热门标签
热门文章
- 1matplotlib画多个图(着重讲图片的位置如何摆放)_matplotlib 多个图
- 2C++程序调试详解(包括打断点 单步调试 数据断点...)
- 3Knowledge Graph Contrastive Learning for Recommendation(论文笔记)
- 4【内网安全】代理Socks协议&路由不出网&后渗透通讯&CS-MSF控制上线_msf正向连接
- 5Vivado全版本下载分享_vivado2015下载
- 6Open WebUI大模型对话平台-适配Ollama_lobechat与open webui
- 7windows 编译 MNN 阿里inference框架_mnn编译 windows
- 8[译] WebSockets 与长轮询的较量
- 9队列(c语言实现)_c语言创建队列
- 10C语言经典算法之蚁群算法(简化版)_高校排课问题的蚁群算法c程序
当前位置: article > 正文
PyQt5 设置样式_pyqt5 按钮样式设计
作者:花生_TL007 | 2024-05-31 14:37:18
赞
踩
pyqt5 按钮样式设计
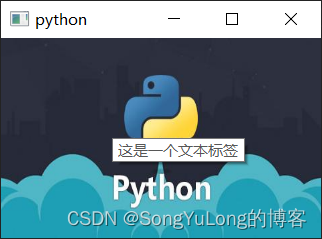
为标签添加背景图片
import sys from PyQt5.QtGui import * from PyQt5.QtCore import * from PyQt5.QtWidgets import * if __name__ == "__main__": app = QApplication(sys.argv) win = QMainWindow() label = QLabel() label.setToolTip("这是一个文本标签") label.setStyleSheet("QLabel{border-image:url(./pyqt5/images/python.jpg)};") label.setFixedWidth(320) label.setFixedHeight(200) win.setCentralWidget(label) win.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

为按钮添加背景图片
import sys from PyQt5.QtGui import * from PyQt5.QtCore import * from PyQt5.QtWidgets import * if __name__ == "__main__": app = QApplication(sys.argv) win = QWidget() layout = QVBoxLayout() btn1 = QPushButton("按钮1") btn1.setMaximumSize(48, 48) btn1.setMinimumSize(48, 48) style = ''' QPushButton { border-radius: 30px; background-image: url('./pyqt5/images/left.png'); } ''' btn1.setStyleSheet(style) layout.addWidget(btn1) win.setLayout(layout) win.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

import sys from PyQt5.QtGui import * from PyQt5.QtCore import * from PyQt5.QtWidgets import * if __name__ == "__main__": app = QApplication(sys.argv) win = QWidget() btn1 = QPushButton("按钮1") btn1.setFixedSize(50, 50) btn1.setObjectName("btn1") style = ''' #btn1{ border-radius: 30px; background-image: url('./pyqt5/images/left.png') } #btn1:hover{ border-radius: 30px; background-image: url('./pyqt5/images/leftHover.png') } #btn1:Pressed{ border-radius: 30px; background-image: url('./pyqt5/images/leftPressed.png') } ''' btn1.setStyleSheet(style) layout = QVBoxLayout() layout.addWidget(btn1) win.setLayout(layout) win.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

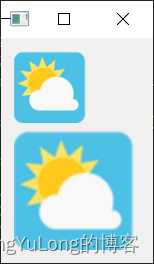
缩放图片
import sys from PyQt5.QtGui import * from PyQt5.QtCore import * from PyQt5.QtWidgets import * if __name__ == "__main__": app = QApplication(sys.argv) win = QWidget() pic = r"./pyqt5/images/Cloudy_72px.png" img = QImage(pic) label1 = QLabel() label1.setFixedWidth(120) label1.setFixedHeight(120) result = img.scaled(label1.width(), label1.height(), Qt.IgnoreAspectRatio, Qt.SmoothTransformation) label1.setPixmap(QPixmap.fromImage(result)) label2 = QLabel() label2.setPixmap(QPixmap.fromImage(img)) layout = QVBoxLayout() layout.addWidget(label2) layout.addWidget(label1) win.setLayout(layout) win.show() sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

设置窗口透明
import sys
from PyQt5.QtGui import *
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
if __name__ == "__main__":
app = QApplication(sys.argv)
win = QMainWindow()
win.setWindowTitle("设置窗口透明")
win.setWindowOpacity(0.5) # 设置窗口透明 透明度取值范围:0.0(全透明)~1.0(不透明),默认值1.0
win.show()
sys.exit(app.exec_())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/652846
推荐阅读
相关标签



