- 1docker错误 download failed after attempts=6 :net/http :tls handshake timeout_docker: error pulling image configuration: downloa
- 2[附源码]java+ssm计算机毕业设计医院药品进销存系统【源码+数据库+LW+部署】_公立医院的进销存数据需要本地部署吗?
- 3Netbeans的编译和打包ant脚本----英文版_netbeans ant
- 4操作系统内核概念
- 5关于计算机如何区分有符号数与无符号数_有符号数和无符号数的区别
- 6mybatis动态SQL对数据库执行增删改查学习笔记_getusercountbyroleid为根据角色id查询该角色下是否有用户信息。返回该角色id下的
- 7西南科技大学数字电子技术实验一(数字信号基本参数与逻辑门电路功能测试及FPGA 实现)FPGA部分_大学数电实验
- 8SAP HR 工资核算异常的一些处理方式_sap 重新入职人员工资核算 报错期间开始 2023.10.01 早于最早可能的 ra 运行日期
- 9Windows 源码编译 MariaDB_mariadb odbc 驱动源码 windows 下 如何编译
- 10报错:The installer has encountered an unexpected error installing this package 使用超管运行安装文件
微信小程序-在线音乐播放器及源码_微信小程序音乐播放器源码
赞
踩
引言
自己刚开始学微信小程序的时候,自己做着玩玩的。
现在分享出来给大家学习用用,如果觉得有借鉴意义,我的目的就算达到了。
成果
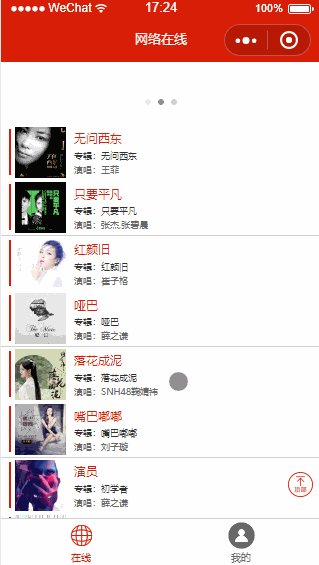
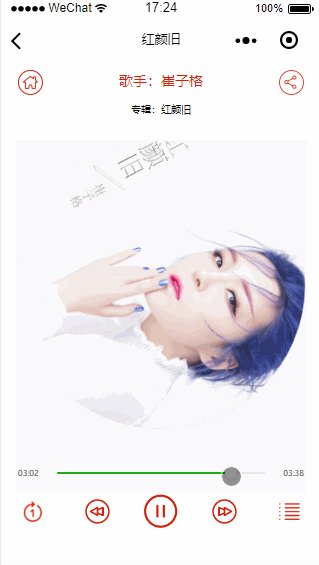
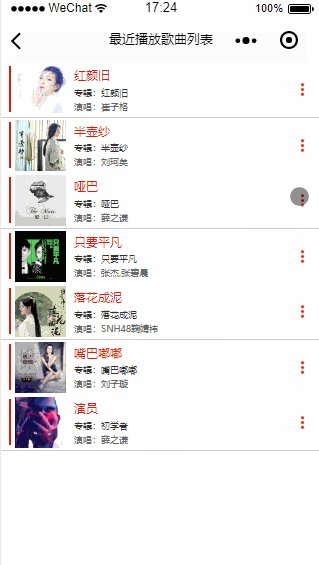
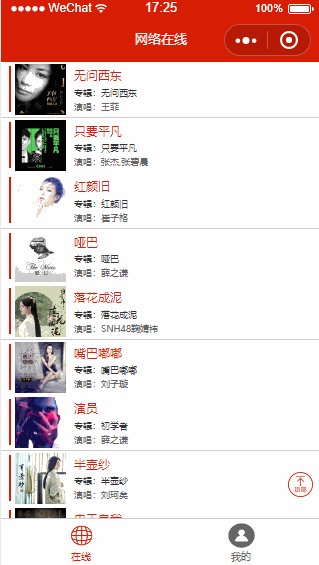
1.效果图
废话不多说,直接上效果图:

2.主要功能
歌曲列表加载、刷新、更多、返回顶部
歌曲播放,下一曲、上一曲、暂停、循环播放、单曲播放、列表播放
查看歌曲封面图片、保存封面图片
歌曲时间进度拖放,记录播放进度
