- 1button模拟实现单选框效果_按钮样式的单选框
- 2HTML概念
- 3【XR806开发板试用】在 xr806 上用 ncnn 跑神经网络 mnist
- 4Linux CentOS7 开启80,443端口外网访问权限_linux临时开放端口80,允许web访问,请通过配置防火墙的端口设置临时开放80与443端
- 5ChatGPT可以帮你做什么?
- 6Win10离线安装.NET Framework 3.5的方法技巧(亲测有效)_win10离线安装net3.5
- 7Android studio 虚拟机问题总结二_intel庐 haxm installation failed. to install intel庐
- 8深度学习(十一)---zed 调用yolov5 进行识别目标并实时测距_zed yolo v5
- 9聊聊:OpenAI Sora,重塑视频创作的未来,未来发展可期!_sora 智能情感识别
- 10计算机体系结构:系统加速比计算例题(1.1 1.2 1.3)_假设在某程序的执行过程中,浮点操作时间
鸿蒙开发者模式,鸿蒙的JS开发部模式17:鸿蒙的系统能力的应用模块
赞
踩

1. 鸿蒙的系统能力主要涉及通知消息模块,在模拟器中也可以实践和获取
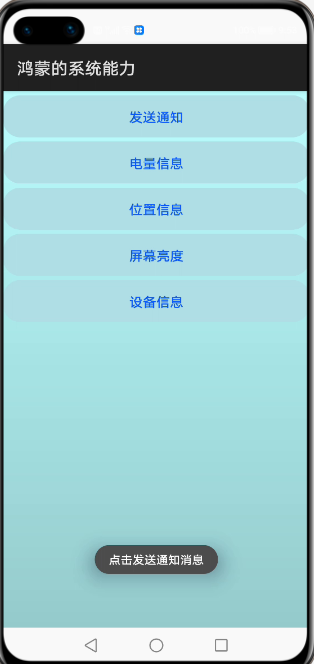
初始界面:

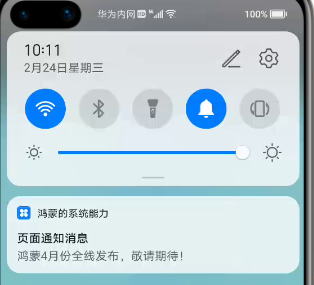
点击发送通知,顶部出现通知消息的图标


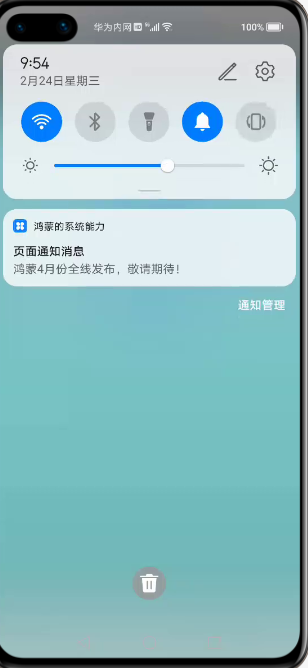
下拉通知菜单栏,出现通知信息:


js的业务逻辑代码:
import notificationfrom'@system.notification';
notification.show({
contentTitle: '页面通知消息',
contentText: '鸿蒙4月份全线发布,敬请期待!',
clickAction: {
bundleName: 'com.example.jscode3',
abilityName: 'MainAbility',
uri: '/path/menuone/menuone',
},
});
contentTitle 通知标题。contentText 通知内容。
bundleName 点击通知后要跳转到的应用的bundleName
abilityName 点击通知后要跳转到的应用的abilityName
uri
要跳转到的uri,可以是下面的两种格式:
页面绝对路径,由配置文件中pages列表提供,例如:pages/index/index
pages/detail/detail
特殊的,如果uri的值是"/",则跳转到首页。
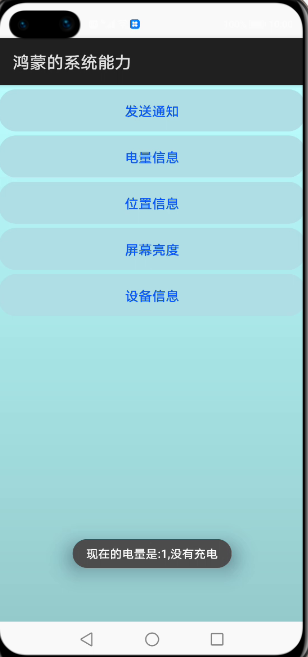
2.鸿蒙的系统能力主要涉及电量信息模块,在模拟器中也可以实践和获取

js的业务逻辑代码:
import batteryfrom'@system.battery';
battery.getStatus({
success: function(data) {
console.log('success get battery level:'+ data.level);
prompt.showToast({
message:"现在的电量是:"+data.level+","+(data.charging==true?'正在充电':"没有充电"),
duration:8000
});
},
fail: function(data, code) {
console.log('fail to get battery level code:'+ code +', data: '+ data);
},
});
charging 当前电池是否在充电中。 level 当前电池的电量,取值范围:0.00 - 1.00 。
3.鸿蒙的系统能力主要涉及位置信息模块,在模拟器中也可以实践和获取
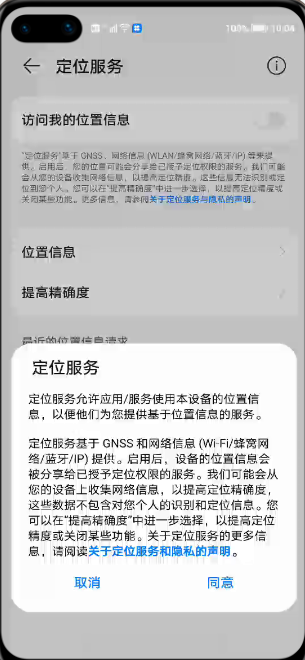
模拟器中开启定位服务,点击同意:


