热门标签
热门文章
- 1Android获取拼音首字母大写_android依赖pinyin4j-2.5.0
- 2jsonarray转liast_后缀数组
- 3chatgpt赋能python:Python如何接收短信?——详细介绍,并提供实用代码_python读取手机短信
- 4【Python数据分析基础】: 异常值检测和处理_python异常值的识别和处理
- 5C++编程基础实训-第1关:对称数生成_第1关:对称数生成
- 6Windows 下安装RabbitMQ服务器及基本配置
- 7Spring MVC的执行流程、工作原理以及Spring MVC的拦截器_springmvc
- 8稳定扩散ControlNet v1.1 权威指南_controlnet v1.1.422
- 9九宫格日记:微博难越,前路漫漫
- 10SQL注入
当前位置: article > 正文
第三章 Openlayers前端接入_openlayers cdn
作者:花生_TL007 | 2024-05-20 00:19:12
赞
踩
openlayers cdn
系列文章目录
前言
回顾一下,上一篇我们用Geoserver+Qgis搭建开发环境,并展示一个小Demo。本文我们来看看前端如何来嵌入我们的GIS地图,去展示信息。
Openlayers官网地址:https://openlayers.org/
官网示例:https://openlayers.org/en/latest/examples
一、Openlayers入门
-
从官网下载Openlayers库或者直接使用cdn上的,本文使用cdn引入工程。
<link href="https://cdn.bootcdn.net/ajax/libs/openlayers/3.20.1/ol.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/openlayers/3.20.1/ol.js"></script>- 1
- 2
-
定义一个
元素作为地图容器,将其id定义为map:<div id="map" class="map"> </div>- 1
- 2
-
加入地图
<script type="text/javascript"> var map = new ol.Map({ target: 'map', view: new ol.View({ center: [117.1472, 32.3222], projection: 'EPSG:4326', zoom: 7 }), controls: ol.control.defaults().extend([ //全屏 new ol.control.FullScreen(), //鼠标位置控件 new ol.control.MousePosition(), //鸟瞰图控件 new ol.control.OverviewMap(), //比例尺控件 new ol.control.ScaleLine(), //缩放滚动条控件 new ol.control.ZoomSlider(), // 放大到设定区域控件 new ol.control.ZoomToExtent() ]) }); var baseSource = new ol.source.TileWMS({ url: 'http://localhost:8080/geoserver/laker/wms', params: { 'LAYERS': 'laker:anhui', 'TILED': true }, serverType: 'geoserver' }); map.addLayer(new ol.layer.Tile({ source: baseSource }) ); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
-
可以看看了,美如画(如无法显示看下面)

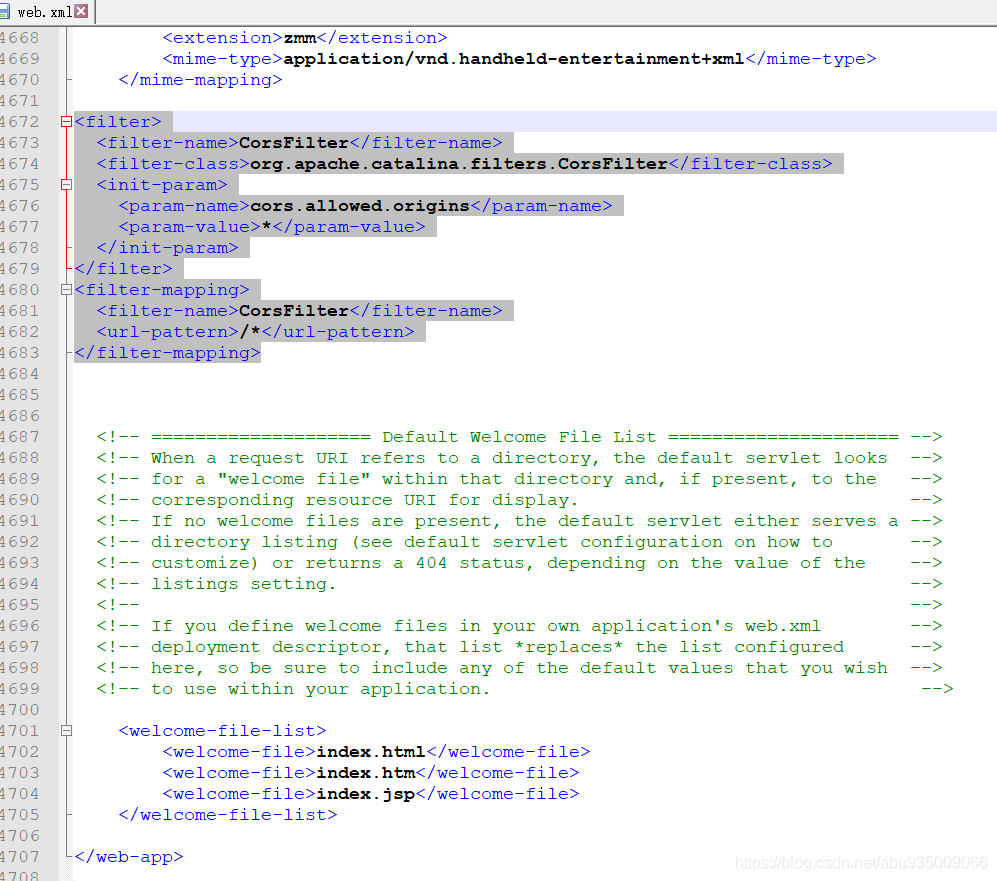
5.如果无法显示地图,在Tomcat/conf/web.xml中加入如下内容:

