热门标签
热门文章
- 1uiautomator2+雷电模拟器_uiautomator2 雷电
- 2使用quartus13.0烧录文件_quartus烧录
- 32019汇智动力学院课程、服务体系震撼升级_汇智动力教学视频地址
- 42024中青杯数学建模ABC题完整思路+代码+参考论文分享_近期数学建模比赛助攻汇总《2024中青杯数学建模思路代码论文助攻(复制链接到
- 5【Eclipse】安装与卸载教程_如何卸载eclipse重新安装
- 6ajax请求可以在后端跳转到其他页面吗_Spring Boot2 系列教程(三十八)Spring Security 非法请求直接返回 JSON...
- 7Science Advances:社会和健康科学中用于描述、预测和因果推理的机器学习方法_寻找与目标变量具有相关性的因子作为输入变量进行预测的外文文献
- 8用HAL库改写江科大的stm32入门例子-补充DHT11_江科大 hal
- 9PHP上传文件失败_upload failed: check that the file name doesn鈥檛 co
- 10【Python】模块导入 ② ( 模块导入语法 | 导入完整模块 | import 导入完整模块 | from 导入完整模块 )_from import导入模块
当前位置: article > 正文
2021-08-02 uni-app基础教程 环境配置_idea uniapp
作者:Gausst松鼠会 | 2024-06-04 01:26:18
赞
踩
idea uniapp
一、环境配置
1.下载HBuilderX
通过HBuilderX可视化界面,HBuilderX内置相关环境,开箱即用,无需配置nodejs
开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了
2.创建uni-app
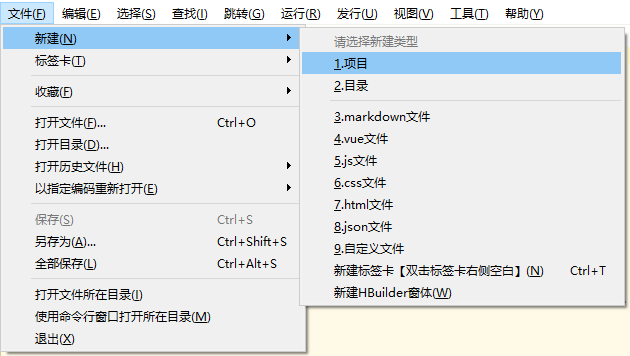
在点击工具栏里的文件->新建->项目:

选择uni-app类型,输入项目名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有。Hello uni-app,是官方的组件和API示例。还有一个重要模板是uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

3.运行uni-app
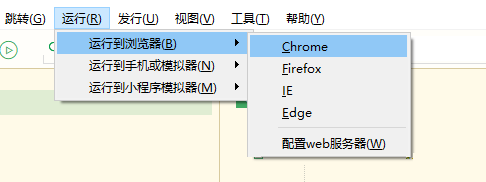
- 浏览器运行:进入hello-uniapp项目,点击工具栏的运行->运行到浏览器->选择浏览器,即可在浏览器里面体验uni-app的H5版。

