- 1Android下相机的调用
- 2南京邮电大学数据库实验二_用create database命令创建电影数据库(moviedb)
- 3前端-HTML_html双大括号语法
- 4MySQL事务学习_查看数据库的自动提交功能当前是打开还是关闭
- 5LiveData与MutableLiveData详解_mutablelivedata livedata
- 6linux yum 命令_linux yum clean
- 7【问题解决】| conda不显示指示前面的(base)无法在终端激活虚拟环境
- 8Ubuntu 更改镜像源(ARM版和AMD版)_ubuntu arm镜像
- 9【Python_Zebra斑马打印机编程学习笔记(四)】ZPL的一些简单指令_programminglanguage.zpl
- 10大厂频繁联手,NFT与GameFi的融合能带来哪些新叙事?_gamefi、nft
Element-UI中Select选择器讲解(el-select详解)
赞
踩
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿你们奔赴在各自的热爱中…
本篇是关于下拉框相关知识点总结
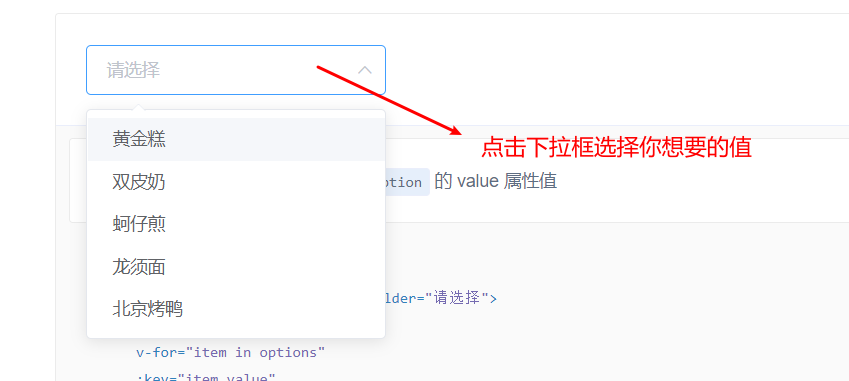
今天来整理一下目前最喜欢的el组件 el-select:Element官网
最近真的做梦都是这个组件的相关属性clearable和filterable和对应的钩子函数@change,所以趁着整理下来吧以免夜长梦多

来我们一起学习一下element给我们提供的相关案例
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
很容易发现我们遍历的是一个数组对象,其中显示出来的是label,但是真正对应的值却是value属性
在项目中经常有这样的下拉框,让我们选择,有两种情况,一种下拉框是静态的,就是下拉框的数据是前端写好的,第二种更加有趣,是动态的,是从数据库中获取的
在我们实际开发过程中这个下拉框的属性大部分是由后台查询取到的,举个案例如下
我们显示出来的是name属性,但是当我们要做其它操作如查询的时候我们真正传给后台的是id值
{
"content": [
{
"id": "001",
"name": "辰兮",
},
{
"id": "002",
"name": "辰兮要努力",
},
{
"id": "003",
"name": "辰兮打卡",
}
],
"count": 3,
"code": "success",
"message": "成功"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
其实这里我们多实践也可以更好的了解面向对象编程这一个概念,JavaScript就是一个面向对象编程的语言,我们后台发送给前端的就是一个有一个数组对象,我们只是展示了其中对象中的某一个属性
来分析一下前端的思路
前端定义一个数组来接这个对象
options = []
this.options = res.content;
如何取到值
v-for="item in options"
:key="item.id"
:label="item.name"
:value="item.id"
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
简单的总结一下 options相当于一个数组对象的集合,遍历出来显示的是具体的label,但是真实的值是value属性代表的
来分享一下最最最常用的属性,我一般都会加上,详情大家也参考官网即可比较基础
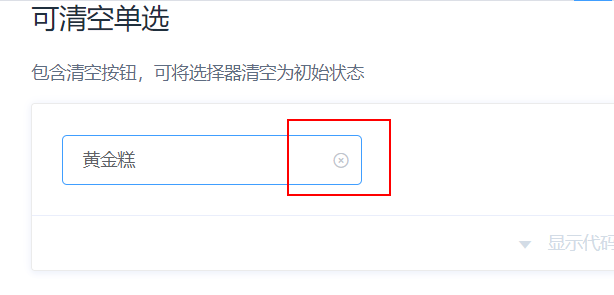
clearable 这个我们常用 意思是可以清除

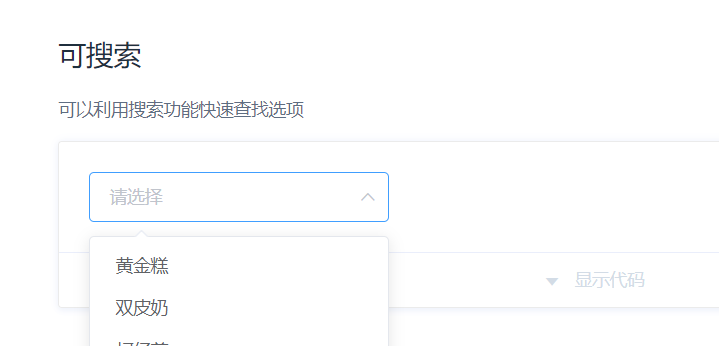
filterable 代表我们可以搜索,数据量大的时候我们进行相关操作

关于对应的钩子函数的应用案例:这个是内置的,我们改变某一个属性的时候我们目的就是获取它的值或者执行什么方法,这里用@change或者@remove-tag都是可以直接使用的,详情大家自己实践
remove-tag 代表:多选模式下移除tag时触发 /移除的tag值
如何使用@change @remove-tag
<el-select v-model="value1" multiple @change="changeValue()" @remove-tag="deleteValue">
<el-option v-for="item in content" :key="item.sId" :label="item.sName" :value="item.sId"> </el-option>
</el-select>
- 1
- 2
- 3
- 4

本篇相关属性就整理到这里了,后续继续整理分享前端相关知识,未完待续……
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


