热门标签
热门文章
- 1LeetCode(力扣) 刷题注意事项 持续更新 ~ ~_leetcode怎么删除提交的题目
- 2若依-cloud启动报错_error creating bean with name 'sysconfigcontroller
- 3怎么用AI绘画?手把手教你使用_如何使用ai绘画软件
- 4Mybatis与Jdbc批处理_sqlsessionfactory.opensession(executortype.batch,
- 5【转】递归函数导致栈溢出之改写成尾递归_递归函数改写
- 6地位位置索引查询介绍——Geohash_geohash7位范围 12 位
- 7linux密码重置及基础命令_linux数据库怎么重置前端网页的密码设置
- 8Django学习记录04——靓号管理整合
- 9Linux 命令篇 之 内核命令_linux内核操作的主要命令
- 10谷歌2017新品发布会:赋能AI 三大原则 软硬结合
当前位置: article > 正文
Printjs 打印样式丢失,字体无法更改的处理方法_printjs style
作者:菜鸟追梦旅行 | 2024-02-18 05:32:52
赞
踩
printjs style
一、写在前面
Print.js 主要是为了帮助我们直接在浏览器中开发打印功能,这篇文章主要是介绍了Vue中使用Printjs插件实现打印功能,并出现的部分bug及样式丢失的问题,需要的朋友可以参考下
二、内容部分
引入printjs
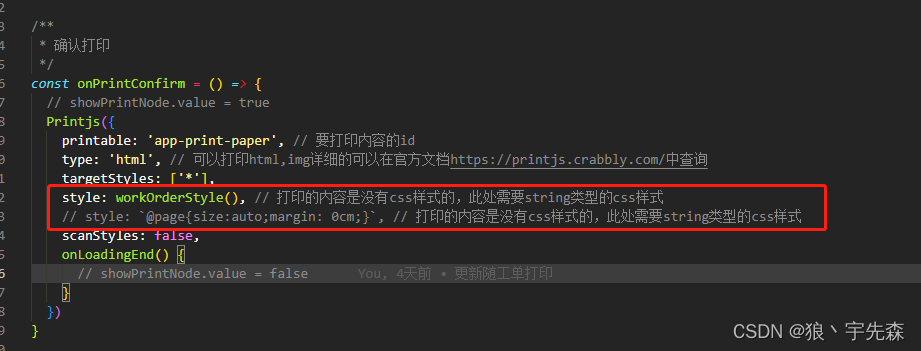
import Printjs from 'print-js' /** * 确认打印 */ const onPrintConfirm = () => { // showPrintNode.value = true Printjs({ printable: 'app-print-paper', // 要打印内容的id type: 'html', // 可以打印html,img详细的可以在官方文档https://printjs.crabbly.com/中查询 targetStyles: ['*'], style: workOrderStyle(), // 打印的内容是没有css样式的,此处需要string类型的css样式 // style: `@page{size:auto;margin: 0cm;}`, // 打印的内容是没有css样式的,此处需要string类型的css样式 scanStyles: false, onLoadingEnd() { // showPrintNode.value = false } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
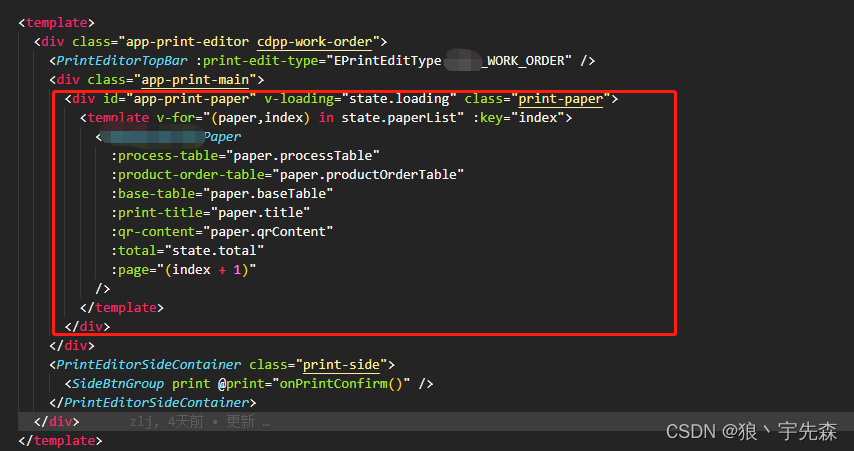
html部分的代码结构,这个地方只是一个普通的html代码段,主要是根据id来获取需要打印的节点.
@print事件就是一个点击事件,然后触发的 onPrintConfirm 方法.

