- 1Jsp的session对象_jsp session撖寡情
- 2Unity3D - EventSystem完全掌握_unity 动态设置eventsystem的pointdrag
- 3linux如何卸载已安装软件,linux中如何卸载已安装的软件-linux运维
- 4Linux本地套接字(Unix域套接字)----SOCK_DGRAM方式_socket(af_unix, sock_dgram, 0)
- 5.net C#反编译及脱壳常用工具--小结_c#反编译工具reflector
- 6Docker安装报错解决 Hardware assisted virtualization...& An unexpected error was encountered..._hardware assisted virtualization and data executio
- 7JavaScript高级知识汇总(高级篇)_"var a = {age:12}; var b = a; a = {name:\"mike\",a
- 8Qt5.10下QtTreePropertyBrowser的应用_qtvariantpropertymanager
- 9SOCKS55代理与Http代理有何区别?如何选择?
- 10目前流行的9大前端框架_英国前端框架
【Java代码审计】XSS漏洞产生原理及其修复_xss漏洞修复
赞
踩
前言
笔者已经很长时间没有写过笔记力,经过一年的摸爬滚打也算是走到了代码审计这一关,这些日子也还在为项目和hw周旋,上周终于面试完,事少些,尽力开启周更or日更状态,从零开始的Java代审学习。
对于渗透测试学习以我目前为止的理解来说的话最重要的就是动手实践,我甚至觉得实践和理论知识在渗透的占比中55开,所以代码审计也不要懒,带着项目狠狠的了解原理和调试他!
XSS漏洞原理
三个关键字:参数必须传递到后端、参数必须可控、参数必须被浏览器解析
跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
简而言之,开发者未对传递的参数进行过滤,我们可以输入恶意的js代码使其前端解析并执行,造成xss攻击。
1、反射型XSS
关注从用户可控终端(一般是指前端用户输入)传入后端的参数且返回给浏览器被解析。
常见获取前端参数方式:
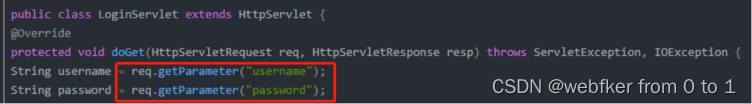
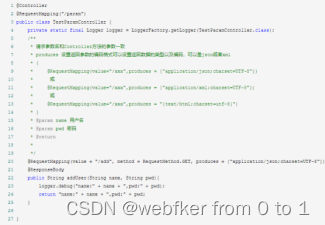
1、场景1:使用Servlet技术:request.getParameter(“name”)

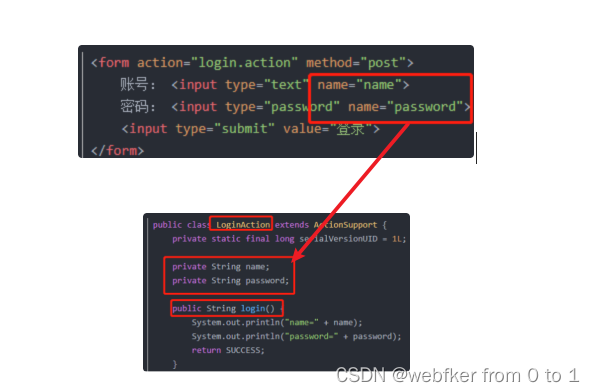
2、场景2:使用Struts2框架:
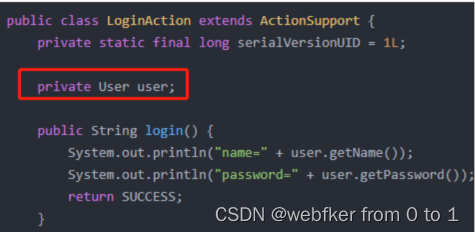
(1)通过Action类绑定参数或model获取前端的参数

(2)通过Action的属性接收参数:

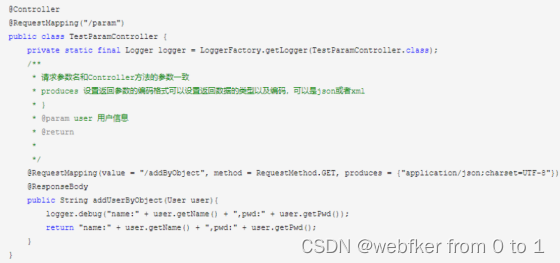
3、场景3:使用SpringMVC获取前端参数:
(1)对象方式(类似于struts2的对象绑定方式)

