- 1[文献阅读]——Prefix-Tuning: Optimizing Continuous Prompts for Generation_prefixtuning 学习率
- 2自然语言处理: 第十章GPT的API使用_调用gpt的api
- 3HanLP实战教程:离线本地版分词与命名实体识别_hanlp命名实体识别
- 4纯CSS实现首尾相接的无限轮播效果
- 52020 年机器学习趋势:建立统一的跨媒体多模态内容理解内核_multimodal generative models for scalable weakly-s
- 6Elasticsearch与Kibana的集成使用
- 7VS Code 配置 Python 开发环境_vscode配置python开发环境
- 8【AI系列】使用 Python 解析和输出成功的问答对 JSON 数据
- 9机器学习算法工程师面试问题汇总(持续更新)_机器学习面试
- 10基于单片机锂电池电量检测数码管显示系统设计
前端开发学习 (三) 列表功能_列表展示功能的前端代码
赞
踩
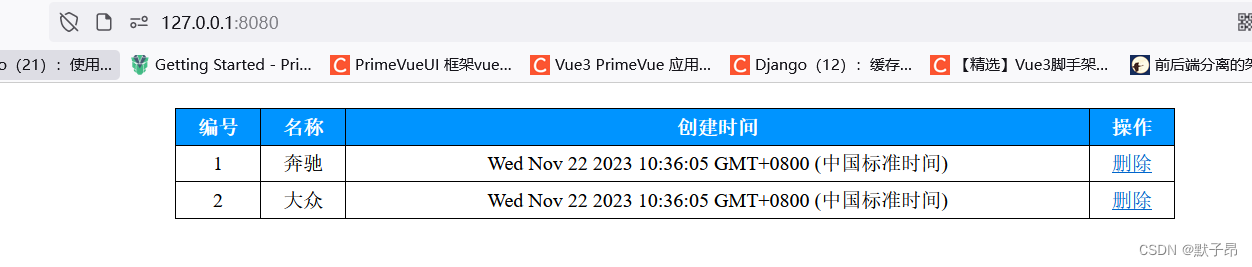
一、列表功能
1、列表功能
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- /*合并多个单元格边框*/
- border-collapse: collapse;
-
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
-
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
- <table class="table">
- <th>编号</th>
- <th>名称</th>
- <th>创建时间</th>
- <th>操作</th>
- <tr v-for="item in list">
- <td>{{item.id}}</td>
- <td>{{item.name}}</td>
- <td>{{item.ctime}}</td>
- <td><a href="#">删除</a></td>
- </tr>
- </table>
- </div>
-
- <script>
-
- var vm = new Vue({
- el: '#app1',
- data: {
- list: [{id: 1, name: '奔驰', ctime: new Date}, {id: 2, name: '大众', ctime: new Date}]
- }
- });
- </script>
- </body>
-
- </html>

数据是存放在data的list中的,将data中的数据通过
v-for遍历给表格

2、无数据时,增加提示
如果list中没有数据,那么表格中就会只显示表头
<th>,这样显然不太好看为此,我们需要增加一个
v-if判断:当数据为空时,显示提示
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- /*合并多个单元格边框*/
- border-collapse: collapse;
-
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
-
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
- <table class="table">
- <thead>
- <tr>
- <th>编号</th>
- <th>名称</th>
- <th>创建时间</th>
- <th>操作</th>
- </tr>
- </thead>
- <!-- 在展示前通过v-if判断数据长度是否大于0-->
- <tbody v-if="list.length > 0">
- <tr v-for="item in list">
- <td>{{ item.id }}</td>
- <td>{{ item.name }}</td>
- <td>{{ item.ctime }}</td>
- <td><a href="#">删除</a></td>
- </tr>
- </tbody>
- <!-- 当不大于0时展示无数据-->
- <tbody v-else>
- <tr>
- <td colspan="4">列表无数据</td>
- </tr>
- </tbody>
- </table>
- </div>
-
-
- <script>
-
- var vm = new Vue({
- el: '#app1',
- data: {
- list: [] //清除数据
- }
- });
- </script>
- </body>
-
- </html>

