热门标签
热门文章
- 1Caused by: java.lang.ClassNotFoundException: org.apache.hadoop.yarn.exceptions.YarnRuntimeException
- 2Ubuntu 20.04 安装RVM
- 3LLaMA: 高效且开源的基础语言模型
- 4网易+腾讯必问题库精选 C++经典编程面试题
- 5UE5 Lightmap使用
- 6[pyqt5][python][原创]pyqt5登陆界面跳转并关闭子窗口全部退出_pyqt5 关闭子窗口
- 72022年简历石沉大海,别投了,软件测试岗位饱和了...._软件测试投简历海投吗
- 8centos7安装cuda、dudnn、Nvidia驱动[最详细的教程和报错解决方案]_no package /root/libcudnn7-7.6.5.32-1.cuda10.0.x86
- 9QGIS插件开发详细教程
- 10Unity3d C# 实现滑动条(Slider)的拖拽开始和结束、点击等事件的拓展功能(含源码)_u3d slider点击拖拽弹出提示
当前位置: article > 正文
微信小程序(组件--表单:滑块、开关、选择器)_微信小程序 指定步长的滑块
作者:菜鸟追梦旅行 | 2024-02-28 14:14:58
赞
踩
微信小程序 指定步长的滑块
表单组件
(1)表单组件—slider滑动组件
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
| min | number | 0 | 否 | 最小值 |
| max | number | 100 | 否 | 最大值 |
| show-value | boolean | false | 否 | 是否显示当前 value |
| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 |
| value | number | 0 | 否 | 当前取值 |
| min | number | 0 | 否 | 最小值 |
|---|---|---|---|---|
| max | number | 100 | 否 | 最大值 |
| show-value | boolean | false | 否 | 是否显示当前 value |
<slider min="10" max="60" show-value="true"></slider>
- 1

| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 |
|---|
<!-- 拖动滑块时,两个两个的开始增长 -->
<slider min="10" max="60" show-value="true" step="2"></slider>
- 1
- 2
| value | number | 0 | 否 | 当前取值 |
|---|
<slider min="10" max="60" show-value="true" step="2" value="36"></slider>
- 1

颜色类属性
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
| backgroundColor | color | #e9e9e9 | 否 | 背景条的颜色 |
| activeColor | color | #1aad19 | 否 | 已选择的颜色 |
滑块属性
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
| block-size | number | 28 | 否 | 滑块的大小,取值范围为 12 - 28 |
| block-color | color | #ffffff | 否 | 滑块的颜色 |
拖动事件
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
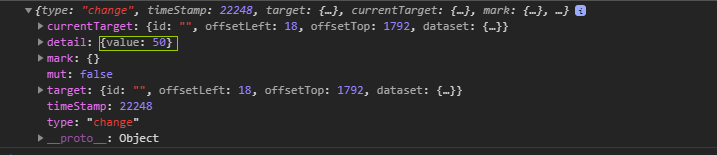
| bindchange | function | 无 | 否 | 完成一次拖动后触发的事件,event.detail = {value} |
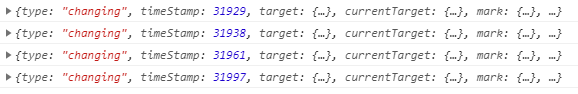
| bindchanging | function | 无 | 否 | 拖动过程中触发的事件,event.detail = {value} |
| bindchange | function | 无 | 否 | 完成一次拖动后触发的事件,event.detail = {value} |
|---|
<slider min="10" max="60" show-value="true" step="2" value="36"
bindchange="bindchangeFn"></slider>
- 1
- 2
/**完成一次拖动后触发 */
bindchangeFn(option){
console.log(option)
},
- 1
- 2
- 3
- 4


| bindchanging | function | 无 | 否 | 拖动过程中触发的事件,event.detail = {value} |
|---|---|---|---|---|
 |
(2)表单组件—switch开关组件
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
| checked | boolean | false | 否 | 是否选中 |
| disabled | boolean | false | 否 | 是否禁用 |
| type | string | switch | 否 | 样式,有效值:switch, checkbox |
| color | string | #04BE02 | 否 | switch 的颜色,同 css 的 color |
| bindchange | function | 否 | 否 | checked 改变时触发 change 事件,event.detail={ value} |
开关1<switch checked="true"></switch>
开关2<switch type="checkbox" bindchange="swithChangeFn"></switch>
- 1
- 2
/**checked改变时触发 */
swithChangeFn(option){
console.log(option)
},
- 1
- 2
- 3
- 4