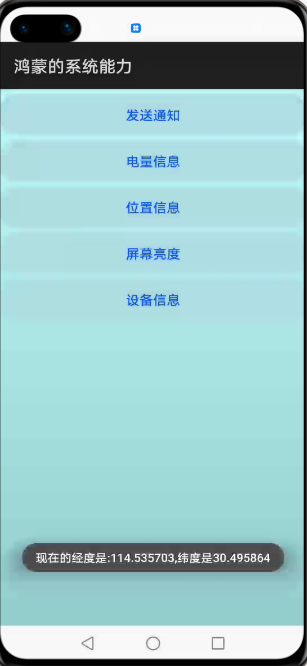
点击位置信息,可以获取当前的经度和纬度数据:

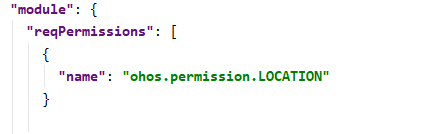
申请权限

js的业务逻辑代码:
import geolocationfrom'@system.geolocation';
geolocation.getLocation({
success: function(data) {
console.log('success get location data. latitude:'+ data.latitude);
prompt.showToast({
message:"现在的经度是:"+data.longitude+",纬度是"+data.latitude,
duration:8000
});
},
fail: function(data, code) {
console.log('fail to get location. code:'+ code +', data:'+ data);
},
});
通过获取经度和纬度数据,通过上报数据,结合华为云平台,可以非常好的使用地图结合相应的业务实现。
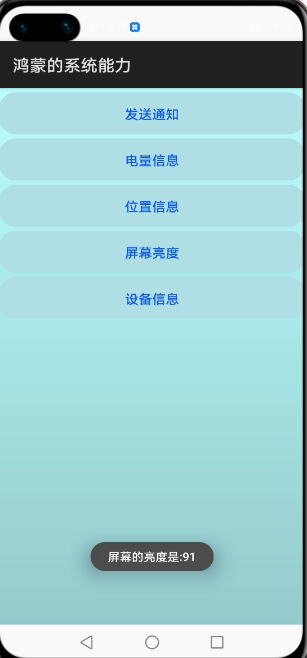
4.鸿蒙的系统能力主要涉及屏幕亮度信息模块,在模拟器中也可以实践和获取

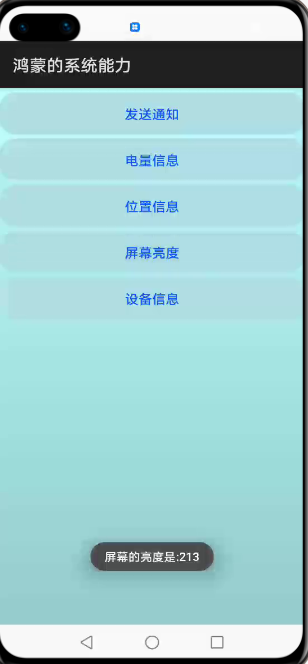
通过调节亮度

再次获取:

js的业务逻辑代码:
import brightnessfrom'@system.brightness';
brightness.getValue({
success: function(data){
console.log('success get brightness value:'+ data.value);
prompt.showToast({
message:"屏幕的亮度是:"+data.value,
duration:8000
});
},
fail: function(data, code) {
console.log('get brightness fail, code: '+ code +', data: '+ data);
},
});
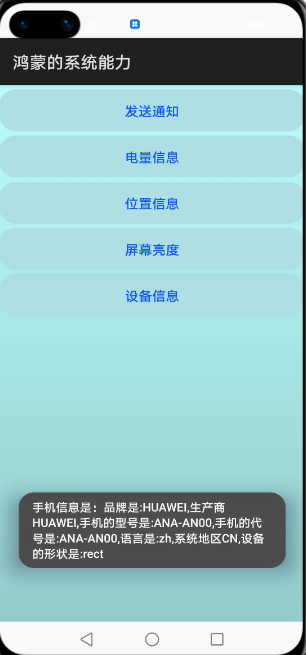
5.鸿蒙的系统能力主要涉及设备信息模块,在模拟器中也可以实践和获取

js的业务逻辑代码:
import devicefrom'@system.device';
device.getInfo({
success: function(data) {
console.log('Device information obtained successfully. Device brand:'+ data.brand);
let infos="品牌是:"+data.brand+",生产商"+data.manufacturer+",手机的型号是:"+data.model+",手机的代号是:"+data.product+",语言是:"+
data.language+",系统地区"+data.region+",设备的形状是:"+data.screenShape;
prompt.showToast({
message:"手机信息是:"+infos,
duration:8000
});
},
fail: function(data, code) {
console.log('Failed to obtain device information. Error code:'+ code +'; Error information: '+ data);
},
});
鸿蒙系统4月份的商用,相信鸿蒙出色的能力!一起加油,迎接鸿蒙的全场景!
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0


