- 188E1111 100BASE-T百兆工程(part1)_88e1111 config配置详解
- 2多元统计分析与R语言练习_r语言factanal.rank
- 3UE5 小白也能看懂的源码编译指南_ue可以浏览源码吗
- 4深度学习deep learning_深度学习csdn
- 5云计算概述(二)(云计算类型、技术驱动力、关键技术、特征、特点、通用点、架构层次)
- 6vue使用@路径引入,vue.config.js配置_vue @/config
- 7The dcc Decompiler 反编译_dcc_decompilation
- 8关于创建maven项目的一些坑_创建maven项目时,group id列表为空
- 9TensorFlow实战:用卷积神经网络训练图像分类_使用tensor flow设计一个卷积神经网络模型用于图像分类
- 10目标检测YOLO系列算法的进化史
2D和3D转换_2d坐标往3d坐标的转换是什么
赞
踩
转换(transform)
transform 是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放。
要想学好2D和3D转换要先对 坐标 有一定了解
2D
2维坐标系

2D转换中的 属性
- 在使用转换是我们要先给元素添加转换属性 transform(x,y),X代表X轴,Y代表Y轴
1.移动 translate
当我们要移动盒子时,可以给盒子添加 transform:translate(50px,50px); 属性 让盒子做到移动效果(小括号里可以使用百分比%)

2.旋转 rotate
旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
给元素添加转换属性 transform:rotate(30deg) ,这里小括号里可以写正值也可以写负值,但单位一定是deg,正值就是顺时针旋转,负值则相反

3.旋转中心 transform-origin
可以修改属性旋转式的中心点
origin:原点,如果与rotate旋转配合使用,就是旋转的中心点。如果与scale配合使用,就是缩放的基准点。
transform-origion里的值可以写 百分比% ,方位名词,单位px和0
4.缩放 scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小
** transform:scale(x,y)** 这里的X、Y 代表的即使方向 ,但在小括号里的值是 原先盒子大小的 倍数

3D
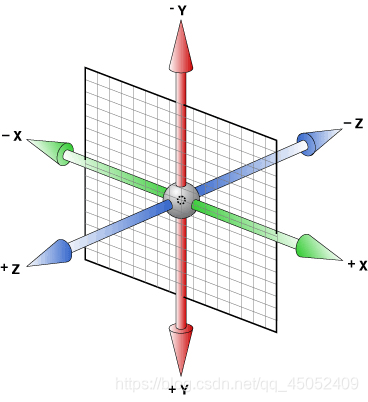
3维坐标
3D和2D的不同点就是,在3D中增加了一个 Z轴 Z轴可以看做是平常正对着我们的方向
在学习3D之前我们要先在大脑中产生一个 三维的方向感

3D中的属性
和2D一样 在3D中也有 移动translate 旋转rotate 当然也有新增属性 视距 perspertive
1.移动 translate
3D中的移动和2D中的移动是一样的,只是增加了一个Z轴方向的移动,当我们想要在Z轴方向移动时,给元素添加**translform:translateZ(100px)**即可 移动后我们会看到盒子明显变大了,这里盒子变大并不是 宽度和高度 上的变大,是这个盒子 距离我们的眼睛更近了

我们可以用 translate3d(x,y,z) 来实现和写 注意:小括号里的顺序一定不要错
2.旋转 rotate
3D里的旋转是 沿着某一个轴进行旋转 X、Y、Z 每个轴的旋转方式都不一样,我们可以用左手定则来记旋转
X轴就像单杠运动员,Y轴就像跳钢管舞的姑娘,Z轴就像抽奖游戏

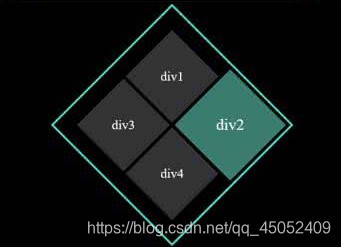
3.3D呈现 transform-style
上面的属性并不能给我们3D的感觉 要想在页面中看到3D效果需要,给要做3D效果的元素的父级添加 transform-style: preserve-3d; 真3D


