- 1Ubuntu下 VSCODE ORBSLAM2和3 DEBUG调试_vscode 运行orb-slam3
- 2k8s笔记_kubectl delete -f yaml
- 3深入理解并解决Uncaught TypeError: Cannot read properties of undefined技术文章_uncaught (in promise) typeerror: cannot read prope
- 4云服务器安全组配置_浪潮云安全组设置ip
- 5基于Python+Django,这款在线图书管理系统真的很清爽!_django图书管理系统
- 6kafka - acks参数的作用与影响_kafka acks
- 7使用conda创建虚拟环境,指定python版本,报错,该如何解决_conda create -n python 3.7报错
- 8GPT-4是个编程高手,真服了!
- 9mac m1 pcre.h 找不到
- 10二芳基乙烯、俘精酸酐、螺吡喃、螺口恶嗪、偶氮类光致变色试剂_偶氮苯、螺吡喃、俘精酸酐、二芳基乙烯各自缺点
团队协作开发中,5个强大的VS Code插件_vs协作开发
赞
踩
介绍5个对开发团队至关重要的Visual Studio Code插件。
微信搜索关注《Java学研大本营》
随着对高效和高质量开发的需求不断增加,我们需要更多能够简化流程的工具。Visual Studio Code是一款备受欢迎的代码编辑器,因其灵活性和丰富的插件库在开发人员中广受认可。借助适当的插件,开发人员可以提高生产力,加快开发进程。
本文我们介绍5个对开发团队至关重要的Visual Studio Code插件。这些插件将帮助您编写更优质的代码,更有效地进行协作,并改善整体工作流程。使您的工作更轻松、更高效。

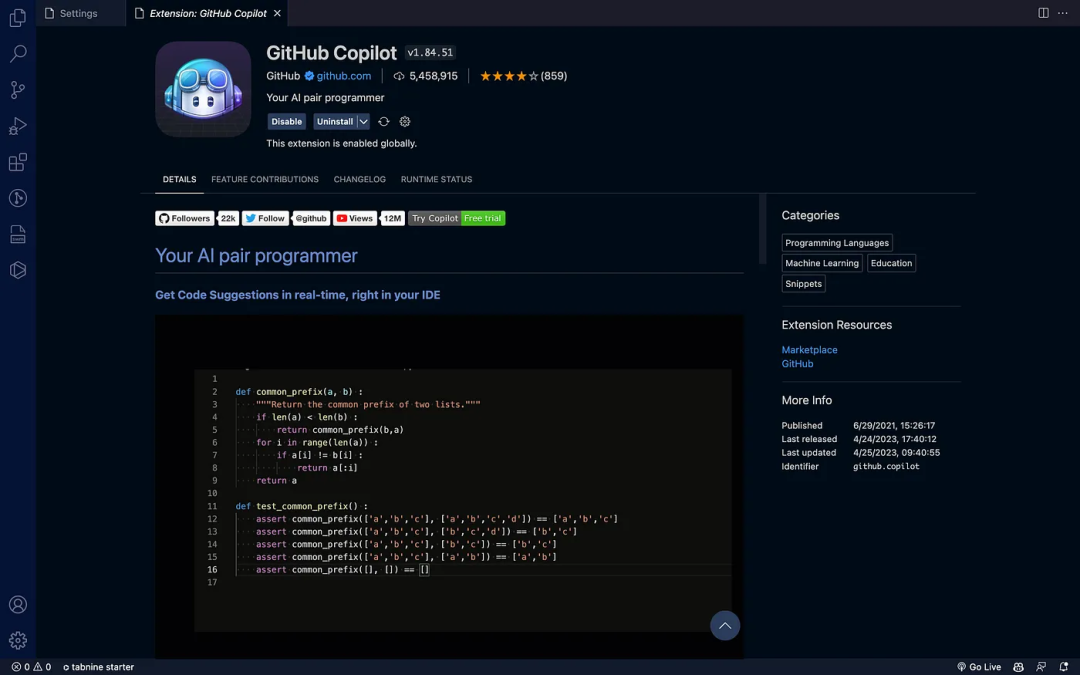
1 GitHub Copilot — 智能辅助编程工具
安装链接:https://github.com/features/copilot
GitHub Copilot是由GitHub与OpenAI合作开发的基于人工智能的代码辅助工具,使用了名为OpenAI Codex的系统,该系统基于OpenAI的GPT-3(生成式预训练转换)技术,可以解析自然语言,在编程过程中提供代码建议和自动完成功能。

