热门标签
热门文章
- 1leetcode189 轮转数组(java & python3)_k %= nums.length
- 2从B 树、B+ 树、B* 树谈到R 树 --- 先转了 正复习着ds 呢
- 3Pycharm的安装与基本使用
- 4Vue中axios使用详解_$.ajax 使用axios 写
- 5WordPress Automatic插件 SQL注入漏洞复现(CVE-2024-27956)
- 6浙江事业单位考不考计算机专业知识,浙江事业单位考试计算机相关综合知识,看哪些?...
- 7智慧班牌源码源,SaaS云平台端、智慧校园管理平台端、家长/教师微信移动端、智慧班牌学生端_saas课程管理平台功能及明细
- 8[推荐系统] - 多目标排序 MMoE、PLE_多目标排序模型的结构
- 9git 使用经验_git技术与应用
- 10无锡职业技术学院c语言试卷,无锡工艺职业技术学院c语言测试答案.docx
当前位置: article > 正文
微信小程序实现轮播图_微信小程序轮播图
作者:花生_TL007 | 2024-05-19 01:27:16
赞
踩
微信小程序轮播图
微信小程序实现轮播图
问题背景
客户端开发和学习过程中,轮播图是一个很常见的功能,本文将介绍如何在微信小程序中实现轮播图。
问题分析
前一篇文章(参考 https://blog.51cto.com/baorant24/6188322 ),我们实现无限滚动的获奖名单使用了swiper组件,事实上,这个组件也可以用来实现轮播图,是一样的原理。 轮播图是隔段时间就会自动更换一张图片,可以用swiper组件来实现这一操作。 swiper组件由多个swiper-item组成,可以定义任意多个swiper-item。 swiper的相关属性如下: indicator-dots:Boolean类型。用来指示是否显示面板指示点(上文提到的3个小圆点就是面板指示点,默认为false。 autoplay:Boolean类型。用来决定是否自动播放,默认为false。 interval:Number类型。用来设置swiper-item的切换时间间隔,默认为5000毫秒。 circular:Boolean类型。用来设置swiper-item的循环滚动。
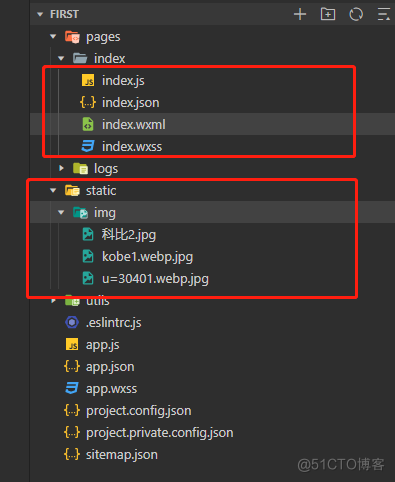
代码文件目录如下所示: 
问题解决
话啊不多说,直接说上代码。 (1)index.wxml文件,代码如下:
- <view>
- <swiper indicator-dots="true" autoplay="true" interval="2000">
- <swiper-item>
- <image class="image" src="../../static/img/kobe1.webp.jpg" mode="aspectFill"></image>
- </swiper-item>
- <swiper-item>
- <image class="image" src="../../static/img/科比2.jpg" mode="aspectFill"></image>
- </swiper-item>
- <swiper-item>
- <image class="image" src="../../static/img/u=30401.webp.jpg" mode="aspectFill"></image>
- </swiper-item>
- </swiper>
- </view>
(2)index.wxss文件,代码如下:
- /* 设置swiper组件的宽高 */
- swiper{
- width: 100%;
- height: 600rpx;
- }
- /* 设置swiper组件里面图片的宽高 */
- swiper image{
- width: 100%;
- height: 600rpx;
- }
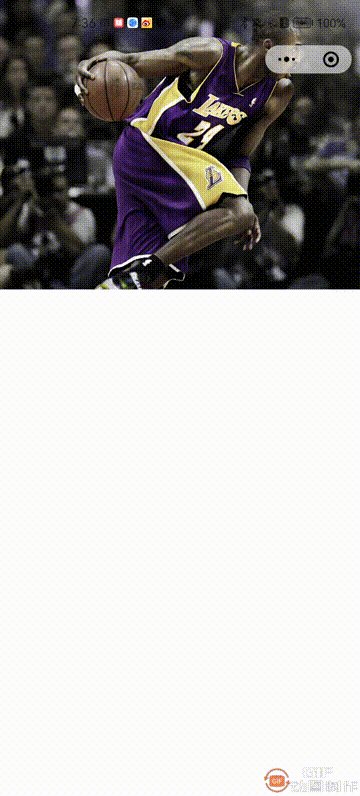
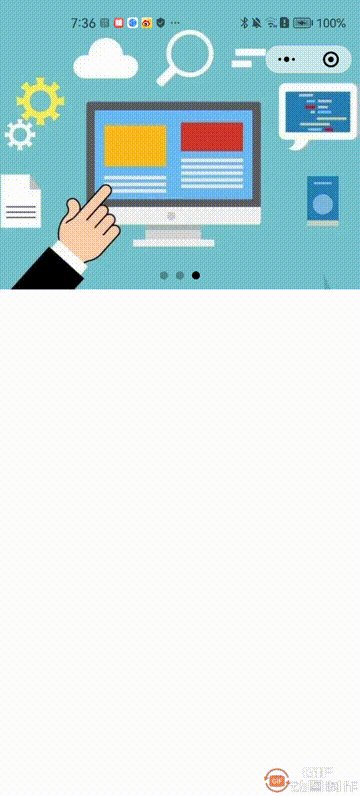
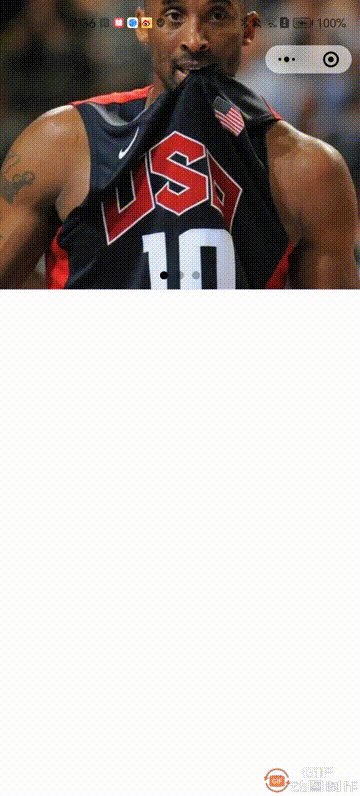
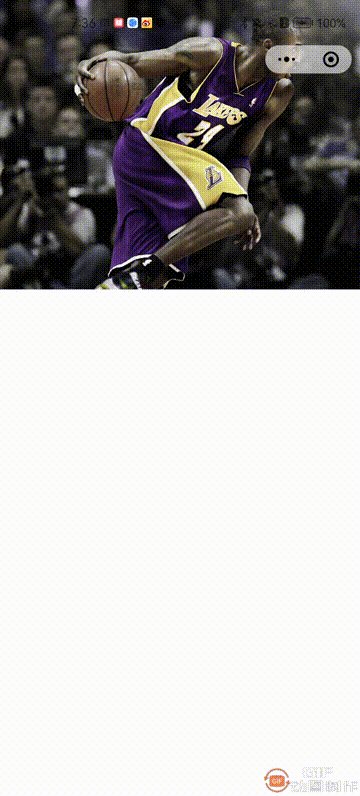
运行结果如下: 
问题总结
本文介绍了如何在微信小程序中实现轮播图,有兴趣的同学可以进一步深入研究
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/590773
推荐阅读
相关标签


