热门标签
热门文章
- 1【你也能从零基础学会网站开发】Web建站之javascript入门篇 JavaScript事件处理
- 2AIDL使用教程一(传递默认类型数据)_aidl传递数组
- 3gdghdghdfgh_hdhdggdghdgdh
- 4Go json Marshal & UnMarshal 的一点小 trick
- 5做PPT不要傻乎乎直接插入图片,一键处理,秒变高逼格_ppt怎么插图片好看
- 6LVS2023 | 从 AIGC 到多模态媒体大模型
- 7java 判断今天_Java 判断某个具体时间是否属于当天范围(24H)
- 8不清晰的图片怎么一键变清晰?分享几个简单好用的AI图片变清晰工具
- 9zzuli OJ 1104: 求因子和(函数专题)_zzulioj1104题
- 10计算机开机启动流程详解_南桥 ec 作用
当前位置: article > 正文
vue3+element-plus+ts的后台管理系统Admin的权限点使用_vue3+ts+admin
作者:菜鸟追梦旅行 | 2024-03-12 20:29:22
赞
踩
vue3+ts+admin
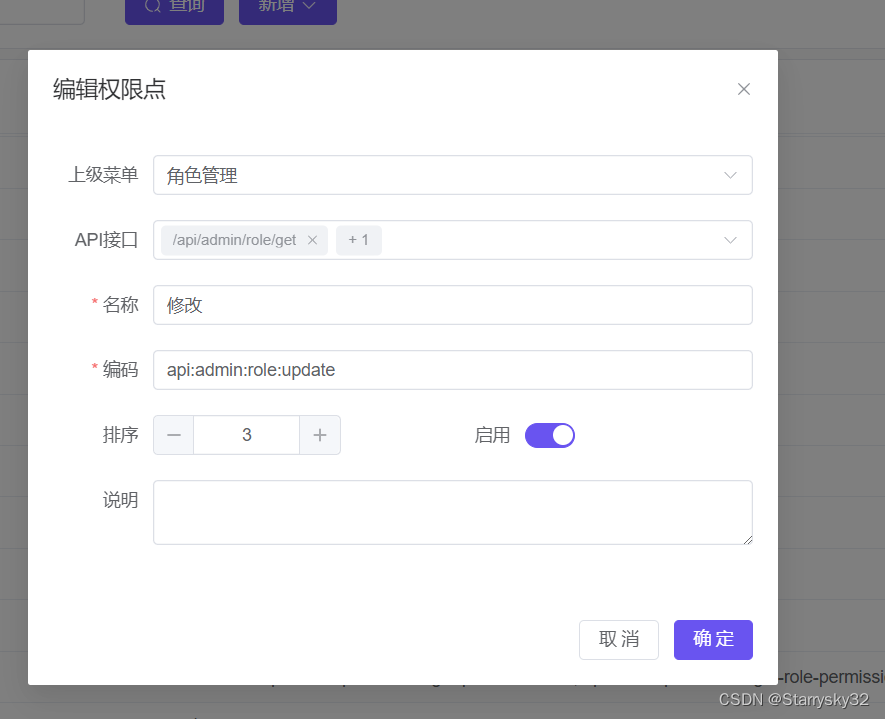
第一步:添加权限点

新增权限点 API接口是后端自动同步
第二部:在代码中配置权限
- <el-button v-auth="'api:admin:role:update'" icon="ele-EditPen" size="small" text
- type="primary" @click="onEdit(row)">编辑</el-button>
注意:v-auth需要和配置的编码一致
第三步:配置角色权限

就可以给对应的角色配置按钮权限了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/225701
推荐阅读
相关标签