Copilot可以帮助开发人员快速获得每行代码的最佳匹配建议,无需不断搜索文档或查找StackOverflow上的答案。根据某项研究,消除这种特定的入门障碍可以帮助团队更快地推进、迭代和改进。
一旦设置好,GitHub Copilot将根据您输入的内容和/或代码注释的上下文提供完成代码的建议。您可以根据需要接受或拒绝这些建议,很容易进入工作状态,按下TAB键接受建议,并立即准备好下一个建议。

GitHub Copilot可以帮助减轻开发人员的认知负荷,节省编写代码的时间。然而,该扩展正在不断进行训练,因此有些建议可能并不总是准确的。不过,GitHub Copilot可以通过您的反馈进行学习,以提高未来的准确性。
为了保护您的隐私,GitHub Copilot采用联邦学习模型,将来自多个用户的数据进行聚合处理,而不会收集个人数据。该扩展还提供了一种直接向开发团队报告任何问题或关注点的方式。
2 Swimm — 强大的代码文档工具
安装链接:https://go.swimm.io/ide-plugin?utm_source=IPE_circuit&utm_medium=paid_pub&utm_campaign=ide-launch-may&utm_content=ipe-may
每个开发人员都应该拥有能够帮助他们理解和浏览代码库的文档,这些文档应该带有上下文。换句话说,开发人员应该能够在需要时轻松获取所需的信息,而不需要通过反向工程代码或在不同的平台(如Slack、电子邮件、代码注释以及Notion/Confluence)之间来回搜索和跳转,仅仅是为了弄清某个功能或模块的工作原理。这正是Swimm所旨在解决的问题,通过持续文档的原则,为开发人员提供便利。

Swimm在以下三个方面做到了传统代码文档方式无法实现的功能:
-
它提供了一种简单的方式来编写与代码耦合的文档,直接引用活动代码片段。使用增强的Markdown和模板,您可以创建内部文档,以满足开发人员的任何需求,包括教程、操作指南、设计文档、技术参考等。
-
Swimm的专利自动同步功能可以在引起的代码发生变化时自动更新这些文档,防止代码与文档之间出现偏差。
-
它通过在IDE内部以及与代码相关的位置为开发人员提供读写访问权限,改进了文档的发现能力。
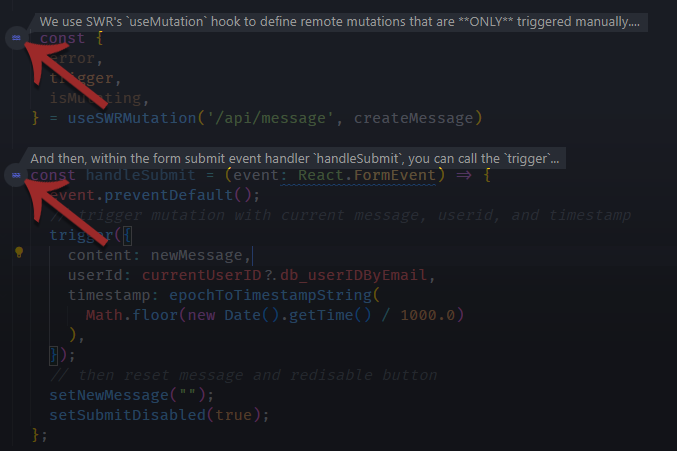
下次启动集成开发环境(IDE)时,请登录/注册并连接GitHub存储库。现在你可以选择以下操作之一:
a) 开始为你正在处理的文件创建新的文档。
b) 或者,浏览代码库,如果你看到"波浪"图标,说明与代码的那部分相关联的Swimm文档。你可以点击它在IDE内部打开这些文档,或者在Swimm Web应用程序中在新的浏览器窗口中打开。

如果没有像Swimm这样的解决方案,处理内部文档往往会面临一些问题。这些问题包括文档过于宽泛或过于具体,无法立即对开发人员产生实际帮助;文档经常过时,无法及时反映最新变更;文档分散在各处,很难发现和访问。所有这些问题都导致开发人员对文档失去信任,并最终降低他们的生产力。
Swimm及其VSCode插件可以帮助开发人员和开发团队实现以下目标:
-
通过自动更新以减少漂移的代码耦合文档,将新开发人员的入职时间缩短55%。
-
通过易于创建、易于查找、易于访问的文档,提高开发人员的生产力50%。
-
通过始终提供相关且最新的内部文档、变更记录以及与基础架构、API、架构等相关的工程决策,实现跨团队协作。
3 Prettier - 一种强制的自动代码格式化工具
安装链接:https://prettier.io/
Prettier是一种代码格式化工具,对于希望节省时间、提高生产力并确保项目中代码风格一致性的开发人员而言,它几乎是必不可少的工具。它支持多种编程语言,包括JavaScript、TypeScript、CSS、HTML等。