<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

二、替换文中资源地址
核心位置
var baseSource = new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/laker/wms',
params: {
'LAYERS': 'laker:anhui',
'TILED': true
},
serverType: 'geoserver'
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
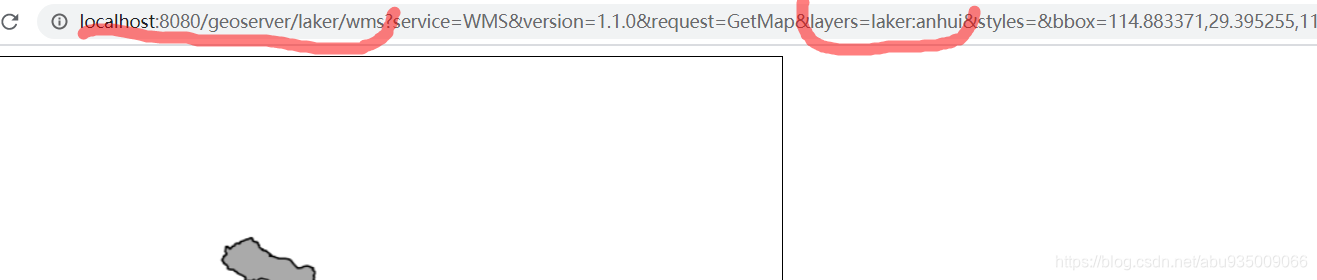
把其中的url,以及LAYERS换成上文预览的url,如下图

来看看我这边美如画的一个demo吧

三、整体源码
<!doctype html>
<html lang="zh">
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<link href="https://cdn.bootcdn.net/ajax/libs/openlayers/3.20.1/ol.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/openlayers/3.20.1/ol.js"></script>
<title>OpenLayers example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map">
</div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [117.1472, 32.3222],
projection: 'EPSG:4326',
zoom: 7
}),
controls: ol.control.defaults().extend([
//全屏
new ol.control.FullScreen(),
//鼠标位置控件
new ol.control.MousePosition(),
//鸟瞰图控件
new ol.control.OverviewMap(),
//比例尺控件
new ol.control.ScaleLine(),
//缩放滚动条控件
new ol.control.ZoomSlider(),
// 放大到设定区域控件
new ol.control.ZoomToExtent()
])
});
var baseSource = new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/laker/wms',
params: {
'LAYERS': 'laker:anhui',
'TILED': true
},
serverType: 'geoserver'
});
map.addLayer(new ol.layer.Tile({
source: baseSource
})
);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
总结
基本的地图发布就这么轻松的完成了,但是完全不够项目实战用的,后面继续发布 QGis怎么画地图,Geoserver如何发布瓦片数据,Openlayers实战笔记等。
分享个很好用的免费工具
可以爬省市的矢量数据,以及各大厂商google、百度、高德等的瓦片数据
关注公众号【Java厂面试官】,回复:地图下载器

QQ群【837324215】
关注我的公众号【Java大厂面试官】,回复:架构、资源等关键词(更多关键词,关注后注意提示信息)获取更多免费资料。
公众号也会持续输出高质量文章,和大家共同进步。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/595214
推荐阅读
相关标签


