- 1Verilog常用运算符及表达式_verilog操作符
- 2Linux系统中如何开启和配置OpenGauss数据库的远程连接
- 3【Java】你掌握了多线程吗?
- 4【腾讯云Cloud Studio实战训练营】用Vue+Vite快速构建完成交互式3D小故事
- 5实战游戏机系统 ~ BATOCERA、Lakka、recalbox
- 6Python----网络爬虫
- 7【0基础转行测试的看过来】一个初级测试工程师(能找到工作的水平就行)1、学多久2、学什么?
- 8数据结构-二叉树(2)
- 9关于cannot estimate gas; transaction may fail or may require manual gas limit错误的排查_execution reverted
- 10Ubuntu MySQL客户端功能介绍(mysql-client)mysql命令(mysql客户端命令)数据库导出、数据库导入_mysql 客户端
cocos坐标详解_cocos坐标系
赞
踩
这篇文章主要讲的是cocos中的坐标,对于刚入手cocos,对坐标还不能好好理解很有帮助,转http://blog.csdn.net/dl15600383645/article/details/46494163
Cocos2d-x坐标系和OpenGL坐标系相同,都是起源于笛卡尔坐标系。
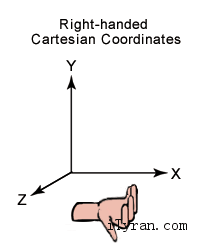
笛卡尔坐标系
笛卡尔坐标系中定义右手系原点在左下角,x向右,y向上,z向外,OpenGL坐标系为笛卡尔右手系。

屏幕坐标系和Cocos2d坐标系
标准屏幕坐标系使用和OpenGL不同的坐标系,而Cocos2d则使用和OpenGL相同的坐标系。
iOS, Android, Windows Phone等在开发应用时使用的是标准屏幕坐标系,原点为屏幕左上角,x向右,y向下。
Cocos2d坐标系和OpenGL坐标系一样,原点为屏幕左下角,x向右,y向上。
- 在开发中,我们经常会提到两个比较抽象的概念-世界坐标系和本地坐标系。这两个概念可以帮助我们更好的理解节点在Cocos2d坐标系中的位置以及对应关系。
- 世界坐标系(World Coordinate) VS 本地坐标系(Node Local)
- 世界坐标系也叫做绝对坐标系,是游戏开发中建立的概念。因此,“世界”指游戏世界。cocos2d中的元素是有父子关系的层级结构,我们通过Node的setPosition设定元素的位置使用的是相对与其父节点的本地坐标系而非世界坐标系。最后在绘制屏幕的时候cocos2d会把这些元素的本地坐标映射成世界坐标系坐标。
- 本地坐标系也叫相对坐标系,是和节点相关联的坐标系。每个节点都有独立的坐标系,当节点移动或改变方向时,和该节点关联的坐标系将随之移动或改变方向。
- 锚点(Anchor Point)
- 将一个节点添加到父节点里面时,需要设置其在父节点上的位置,本质上是设置节点的锚点在父节点坐标系上的位置。
-
- Anchor Point的两个参数都在0~1之间。它们表示的并不是像素点,而是乘数因子。(0.5, 0.5)表示Anchor Point位于节点长度乘0.5和宽度乘0.5的地方,即节点的中心
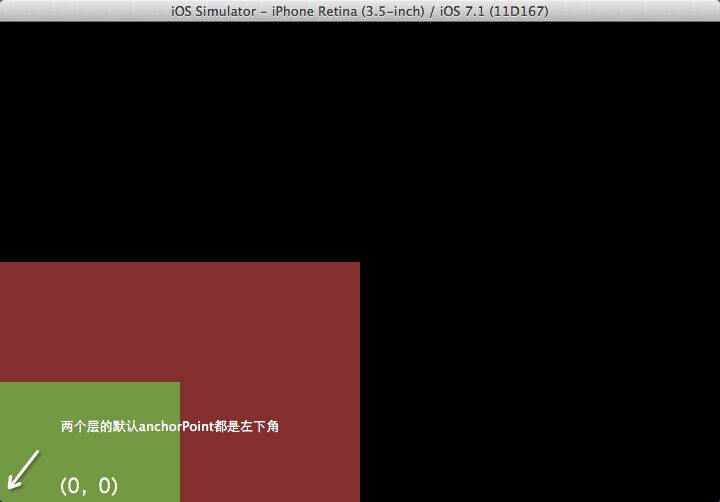
- 在Cocos2d-x中Layer的Anchor Point为默认值(0, 0),其他Node的默认值为(0.5, 0.5)。
-
- 我们用以下代码为例,使用默认Anchor Point值,将红色层放在屏幕左下角,绿色层添加到红色层上:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">auto red = LayerColor::create(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">128</span>), visibleSize<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.width</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, visibleSize<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.height</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> auto green = LayerColor::create(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">128</span>), visibleSize<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.width</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>, visibleSize<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.height</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> red->addChild(green)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span> this->addChild(red, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
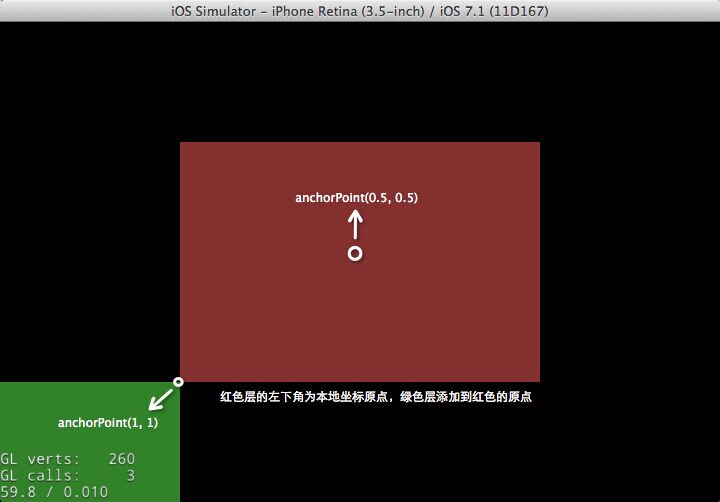
我们用以下代码为例,将红色层的Anchor Point设为中点放在屏幕中央,绿色层添加到红色层上,绿色层锚点为右上角:
注:因为Layer比较特殊,它默认忽略锚点,所以要调用ignoreAnchorPointForPosition()接口来改变锚点,关于ignoreAnchorPointForPosition()接口的使用说明,我们将在后面详细讲解。