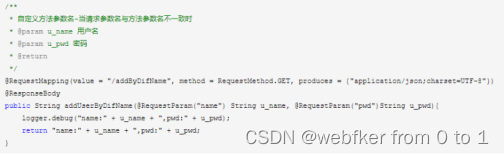
(2)自定义方法参数名(使用注解参数绑定的形式)

(3)使用requestbody绑定注解获取参数
(4)使用request获取参数值

反射型XSS漏洞审计
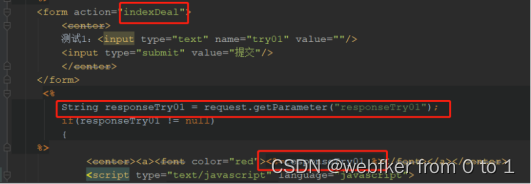
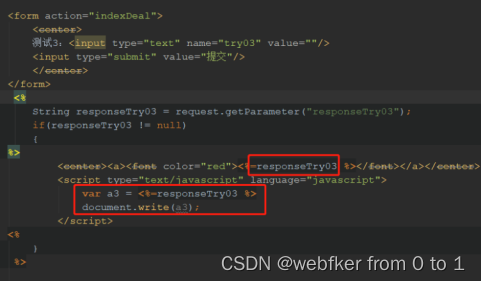
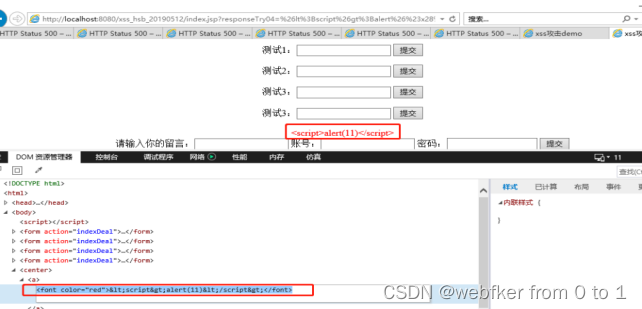
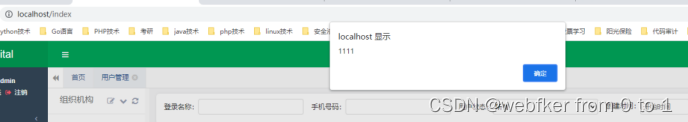
1、在前端页面测试1文本框中输入,提交到后端
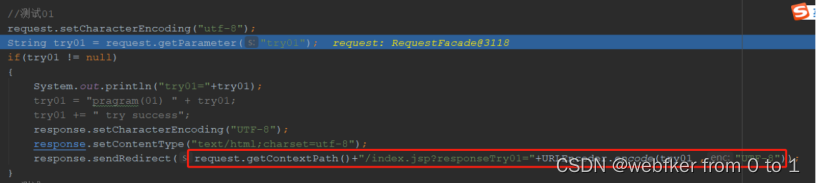
2、进入后端发现未对来自前端的参数处理且直接反馈给前端,前端在右上图中直接渲染触发反射性XSS漏洞
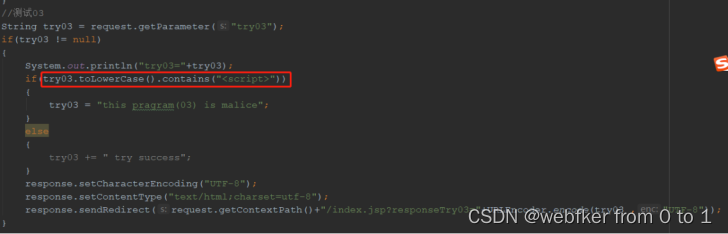
3、同理在测试2Input框中输入alert(1),提交后端发现对提交到后端发现对特殊字符进行过滤且进行防大小写过滤处理