通过自动执行一次按键组合(通常是Alt + Shift + F,或每次保存时),可以实现一致的代码格式化。这种格式化是基于您可以为组织或项目自定义的规则进行的。这样做可以节省时间,使从文档复制到IDE的操作更加可靠,并且能在构建失败之前检测并修复错误。
安装后,你可以通过在项目的根目录中创建一个.prettierrc文件来配置其设置。你可以在组织范围内分发此文件,以确保代码格式在整个组织中保持一致,或者使用他人的配置,如果你想采用其他人的代码风格。
Prettier可以帮助你确保代码的可读性,这对于大型代码库特别重要,因为代码的可读性与代码的可维护性直接相关。
4 Import Cost - 计算导入的大小
安装链接:https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
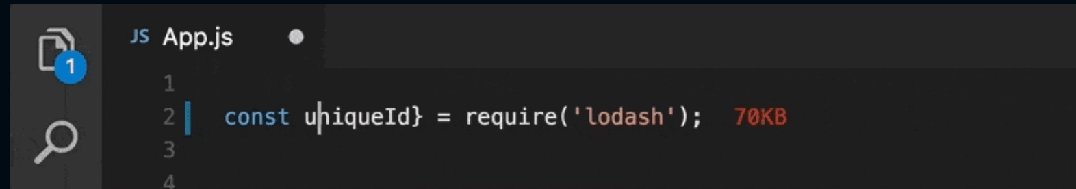
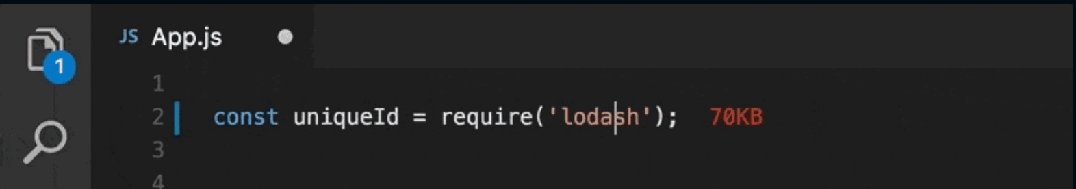
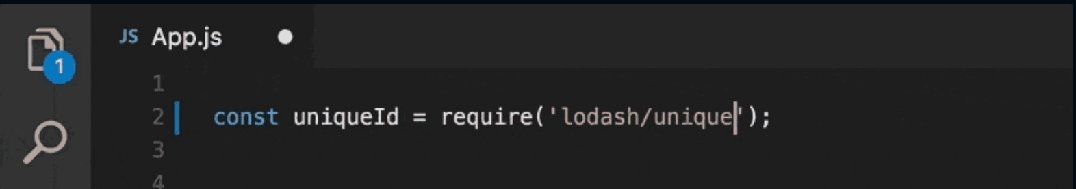
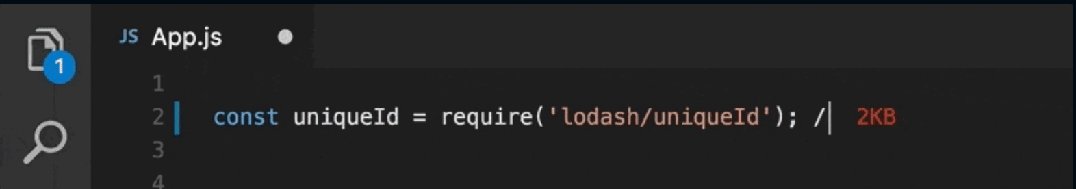
Import Cost是Visual Studio Code的一个扩展,由Wix创建。它是一个简单、精简但非常有用的扩展,它在你的代码内联显示导入的大小,并提供每个导入的大小的详细信息。

