热门标签
热门文章
- 1python神经网络编程pdf百度云下载-Python神经网络编程高清版.pdf
- 2svn 被锁住 冲突 Can‘t revert without reverting children_can't revert without reverting
- 3关于NXP的S32K,K3系列关于CAN接收过滤的掩码设置_nxp s32k can id filter mask
- 4ITOPS AD web管理系统
- 5FMCW激光雷达科普(下):主要挑战、前景及市场格局_fmcw激光雷达科普(下)
- 6linux 网卡em1 eth0,配置bond网卡, em1, em2 和 eth0, eth1是什么区别?
- 7ST32/GD32——UART串口通信
- 8Java编程实现:写一个方法add,两个整数作为参数,返回这两个整数的和_java 定义一个方法,接收两个整数作为参数,返回这两个数的和
- 9OpenAI 最新发布的从文本生成视频模型 Sora 炸裂登场,它能根据文字指令创造逼真且富有想象力的场景_ai model that can create realistic and imaginative
- 10使用EA工具画(时序图)_ea画顺序图中的虚线
当前位置: article > 正文
vue - 修改ElementUi源码_修改elementui组件源码
作者:菜鸟追梦旅行 | 2024-02-18 01:40:00
赞
踩
修改elementui组件源码
首次尝试
再一次项目开发中,搬砖饿了吗的组件过程中有些步骤感觉很繁琐,比如input框的 一些基本属性配置(clearableplaceholder 等)完全可以在源码里修改
在node_modules下找到elementui下的packages找到input组件,进去修改
之后保存重启项目 >> 你会发现没有效果

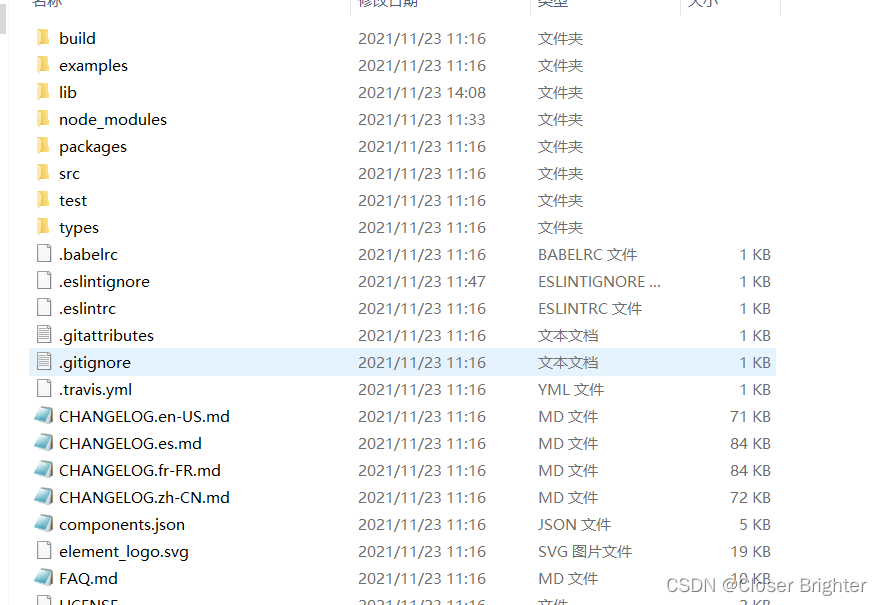
