热门标签
热门文章
- 1知识图谱:【知识图谱问答KBQA(五)】——P-tuning V2
- 2Flutter:引领移动开发新潮流,跨平台应用程序的终极解决方案_移动端框架flutter
- 3shell+adb自动化_adb shell实现自动化测试
- 4信号加窗matlab实现,语音信号分帧加窗matlab实现.doc
- 5图片怎么转jpg?教你两个超简单的图片转jpg格式的方法_怎么转成jpg格式
- 6【Harmony OS - 应用数据持久化】_鸿蒙 持久化路径
- 7无限级代理的数据库设计查询方案(借鉴参考)_代理等级奖 数据表设计
- 8数字人解决方案——解决ER-NeRF/RAD-NeRF人像分割的问题
- 9Playwright系列:第8章 Playwright的高级功能
- 10hive复制表结构和数据的方法
当前位置: article > 正文
前端使用tesseract ocr 图文识别,训练自己字库,vue中使用tesseract_tesseract vue 中文
作者:菜鸟追梦旅行 | 2024-03-14 19:19:40
赞
踩
tesseract vue 中文
使用jTessBoxEditor 工具
下载安装
官网下载地址:https://sourceforge.net/projects/vietocr/files/jTessBoxEditor/

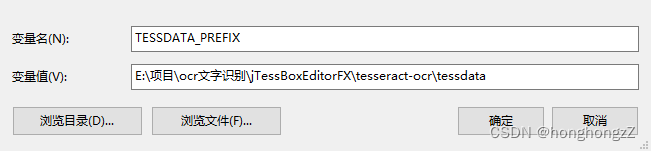
设置环境变量,根据自己文件地址设置,设置好最好重启一下

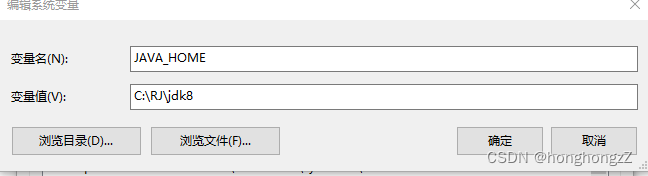