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">auto red <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> LayerColor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">128</span>), visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>ignoreAnchorPointForPosition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span> ); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setAnchorPoint(Point(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>)); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPosition(Point(visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">+</span> origin<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>x, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">+</span> origin<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>y)); auto green <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> LayerColor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">128</span>), visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>); green<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>ignoreAnchorPointForPosition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>); green<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setAnchorPoint(Point(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>)); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(green); this<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(red, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>); </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
忽略锚点(Ignore Anchor Point)
Ignore Anchor Point全称是ignoreAnchorPointForPosition,作用是将锚点固定在一个地方。
如果设置其值为true,则图片资源的Anchor Pont固定为左下角,否则即为所设置的位置。
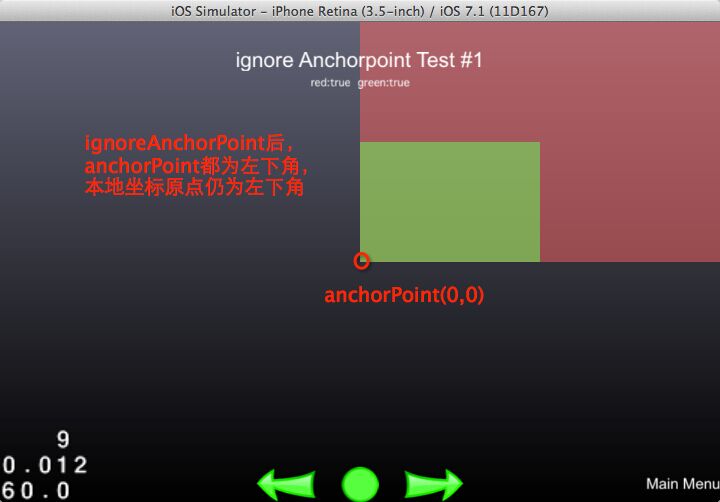
我们用以下代码为例,将两个层的ignoreAnchorPointForPosition设为true,并将绿色的层添加到红色的层上:
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">auto red <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> LayerColor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">128</span>), visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>ignoreAnchorPointForPosition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPosition(Point(visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">+</span> origin<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>x, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">+</span> origin<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>y)); auto green <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> LayerColor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">128</span>), visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>); green<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>ignoreAnchorPointForPosition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span> ); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(green); this<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(red, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>); </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
VertexZ,PositionZ和zOrder
- VerextZ是OpenGL坐标系中的Z值
- PositionZ是Cocos2d-x坐标系中Z值
- zOrder是Cocos2d-x本地坐标系中Z值
- 在实际开发中我们只需关注zOrder。
- 可以通过setPositionZ接口来设置PositionZ。
- 以下是setPositionZ接口的说明:
//Sets the ‘z’ coordinate in the position. It is the OpenGL Z vertex value.
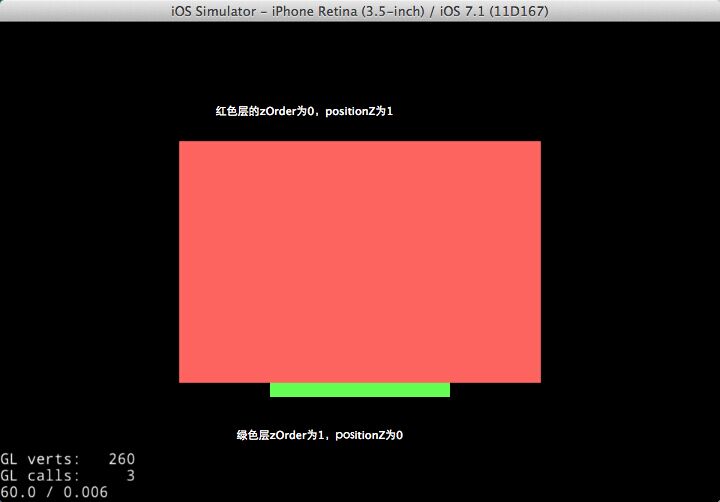
即PositionZ的值即为opengl的z值VertexZ。同样节点的PositionZ也是决定了该节点的渲染顺序,值越大,但是与zOrder不同的区别在于,PositionZ是全局渲染顺序即在根节点上的渲染顺序,而zOrder则是局部渲染顺序,即该节点在其父节点上的渲染顺序,与Node的层级有关。用以下事例来说明:
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">auto red <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> LayerColor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>), visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>ignoreAnchorPointForPosition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span> ); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPosition(Point(visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">/</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">/</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>)); auto green <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> LayerColor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(Color4B(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">255</span>), visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>); green<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>ignoreAnchorPointForPosition(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span> ); green<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPosition(Point(visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>width <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">/</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, visibleSize<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>height <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">/</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>)); red<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPositionZ(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>); green<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPositionZ(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>); this<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(red, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>); this <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(green, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
虽然green的zOrder大于red的zOder,但是因为red的PositionZ较大,所以red还是在green上面显示。
触摸点(Touch position)
所以在处理触摸事件时需要用重写以下四个函数:
virtual bool onTouchBegan(Touch touch, Event event);
virtual void onTouchEnded(Touch touch, Event event);
virtual void onTouchCancelled(Touch touch, Event event);
virtual void onTouchMoved(Touch touch, Event event);
在函数中获取到touch,我们在设计游戏逻辑时需要用到触摸点在Cocos2d坐标系中的位置,就需要将touch的坐标转换成OpenGL坐标系中的点坐标。
Touch position是屏幕坐标系中的点,OpenGL position是Cocos2d-x用到的OpenGL坐标系上的点坐标。通常我们在开发中会使用两个接口getLocation()和getLocationInView()来进行相应坐标转换工作。
在开发中一般使用getLocation()获取触摸点的GL坐标,而getLocation()内部实现是通过调用Director::getInstance()->convertToGL(_point);返回GL坐标。
此外,关于世界坐标系和本地坐标系的相互转换,在Node中定义了以下四个常用的坐标变换的相关方法。
// 把世界坐标转换到当前节点的本地坐标系中
Point convertToNodeSpace(const Point& worldPoint) const ;
// 把基于当前节点的本地坐标系下的坐标转换到世界坐标系中
Point convertToWorldSpace( const Point& nodePoint) const;
// 基于Anchor Point把基于当前节点的本地坐标系下的坐标转换到世界坐标系中
Point convertToNodeSpaceAR( const Point& worldPoint) const ;
// 基于Anchor Point把世界坐标转换到当前节点的本地坐标系中
Point convertToWorldSpaceAR(const Point& nodePoint) const ;
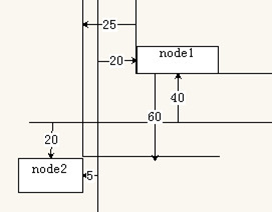
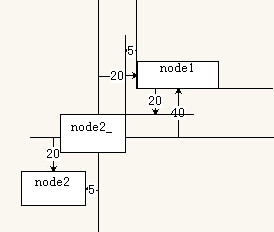
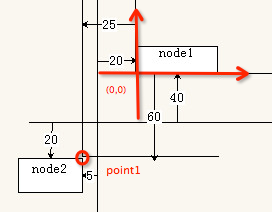
下面通过一个例子来说明这四个方法的理解和作用:
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">auto <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>sprite1 <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> Sprite<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"HelloWorld.png"</span>