最近播放歌曲记录,删除歌曲
分享歌曲
清空缓存
工具以及配置
调试:
微信开发者工具
- 1
编辑器:
Sublime Text
- 1
工程构建
使用wepy (https://tencent.github.io/wepy/document.html#/)
- 1
项目源码
github地址: https://github.com/longyinzaitian/wechatminimusic
- 1
项目运行步骤
1 拷贝项目
git clone https://github.com/longyinzaitian/wechatminimusic.git
cd wechatminimusic //切换到工程文件夹目录下
npm install wepy-cli -g //全局安装或更新WePY命令行工具
npm install //安装依赖
wepy build --watch //开启编译
// --watch参数可以不用加,加了之后会监听文件修改,实时编译
2 微信开发者工具打开
第一步完成后,没有异常,在项目目录下回生成dist文件夹
使用微信开发者工具打开dist文件夹即可看到效果图
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
项目难点
项目的重点在于歌曲播放界面。
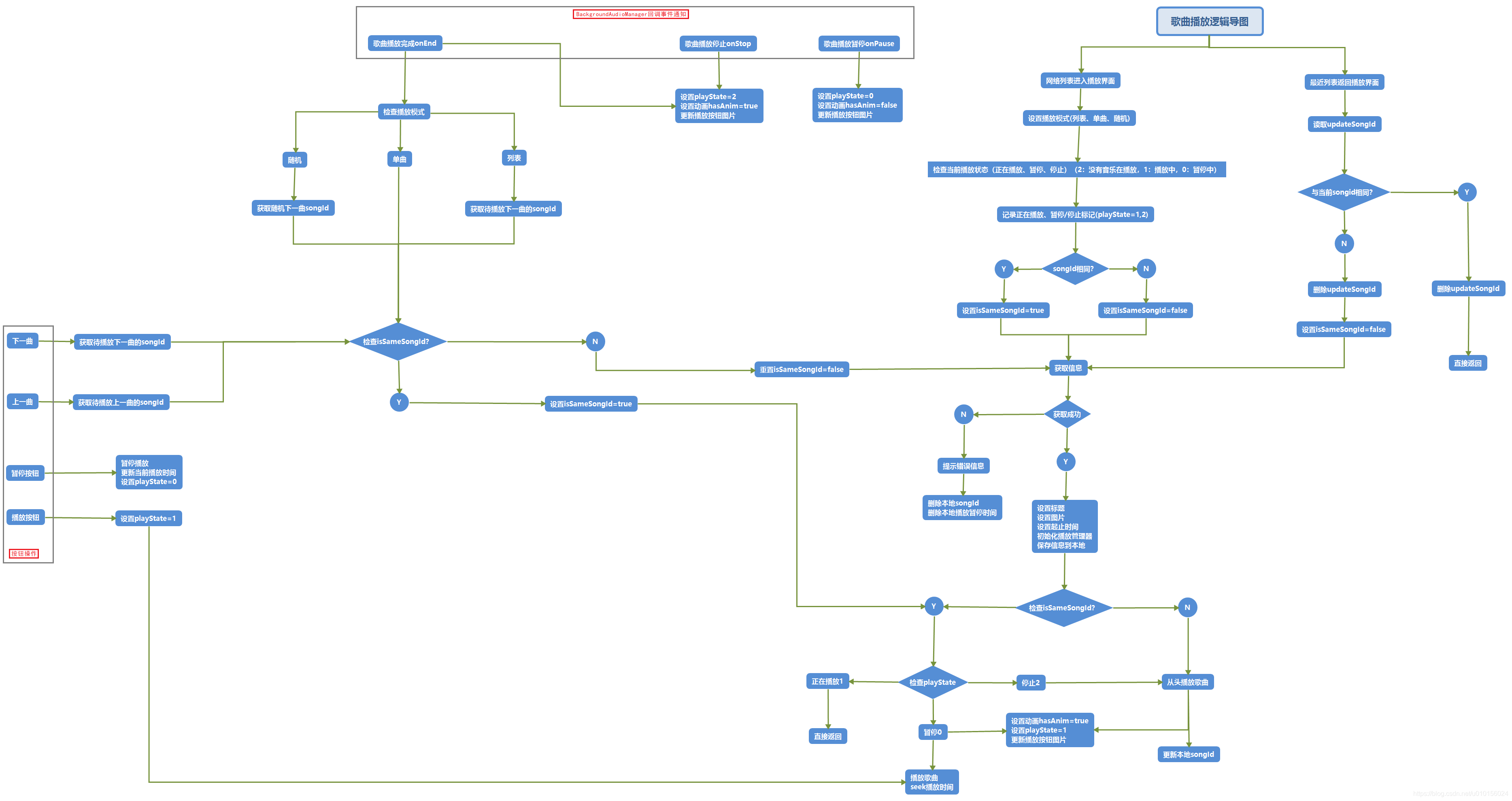
1导图
实现功能较多,逻辑有点复杂,所以就画了一个导图。

图有点大,可能得放大看原图。
从逻辑导图上看,功能实现逻辑很复杂。原因在于歌曲播放界面入口有点多,并且需要记录歌曲播放位置。
细说起来,歌曲播放界面入口有两个:歌曲网络列表 和 最近歌曲播放历史列表
这两个列表,点击任意一个歌曲即可进入歌曲播放界面。那就两种情况,点击进入的歌曲是当前正在播放的歌曲或者不是当前正在播放的歌曲。
如果是当前正在播放的歌曲,渲染歌曲当前播放进度。如果不是当前正在播放的歌曲,就拉取歌曲信息,渲染播放界面,并添加到最近播放列表中。
2 歌曲API
目前能用的开放的歌曲API少之又少,项目中使用的是很早之前百度听的API
歌曲更新不及时,非常陈旧的API了。不过,这不是重点,能用即可。
3 微信API
(1)
歌曲播放主要用的是微信小程序BackgroundAudioManager 实例。
具体操作,可以参考微信小程序官方文档.