下载jdk设置环境变量

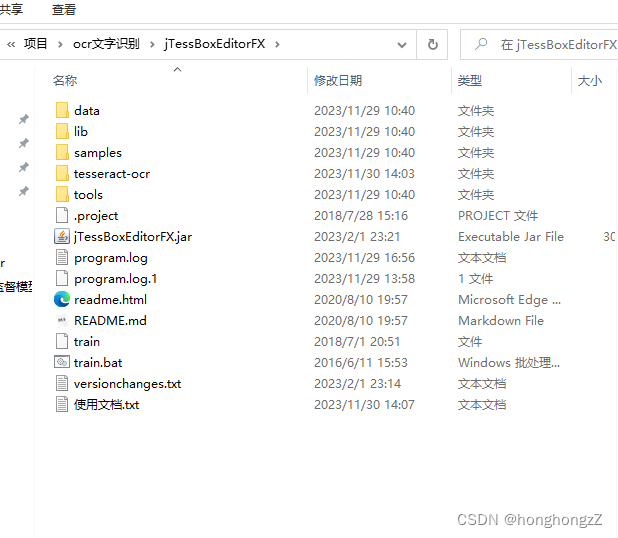
准备好之后,进入ocr目录下,打开cmd
准备一张文字图片

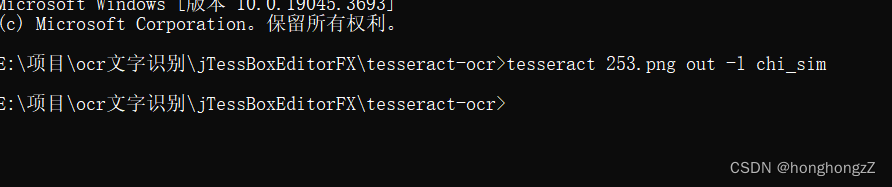
在cmd输入命令

tesseract 253.png out -l chi_sim 其中chi_sim文字库,可以多个,eng+chi_sim就是英文加中文
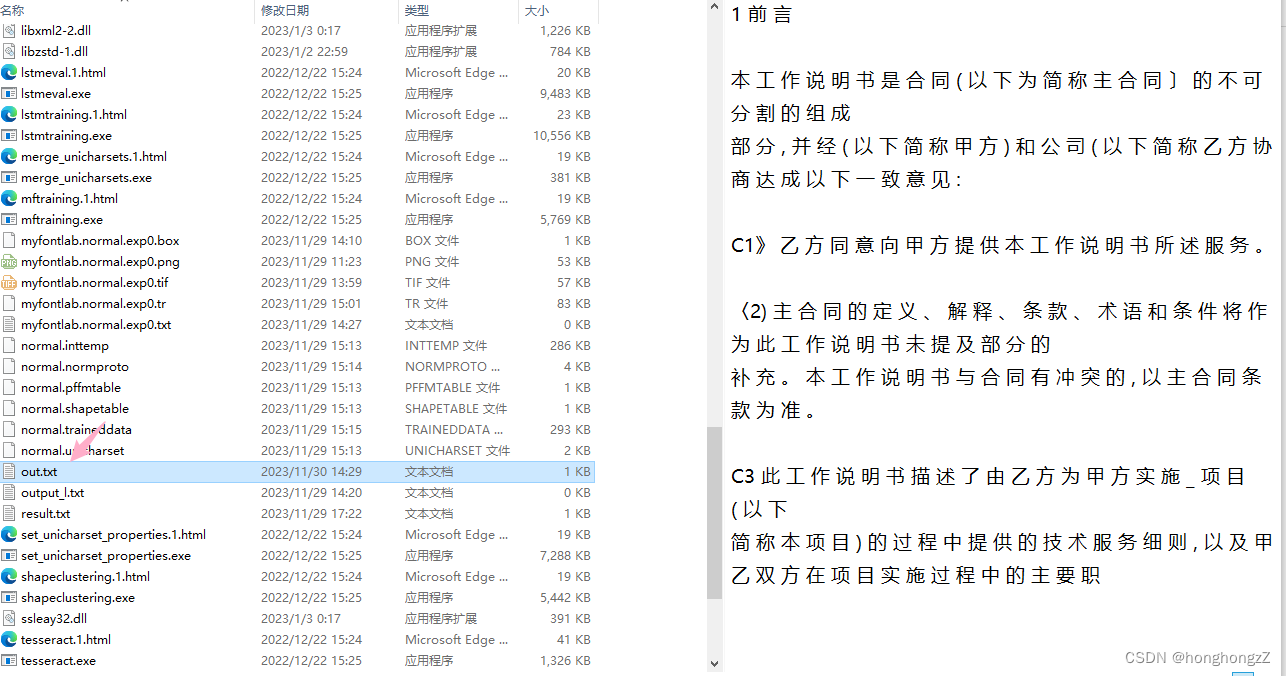
输完命令就会生成out.txt文件,里面是识别出来的文字

在vue项目中使用
我用的vue3
npm install tesseract
![]()
引入
![]()
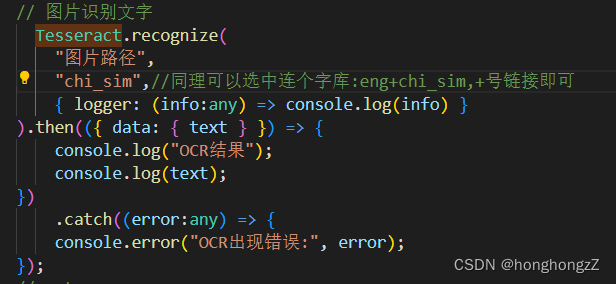
使用

Tesseract.recognize(
"图片路径",
"chi_sim",//同理可以选中连个字库:eng+chi_sim,+号链接即可
{ logger: (info:any) => console.log(info) }
).then(({ data: { text } }) => {
console.log("OCR结果");
console.log(text);
})
.catch((error:any) => {
console.error("OCR出现错误:", error);
});
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


