热门标签
当前位置: article > 正文
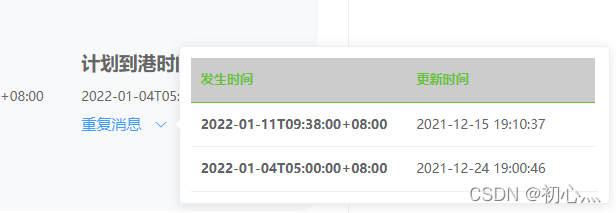
element table 更改表头 表格样式_header-cell-style color无效果
作者:Cpp五条 | 2024-02-19 08:26:08
赞
踩
header-cell-style color无效果


<el-table :data="popContentR" :header-cell-style="{
'background-color': '#ccc',
'color': 'rgb(103, 194, 58)',
'border-bottom': '1px rgb(103, 194, 58) solid'
}">
<el-table-column width="230" property="occTime" label="发生时间">
<template slot-scope="scope">
<span style="font-weight: bold">{{scope.row.occTime}}</span>
</template>
</el-table-column>
<el-table-column width="200" property="publish_time" label="更新时间"></el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/113653
推荐阅读
相关标签


