- 1docker 备份 mysql
- 2springboot maven插件详细说明及使用_
spring-boot-maven-plugin - 3vue3 实现主题色以及修改主题色_vue3自定义全局主题色
- 4GreatSQL MGR FAQ
- 5react18之 02 函数组件与类组件 父子props传值、props-type对props的限制、ref获取dom节点_react18 props
- 6Chrome关闭时出现弹窗runtime error c++R6052,且无法关闭
- 7CentOS7管理防火墙及开放指定端口_centos防火墙设置与端口开放的方法
- 8java版gRPC实战之五:双向流,rabbitmq持久化原理_responseobserver.oncompleted();
- 9Unity XR Interaction Toolkit研究_tracking origin mode
- 10 简析gRPC client 连接管理
ReactNative入门(一)——环境搭建及第一个RN项目—HelloWorld_rn项目搭建
赞
踩
ReactNative入门——本篇以及接下来的几篇有关RN的文章,是默认你对前端相关知识如Node,React,以及原生移动端Android可以熟练使用的情况下(最起码达到了解会用的程度)为前提的!不然你就需要先去了学习前端(React为主)以及Android端知识了!另外,文章的内容都是在Windows环境下进行的!
ReactNative是个什么东西?这里我就不做详细讲解了,直接去官网查看即可!https://www.reactnative.cn/简单来讲,就是一种跨平台开发技术,可以使用前端语言React去开发原生安卓和ios应用,目前除了RN外,类似的技术还有uni-app(nvue)和Flutter!
环境搭建
参考官网:https://www.reactnative.cn/docs/environment-setup
1.去Nodejs官网下载nodejs并安装,选择LTS版本即可!
2.去oracle官网下载安装JDK,并配置环境变量!这里我们选取java11版本,原因是如果你使用最新版的AndroidStudio并且Gradle构建工具的版本在7.0以上时强制要求jdk版本最低为11,如果你安装1.8版本的话就只能使用低版本的AS以及低版本的Gradle,而且很可能会在你后面的编译打包过程中出现不必要的错误!
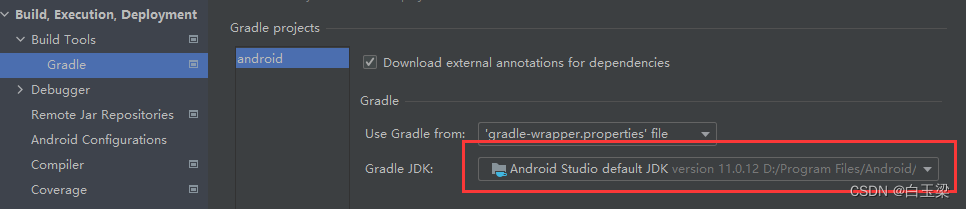
另外你在安装完AndroidSDK后,会自带JavaJDK环境:

安装在PC上的JDK和Android自带的JDK有什么区别?
主要区别就是你所使用的编译方式:
- 如果你通过AndroidStudio开发工具编译,比如运行应用到手机或Build APK时会使用AndroidSDK自带的JDK环境(如上图,当然你也可以修改为PC上的JDK环境,AndroidSDK自带就是为了防止你的pc上没有安装)。
- 如果你是在cmd或powershell命令行下,使用gradlew命令进行编译时,这是就会使用到PC上安装的JDK环境了。
3.安装AndroidStudio!
4.安装VSCode!其实我比较喜欢WebStrom,集成环境比较强大,开发体验也很好,因为用惯了AndroidStudio,IDEA!奈何收费,所以使用轻量级的前端比较流行的编辑器VSCode,也是相当不错的!
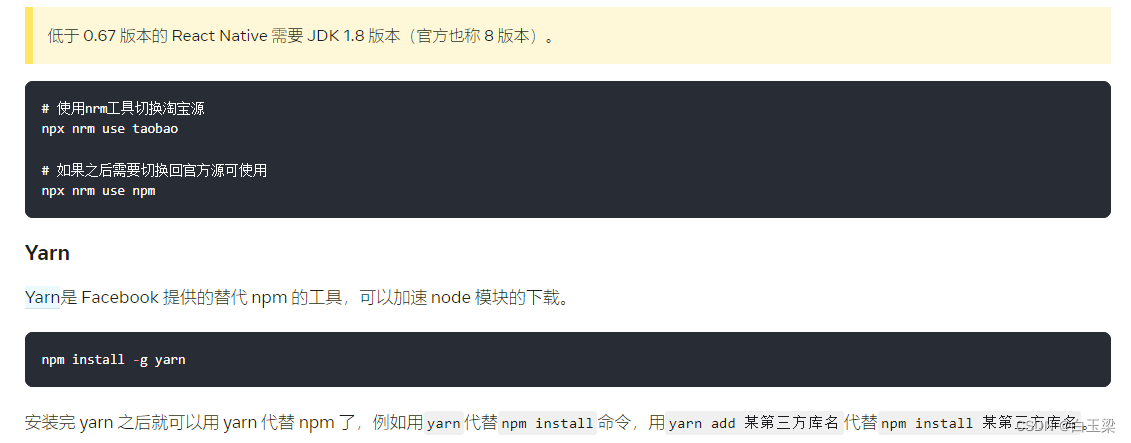
5.可以根据rn官网建议,使用npm切换源,这样在安装第三方的一些库时,速度会很快!