通过Import Cost,你可以轻松地识别导致代码膨胀的导入,并采取措施进行优化。这可以帮助改善应用程序的性能,特别是在处理大型库或模块的情况下。

安装完成,它将自动开始跟踪你的导入大小,并将信息内联显示在你的代码中。
通过导入大小工具,你可以明智地决策使用哪些导入/捆绑包以及避免使用哪些。通过提供有关导入大小的信息,你可以优先考虑优化对代码大小和性能影响最大的部分。
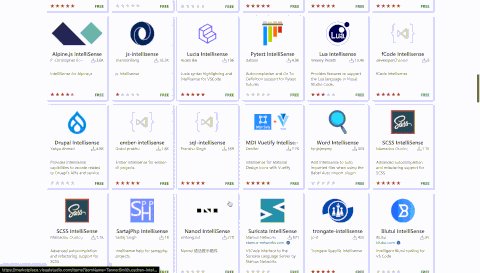
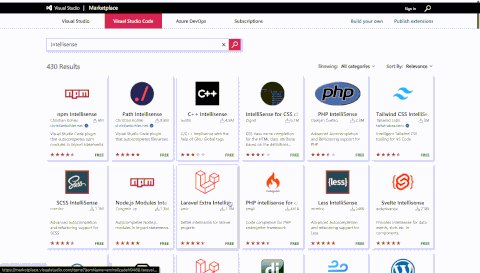
5 IntelliSense — 代码建议和自动完成
安装链接:https://code.visualstudio.com/docs/editor/intellisense
对于你所使用的编程语言的 IntelliSense 扩展提供智能代码完成、语法高亮和其他有用功能,帮助你更快、更高效地编写代码。

在处理复杂的现代语言和开发工具时,IntelliSense 是无可替代的。它提供了上下文相关的建议(代码提示)和基于代码语法、结构以及所使用的编程语言的自动完成。当你输入时,它可以提供相关的函数、方法、属性和其他与当前上下文相关的元素的建议。
针对各种编程语言和环境,包括 HTML/CSS、JavaScript、TypeScript、Python、Rust、Go 等,都有 IntelliSense 扩展,甚至在 Visual Studio Marketplace 上还有针对常见框架、库和开发工具的 IntelliSense 扩展,如 React、Angular、Svelte、Django、Vue、Docker、NPM、Helm 甚至 Tailwind CSS!
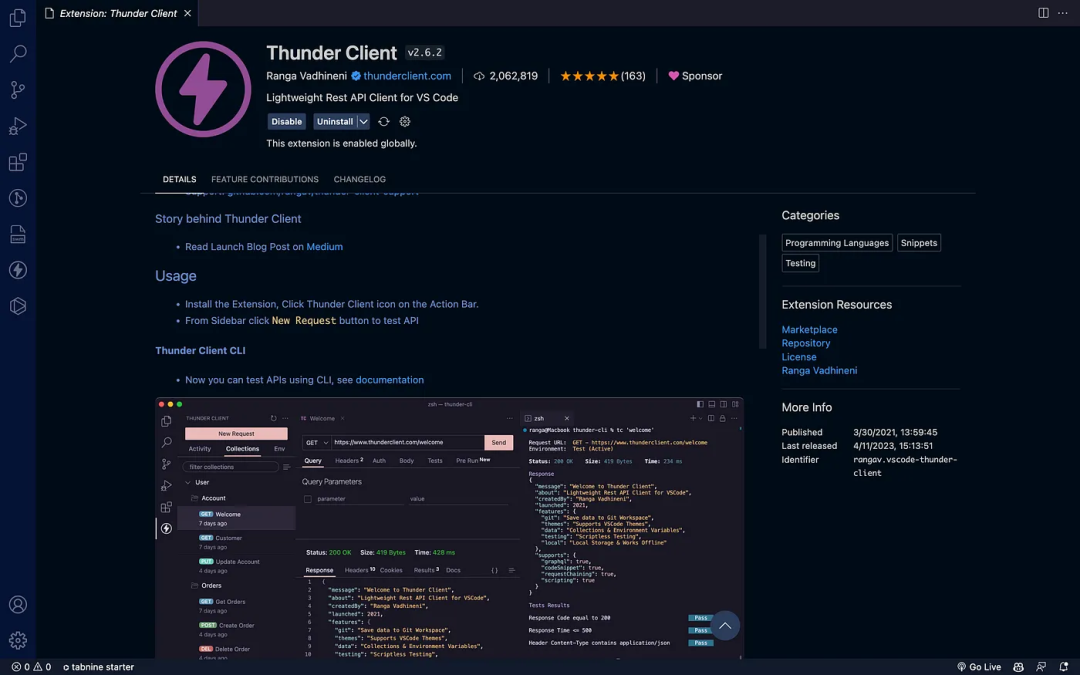
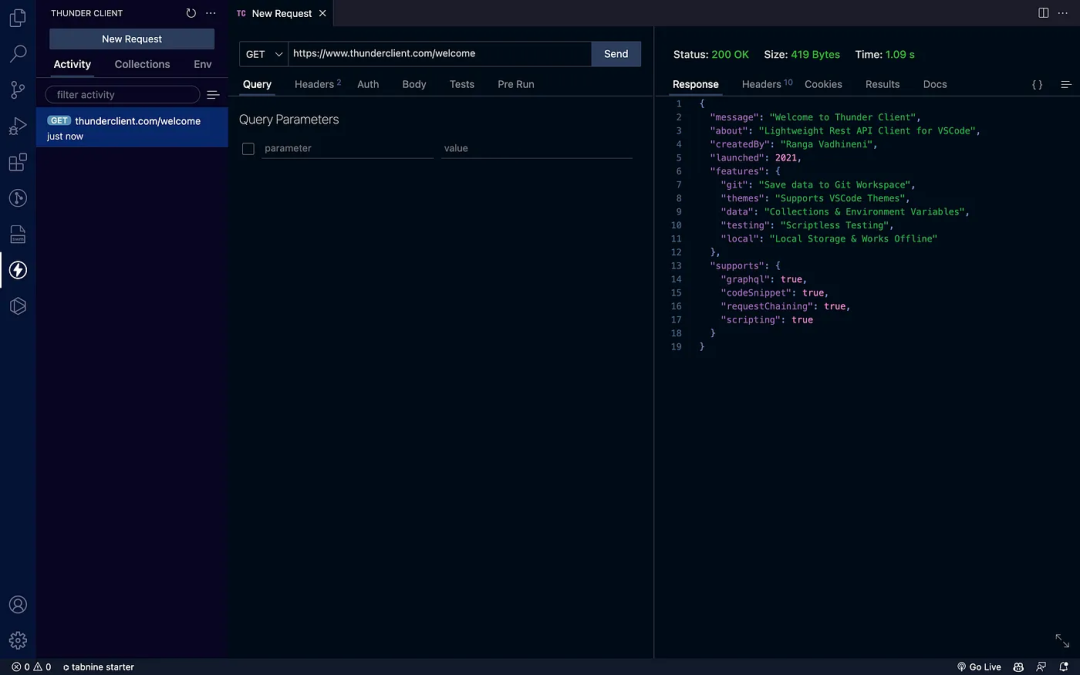
额外选择 — Thunder Client
安装链接:https://www.thunderclient.com/
Thunder Client 是 Visual Studio Code 的扩展,允许你在编辑器内发送 HTTP 请求和测试 API。

