热门标签
热门文章
- 1基于FPGA的图像白平衡算法实现,包括tb测试文件和MATLAB辅助验证_在fpga上实现白平衡
- 2Android-Opencv-Ncnn实现图片人像换背景-前言(资源准备)
- 3解决:Error creating bean with name 'elasticsearchClient', AvailableProcessors is already set to [4]_elasticsearchclient is already set to 64
- 4hbuilder案例-仿微信界面_hbuilder编写小程序个人中心页面设计代码
- 5Harmony 读取图库图片数据,存储到数据库中,并从数据库表中取出显示在Image控件中_andorid开发鸿蒙系统写入内存并且获取图片
- 6【精典】k8s资源管理详解_镜像内存的计算资源是什么
- 7python建立等面积缓冲区_python geom.buffer
- 8python读取视频流缓存加载_关于opencv python 获取视频流的一帧
- 9uniapp 写安卓app,运行到手机端 调试
- 10如何在CentOS搭建docker compose ui可视化工具并无公网IP远程管理容器
当前位置: article > 正文
鸿蒙绘制折线图基金走势图_鸿蒙图表
作者:菜鸟追梦旅行 | 2024-03-21 17:31:42
赞
踩
鸿蒙图表
鉴于鸿蒙下一代剥离aosp,对于小公司而言,要么用h5重构,要么等大厂完善工具、等华为出转换工具后跟进,用鸿蒙重新开发一套代码对于一般公司而言成本会大幅增加。但对于广大开发者来说,暂且不论未来鸿蒙发展如何,但是对新技术还是有必要学一学的。
下文将用鸿蒙 arkts (compileSdkVersion:9)学习绘制折线图、基金走势图。
项目地址:https://gitee.com/liu_520/harmony_line_chart
1、基础一条线的折线图
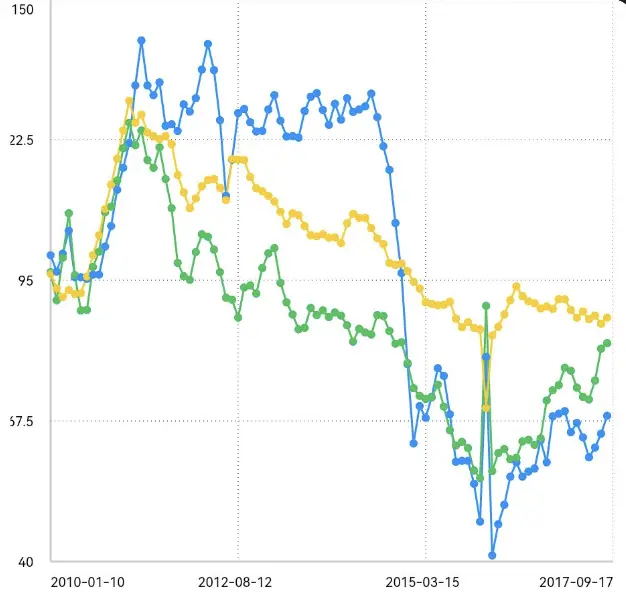
2、多条线的折线图
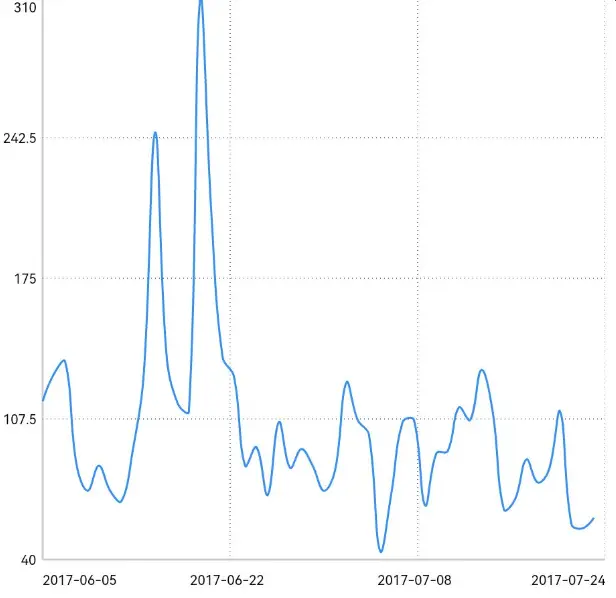
3、支持贝塞尔曲线平滑线
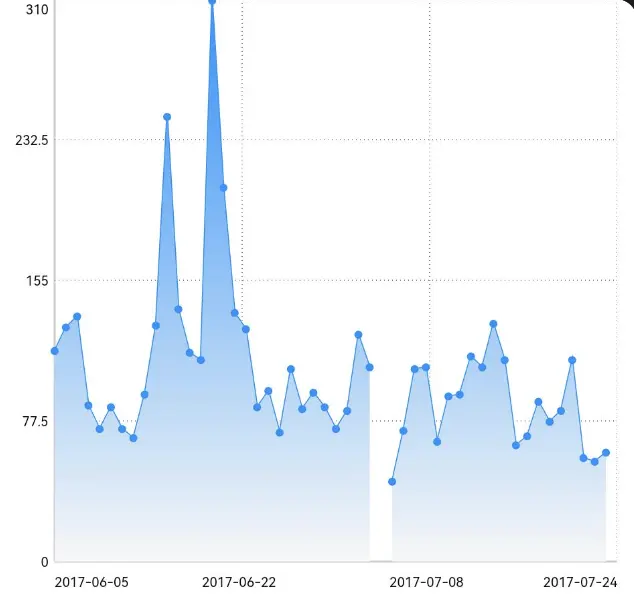
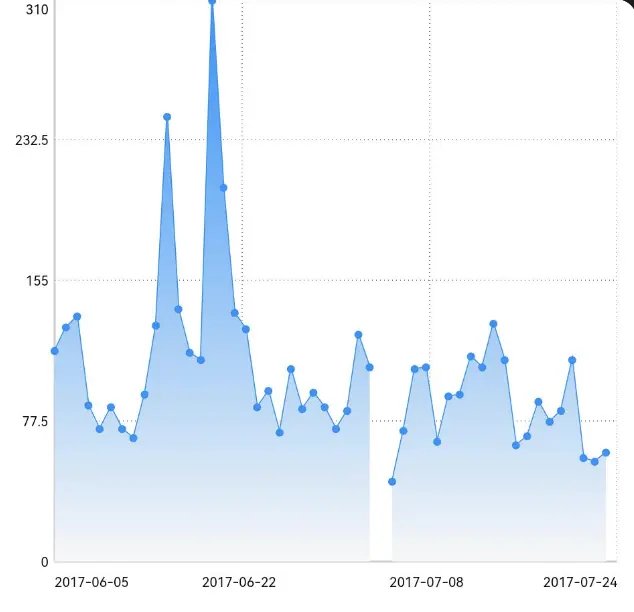
4、支持渐变面积图(仅基础折线图,多条线对比图请参考基础折线图)
5、支持从左到右动态绘制
6、自定义横纵坐标展示多少个标线
7、支持坐标点的绘制
8、支持数据中有null的情况(请使用者自行兼容)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
具体的参数
