热门标签
热门文章
- 1【Altium Designer学习(五)】PCB设计(1)_开发板如何放置进原理图
- 2【Qt】QT串口接收一帧数据有时候不完整,需要接收两次
- 3Oracle数据库将排序后的结果进行分页套路_oracle查询倒序分页 问题
- 4android:label标签在application和activity中的设置问题_application分应用设置label
- 5git 利用好git status的提示信息_changes not staged for commit: (use "git add
- 6成功解决Android设备adb连接后显示device unauthorized_adb.exe: device unauthorized.
- 7Golang 搭建 WebSocket 应用(一) - 初识 gorilla/websocket
- 8电脑窗口切换常用的快捷键有哪些_窗口切换快捷键有:1、使用“ctrl+tab”键实现同一个内容的不同窗口切换;2、使用“alt+ta
- 9pyqt5 打包为 exe_将pyqt5打包进exe中
- 10MMD:未找到d3dx9_43.dll&WIN11 蓝屏:inaccessible boot device_win11 inaccessible boot device
当前位置: article > 正文
【how2j练习题】HTML部分综合练习
作者:菜鸟追梦旅行 | 2024-03-16 14:21:14
赞
踩
【how2j练习题】HTML部分综合练习
练习题 1

<html>
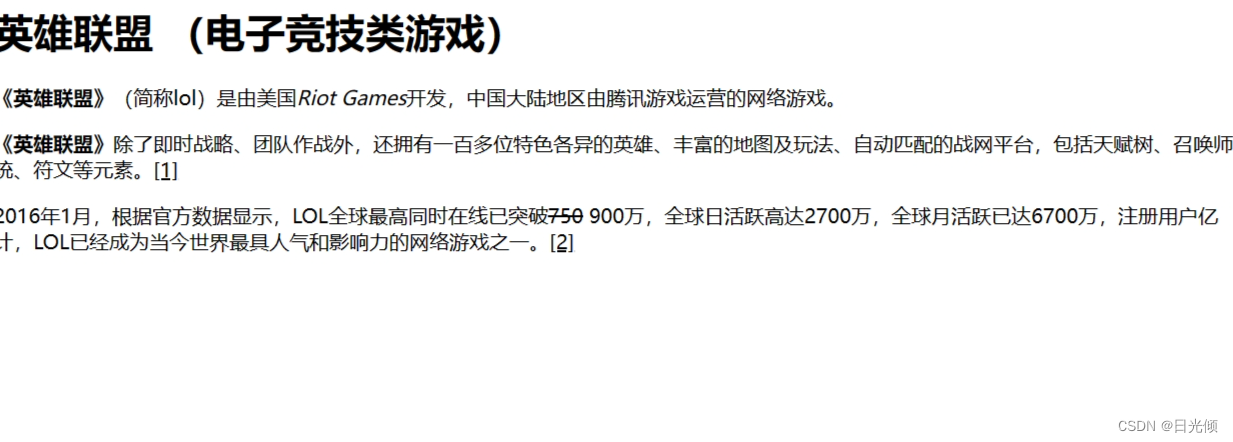
<h1>英雄联盟 (电子竞技类游戏)</h1>
<p> <strong>《英雄联盟》</strong>(简称lol)是由美国<i>Riot Games</i>开发,中国大陆地区由腾讯游戏运营的网络游戏。</p>
<p><strong>《英雄联盟》</strong>除了即时战略、团队作战外,还拥有一百多位特色各异的英雄、丰富的地图及玩法、自动匹配的战网平台,包括天赋树、召唤师系统、符文等元素。<ins>[1]</ins></p>
<p>2016年1月,根据官方数据显示,LOL全球最高同时在线已突破<del>750</del> 900万,全球日活跃高达2700万,全球月活跃已达6700万,注册用户亿计,LOL已经成为当今世界最具人气和影响力的网络游戏之一。<ins>[2]</ins></p>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
练习题 2

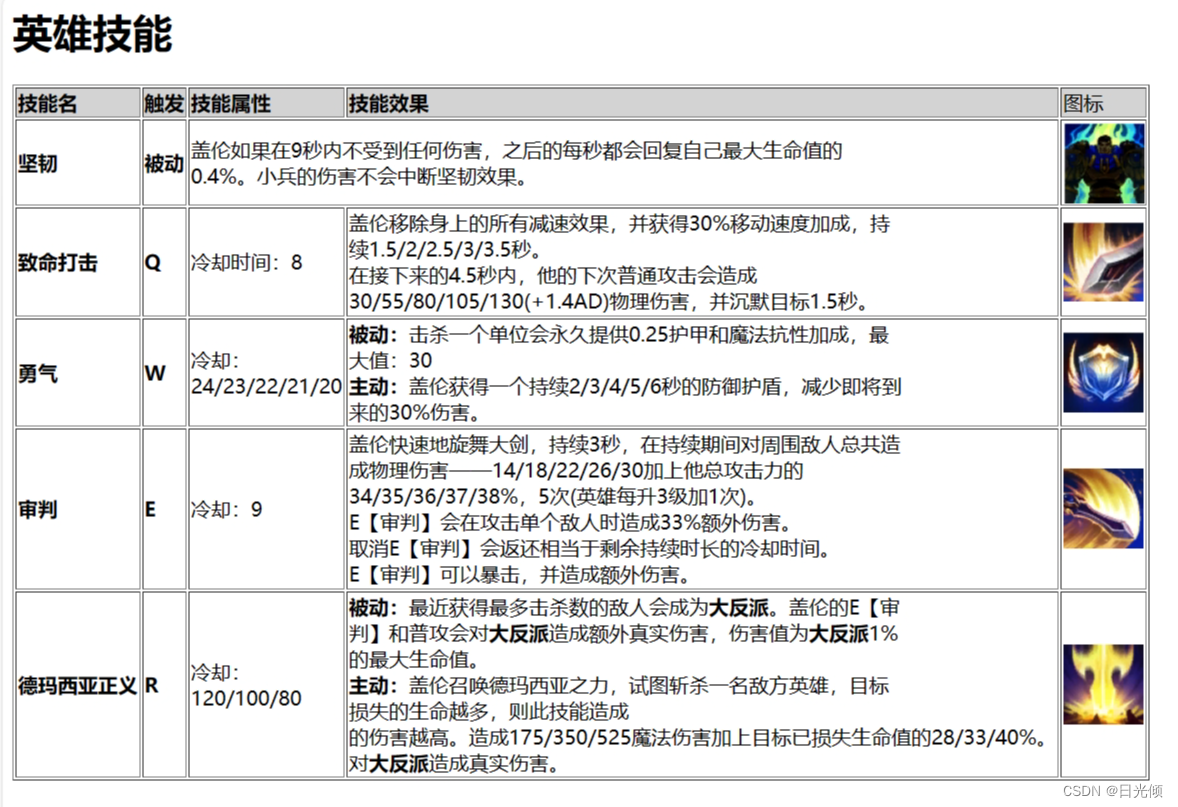
<html> <h1>英雄技能</h1> <table border="1" > <tr bgcolor="lightgrey"> <td><strong>技能名</strong></td> <td><strong>触发</strong></td> <td><strong>技能属性</strong></td> <td><strong>技能效果</strong></td> <td>图标</td> </tr> <tr> <td><strong>坚韧</strong></td> <td><strong>被动</strong></td> <td colspan="2">盖伦如果在9秒内不受到任何伤害,之后的每秒都会回复自己最大生命值的<br>0.4%。小兵的伤害不会中断坚韧效果。</td> <td><img src="skill1.png"/></td> </tr> <tr> <td><strong>致命打击</strong></td> <td><strong>Q</strong></td> <td>冷却时间:8</td> <td>盖伦移除身上的所有减速效果,并获得30%移动速度加成,持</br>续1.5/2/2.5/3/3.5秒。</br> 在接下来的4.5秒内,他的下次普通攻击会造成</br>30/55/80/105/130(+1.4AD)物理伤害,并沉默目标1.5秒。</td> <td><img src="skill2.png"/></td> </tr> <tr> <td><strong>勇气</strong></td> <td><strong>W</strong></td> <td>冷却:</br> 24/23/22/21/20</td> <td><strong>被动:</strong>击杀一个单位会永久提供0.25护甲和魔法抗性加成,最</br>大值:30</br> <strong>主动:</strong>盖伦获得一个持续2/3/4/5/6秒的防御护盾,减少即将到</br>来的30%伤害。 </td> <td><img src="skill3.png"/></td> </tr> <tr> <td><strong>审判</strong></td> <td><strong>E</strong></td> <td>冷却:9 <td>盖伦快速地旋舞大剑,持续3秒,在持续期间对周围敌人总共造</br> 成物理伤害——14/18/22/26/30加上他总攻击力的</br> 34/35/36/37/38%,5次(英雄每升3级加1次)。</br> E【审判】会在攻击单个敌人时造成33%额外伤害。</br> 取消E【审判】会返还相当于剩余持续时长的冷却时间。</br> E【审判】可以暴击,并造成额外伤害。 </td> <td><img src="skill4.png"/></td> </tr> <tr> <td><strong>德玛西亚正义</strong></td> <td><strong>R</strong></td> <td>冷却:</br> 120/100/80 <td> <strong> 被动:</strong>最近获得最多击杀数的敌人会成为<strong>大反派</strong>。盖伦的E【审</br> 判】和普攻会对<strong>大反派</strong>造成额外真实伤害,伤害值为<strong>大反派</strong>1%</br> 的最大生命值。</br> <strong>主动:</strong>盖伦召唤德玛西亚之力,试图斩杀一名敌方英雄,目标</br> 损失的生命越多,则此技能造成</br> 的伤害越高。造成175/350/525魔法伤害加上目标已损失生命值的28/33/40%。</br> 对<strong>大反派</strong>造成真实伤害。</br> </td> <td><img src="skill5.png"/></td> </tr> </table> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
练习题 3

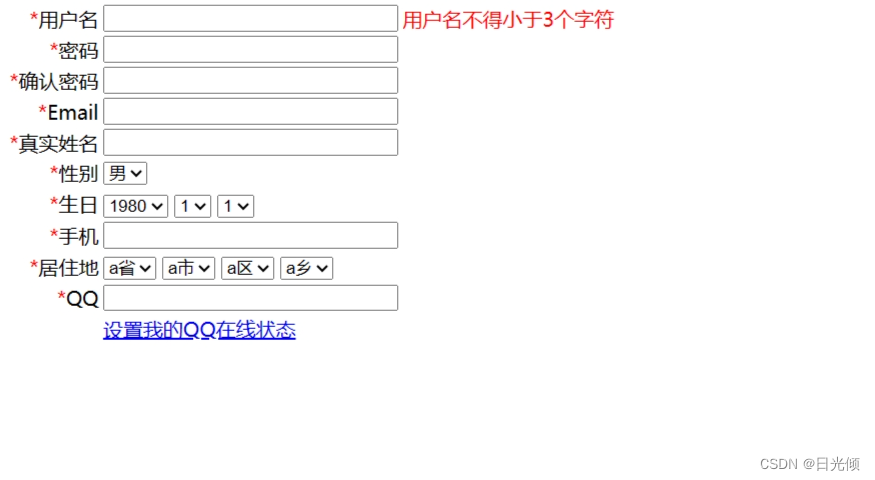
<html> <!-- <font color = "red">*</font> <font id = "write">用户名:</font> <input type="text" > </br> <font color = "red">*</font> <font id = "write">密码:</font> <input type="text"> </br> <font color = "red">*</font> 确认密码:<input type="text"> </br> <font color = "red">*</font> Email:<input type="text"> </br> <font color = "red">*</font> 真实姓名:<input type="text"> </br> <font color = "red">*</font> 性别:<select > <option >男</option> <option >女</option> </select> </br> <font color = "red">*</font> 生日:<select > <option >1980</option> <option >1981</option> </select> <select > <option >1</option> <option >2</option> </select> <select > <option >1</option> <option >2</option> </select> </br> <font color = "red">*</font> 手机:<input type="text"> </br> <font color = "red">*</font> 居住地:<select > <option >四川省</option> <option >湖南省</option> </select> <select > <option >a市</option> <option >b市</option> </select> <select > <option >a区</option> <option >b区</option> </select> <select > <option >a乡</option> <option >b乡</option> </select> </br> <font color = "red">*</font> QQ:<input type="text"> </br> --> <table> <tr> <td style="text-align: right;"><font color = "red">*</font>用户名</td> <td style="text-align: left;"><input type="text" size="30"></td> <td><font color = "red">用户名不得小于3个字符</font></td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>密码</td> <td style="text-align: left;"><input type="text" size="30"></td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>确认密码</td> <td style="text-align: left;"><input type="text" size="30"></td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>Email</td> <td style="text-align: left;"><input type="text" size="30"></td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>真实姓名</td> <td style="text-align: left;"><input type="text" size="30"></td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>性别</td> <td style="text-align: left;"> <select > <option >男</option> <option >女</option> </select> </td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>生日</td> <td style="text-align: left;"> <select > <option >1980</option> <option >1981</option> </select> <select > <option >1</option> <option >2</option> </select> <select > <option >1</option> <option >2</option> </select> </td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>手机</td> <td style="text-align: left;"><input type="text" size="30"></td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>居住地</td> <td style="text-align: left;"> <select > <option >a省</option> <option >b省</option> </select> <select > <option >a市</option> <option >b市</option> </select> <select > <option >a区</option> <option >b区</option> </select> <select > <option >a乡</option> <option >b乡</option> </select> </td> </tr> <tr> <td style="text-align: right;"><font color = "red">*</font>QQ</td> <td style="text-align: left;"><input type="text" size="30"></td> </tr> <tr> <td style="text-align: right;"></td> <td style="text-align: left;"><a href="#">设置我的QQ在线状态</a></td> </tr> </table> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/250019?site
推荐阅读
相关标签