colspan="4"指的是让当前这个<td>横跨4个单元格的位置

3、item的添加表格数据
1、用户填写的数据单独存放在data属性里,并采用
v-model进行双向绑定2、用户把数据填好后,点击add按钮。此时需要增加一个点击事件的方法,将data中的数据放到list中(同时,清空文本框中的内容)
3、将数据展示出来。
v-for有个特点:当list数组发生改变后,vue.js就会自动调用v-for重新将数据生成,这样的话,就实现了数据的自动刷新
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
-
- <div class="form">
-
- 编号:<input type="text" v-model="formData.id">
- 名称:<input type="text" v-model="formData.name">
-
- <button v-on:click="addData">添加</button>
- </div>
-
- <table class="table">
- <th>编号</th>
- <th>名称</th>
- <th>创建时间</th>
- <th>操作</th>
- <tr v-show="list.length == 0">
- <td colspan="4">列表无数据</td>
- </tr>
- <tr v-for="item in list">
- <td>{{item.id}}</td>
- <td>{{item.name}}</td>
- <td>{{item.ctime}}</td>
- <td><a href="#">删除</a></td>
- </tr>
- </table>
- </div>
-
-
- <script>
-
- var vm = new Vue({
- el: '#app1',
- data: {
- list: [{id: 1, name: '奔驰', ctime: new Date}, {id: 2, name: '大众', ctime: new Date}],
- //用户添加的数据
- formData: {
- id: 0,
- name: ""
- }
- },
-
- methods: {
- addData: function () {
- //将数据追加到list中
- var p = {id: this.formData.id, name: this.formData.name, ctime: new Date()};
- this.list.push(p);
-
- //清空页面上的文本框中的数据
- this.formData.id = 0;
- this.formData.name = '';
- }
- }
- });
- </script>
- </body>
-
- </html>

4、item的删除表格数据
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
-
- <div class="form">
-
- 编号:
- <input type="text" v-model="formData.id"> 名称:
- <input type="text" v-model="formData.name">
-
- <button v-on:click="addData">添加</button>
- </div>
-
- <table class="table">
- <th>编号</th>
- <th>名称</th>
- <th>创建时间</th>
- <th>操作</th>
- <tr v-show="list.length == 0">
- <td colspan="4">列表无数据</td>
- </tr>
- <tr v-for="item in list">
- <td>{{item.id}}</td>
- <td>{{item.name}}</td>
- <td>{{item.ctime}}</td>
-
-
- <!--绑定delete事件,根据括号里的参数进行删除-->
- <td>
- <a href="#" v-on:click="delData(item.id)">删除</a>
- </td>
-
- </tr>
- </table>
- </div>
-
-
- <script>
-
- var vm = new Vue({
- el: '#app1',
- data: {
- list: [{ id: 1, name: '奔驰', ctime: new Date }, { id: 2, name: '大众', ctime: new Date }],
- formData: {
- id: 0,
- name: ""
- }
- },
-
- methods: {
- addData: function () {
- //将数据追加到list中
- var p = { id: this.formData.id, name: this.formData.name, ctime: new Date() };
- this.list.push(p);
-
- //清空页面上的文本框中的数据
- this.formData.id = 0;
- this.formData.name = '';
- }, //注意:方法之间用逗号隔开,这个逗号不要忘记了
-
-
- //添加删除数据函数
- delData: function (id) {
- //提醒用户是否要删除数据
- if (!confirm('是否要删除数据?')) {
- //当用户点击的取消按钮的时候,应该阻断这个方法中的后面代码的继续执行
- return;
- }
-
- //调用list.findIndex()方法根据传入的id获取到这个要删除数据的索引值
- var index = this.list.findIndex(function (item) {
- return item.id == id
- });
-
- //调用方法:list.splice(待删除的索引, 删除的元素个数)
- this.list.splice(index, 1);
- }
-
-
- }
- });
- </script>
- </body>
-
- </html>