);
sprite1<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPosition(ccp(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>));
sprite1<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setAnchorPoint(ccp(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>));
this <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(sprite1);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//此时添加到的是世界坐标系,也就是OpenGL坐标系</span>
auto <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>sprite2 <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> Sprite<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::create</span>(
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"HelloWorld.png"</span>
);
sprite2<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setPosition(ccp(<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>,<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>));
sprite2<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setAnchorPoint(ccp(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>));
this<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>addChild(sprite2);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//此时添加到的是世界坐标系,也就是OpenGL坐标系</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将 sprite2 这个节点的坐标ccp(-5,-20) 转换为 sprite1节点 下的本地(节点)坐标系统的 位置坐标</span>
Point point1 <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> sprite1<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>convertToNodeSpace(sprite2<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>getPosition());
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//将 sprite2 这个节点的坐标ccp(-5,-20) 转换为 sprite1节点 下的世界坐标系统的 位置坐标</span>
Point point2 <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> sprite1<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>convertToWorldSpace(sprite2<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>getPosition());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">log</span> ( <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"position = (%f,%f)"</span>,point1<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>x,point1<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>y);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">log</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"position = (%f,%f)"</span> ,point2<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>x,point2<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>y);
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
运行结果:
Cocos2d: position = (-25.000000,-60.000000)
Cocos2d: position = (15.000000,20.000000)
其中:Point point1 = sprite1->convertToNodeSpace(sprite2->getPosition());
相当于sprite2这个节点添加到(实际没有添加,只是这样理解)sprite1这个节点上,那么就需要使用sprite1这个节点的节点坐标系统,这个节点的节点坐标系统的原点在(20,40),而sprite1的坐标是(-5,-20),那么经过变换之后,sprite1的坐标就是(-25,-60)。
其中:Point point2 = sprite1->convertToWorldSpace(sprite2->getPosition());
此时的变换是将sprite2的坐标转换到sprite1的世界坐标系下,而其中世界坐标系是没有变化的,始终都是和OpenGL等同,只不过sprite2在变换的时候将sprite1作为了”参照“而已。所以变换之后sprite2的坐标为:(15,20)。