- 1AI编译器TVM部署示例解析
- 2【文末送书】世界顶级名校计算机专业,都在用哪些书当教材?
- 3pandas——groupby操作_pandas groupby
- 4nodejs+vue国产动漫网站论坛数据智能分析系统python django_基于django的在线动漫交流分享平台的技术可行性分析
- 5Qml中的WorkerScript_qml workerscript
- 6tert-Butyl-DCL-hexyl NHS ester,N-羟基琥珀酰亚胺(NHS) 酯化学反应中的一种活化剂,用于蛋白质和多肽修饰重要试剂_tert-butyl-dcl-hexyl-nhs ester
- 7问题集积累_如何将tensordataset转化为pkl
- 8Windows 部署服务(WDS)基础配置指南 (2008 or 2008R2 Only)
- 931.常用并发设计模式精讲
- 10控制2D游戏玩家上下左右移动_unity2d上下左右移动
全网Bento和3D?点评2024年UX/UI设计趋势_2023,2024ui设计趋势
赞
踩
2024年已经到来,对于UX/UI设计领域来说,这可能是过去若干年来UI / UX趋势最统一、最确定的一年。在接下来的文章中,笔者将在点评各个设计趋势的同时,分析现象背后的原因,并给新入行的设计师一些成长的建议。
什么是UI和UX?
UI(用户界面设计)设计是UX(用户体验设计)的子集,前者更聚焦数字界面的视觉表现,后者则需要关注用户在实现某个目标时全流程的感受。总结来说:
-
UI关注产品的外观和交互细节,注重界面的美观和易用性。
-
UX关注用户在使用产品时的整体体验,注重用户的需求、目标和情感。
虽然UI和UX是两个设计领域,但实际工作中有很大的重叠空间。以国内的实际情况来看,新入行的设计师没必要去纠结这两者的区别,提升自己的“设计手活”和“专业知识”在是才最要紧的。
2024年的UX/UI 设计点评
1)Bento布局
在2024年初,Bento这个概念不知道怎么又开始爆火,成为了全网疯狂推崇的风格。这种版式的布局很像日式的便当盒,所以使用了Bento(便当)的谐音。

简洁文案搭配优质图片是实现Bento的关键
Bento风格往往由一些大小不一的矩形错落组合而成,借助简洁的文案和高清配图呈现内容。早期的Windows Phone随处可见这种瓷砖一样的设计,但当时的屏幕尺寸太小,Bento呈现效果反而不佳。而在最近的几年,苹果不厌其烦地在发布会中表演“Bento一图流”,也终于把这个风格彻底带火。
Bento的流行和硬件发展密不可分:数字屏幕的尺寸、分辨率大幅提高给Bento带来了实施的土壤;用户对多信息接受能力提升,并渴求更高密度的信息也是Bento能持续火爆的重要原因。再加上在规则中富有变化感的视觉感、高效率的信息传递能力、响应式友好等优势,Bento不火下去才真是奇怪了。
2)网页视差滚动
另一个被苹果不厌其烦地表演,并最终带火的设计风格就是“页面视差滚动”。它的特点就是随着用户的滚动操作,内容会呈现和滚动同频的动态效果。

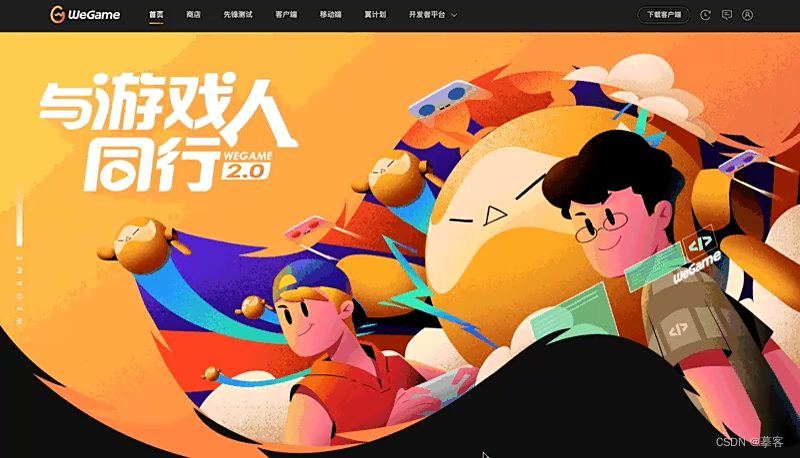
腾讯WeGame网页改版的视差滚动效果
视差一词源于希腊语中的“Parallaxis”,意为变化,视差本质上是一种错觉。在网页、APP和动画设计中,往往故意将前景和背景之间运动速率做出差异来实现这种效果,最终能为为产品营造出顺滑并极具创意的用户体验。
网页视差滚动效果需要设计师和前端工程师之间紧密的配合才能实现,同时也需要设计师和前端工程师有相关效果的实施经验,才能达到良好的最终效果。这样高的要求,自然让视差滚动效果成为了彰显产品力的必备手法。如果是致力于打造高端产品体验的设计师,推荐细致地了解一下这门技术并运用到自己的项目中。
3)AI视觉设计
AI作为2023年科技圈火了一整年的概念,能在2024年再火上一年应该是毫无争议的。对于设计师,了解现阶段AI设计能力边界很重要。笼统地说,现阶段AI对产品侧的助力基本就是阅读理解,在视觉侧就是生成高水准的随机图片,如何结合好这两项能力其实是一门比较高深的学问。