如果你选择安装了yarn,那就可以用yarn代替npm命令了!
创建项目
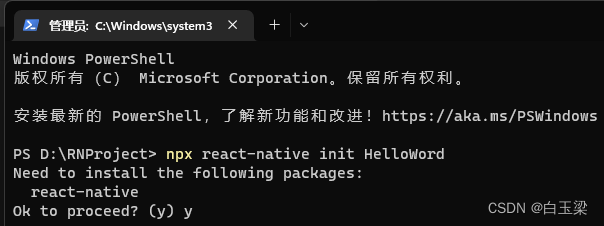
使用命令行创建RN项目:
npx react-native init HelloWord
- 1



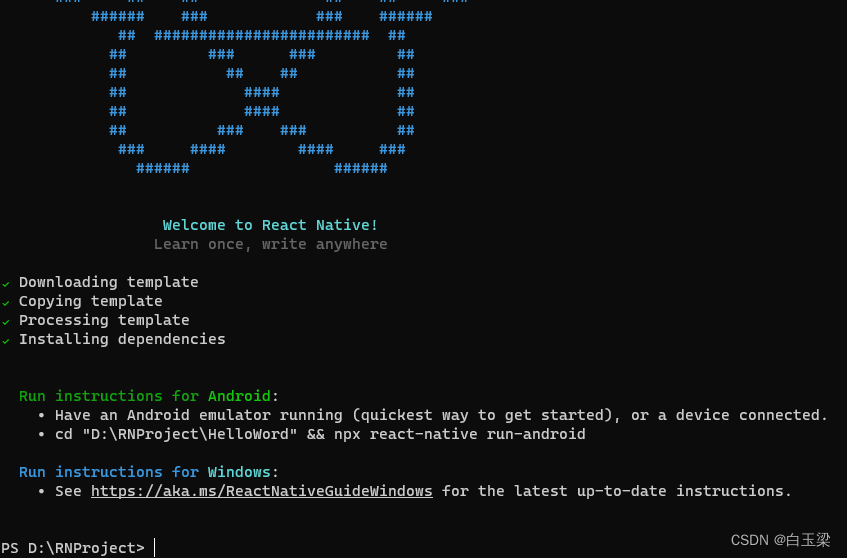
项目创建成功!
需要注意的是,你在百度一些rn的开发教程时,文章里时长会告诉你直接用命令 :
react-native xxx
- 1
如:
react-native run-android
- 1
此时就会报错,因为这是老版本的用法,新版本需要使用npx命令:
npx react-native init HelloWord
- 1
npx react-native run-android
- 1
npx yarn android
- 1
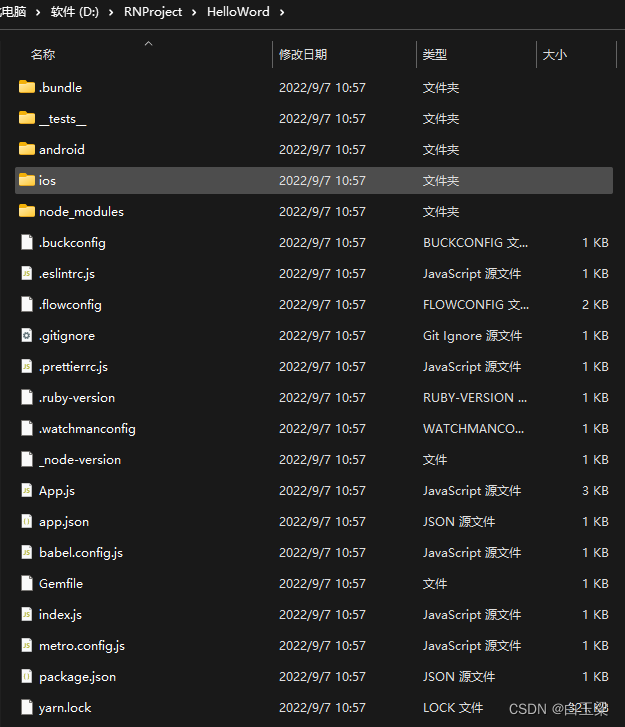
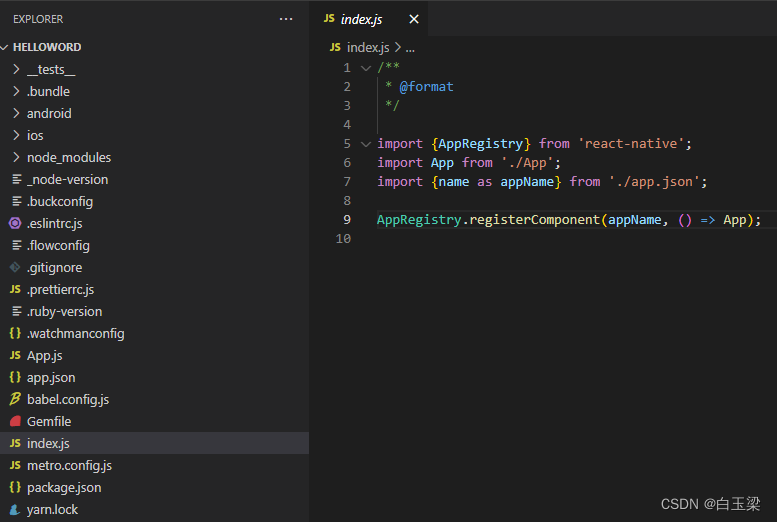
使用VSCode打开刚创建的HelloWord项目:

