热门标签
热门文章
- 1【3D目标分类】PCT:Point Cloud Transformer
- 2【人工智能】NIPS2019 | 2019NIPS论文 | NeurIPS2019最新更新论文~持续更新| NIPS2019百度云下载_a tensorized transformer for language modeling代码
- 3让照片人张嘴唱 rap,阿里发布图生视频 EMO 框架,却因零代码上 GitHub 引争议!...
- 4linux下LTP的安装和配置_ltp linux
- 5关于用gradle构建spring源码环境的多次尝试_spring orm 源码 报错
- 64-LVI-SAM源码分析体会_1_lvisam
- 7基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的水果新鲜程度检测系统(深度学习模型+UI界面代码+训练数据集)_基于深度学习的水果识别系统(网页版+yolov8/v7/v6/v5代码+训练数据集)
- 8用函数实现求所有(50~100)之间素数的和_python 使用函数求素数和
- 9Air724UG 4G LTE 模块AT指令连接服务器_air724ug多ip连接
- 10pytorch实现resnet50(训练+测试+模型转换)_pytorch resnet50预训练模型
当前位置: article > 正文
uniapp的request的二次封装_uniapp request 二次请求封装
作者:菜鸟追梦旅行 | 2024-03-26 17:24:07
赞
踩
uniapp request 二次请求封装
1、首先先创建common的文件夹
2、在common文件夹下创建,request.js
- const baseurl = "https://goods.zzgoodqc.cn/"
-
- const request = (options = {})=>{
- return new Promise((reslove,reject)=>{
- uni.request({
- url:baseurl + options.url || "",
- method:options.type || "get",
- data:options.data || {},
- header:options.header || {}
- }).then(res=>{
- reslove(res.data)
- }).catch(error=>{
- reject(error)
- })
- })
- }
- const get = (url, data, options ={})=>{
- options.type="GET";
- options.data = data;
- options.url = url;
- return request(options)
- }
-
- const post = (url, data, options ={})=>{
- options.type = "POST";
- options.data =data;
- options.url = url;
- return request(options)
-
- }
- export default {
- request,
- get,
- post,
- }

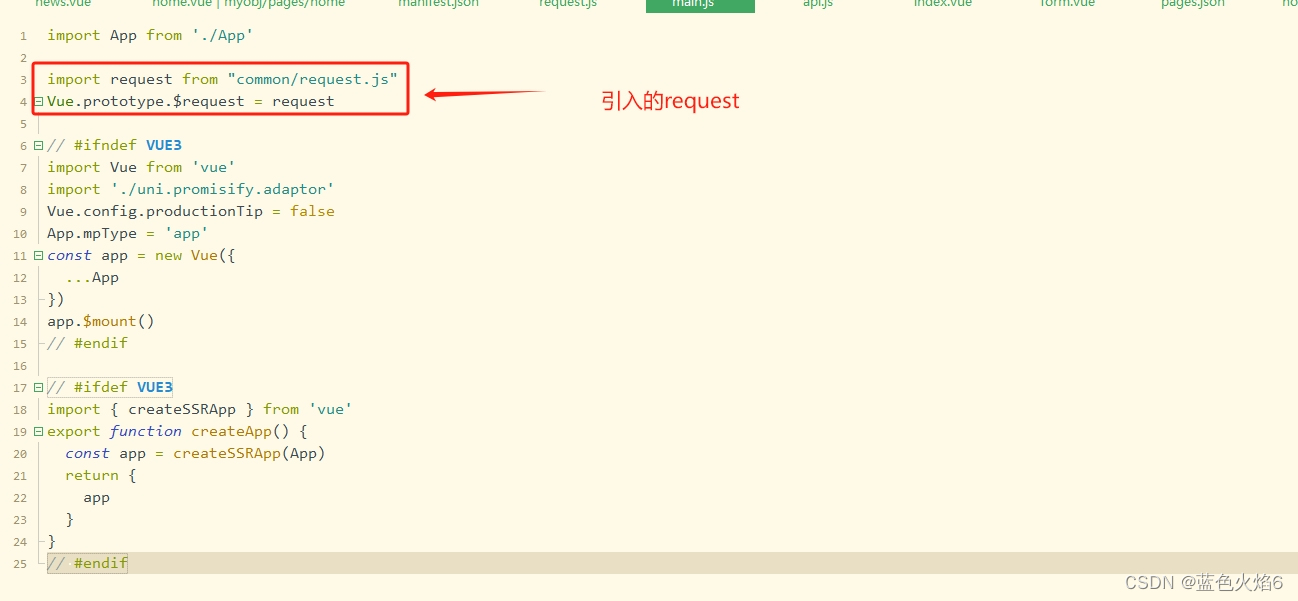
3、在main.js全局注册
- import App from './App'
-
- import request from "common/request.js"
- Vue.prototype.$request = request
-
- // #ifndef VUE3
- import Vue from 'vue'
- import './uni.promisify.adaptor'
- Vue.config.productionTip = false
- App.mpType = 'app'
- const app = new Vue({
- ...App
- })
- app.$mount()
- // #endif
-
- // #ifdef VUE3
- import { createSSRApp } from 'vue'
- export function createApp() {
- const app = createSSRApp(App)
- return {
- app
- }
- }
- // #endif


4、二次封装在common下创建个api.js
- import request from "./request.js" //引入request
-
- // 添加
- export function addlist(data){
- return request.get("index.php/index/news/newsList",data)
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/318545
推荐阅读
相关标签