摹客AI是一款智能生成原型图的AI设计工具
也正是因为AI的能力相对难以把控,所以笔者还是建议新入行的设计师使用Agent类的AI产品。比如摹客旗下的摹客AI(https://www.mockplus.cn/ai),结合了大模型的阅读理解能力和行业微调后创意发挥能力,可以一键生成可编辑的产品原型图,大大提升产品经理的工作效率。
4)Playground练习区
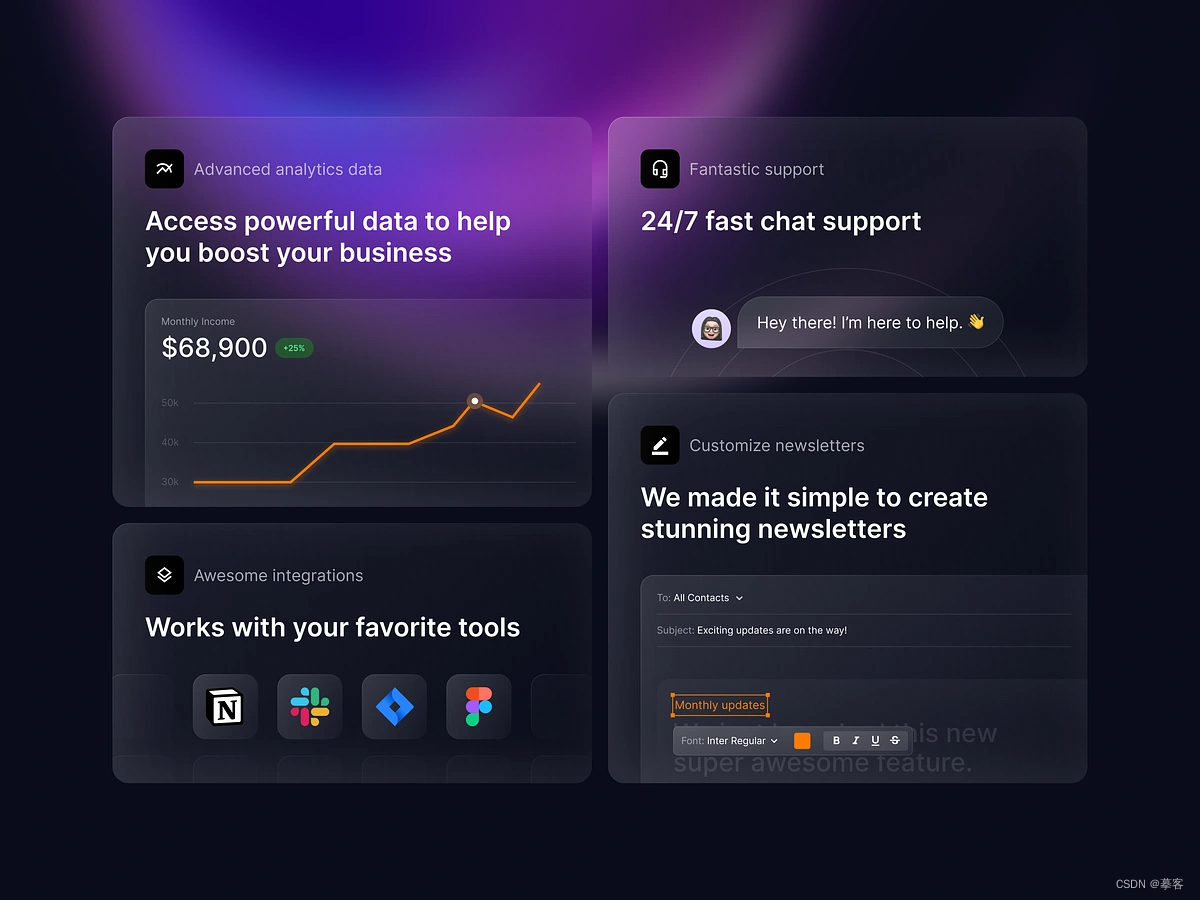
越来越多的工具类产品会在自己的落地页或者官方案例中加入Playground(练习区),让用户能够在阅读文案的同时,亲自上手操作来加深理解。Playground概念原本出自代码开发领域,原指在介绍语法概念时让学习者可以立即有一个区域编写代码,以增强学习效果。