这里需要说明的是,微信小程序提供了其他两个音频播放组件AudioContext 和 InnerAudioContext 组件。
这里不用这两个组件,因为这两个都相当于是页面内部组件。如果页面没有了,就不播放了,歌曲播放我们想要的效果是可以后台播放,而BackgroundAudioManager 就是实现音频后台播放的。
(2)
缓存主要使用的是微信的Storage相关的API。接口简单明了,存储少量数据很方便。
(3)
歌曲列表下拉刷新,使用微信小程序的startPullDownRefresh接口,微信页面顶部就会出现刷新的小动画,然后业务完成刷新逻辑, 完成之后,调用stopPullDownRefresh接口停止刷新,隐藏页面顶部的刷新小动画。
需要注意的是,当页面需要使用刷新功能的API是,需配置当前页面的enablePullDownRefresh属性为enable。(配置在page.wpy的config中,下文说明)
(4)
小程序页面顶部样式,默认是白色的背景,项目中使用的红色背景,怎么设置的呢?
微信小程序允许设置页面顶部样式,页面配置中navigationBarBackgroundColor属性可以设置页面顶部的颜色。更改该值,即可自定义页面顶部的背景颜色。(配置在page.wpy的config中,下文说明)
navigationBarTitleText 可自定义页面顶部的标题。(配置在page.wpy的config中,下文说明)
wepy
项目开发过程中,不直接使用微信的那一套,太繁琐,并且开发者功能编辑功能也不强大,仅仅作为调试即可。
真正开发使用的是wepy或者mpvue。
wepy的官网是:https://tencent.github.io/wepy/index.html
mpvue的官网是:http://mpvue.com/mpvue/quickstart/
前者是腾讯开发的,后者是vue团队做的,各有优劣,自由选择。
如果熟悉vue,那么开发小程序使用mpvue将是个不错的选择。但是wepy也很不错,体积特别小,功能完备,腾讯诸多小程序都在使用。其实也不用做过多的选择,用起来都很简单,上手很快。
项目中使用的wepy,所以以wepy为主分析。
我这里主要说明一下wepy的page.wpy,其他信息,请学习wepy.
page.wpy对应于每一个页面,上面提到的页面顶部样式自定义、页面顶部标题自定义等,都是在page.wpy中的config中修改完成的。
当然,page.wpy并不是说名字一定是page,可以是其他任何你认为有意义的名字,app.wpy是小程序的入口,该文件内配置了小程序所必须的配置信息。页面配置、tab配置、窗口样式配置等等。
总的来说,wepy中每一个page完成一个页面,以页面为单位完成小程序逻辑。
总结
总的来说,小程序很简单,上手很快,难度不大。大家有什么问题,可以评论区留言。
另外需要注意的是,appid的申请,微信默认一个微信账号只能管理五个小程序或者小游戏。这个项目大家没有申请也可以跑起来,在debug模式下跑是没有问题的。
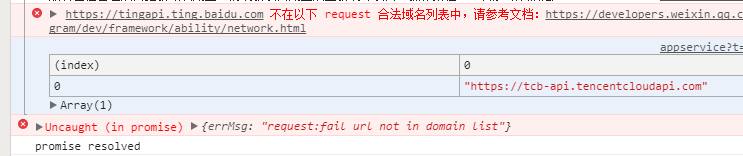
如果大家使用开发者工具运行代码,出现以下错误:

解决办法是:
打开微信开发者工具的项目详情页面(右上角位置),勾选“不校验合法域名、webview、TLS版本以及HTTPS证书”。 然后点击 “编译” 按钮即可。

想要源代码的同学,给我发邮件吧(nyyin@qq.com)


