热门标签
热门文章
- 1Python数模笔记-模拟退火算法(3)整数规划问题_量子退火算法求解0-1整数规划
- 2OpenHarmony之hdc_openharmony hdc
- 3HarmonyOS基础组件_harmonyos backbuttonicon
- 4Tomcat(一):简介_tomcat简介与特点
- 5yolo v2 训练自己数据集遇到的问题_tinyyolov2 - load model before inference
- 6idea启动的spring boot项目在进行测试时报kotlin版本不对的错误_version (1.6.21) of the kotlin jps plugin will be
- 72022-2027年中国虫草素行业市场调研及未来发展趋势预测报告_虫草素 行业政策
- 82022年12月青少年软件编程C语言一级真题答案——持续更新....._划分信物 题目难度:中阶 时间限制:1000ms 内存限制:512mb 题目描述 小x正在修理这
- 9MySQL 空间碎片详解
- 10博客|基于Springboot的个人博客系统设计与实现(源码+数据库+文档)_blog设计开发
当前位置: article > 正文
docker基础(三)-制作镜像部署vue前端项目_vite docker生成映像
作者:菜鸟追梦旅行 | 2024-03-17 04:54:45
赞
踩
vite docker生成映像
一,区分镜像和容器
docker中镜像和容器的区别:
1、镜像是包含了各种环境或者服务的一个模板,而容器是镜像的一个实例;
2、镜像是不能运行的,是静态的,而容器是可以运行的,是动态的。
- 1
- 2
二,镜像部署一个vue项目
npm init @vitejs/app
创建一个新的项目
然后安装依赖
npm install
- 1
再运行npm run build打出dist文件
1,docker获取nginx镜像
docker pull nginx
- 1
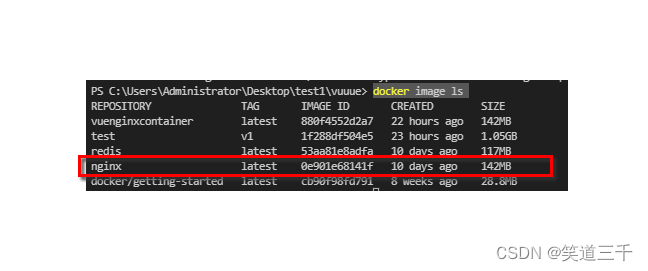
完成后可以看到镜像列表中已经有nginx了。
命令行查看列表docker image ls

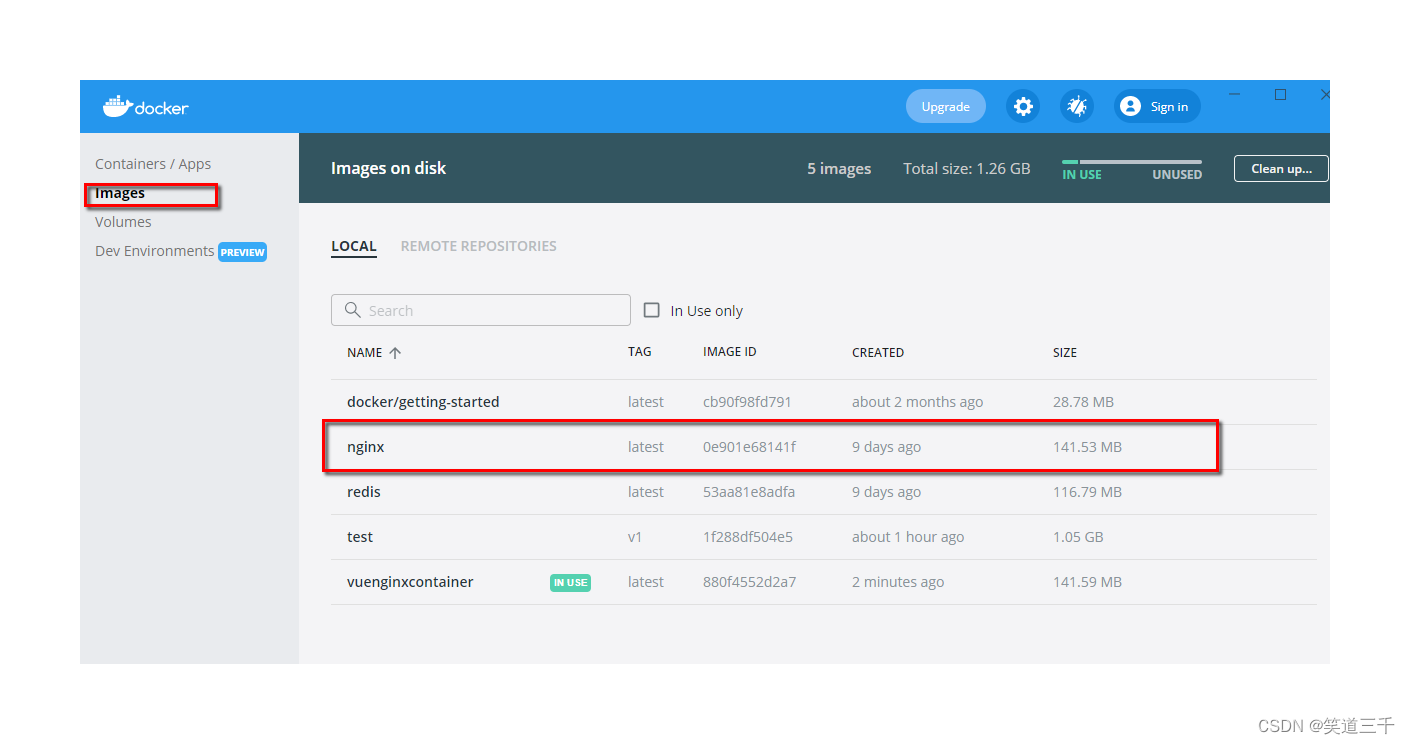
可视化工具中查看镜像列表:

2,根目录/nginx/default.conf文件
server { listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log main; error_log /var/log/nginx/error.log error; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
该配置文件定义了首页的指向为 /usr/share/nginx/html/index.html,所以我们可以一会把构建出来的 index.html 文件和相关的静态资源放到 /usr/share/nginx/html 目录下。并且监听的端口是80端口。
3,根目录创建dockerfile文件
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
- 1
- 2
- 3
自定义构建镜像的时候基于 Dockerfile 来构建。
FROM nginx 命令的意思该镜像是基于 nginx:latest 镜像而构建的。
COPY dist/ /usr/share/nginx/html/ 命令的意思是将项目根目录下 dist 文件夹下的所有文件复制到镜像中 /usr/share/nginx/html/ 目录下。
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
命令的意思是将 nginx 目录下的 default.conf 复制到 etc/nginx/conf.d/default.conf,用本地的 default.conf 配置来替换 Nginx 镜像里的默认配置。
- 1
- 2
- 3
- 4
- 5
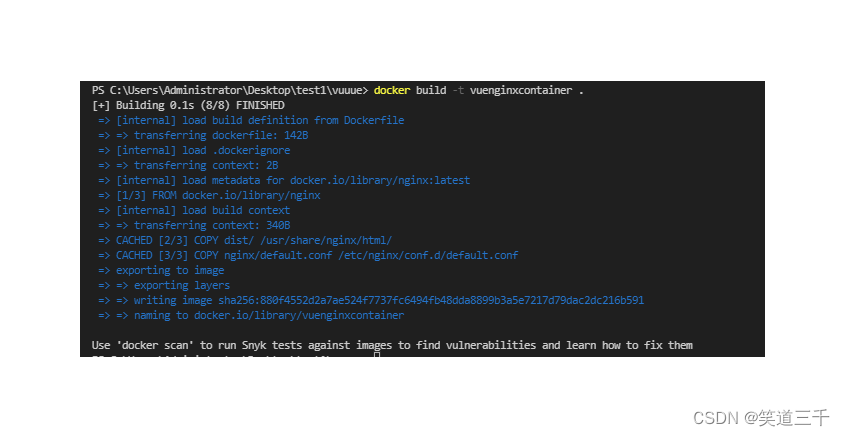
4,基于该 Dockerfile 构建 Vue 应用镜像
运行命令(注意不要少了最后的 “.” ):
docker build -t vuenginxcontainer .
- 1
注意要在当前项目的根目录运行,因为,-t 是给镜像命名,. 是基于当前目录的 Dockerfile 来构建镜像。
- 1