我们在node_modules下找到elementui的文件夹然后打开 可以发现一个lib文件夹 >> 这个文件夹打包编译后的,我们的项目也是引入的lib
所以修改 packages 里的组件是不生效的
正确修改


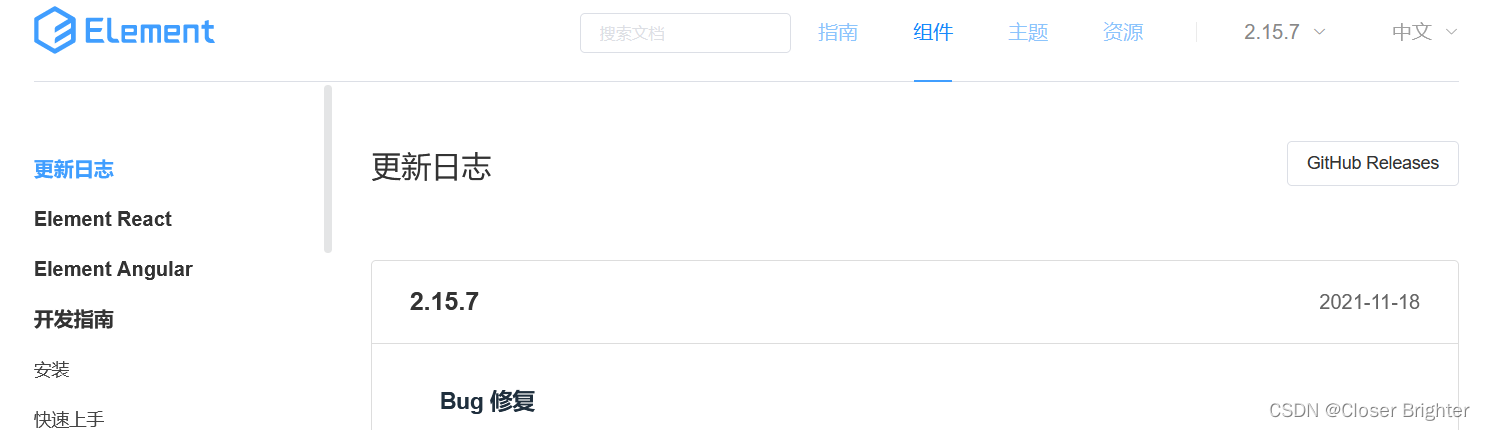
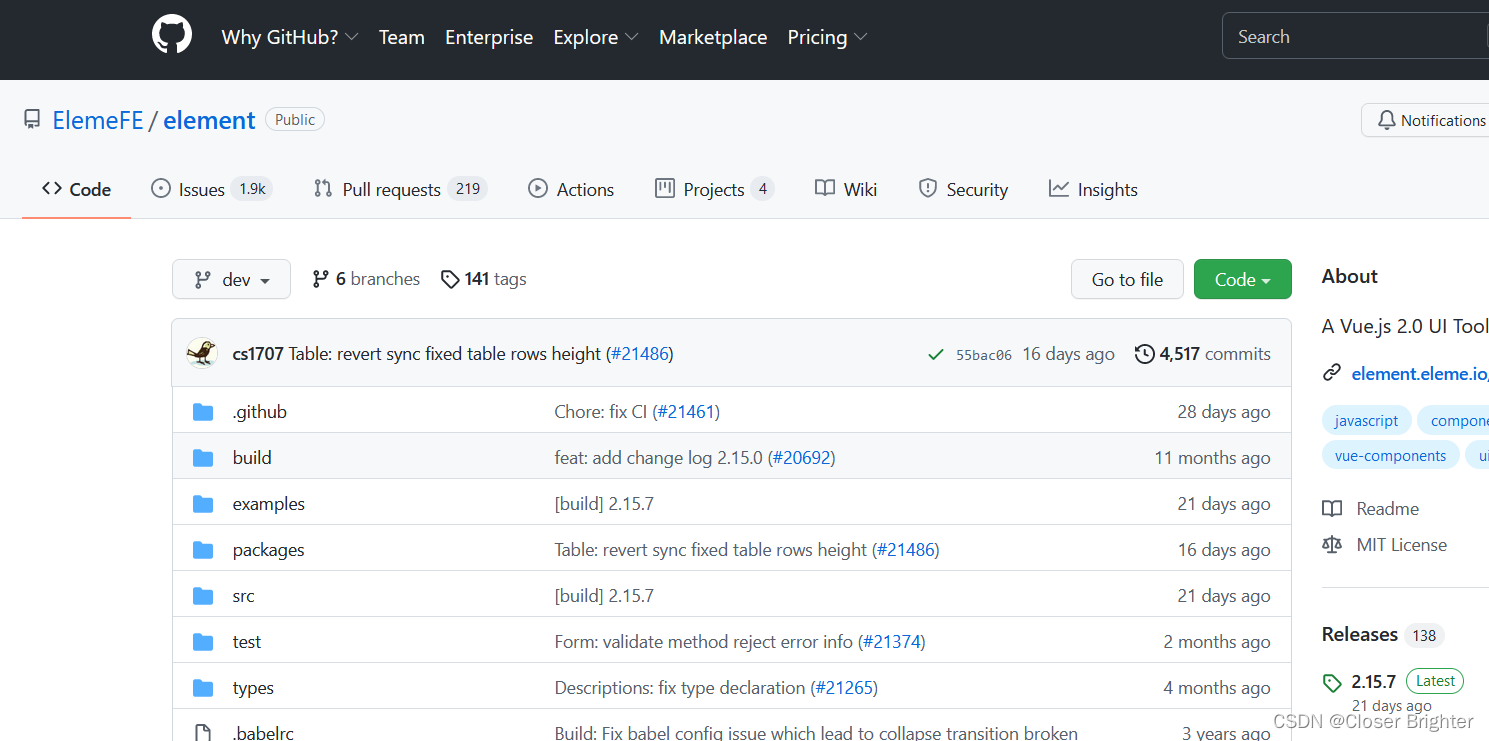
我们进入它的官网,然后在更新日志中进去他的git
克隆一份代码到你的本地 然后开始修改
我这里示例的部分为修改dialog组件背后的阴影点击不关闭
(组件默认是点击关闭的) 我们npm i 初始化项目依赖 然后从packages 里找到 dialog组件
我们npm i 初始化项目依赖 然后从packages 里找到 dialog组件
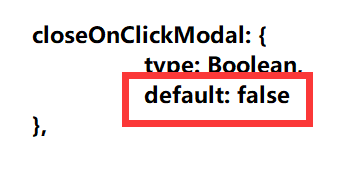
然后进入src下的component.vue 我们在组件内找到props下的closeonclickmodal这个参数验证项
我们在组件内找到props下的closeonclickmodal这个参数验证项
将其默认值改为false保存即可
重新打包
保存之后在最外层 执行命令 npm run dist
会生成一个lib文件夹 将这个lib去替换掉 你项目中
node_modules下的elementui下的lib文件夹即可
保存重启之后再次使用dialog可以发现点击外部遮罩不会自动关闭了
修改完毕
至此修改源码完毕,实际开发中可根据需求先把源码改一遍
可起到减少搬砖量以及少编写少cv的作用
转载于:https://blog.csdn.net/weixin_54645575/article/details/121832560
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/103370
推荐阅读
相关标签


