- 1麻将牌识别算法AI也能打麻将了只赢钱_ai算牌
- 2如何查看windows中office产品的激活码_查看已激活的office序列号
- 3JavaScript之javascript概述_简述什么是javascript以及javascript的作用
- 4解决vue-print插件打印时表格宽度无法撑满自适应_elementui表格宽度撑满
- 5linux虚拟机中docker安装后启动出现错误_docker rleexception cannot resolv host address [lo
- 6openwrt下如何修改默认ip地址_openwrt修改ip命令
- 72018年9月发布——Autobetsoft_v3.6_2018_09_免费版_autobetsoft走地大球分析系统
- 8深度学习与计算机视觉教程(13) | 目标检测 (SSD,YOLO系列)(CV通关指南·完结)_ssd ioc和iou
- 92024美赛数学建模B题思路分析 - 搜索潜水器_搜寻潜水器
- 10Unity的C#编程教程_63_单一实例 Singleton 详解及应用练习_unity singleton
nodejs+vue电影推荐系统 mysql影院售票选座系统1r6m2
赞
踩
本系统的用户可分为前台用户、后台管理员两类。
本系统共分成两个界面:一个界面用于管理员登录,主要负责进行上映电影和查看影片反馈;另外一个界面用于用户登录,主要负责浏览首页,修改个人信息等。
开发语言 node.js
框架:Express
技术栈:nodejs+vue+elementui+express
数据库:mysql
数据库工具:Navicat
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。





管理员模块
1)登录:管理员输入用户名、密码;选择“管理员”角色;点击登录按钮。
2)管理员主界面:以管理员身份登录成功后,可以查看网站系统管理模块;可以查看首页内容管理模块;
3)网站系统管理:以管理员身份登录成功后,选择网站导航菜单管理,对导航名称进行修改删除;选择分类管理,对导航名称进行分类;选择管理员,对管理员信息进行修改。
4)首页内容管理:以管理员身份登录成功后,选择添加图片管理,对电影进行增加删除;选择评论详情管理,可以对用户对已购买的影片查看,删除;修改。
5)上映电影管理:管理员登录后可以对电影推荐信息进行添加电影名称、电影类型、演员、导演、电影海报、剧情简介、上映日期、评分、放映厅、影院地址、价格、座位总数进行详情、修改、查看评论、删除操作。
6)影片反馈管理:管理员登录后可以对影片反馈进行添加用户名、留言内容、留言图片、回复内容、回复图片进行详情、修改、回复、删除操作。
