热门标签
热门文章
- 151-2 大模型概念、综述、评测以及自动驾驶大模型应用开发设计_自动驾驶大模型开源框架
- 2自动浏览器_基于Selenium的自动化测试脚本执行原理分析
- 32012年考研大纲词汇方便打印版(免费分享)
- 4Django 用户认证 Auth_django用户认证auth
- 5安装rasterio_rasterio库如何安装
- 6学习如何使用five.zip_Unit1源码
- 7PyQt5模块介绍_pyqt5下的bindings
- 8Docker Compose CLI(Compose命令行)选项概述和帮助
- 9NLP学习(十二)-NLP实战之LSTM进行文本情感分析-tensorflow2+Python3_label_dict.pk
- 10MySQL备份和还原单库与单表_[err] -- mysql dump 10.13 distrib 5.7.24, for linu
当前位置: article > 正文
微信小程序引用页面调用组件内的方法(父组件调用子组件的方法)_微信小程序单页引用
作者:花生_TL007 | 2024-02-15 23:37:03
赞
踩
微信小程序单页引用
近期在做一个项目,小程序普通页面调用引入组件里面的方,网上看了很多资料,还是被粗心的自己给整哭了。所以做完项目记录下:
一、demo结构
1>页面index
2>自定义组件tx
二、如何定义一个组件
在tx.json中将component设置为true,即

三、引入组件(在index页面引入自定组件tx)
1>在index.json中进行组件声明

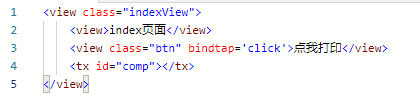
2>在index页面中以标签的形式引入组件

四、在index页面中调用组件tx中的方法
1>在<tx></tx>上定义节点id,id的名字随便起,如:
<tx id="comp"></tx>2>创建组件实例对象
推荐阅读
相关标签