@State xTicks: String[] = [] // x轴显示的刻度 @State yTicks: number[] = [] // y轴显示的刻度值 @Prop canvasWidth: number // 画布的宽度 private canvasHeight = 300 // 画布的高度 private yWidth = 20 // y轴的文字宽度 private xHeight = 20 // X轴的文字高度 private points: Point[] = [] // 原始数量大小 private sps: any[] = [] // 平滑曲线的数量 private grayColor = '#ccc' @State minY: number = this.xHeight // 对应的是y轴最小值 @Prop xGridCount: number // x轴网格线的数量 @Prop yGridCount: number // y轴网格线的数量 private drawInterval: number = -1; // 定时器 @State startIndex: number = 0 // 动画出现点 @State useAnimate: boolean = false // 是否使用动画 @State animateCount: number = 2 // 使用动画时 一个间隔时间内绘制的点或者线的数量 @State animateTimeGap: number = 100 // 使用动画时的时间间隔 @Prop smooth: boolean // 是否使用平滑曲线 @State scaleRatio: number = 2 // 缩放比例 最小1 最大 @State lastPoint: number = -1 // 点击了图表对应的x轴的位置 用于画垂直虚线 @Link clickPoint: PointItem @State showAera: boolean = false // 是否显示面积图 @State aeraYBase: number = 0 // 面积图的基准,默认是最小值 private settings: RenderingContextSettings = new RenderingContextSettings(true) private ctx: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings) private gap = (this.canvasWidth - this.yWidth) / data.length // 两个点之间的宽度 用来判断点击的范围是否在某个点内
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28





声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/282185
推荐阅读
相关标签