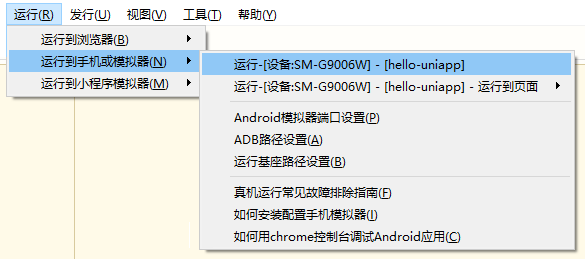
- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行->真机运行->选择运行的设备,即可在该设备里面体验uni-app。
 如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。注意当前开发App也需要安装微信开发者工具。
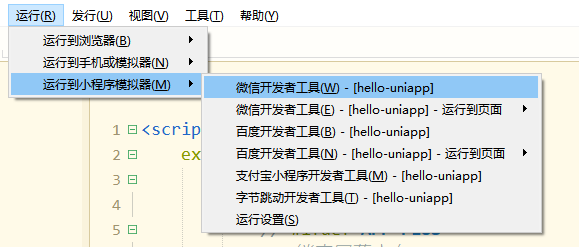
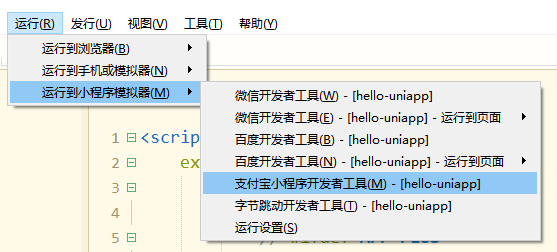
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。注意当前开发App也需要安装微信开发者工具。 - 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->微信开发者工具,即可在微信开发者工具里面体验uni-app。
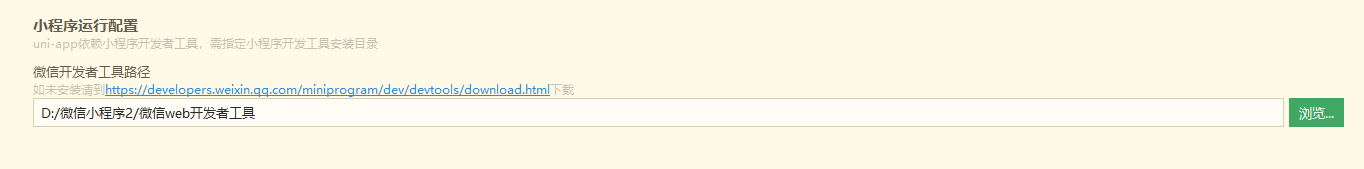
 注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径复制到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可以看到实时的效果。uni-app或将项目编译到根目录的unpackage目录。
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径复制到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可以看到实时的效果。uni-app或将项目编译到根目录的unpackage目录。
- 在支付宝小程序开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->支付宝小程序开发者工具,即可在支付宝小程序开发者工具里面体验uni -app。

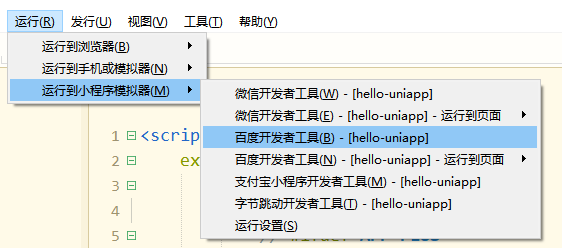
- 在百度开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->百度开发者工具,即可在百度开发者工具里面体验uni-app。

- 在字节跳动开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行->运行到小程序模拟器->字节跳动开发者工具,即可在字节跳动开发者工具里面体验uni -app。

提示
- 如果是第一次使用,需要配置开发工具的相关路径。请点击工具栏的运行->运行到小程序模拟器->运行设置,配置相应的小程序开发者工具的路径。
- 支付宝/百度/字节跳动小程序工具,不支持直接指定项目启动并运行。因此开发工具启动后,替换HBuilderX控制台中提示的项目路径,在相应的小程序开发者工具中打开。
- 如果自动启动小程序22
- 】 发工具失败,请手动启动小程序开发工具放入HBuilderX控制台提示的项目路径,打开项目。
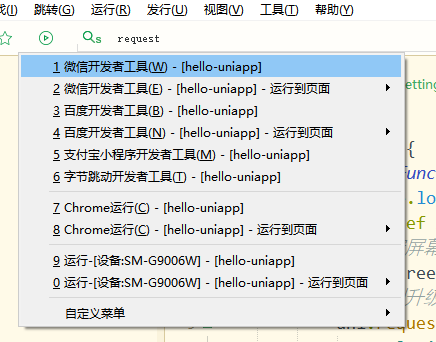
运行的快捷键是Ctrl+r。HBuilderX还提供了快捷运行菜单,可以按数字快速选择要运行的设备:

4.目录结构
一个 uni-app 工程,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
5.手机模拟器
下载手机模拟器
MUMU模拟器:https://mumu.163.com/
模拟器端口:
| 手机模拟器的名称 | 默认端口号 |
| Genymotion模拟器 | 5555 |
| 夜神模拟器 | 62001/52001 |
| 海马玩模拟器 | 26944 |
| mumu模拟器 | 7555 |
| 天天模拟器 | 6555 |
| 逍遥安卓模拟器 | 21503 |
| BlueStacks 蓝叠3模拟器 | 5555 |
| 雷神安卓模拟器 | 5555 |
| 腾讯手游助手 | 5555 |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/669775
推荐阅读
相关标签