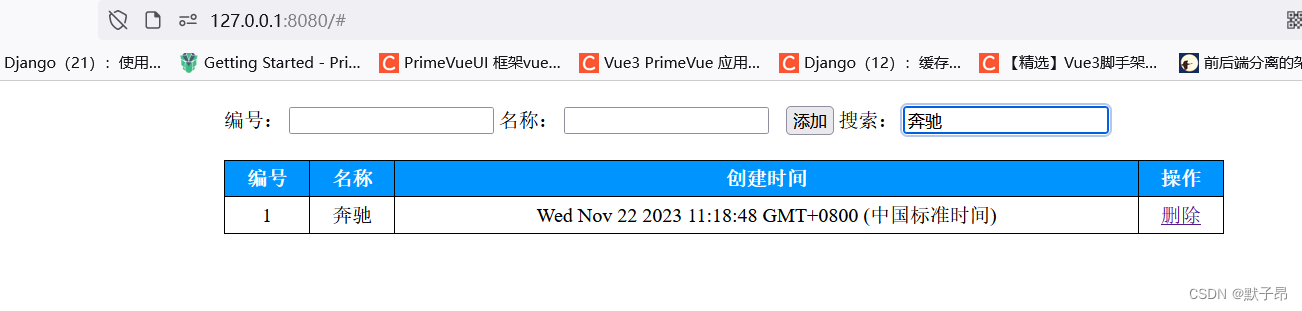
5:按条件筛选item
我们要实现的效果是,在搜索框输入关键字 keywords,列表中仅显示匹配出来的内容
也就是说之前 v-for 中的数据,都是直接从 data 上的list中直接渲染过来的
现在我们在使用
v-for进行遍历显示的时候,不能再遍历全部的 list 了;我们要自定义一个 search 方法,同时,把keywords作为参数,传递给 search 方法。即v-for="item in search(keywords)"
在 search(keywords) 方法中,为了获取 list 数组中匹配的item,我们可以使用filter + includes()方法
案例
- search(keywords) { // 根据关键字,进行数据的搜索,返回匹配的item
-
- var newList = this.list.filter(item => {
- // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串')
- // 如果包含,则返回 true ,否则返回 false
- if (item.name.includes(keywords)) {
- return item
- }
- })
-
- return newList
- }
完整代码
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
-
- <div class="form">
-
- 编号:
- <input type="text" v-model="formData.id"> 名称:
- <input type="text" v-model="formData.name">
-
- <button v-on:click="addData">添加</button>
- 搜索:
- <input type="text" v-model="keywords">
-
- </div>
-
- <table class="table">
- <th>编号</th>
- <th>名称</th>
- <th>创建时间</th>
- <th>操作</th>
- <tr v-show="list.length == 0">
- <td colspan="4">列表无数据</td>
- </tr>
- <tr v-for="item in search(keywords)">
- <td>{{item.id}}</td>
- <td>{{item.name}}</td>
- <td>{{item.ctime}}</td>
- <!--绑定delete事件,根据括号里的参数进行删除-->
- <td>
- <a href="#" v-on:click="delData(item.id)">删除</a>
- </td>
- </tr>
- </table>
- </div>
-
-
- <script>
-
- var vm = new Vue({
- el: '#app1',
- data: {
- list: [{ id: 1, name: '奔驰', ctime: new Date }, { id: 2, name: '大众', ctime: new Date }],
- //用户添加的数据
- formData: {
- id: '',
- name: ""
- },
- keywords: ""
- },
-
- methods: {
- addData: function () {
- //将数据追加到list中
- var p = { id: this.formData.id, name: this.formData.name, ctime: new Date() };
- this.list.push(p);
-
- //清空页面上的文本框中的数据
- this.formData.id = '';
- this.formData.name = '';
- }, //注意:方法之间用逗号隔开,这个逗号不要忘记了
-
- delData: function (id) {
- // 0 提醒用户是否要删除数据
- if (!confirm('是否要删除数据?')) {
- //当用户点击的取消按钮的时候,应该阻断这个方法中的后面代码的继续执行
- return;
- }
-
- // 1 调用list.findIndex()方法根据传入的id获取到这个要删除数据的索引值
- var index = this.list.findIndex(function (item) {
- return item.id == id
- });
-
- // 2 调用方法:list.splice(待删除的索引, 删除的元素个数)
- this.list.splice(index, 1);
- },
-
- search(keywords) { // 根据关键字,进行数据的搜索,返回匹配的item
-
- var newList = this.list.filter(item => {
- // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串')
- // 如果包含,则返回 true ,否则返回 false
- if (item.name.includes(keywords)) {
- return item
- }
- })
-
- return newList
- }
- }
- });
- </script>
- </body>
-
- </html>