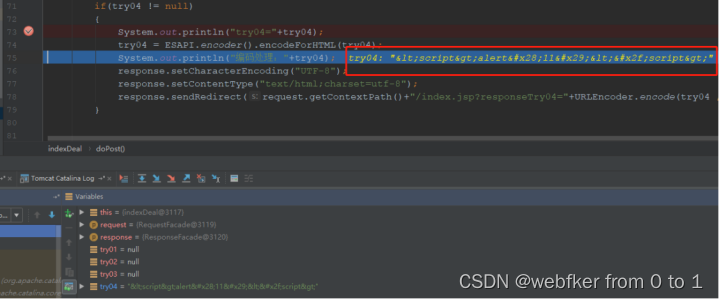
4、在测试4中input框中提交提交到后端使用ESAPI,发现已经被编码处理


2、存储型XSS
存储型XSS审计
存储型XSS又称持久型XSS,攻击脚本存储在目标服务器的数据库中,具有更强的隐蔽性。
攻击者在论坛、博客、留言板中,发帖的过程中嵌入XSS攻击代码,帖子被目标服务器存储在数据库中。当用户进行正常访问时,触发XSS代码。
这里用到的是另一套框架进行的审计,主要说下思路。
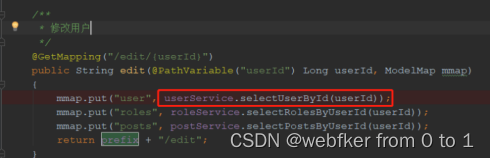
1、查找从数据库查询数据并且显示在前端的爆发点

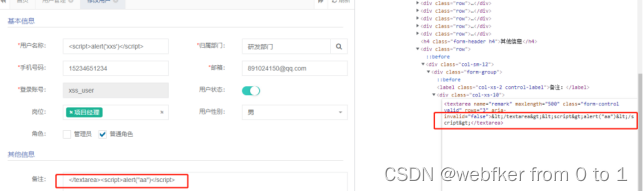
2、通过代码可得将用户要修改的数据显示在前端(去确定能够成功修改成js脚本)


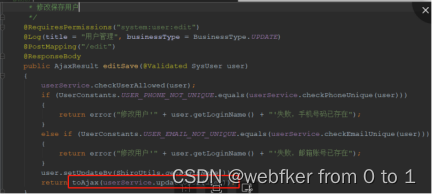
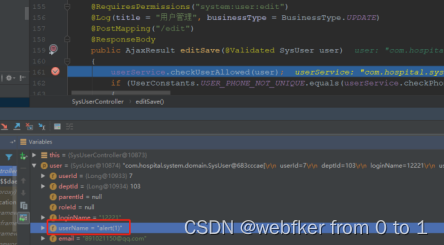
3、提交数据进入后端追踪数据库确定非法参数是否会被过滤,调用以下方法修改用户信息,在最后一行进入service执行修改业务逻辑

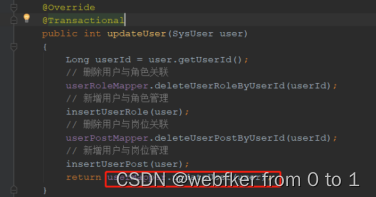
4、同样在业务层处理完其他的业务后依旧调用了dao的修改用户信息的sql操作方法

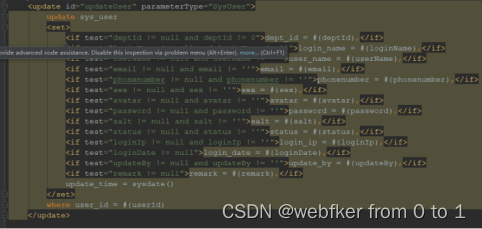
5、调用mapping.xml利用mybatis执行了数据库的update操作,到此发现未进行安全处理,基本确定存在存储型XSS漏洞


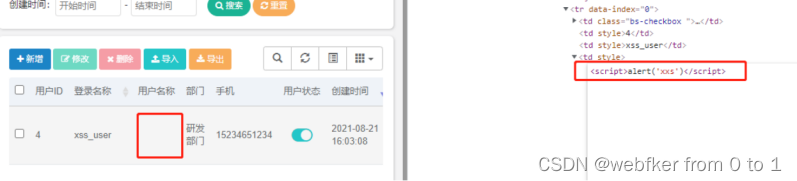
6、到数据库里边去确定我们的非法字符是否成功插入到库中

7、最后需要看是否能触发(不能触发不代表不是漏洞,不能触发是前端的标签没有闭合导致浏览器解析不成功)
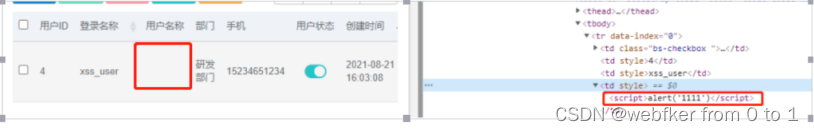
(1)用户名称位置上的JS脚本被成功解析(未编码处理)