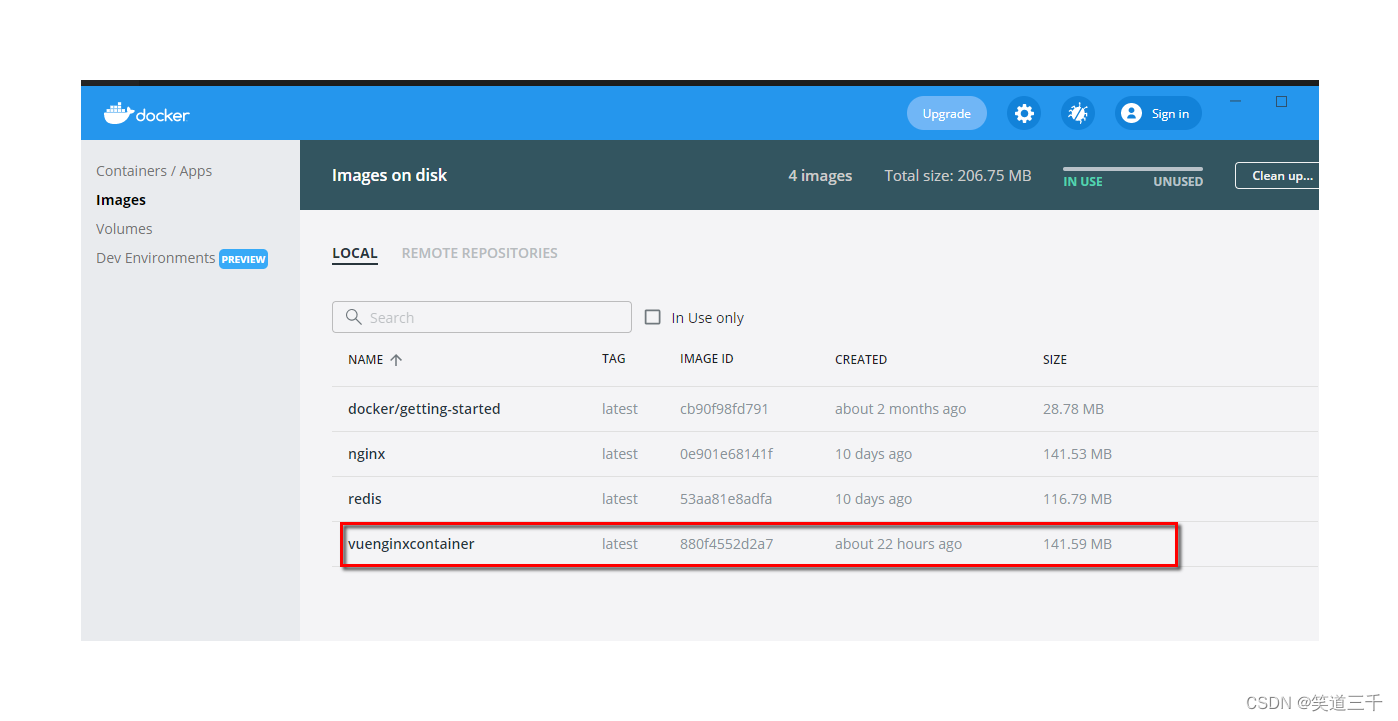
于是可以查看镜像列表:

到此时我们的 Vue 应用镜像 vuenginxcontainer 已经成功创建。接下来,我们基于该镜像启动一个 Docker 容器。
5,启动 Vue app 容器
依旧还是在项目的根目录执行,基于 vuenginxcontainer 镜像启动容器,运行命令:
docker run -p 3000:80 -d --name vueApp vuenginxcontainer
- 1
docker run 基于镜像启动一个容器
-p 3000:80 端口映射,将宿主的3000端口映射到容器的80端口
-d 后台方式运行
--name 容器名,查看 Docker 进程
- 1
- 2
- 3
- 4
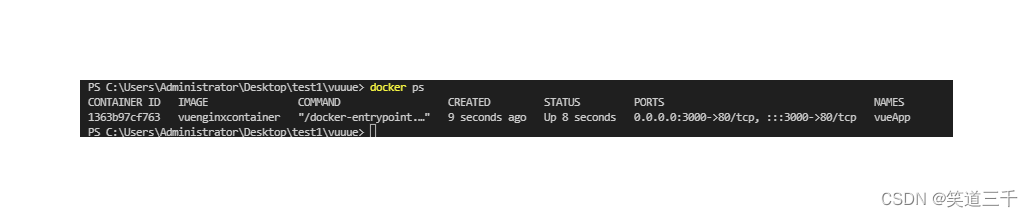
好了之后查看容器:
doker ps -a
不输入-a的话仅仅查看运行中的容器,-a则是所有容器
- 1
- 2

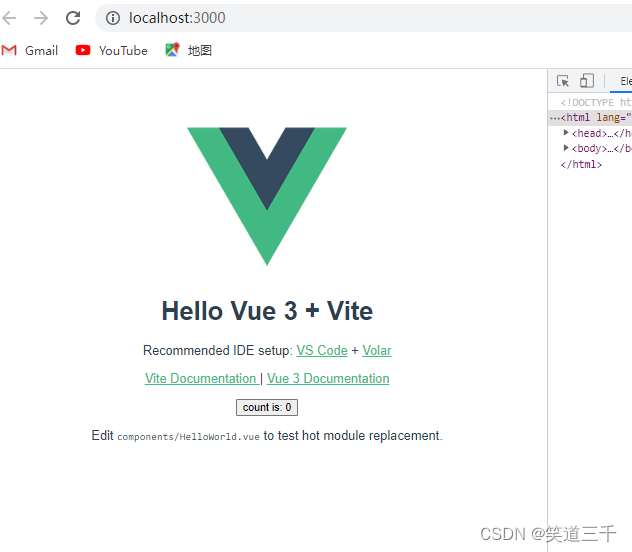
这时候,输入localhost:3000就可以访问我们的项目:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/254151
推荐阅读
相关标签