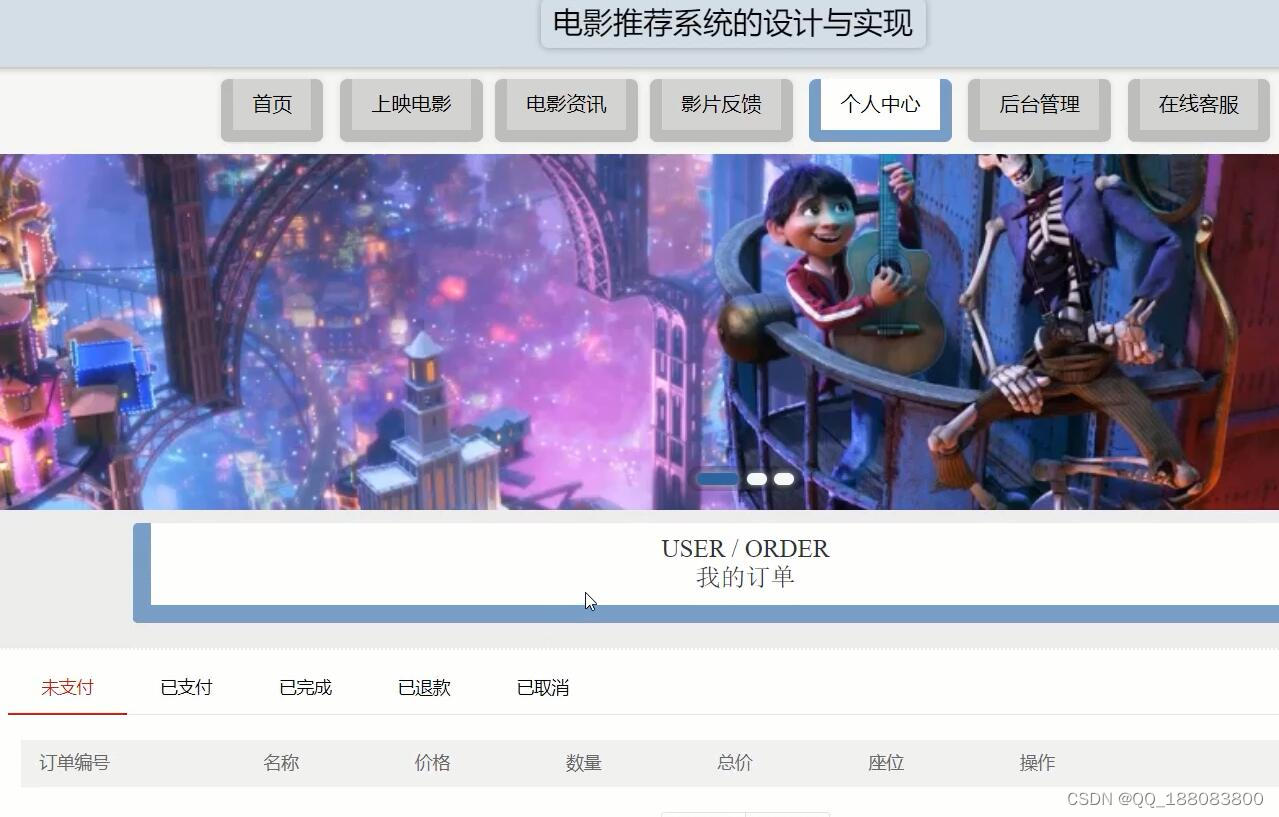
7)订单管理:以管理员身份登录成功后,可以查看订单管理信息。
用户模块
1)注册:用户输入账号、密码、确认密码、昵称、手机、邮箱、简介,点击注册按钮,完成注册。
2)登录:用户成功输入用户账号和密码,点击登录按钮。
3)用户主页面:以用户登录成功后,可以查看查看首页、个人中心。
4)个人中心:以用户登陆成功后,可以修改密码、个人信息。
随着互联网的蓬勃发展,现代社会进入了以计算机为中心的信息时代,计算机技术正以一种前所未有的持久方式改变着世界的面貌。应用网络技术电影推荐系统受到许多用户的重视。网站的开发可以对人们的交流起到重要的作用,因此,为了满足人员的需求,我们使用nodejs语言对电影推荐系统进行开发。总体设计主要包括系统功能设计,该系统里充分综合应用vue框架、 MySQL等相关知识。系统界面的构成,具备简单易懂、便捷等特征。设计过程中:第一、系统静态页面的制作需要应用语言,以及界面的美工,在这些方面均收获了较好的成绩。第二、针对nodejs语言等技术动态编程以及数据库进行努力学习和大量实践,并运用到了系统的建设中。
系统要想实现电影推荐这样的功能,需要后台数据库的鼎力支持。首先对项目背景介绍、课题研究现状的简述,接下来是对开发该系统所使用的技术进行介绍以及系统的需求分析性能概述,其次是数据库的设计和系统所实现的功能,最后对系统测试进行分析。
关键词:电影推荐系统的设计与实现; nodejs语言; vue框架
3.2.1 功能需求
目录
1 绪论 1
1.1项目背景介绍 1
1.2课题研究现状 1
1.3课题研究目标 1
1.4本论文的研究内容 2
1.5本论文的组织结构 2
2开发技术与环境配置 3
2.1 nodejs简介 3
2.2 vue框架介绍 4
2.3 MySQL环境配置 4
2.4 mysql数据库介绍 4
2.5 B/S架构 4
3系统需求分析 6
3.1系统设计的目标 6
3.2系统功能性需求 6
3.2.1 功能需求 6
3.2.2 系统用例 7
3.3系统性能需求 9
3.4对功能的总体规定 9
3.5对运行环境的总体规定 10
3.6开发环境 10
3.7本章小结 10
4系统设计 10
4.1系统总体设计 10
4.1.1 系统规划与系统功能设计 10
4.2数据库设计 11
4.2.1 数据库概念设计 11
4.2.2 数据库逻辑结构设计 14
4.3 本章小结 17
5系统实现 17
5.1功能页面实现 17
5.2管理员功能模块 17
5.3前台功能模块 20
5.4用户功能模块 22
5.5 本章小结 26
6系统测试 26
6.1用户测试要点 26
6.2用户测试内容及结果 26
6.3 本章小结 27
7总结与展望 28
参考文献 29


