- 1Docker笔记:docker compose部署项目, 常用命令与负载均衡_docker-compose exec
- 2Codeforces Round #689 (Div. 2) C. Random Events(1500)
- 3软件测试八年测试开发经验面试28K公司后,吐血整理出高频面试题和答案!_软件测试八年面试
- 4浅谈(int)a、&a、(int)&a、(int&)a区别_c++中(int)a有什么用吗
- 5专业磁力种子下载工具 qBittorrent 安装架设教程linux开启24小时挂机下载_qbittorrent 下载元数据
- 6010_SpringBoot视图层技术thymeleaf-变量输出与字符串操作_thymeleaf截取字符串
- 7学习笔记之——3D Gaussian Splatting源码解读_3dgs运行代码
- 8实战 | OpenCV中更稳更快的找圆方法--EdgeDrawing使用演示(详细步骤 + 代码)_opencv edgedrawing
- 9什么是CrossOver软件 ?CrossOver 23支持多种Windows应用安装
- 10Docker是什么?有什么用?_docker是干什么的
html基本标签_html基础标签
赞
踩
目录
1,标题标签h1-h6
顾名思义,浏览器解析引擎看到标题标签就会把标题标签包起来的内容在网页上显示成标题,犹如WPS文档里的标题。格式如下:
- <h1>这里是标题名称1</h1>
- <h2>这里是标题名称2</h2>
在VSCODE中新建一个html文档,也就是.html结尾的文本文件,使用Emmet语法,输入h$*6即可一次性写出h1-h6六级标题。在html中,标题都是黑大粗的字体。
标题使用注意事项:1,请确保将 HTML 标题标签只用于标题。2,不要仅仅是为了生成粗体或大号的文本而使用标题。3,正确使用标题有益于SEO。4,应该将 < h1> 用作主标题(最重要的),其后是 <h2> (次重要的),再其次是 <h3> ,以此类推。
标题默认排版在网页中本行的左侧。但可以在标签中添加属性: align=''left'',align=''center'',align=''right'' 来调整标题在网页左侧,中间或者是右侧。举例如下。
<h1 align="center">这里是标题名称1</h1>2,段落标签p
段落就像我们写作文分段一样,一开始另起一行,段尾换行。一个段落就是一个整体,网页其实像word一样,默认存在一行一行的,即使我们看不见,当一行写完时或自动换行。段与段之间留有空隙。
段落使用双标签<p>段落内容</p>来实现。p即Paragraph。
- <p>123</p>
- <p>456</p>
3,换行标签br
我们知道,段落里的每行文字之间几乎没有间隙,只有段与段之间保持着一定的间隙,具有美观性。那么怎么才能在段落里面实现分行呢?可以使用<br>标签。br即Barter rabbet,具有换行的作用。<br>标签是一个单标签,也可以写为<br/>,作为结束标签使用。
<p>1<br/>23</p>
4,水平线标签hr
水平线,英文名Horizontal Rule,也叫水平尺。在网页中显示就是一条横着的直线。<hr>标签会就近独占一行,一般为换行之后独占一行,因为他是块级元素,默认占用一行,一行的行高没有限制。
- <p>1<br/>23</p>
- <hr>

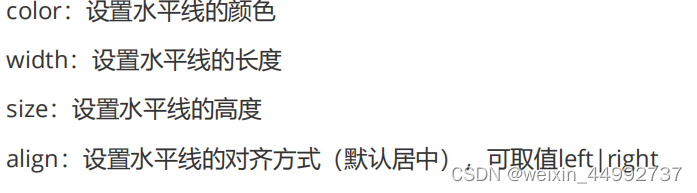
水平线标签的属性写法如下:在起始标签的尖括号里以属性名 = 值得形式出现。常用属性如下图。当然水平线标签是单标签,起始标签与结束标签是同一个,为了区别,一般单标签写成这样的形式:<hr/>,即加上一条反斜杠。


5,图片标签img及路径详解(绝对/相对路径)
一个网页中,就像WPS排版或者PPT排版一样,把各个内容组合在一起。在网页中出现最多的内容就是图片。那么图片资源从哪里来?在网页上哪个区域显示?怎么让浏览器知道你代码的目的是引入图片?答案就是使用图片标签及其属性。
使用<img>单标签来引入图片。也可以写为<img/>,但是不建议,因为不符合标准。src属性说明图片来自哪里,alt属性说明当图片找不着的时候,用一句话来提示。
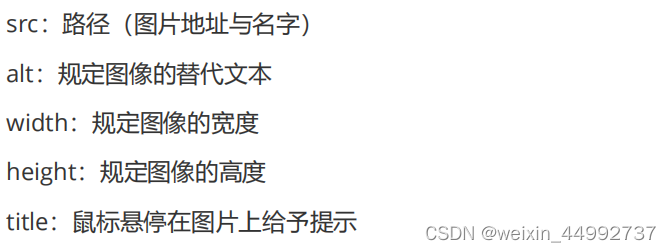
<img src="1.jpg" alt="图片不存在" width=" " height=" " title=""><img>标签常见属性如下:

src的路径详解:重点记住:
1,一个点加反斜杠。即./表示当前文件夹。
2,两个点加反斜杠。即../表示当前文件夹的上一级文件夹。
3,相对路径是指相对于当前文件夹,也就是.html文件存在的文件夹,例如:./images。表示当前文件夹中还存在一个images文件夹;./images/2.jpg表示images文件夹下的2.jpg这种图片。
4,绝对路径,相对于盘符开始的路径名称 。举例:D:\360Downloads\360.exe。
5,./images/2.jpg中的第二个反斜杠/表示进入到images文件夹中,进入之后才能访问到文件。
6,网络路径,也就是存在某个服务器上的资源地址。如下面的地址。
<img src="http://iwenwiki.com/api/newworld/images/n1.png">6,超文本链接标签a
超文本链接标签的功能就是他指代哪里就跳转去哪里。可以像目录一样,点哪个章节就去哪个章节;也可以像保存的网站一样,点哪个就打开哪个网页。
一段文字,一张图片都可以附加超文本链接的功能。
超文本链接标签,即<a></a>,是一个双标签。一般为<a href ="url">,href是其一个属性,href是Hypertext Reference的缩写,即超文本指代。意思是指定超链接目标的URL。href 属性的值可以是任何有效文档的相对或绝对URL,包括片段标识符和JavaScript代码段。
URL全称UniformResourceLocator,意为统一资源定位器,也叫做网页地址。它是用来指出信息的所在位置及存取方式的。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
总结就是:世界上有很多文件,自己电脑和手机上的文件我们可以用路径名去找到。别人的文件都在别人的电脑、手机和服务器上,我们如何才能像在自己电脑里用路径名称去找别人的文件呢?可以使用互联网作为媒介,使用URL来代替路径名称去访问别人电脑上的文件。
<a href="https://www.baidu.com/">点击这里调转到百度</a>超文本链接在浏览器中的展现形式如下:
1,未点击过的链接为蓝色+下划线
2,已经点击过的链接为紫色+下划线
3,把鼠标移到连接数为红色+下划线;而且鼠标变为一只手。

7,超本文链接之锚点
这部分也是超文本链接的一部分,用于解决网页内的内容跳转,就像看电子小说一样,点击哪一章就跳到哪一章。
全局属性是指:html中所有标签的都具有的属性。ID属性就是一个全局属性,所有的标签都具有ID属性,ID数据用来确定每个标签的唯一性,相当于给写的每个标签发一张身份证,是独一无二的。当一个东西具有唯一性的好处很多,比如可以拿来准确定位。
- <a href="#h2_goto">点这里跳转</a>
- <h2 id="h2_goto">这里是标题名称2</h2>
这里先给一个<h2>标签取一个ID叫h2_goto;然后使用锚点来跳转,记得加上井号#来告诉浏览器这个属性是ID,即#h2_goto。
8,div标签
div标签是一个双标签,即<div></div> 。他是一个容器或者理解为一个房间,里面用来容纳一些内容,当然这些内容的是html的元素。比他大的容器有<html></html>;<body></body>。
9,常用的文本标签
文本标签是指:这些标签都是用来决定文字的格式的,比如粗体,倾斜,下划线等,类似于在WORD中修改字体格式一样。

- <em>666</em>
- <br>
- <b>666</b>
- <br>
- <i>666</i>
- <br>
- <strong>666</strong>
- <br>
- <sub>666</sub>
- <br>
- <sup>666</sup>
- <br>
- <del>666</del>
- <br>
- <span>666</span>