Thunder Client 的一个关键优势在于它可以存储和组织你的请求。它允许你保存请求并将它们分组为集合,使得管理和与团队共享变得容易,就像 Postman 一样。

Thunder Client 还提供了许多处理 HTTP 请求的功能,包括支持多种身份验证方法、自动响应验证和响应时间跟踪。它还可以生成各种编程语言的代码片段,方便将 API 调用集成到你的代码中。
安装完成后,Thunder Client 将在 VS Code 侧边栏中添加一个新的图标,让你快速访问已保存的请求和集合。
对于开发团队来说,Thunder Client 是一个非常有价值的工具,它简化了 API 测试和开发工作流程。凭借直观的界面、请求管理、多重身份验证支持和自动响应验证,Thunder Client 是任何与 API 一起工作的开发团队必备的工具。
总结
本文介绍了五个最佳的 VSCode 扩展插件。总体来说,这些是提高生产力、代码质量和协作的基本工具。
GitHub Copilot 通过提供 AI 辅助的代码建议,帮助你更快地编写更多的代码。Swimm 可以在你需要的时候,与相关代码紧密结合、自动更新的文档,让你轻松创建和查找。使用 Prettier,你可以一致且自动地格式化代码,节省时间并减少错误。Import Cost 可以帮助你通过显示导入模块的大小和成本来优化项目。最后,IntelliSense 可以通过提供相关建议和代码片段,使你更快、更高效地编写代码。
通过使用这些插件,你可以简化工作流程、即时创建良好的文档、提高代码一致性,并创建符合客户需求的高质量软件。
推荐书单
《 Vue.js 3企业级项目开发实战(微课视频版)》
本书是一本实用性很强的Vue.js 3实战项目书。书中结合实际项目场景,构建了一个完整的企业级应用。全书共分13章,内容包含项目概述、Vue3项目管理、登录管理、后台主框架、图库管理、管理员管理、用户管理、商品管理、订单管理、优惠券管理、商品评论管理、分销管理和公告管理,并且讲解了这些模块的实际应用方法。同时,本书还介绍了如何使用Vite、Axios、Vue Router、Vuex等流行工具和库,以提高开发效率、提升用户体验。
《 Vue.js 3企业级项目开发实战(微课视频版)》![]() https://item.jd.com/14140678.html
https://item.jd.com/14140678.html

精彩回顾
微信搜索关注《Java学研大本营》
访问【IT今日热榜】,发现每日技术热点