每块介绍区域都可以亲自上手操作,提升互动性
在过去几年中,功能介绍大多会选择配一段视频来提升互动性,但被动地查看肯定是没有让用户主动去“玩儿”的效果好。于是我们看到了2023年下半年开始,越来越多的产品将Playground的概念融入产品介绍页面中,进一步提升了用户接受新事物时的趣味性和效率。
5)主视觉3D化
主视觉效果3D化在国内已经流行了很多年,早期各种云服务平台互相内卷时,相信大家对下面这种等轴的3D风格插图已经看到快吐了。

C4D渲染的等轴3D元素已经成为了B端视觉的万金油风格
在过去的10年,移动互联网的飞速发展彻底完成了智能设备和高速网络的普及。在这个过程中,用户对数字界面的接受程度变得非常高,这给与了设计师增加视觉细节和信息量的底气。在iOS7(2013年)中开始率先使用纯扁平风格的苹果产品,也在这几年走向轻拟物的视觉风格,这更是大大地影响了整个行业对于设计趋势的判断。
对于新入行的设计师来说,3D设计可以作为可选的职业路径,但不要急于求成。3D设计是一个非常依赖实践的学科,学习曲线还是比较陡峭的,如果平时没有足够的时间进行练习和持续学习,极易半途而废。当然,如果最终能达到一定的水平,给予设计师的收获还是很大的。
6)AR / VR / 元宇宙
在苹果的Vision Pro正式开售前,可能所有人都觉得在AR / VR技术已经“凉了”。直到2月处的Vision Pro上市即被抢购一空的景象出现,设计师们才开始意识到,人们从来都不缺乏对新技术和美好体验的向往,人们只是在等待一个合适产品出现。

Apple的Vision Pro可能会改写VR类产品的命运
可以想象的是,在Vision Pro的加持下,整个AR / VR技术的命运可能被彻底改写,相关的需求也会迎来井喷式的爆发。未来如果Vision系产品价格能够回落到普通人能接受的水平,虚拟空间设计、3D、元宇宙等相关设计理念肯定会再度引领风潮,并对各种数字产品体验设计都带来影响。
7)实体材质变化
也正是由于最近几年3D风格的风靡,元素开始被赋予新的视觉材质。相比早期的网页设计师喜欢使用具有平面特性的重复纹理(比如建筑表面),这几年特别流行的就是各种半透明材质,比如透明玻璃、磨砂玻璃、亚克力等等。

半透明的玻璃材质成为最近几年最热门视觉效果
当今主流的平面设计软件都可以轻松地模拟玻璃效果(背景 / 高斯模糊),这也让玻璃这种材质相比其他材质的实现难度会更低一些。如果想要使用设计软件来绘制,需要尤其注意高光的呈现,从而增强材质的写实感。
8)深色模式
深色模式大概已经流行了3年+,但笔者认为这个风格还会继续流行下去:越来越多的用户开始有意识地尝试切换深浅色,并且逐渐固定自己的习惯。两种模式的视觉差异如此之大,必然导致用户一旦习惯一种模式,就很难适应另一种。