核心部分的代码在这里

scanStyles: false //此属性默认为true,printjs会自动扫描当前html结构所用的样式表. 但是也会出现另一个问题
- 1
就是某些继承的样式不会被打印,所以在使用的时候,一般设置为false,然后使用自定义的style字符串
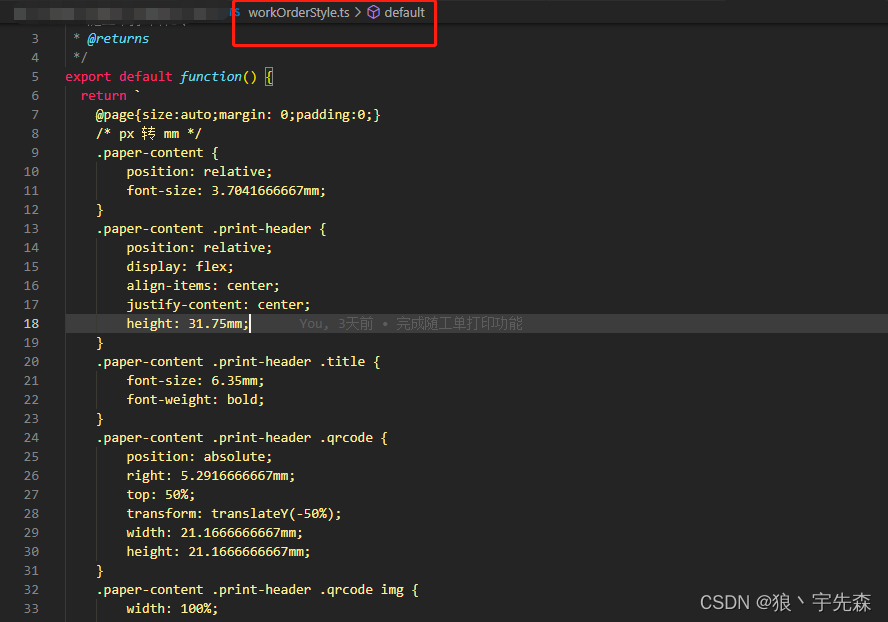
所以我们需要将style 写成字符串的形式, 当然也可以将字符串封装成一个方法,方便我们动态调整参数

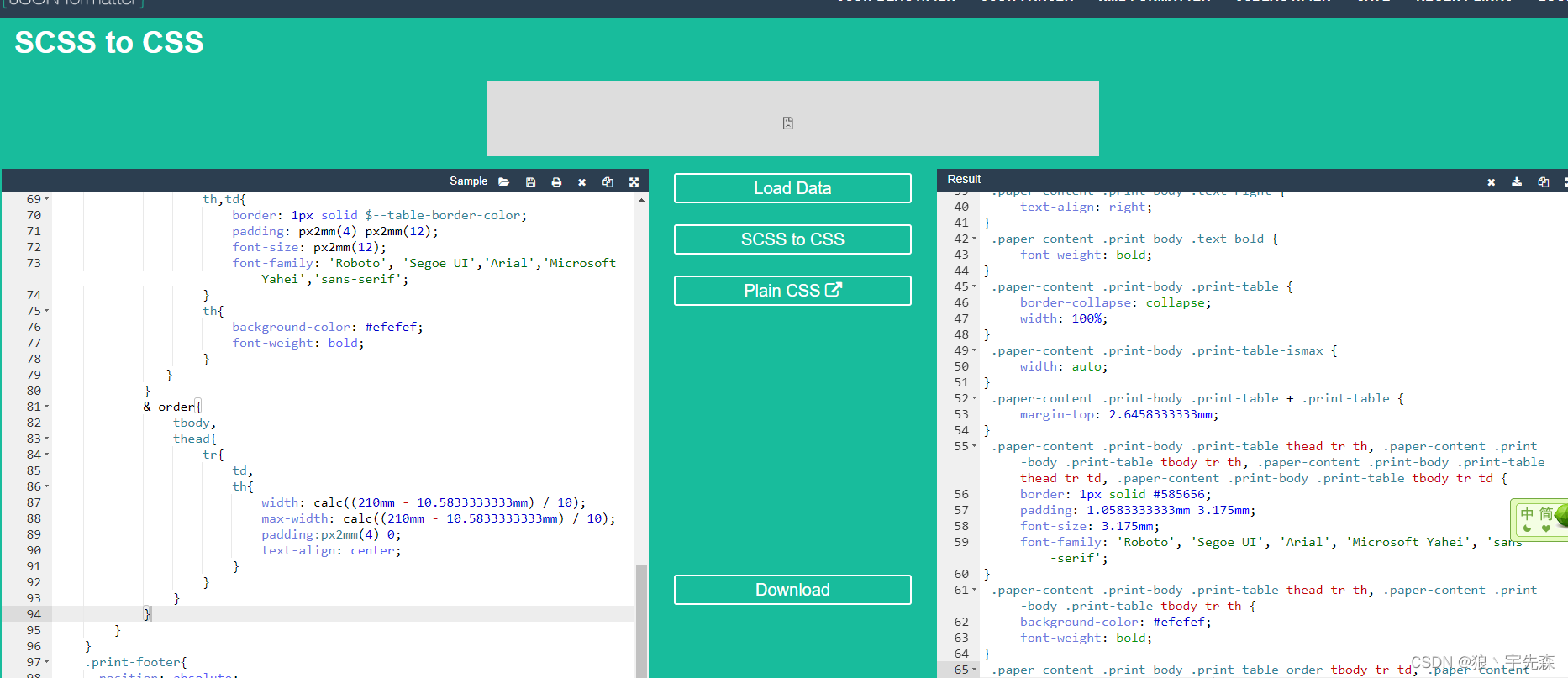
当然,这个是vue的项目工程,可能有些小伙伴用了less或者scss等预编译工具,less,可以将编译好的css直接复制进去,但是scss需要转换一次才生效,printjs是无法读取和编译scss的,
可以用scss的命令行转换,也可以使用第三方的在线网站进行编译转换
这个网站是一个在线的转换工具,确 https://jsonformatter.org/scss-to-css
无需下载的转换工具是很方便,但是缺点就是,这个不用梯子的情况下,在国内访问就比较慢.

好了,到此为止,有问题的请留言~
三、写在后面
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,请扫个二维码点个关注吧,若可以的话再给个一键三连吧!
公众号阅读的朋友可以点一下右下角的在看和分享哦。
更多信息请关注公众号: “笔优站长”

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/105226
推荐阅读
相关标签



