热门标签
热门文章
- 110分钟了解Jmeter性能测试工具,懂事的已经点进来看了_性能测试工具jmeter
- 2《SpringBoot篇》01.Springboot超详细入门(基础篇)_spring boot
- 3如何解决无法远程连接云服务器Windows实例_indows无法自动登录,请检查服务器远程设置中是否勾选了妆夺许云待单网求别身恰翰
- 4树和二叉树(C语言)_树的tip
- 5张量的视角建模RIS信道(1)_ris信道模型
- 6OpenAI已全面开放自定义GPT以及文件上传等功能
- 751单片机应用篇-- --智能门锁_单片机项目智能门锁技术路线图
- 8如何使用宝塔面板搭建Tipask问答社区网站并发布公网远程访问
- 9计算机网络面试_哪一种交付方式不能保证数据包
- 10SpringAI项目之Ollama大模型工具【聊天机器人】_java调用ollama接口
当前位置: article > 正文
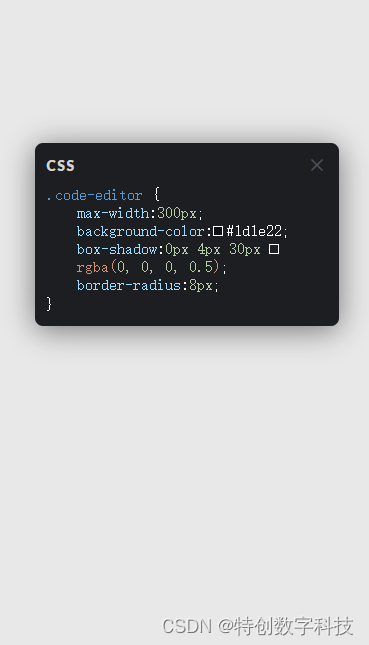
CSS uniapp 模拟代码框_uniapp用哪个代码可以把代码框在一起
作者:花生_TL007 | 2024-06-08 02:42:53
赞
踩
uniapp用哪个代码可以把代码框在一起

- <template>
- <!-- 定义一个视图容器,类名为box -->
- <view class="box">
- <div class="code-editor">
- <div class="header">
- <span class="title">CSS</span>
- <svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" class="icon"><g stroke-width="0" id="SVGRepo_bgCarrier"></g><g stroke-linejoin="round" stroke-linecap="round" id="SVGRepo_tracerCarrier"></g><g id="SVGRepo_iconCarrier"> <path stroke-linecap="round" stroke-width="2" stroke="#4C4F5A" d="M6 6L18 18"></path> <path stroke-linecap="round" s
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/688105
推荐阅读
相关标签