index.js即为程序入口,App.js可以理解为UI的入口,我们可以在APP.js中修改UI首页及路由配置等等!
准备运行程序到手机:
1.选择VSCode顶部工具栏终端选项:

2.输入命令:npx yarn android未安装yarn就使用npx react-native run-android:
运行完命令,首先会自动下载对应的gradle版本,然后会自动进行android项目的编译,需要一定的时间,耐心等待即可!
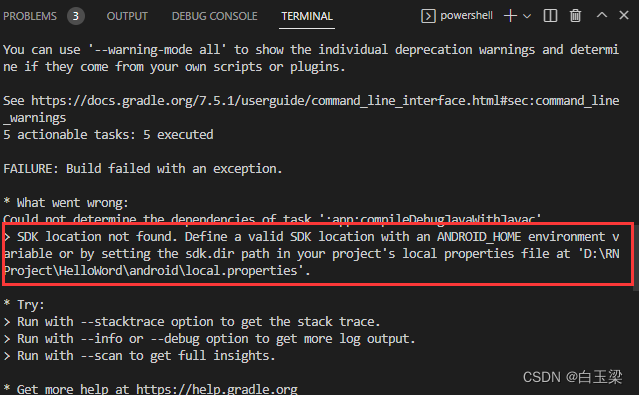
不出意外的话意外发生了,编译报错了,如下图:

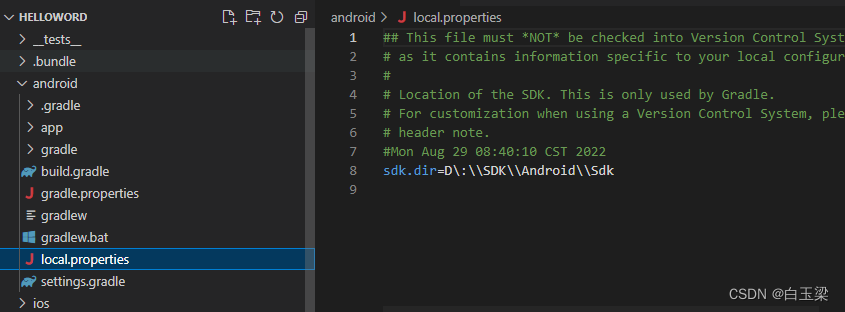
意思就是没找到我的AndroidSDK路径,这是因为我的AndroidSDK并没有安装在默认路径,而是放在了D盘自定义路径!我们打开android\local.properties文件,发现没有?那我们就创建一个,并添加如下代码:
sdk.dir=D\:\\SDK\\Android\\Sdk
- 1

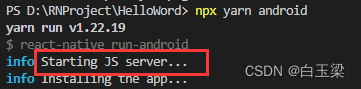
sdk.dir=你的androidSDK路径,再次执行npx yarn android:

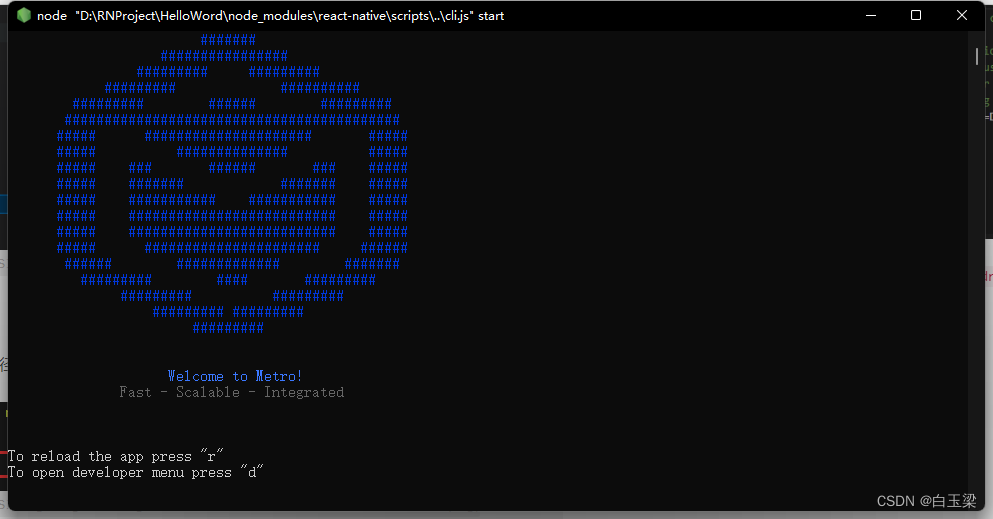
启动服务成功会弹出(注意一定不要有其它资源占用8081端口号),你在rn中打印的log会在这里显示:

编译:

第一次编译时间会稍长,因为它要下载很多安卓环境需要的一些库文件!

注意点:首次安装app到手机需要你配置Bundle Location,具体方法为摇晃手机,弹出选择框,选择Change Bundle Location,填入你pc的ip地址如:http://192.168.1.xxx:8081
时间着实有点长啊啊啊啊…,将近15分钟,不过这是首次,后面再编译就快了!
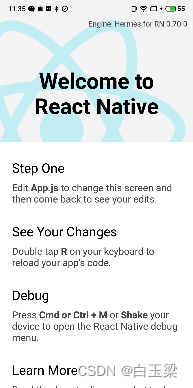
手机APP界面:

说好的HelloWord呢?别急,打开App.js,修改代码:
import React from 'react'; import type { Node } from 'react'; import { SafeAreaView, StatusBar, StyleSheet, Text, View, } from 'react-native'; const App: () => Node = () => { return ( <SafeAreaView> <StatusBar barStyle='dark-content' backgroundColor='#fff' /> <View style={styles.container}> <Text style={{ color: '#000', fontSize: 30, fontWeight: 'bold' }}>HelloWord</Text> </View> </SafeAreaView> ); }; const styles = StyleSheet.create({ container: { flexDirection: 'column', alignItems: 'center', justifyContent: 'center', backgroundColor: '#fff', height:'100%', width: '100%' } }); export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
按Ctrl+S保存,app会自动刷新UI: