- 1hadoop开源组件功能描述_hadoop开源组件用途
- 2知识图谱抽取LLM_llm提取知识图谱
- 3uniapp遍历数组对象的常见方法_uniapp foreach
- 4gcc与g++安装_yum install g++
- 5机器学习-决策树_机器学习决策树
- 620212416 2023-2024-2 《网络与系统攻防技术》实验七实验报告
- 7第九课:浅拷贝与深拷贝_marshal.copy是浅拷贝吗
- 8Stable Diffusion安装教程、model导入教程以及精品promt指令_stable diffusion model
- 9Matlab 2024a版本在Linux系统上的安装配置_matlab2024a
- 10spark- Dataframe基本操作-查询_spark dataframe
微信小程序简单研究_旅游小程序探究的研究方法
赞
踩
最近任务不多,初步研究了下微信小程序
1、首先,注册微信公众平台账号,https://mp.weixin.qq.com/
我选择的个人账号,个人账号功能会少些,例如无法调用支付工能。然后配置一些小程序的相关信息。(注:有修改次数限制)
2、下载、安装微信开发者工具,https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3、完成搭建之后可以去GitHub上下载一个开源的小程序
推荐:https://github.com/justjavac/awesome-wechat-weapp(小程序开发资源汇总)
我下载的是:https://github.com/EastWorld/wechat-app-mall(微店、微商城)
4、打开项目

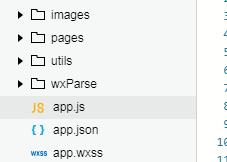
image存放图片、pages存放页面、utils工具、wxPars微信的解析
外层app.*是项目公用,启动时初始化的相关文件

可以自定义全局参数、其他页面引用如下:

pages 包下的目录结构可以看出,没给子包下的文件名称是固定的
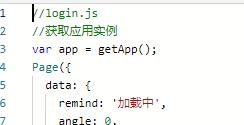
pages包下是如何引用公用配置的:var app = getApp();


5、开启本地调试,以及两种请求方式get、post
需要设置开发工具,不然报错:点击开发工具左上角设置,选择项目设置,然后选择 不校验合法域名,进行本地调试,
如果想调用服务器,需要去公众平台配置的调用域名


get请求:
that.globalData.apiDomain + that.globalData.subDomain是配置在全局变量中的域名

post:必须加上红框中的参数,参见:https://blog.csdn.net/lff1123/article/details/80254282

6、小程序API:https://developers.weixin.qq.com/miniprogram/dev/api/
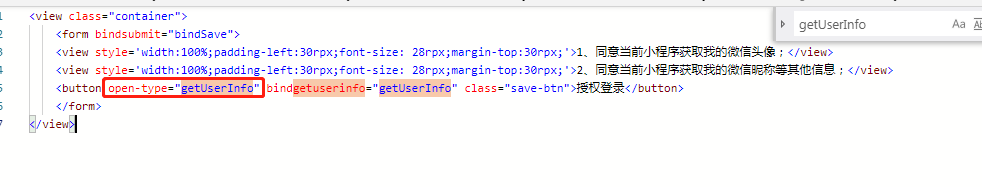
getUserInfo,新版本必须有个button按钮去调用,属性open-type="getUserInfo",
微信api:https://developers.weixin.qq.com/miniprogram/dev/api/wx.getUserInfo.html