热门标签
热门文章
- 1《OpenHarmony开源鸿蒙学习入门》-- 系统相机应用源码解析(一)_abilitystage 相当于android application
- 2【浙政钉】埋点_浙政钉稳定性监控埋点
- 3Kali linux 2016.2(Rolling) 的详细安装(图文教程)附安装VMare Tools 增强工具
- 4【2022 MS MARCO】【阿里】HLATR:基于混合列表感知Transformer重排的多阶段文本检索增强 ( .feat PRM:个性化的推荐重排)_prm 重排
- 5防止表单重复提交的几种方法_防重复提交浏览器唯一标识
- 6基于YOLOv8深度学习的野外火焰烟雾检测系统【python源码+Pyqt5界面+数据集+训练代码】深度学习实战、目标检测_火焰数据集
- 7EMW3080+STC15轻松实现设备上云1(阿里云物联网平台、智能生活开放平台)_emw3080连接温度传感器上传阿里智能云平台
- 8Git管理工具对比(GitBash、EGit、SourceTree)_除了sourcetree
- 9将Android手机无线连接到Ubuntu实现唱跳Rap
- 10STM32/51单片机实训day4——RFID数据读取|RC522|串口数据收发、可模拟RFID (三) 仿真_51单片机rc522接线原理图
当前位置: article > 正文
如何使用vue定义组件之——子组件调用父组件数据
作者:菜鸟追梦旅行 | 2024-03-18 22:55:55
赞
踩
如何使用vue定义组件之——子组件调用父组件数据
1.定义父子模板template
- <div class="container">
- <my-father></my-father>
- <my-father></my-father>
- <my-father>
-
- </my-father>
-
- <!-- 此处无法调用子组件,子组件必须依赖于父组件进行展示 -->
- <!-- <my-children></my-children> -->
- </div>
-
-
- <template id="father">
- <div>
- <h3>我是父组件</h3>
- <h3>访问子组件的数据:</h3>
- <h3>{{ msg }}</h3>
- <h3>{{ name }}</h3>
- <h3>{{ age }}</h3>
- <h3>{{ user }}</h3>
-
- <my-children></my-children>
- <hr>
-
- </div>
- </template>
-
- <template id="children">
- <div>
- <h6>我是子组件</h6>
- <h6>访问子组件的数据:</h6>
- </div>
- </template>

2.创建Vue实例,如何建立父子关系
- <script>
- new Vue({
- el: '.container',
- components: {
- 'my-father': {//父组件
- template: '#father',
- data() {
- return {
- msg: "",
- name: "",
- age: null,
- user: {
- id: null,
- username: ""
- }
- }
- },
- components: {
- 'my-children': { //子组件,只能在 my-father中调该组件
- template: '#children',
- data() {
- return {
- msg: "welcome children!",
- name: "I'm a child!",
- age: 6,
- user: {
- id: 1001,
- username: 'admin'
- }
- }
- }
- }
- }
- }
- }
- })
- </script>

技术:事件监听+事件触发
父组件在调用子组件时,监听子组件触发的自定义事件,并在父组件中定义回调方法,用来接收数据
- <template id="father">
- <div>
- <h3>我是父组件</h3>
- <h3>访问子组件的数据:</h3>
- <h3>{{ msg }}</h3>
- <h3>{{ name }}</h3>
- <h3>{{ age }}</h3>
- <h3>{{ user }}</h3>
-
- <!-- 监听子组件触发的数据 -->
- <my-children @e-child="getMsg"></my-children>
- <hr>
- </div>
- </template>
在子组件中使用vm.$emit(事件名,数据)触发自定义事件,将当前获取的数据,传给父类
- components: {
- 'my-children': { //子组件,只能在 my-father中调该组件
- template: '#children',
- data() {
- return {
- msg: "welcome children!",
- name: "I'm a child!",
- age: 6,
- user: {
- id: 1001,
- username: 'admin'
- }
- }
- },
- created() {
- //触发事件,向父组件传递数据
- this.$emit('e-child', this.msg,this.name,this.age,this.user)
- }
- }
- }

父类定义一个方法,获取数据:
- new Vue({
- el: '.container',
- components: {
- 'my-father': {//父组件
- template: '#father',
- data() {
- return {
- msg: "",
- name: "",
- age: null,
- user: {
- id: null,
- username: ""
- }
- }
- },
- methods: {
- getMsg(msg,name,age,user) {
- this.msg = msg;
- this.name = name;
- this.age = age;
- this.user = user;
- }
- }
- }
- }
- })

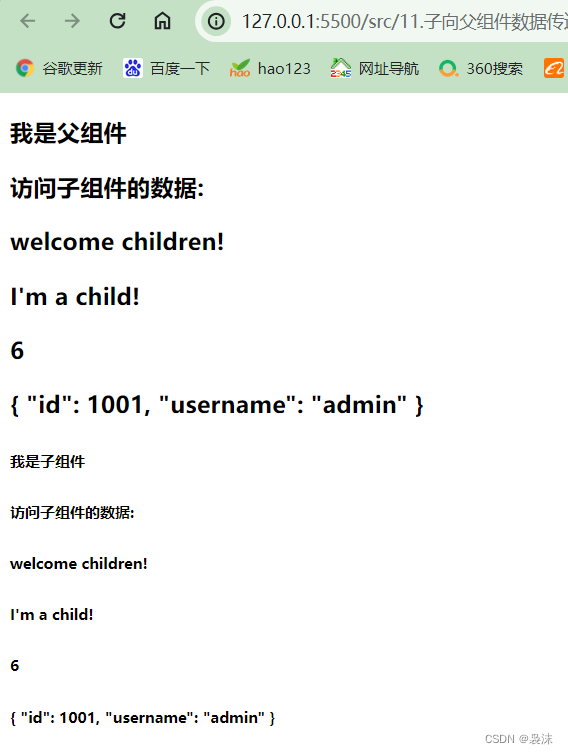
打印结果:

相关文章:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/266049
推荐阅读
相关标签