注意:
switch类型切换时在iOS自带振动反馈,可在系统设置 -> 声音与触感 -> 系统触感反馈中关闭
信息认证
接下来介绍的滚动选择器在部分场景经常遇到,有时需要验证个人信息,所以先写个“认证页面”

信息认证页面
<view class="checkArea">
<form>
<label wx:for="{{infoList}}" wx:key="index">
<view>{{item.name}}</view>
<input placeholder="{{item.place}}"
type="{{item.type}}"
name="{{item.value}}"></input>
</label>
</form>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.checkArea{ width: 100%; padding: 20rpx 5%; height: auto; box-sizing: border-box; } .checkArea form{ width: 100%; height: 100%; display: block; } .checkArea label{ height: 80rpx; width: 100%; display: flex; align-items: center; box-shadow: 0 1px 1 rgba(0, 0, 0, 0.1); margin: 30rpx; font-size: 30rpx; } .checkArea label view{ width: 150rpx; } .checkArea label input{ margin-left: 20rpx; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
data: {
infoList:[
{ name: '姓名', place: '请输入姓名', value: 'name', type: 'text' },
{ name: '手机号', place: '请输入手机号码', value: 'phone', type: 'number' },
{ name: '身份证号', place: '请输入身份证号码', value: 'idcard', type: 'idcard' },
{ name: '邮箱', place: '请输入邮箱地址', value: 'email', type: 'digit' }
]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

表单组件
(3)表单组件—picker滚动选择器
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
| mode | string | selector | 否 | 选择器类型 |
| disabled | boolean | false | 否 | 是否禁用 |
| bindcancel | function | 无 | 否 | 取消选择时触发 |
| mode取值 | ||||
| 值 | 类型 | |||
| – | – | |||
| selector | 普通选择器 | |||
| multiSelector | 多列选择器 | |||
| time | 时间选择器 | |||
| date | 日期选择器 | |||
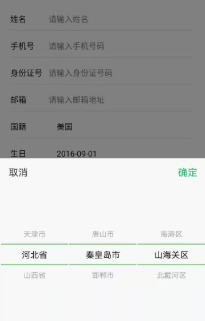
| region | 省市区选择器 |
注意:除了之前的通用属性外,对于不同的mode,picker拥有不同的属性
(3)表单组件—普通选择器mode = selector
| 属性 | 类型 | 默认值 | 作用 |
|–|–|–|–|–|
| range | array/object array | [] |mode 为 selector 或 multiSelector 时,range 有效 |
| range-key | string | | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 |
| value | number | 0 | 表示选择了 range 中第几个(下标从 0 开始) |
| bindchange | function | | value 改变时触发 change 事件,event.detail = {value} |
|bindcancel | function | | 取消选择时触发 |
<view class="checkArea"> <form> <label wx:for="{{infoList}}" wx:key="index"> <view>{{item.name}}</view> <input placeholder="{{item.place}}" type="{{item.type}}" name="{{item.value}}"></input> </label> <label> <view>国籍</view> <picker class="country" mode="selector" value="{{countryIndex}}" bindchange="bindPickerChange" range="{{countryList}}"> {{countryList[countryIndex]}} </picker> </label> </form> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
/**国籍 */
.country{
margin-left: 20rpx;
flex-grow: 1;
}
- 1
- 2
- 3
- 4
- 5
data: {
ryList: ['美国', '中国', '俄罗斯', '日本'],
countryIndex:0
},
/**普通选择器--确定操作 */
bindPickerChange(option){
console.log(option.detail.value)
this.setData({
countryIndex:option.detail.value
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

接下来将range改为object array,利用range-key来指定 Object 中 key 的值作为选择器显示内容


range-key中的值可以为两种形式
①range-key=“{{name}}”
②range-key=“name”
(3)表单组件—多列选择器mode = multiSelector
| 属性 | 类型 | 默认值 | 是否必填 | 作用 |
|---|---|---|---|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 | |
| range-key | string | 无 | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | number | 0 | 表示选择了 range 中第几个(下标从 0 开始) | |
| bindchange | function | 无 | value 改变时触发 change 事件,event.detail = {value} | |
| bindcolumnchange | function | 无 | 列改变时触发 | |
 |
参考官方文档修改即可
(4)表单组件—日期选择器mode = date

(5)表单组件—省市区选择器mode = region

(6)表单组件—picker-view嵌入组件
- picker-view为嵌入页面的滚动选择器。其中只可放置 picker-view-column组件,其它节点不会显示
- picker-view-column为滚动选择器子项。仅可放置于picker-view中,其孩子节点的高度会自动设置成与picker-view的选中框的高度一致
- 详情参见官网文档,简单了解即可
导航组件
导航组件常用的navigator,小编之前写过相关文章

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/159391
推荐阅读
相关标签