深 / 浅色模式一旦适应一种,就很难适应另外一种
在设计产品的深浅色模式时,建议参考Google的MD规范或者Apple的深浅色规范。此外如果在深色模式中合理加入玻璃材质,会更容易突出光感,呈现出非常细腻真实的视觉感受。最后,不同的开发人员实现深浅色模式的技术方案可能并不相同,设计师一定要和开发人员做好沟通和配合,才能做到准确的配色还原。
9)霓虹和光效
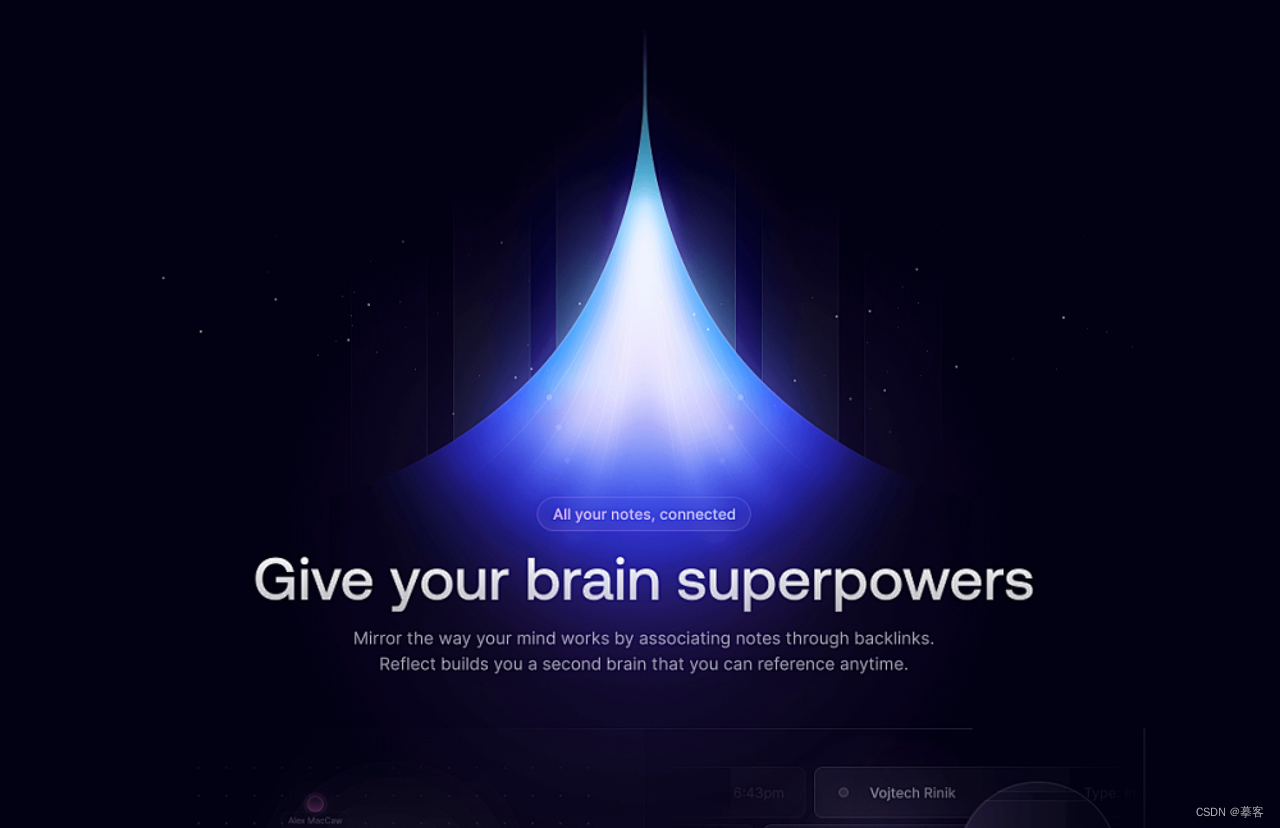
深色模式的流行,也带来了衍生的视觉效果:霓虹和光效。在浅色模式最普及的时代,光效是很难体现的(因为背景都是白色),而深色模式则为这些光线的运用提供了绝佳的舞台。

光线可以作为视觉主题,同时也能持续引导视线流动
在深色模式下,光线容易形成聚光灯效应,更好地突出主体,同时也赋予了页面或产品更沉浸的感受。考虑到还有大量的数字产品没有完成深色模式的改造,光效作为深色模式的绝佳搭配,未来还有广阔的发挥空间。
10)智能设备与HMI设计
随着人们接受程度的提高,手机和电脑之外的移动智能设备开始走入千家万户。最近几年比较火热就是新能源智能汽车,以及各种可穿戴智能终端。由于这些产品的和人们发生交互的场景更复杂,设计时也需要使用更多的新技术,人机交互的方式也被拓展到了多模态(语音、肢体、视觉等)的新纪元。

国内汽车新势力在车机体验方面具备很强的竞争力
智能汽车作为当下国产制造的重要发力点,座舱和车机的体验则是各车厂产品力的重中之重。在2024年中我们一定还能看到各种新奇的HMI设计方案,带领着整个行业的设计水平不断向前。对于新入行的设计师来说,将汽车HMI作为主攻的设计方向也是一个非常不错的选择。
结语
以上就是笔者为大家总结并点评的2024年UX/UI设计趋势。总体来说,2024年的UX/UI设计趋势是最近2~3年设计趋势的延续,但年内大量的硬件新品发布,又让趋势的变化充满想象力。如果你是一名新入行的设计师,建议至少从文中提到的趋势中选择一项作为自己年内的重点学习或研究的方向,更快地为自己积累和未来市场相匹配的设计能力。


