv2、Image,初略讲解如下,有需要更多讲解的再单独整合。
写法一 cv2
参考资料
opencv 因为历史原因, 读入的图片的格式是BGR;matplotlib的图片格式默认是RGB格式的。所以,当用cv2读入图片然后用matplotlib显示的时候,R通道变成了B通道, B通道变成了R通道, 所以显示会很阴间。如果想要正确显示图像,就需要使用cvtColor进行颜色空间的转换,从BGR转换为RGB。
关键代码
image = cv2.imread(image_path)
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
fig, ax = plt.subplots(1,2)
ax[0].imshow(image)
cv2.imwrite("1.jpg",image) # 保存图片
- 1
- 2
- 3
- 4
- 5
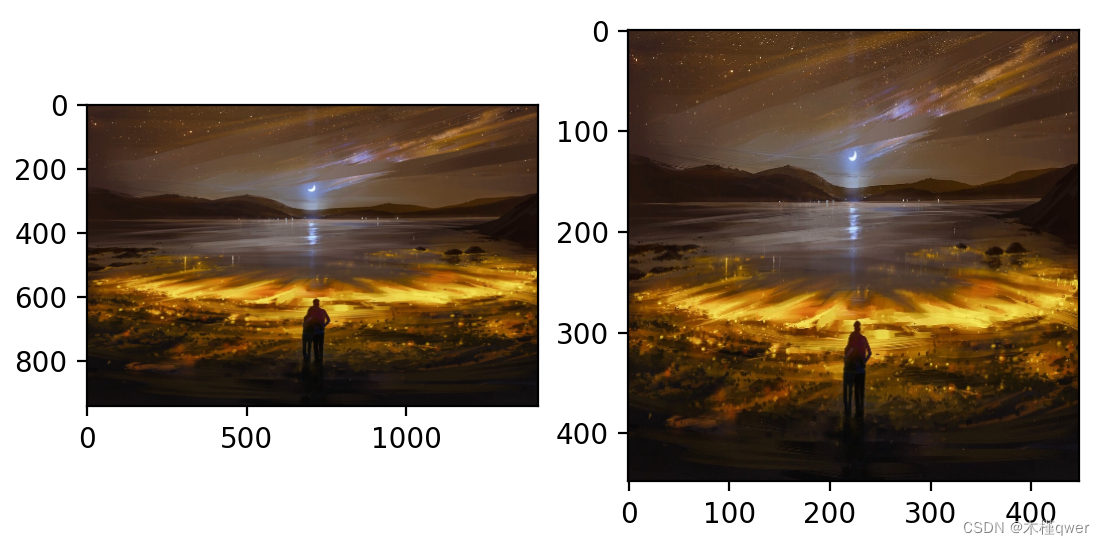
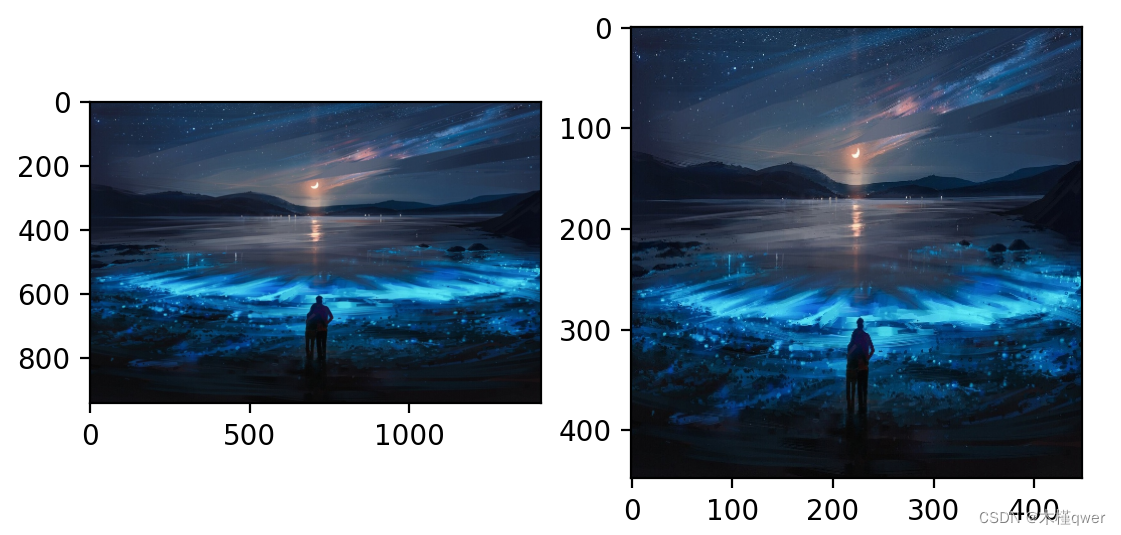
举例
import cv2 import matplotlib.pyplot as plt image_path = r"C:\\Users\\shmily\\Desktop\\file1.jpg" image = cv2.imread(image_path) h, w, _ = image.shape image_size = 448 img = cv2.resize(image, dsize=(image_size, image_size), interpolation=cv2.INTER_LINEAR) h1, w1, _ = img.shape print(h,w,h1,w1) fig, ax = plt.subplots(1,2) image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB) # 改变显示的颜色 img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) ax[0].imshow(image) # ,cmp='gray') ax[1].imshow(img) plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
不进行 cv2.cvtColor 的结果

进行了颜色转变的结果

写法二 Image
关键代码
img = np.array(Image.open(img_path))
plt.figure()
plt.imshow(img)
- 1
- 2
- 3
举例
from PIL import Image
import numpy as np
import matplotlib.pyplot as plt
img_path = r"C:\\Users\\shmily\\Desktop\\file1.jpg"
img = np.array(Image.open(img_path))
plt.figure()
plt.imshow(img)
plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
附录
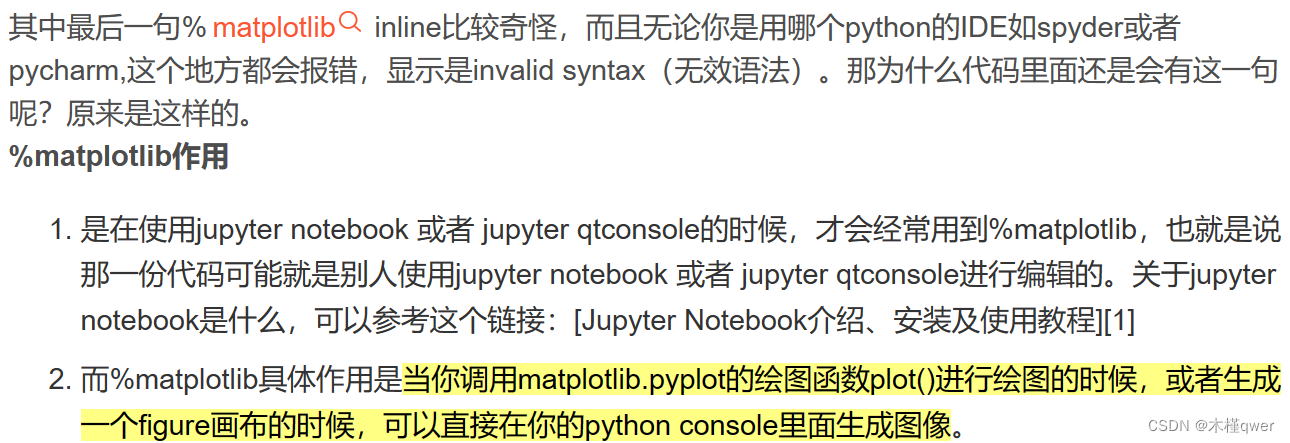
1、%matplotlib inline 说明

2、随手补充内容
隐藏坐标系
plt.axis('off')
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/547258
推荐阅读
相关标签