(2)进入到详情页浏览器不能解析该字段的JS脚本(原因可能是闭合不成功导致浏览器不能解析)

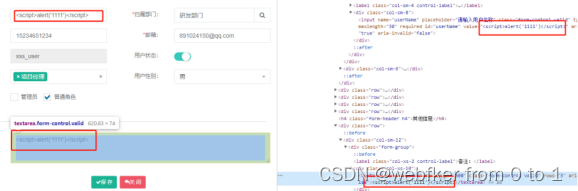
(3)想法构造闭合使其浏览器解析JS脚本

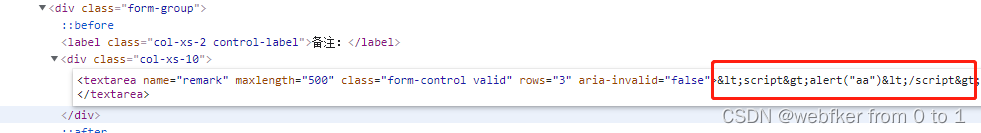
(4)按照特征闭合后依然不能触发,发现此详情页面已经被编码处理无法构造(Textarea标签自带转义功能)


(5)之前用户列表用户名字段中JS能被解析是因为
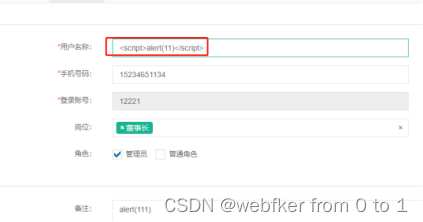
(6)点击修改用户页面只有重新构造用户名字段(必须成功闭合),点击保存提交,同样发现会触发XSS


漏洞修复
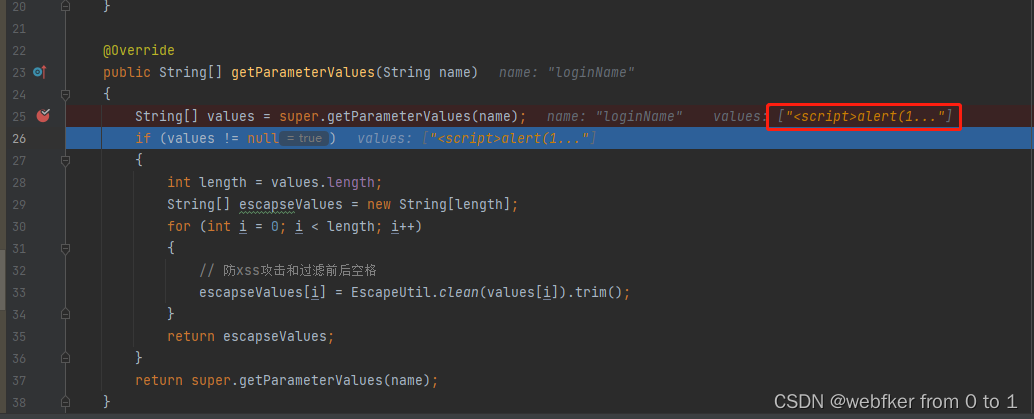
1、配置过滤器之后,编辑用户信息


2、查看输入的用户名称是否被过滤处理,发现用户名称已经被过滤处理
(1)进入后端发现该字段已经被处理
(2)从数据库查看插入到数据库的字段已经被过滤

(3)最后进入前端查看确实用户名称已经被安全编码,从而避免了触发XSS漏洞

修复总结
一般通过XSS全局过滤器进行对request中的所有参数拦截处理,对用户输入的内容进行非法字符的判断,如果还有非法字符,例如’、”、<、>等编码转义处理,使其浏览器不能解析此类字符,在java中一般采用的封装了ESAPI的XSS的Filter处理。