二、自定义过滤器
Vue.js 允许我们自定义过滤器,可被用作一些常见的文本格式化
过滤器可以用在两种表达式中,mustache 插值表达式和 v-bind表达式
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符指示
- #官方文档
- http://v1-cn.vuejs.org/guide/custom-filter.html
我们可以用全局方法
Vue.filter()自定义一个全局过滤器。这样的话,每一个Vue的对象实例(每一个VM实例)都可以拿到这个过滤器。 他需要接受两个参数(过滤器名称、过滤器函数)
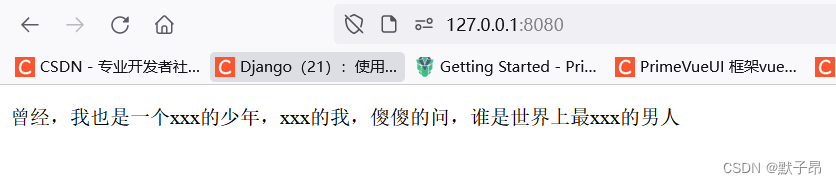
比如说,我要将 (曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人) 这句 msg 中的“单纯”改为“邪恶”
1、定义插值表达式的方法
- <p>{{ msg | msgFormat }</p>
-
-
- #说明
- #1、管道符前面的msg是要把msg这段文本进行过滤
- #2、管道符后面的msgFormat,是通过msgFormat这个过滤器进行来操作
2、定义过滤器函数
- // Vue.filter 中的第一个参数是过滤器的名称,第二个参数是具体的过滤器函数
- // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
- Vue.filter('msgFormat', function (myMsg) { // function 的第一个参数指的是管道符前面的 msg
- // 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
- return myMsg.replace(/单纯/g, '邪恶')
- })
-
-
- //说明
- //1、 上面代码中Vue.filter(‘过滤器的名称’, 具体的过滤器函数)`中的
- //第一个参数指的就是过滤器的名称,他必须和管道符后面的名称完全一致
- //第二个参数是具体的过滤器函数
-
-
- //2、过滤器函数function中,第一个参数指的管道符前面的msg
-
-
- //3、replace()方法是用来做字符串的替换的。第一个参数如果只写成单纯
- //那么就会只修改 msg 中的第一个`单纯`字样。所以这里就用正则去匹配msg 中所有的`单纯`字样

3、案例
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
-
- <!-- 通过 过滤器 msgFormat 对 msg 进行过滤-->
- <p>{{ msg | msgFormat }}</p>
- </div>
-
-
- <script>
- // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
- Vue.filter('msgFormat', function (myMsg) {
- // 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
- //将 myMsg 中的所有`单纯`字样,修改为`邪恶`
- return myMsg.replace(/单纯/g, '邪恶')
- })
-
-
- var vm = new Vue({
- el: '#app1',
- data: {
- msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
- },
- methods: {}
- });
- </script>
- </body>
-
- </html>

后续我们可以通过这个方法,将请求api返回的json数据,取出他们的名称,比如name然后转换成其他的中文名称展示

三、给过滤器添加多个参数
上面的举例代码中,`{{ msg | msgFormat }}`中,过滤器的调用并没有加参数,其实它还可以添加多个参数,接下来我们基于上面的代码进行改进
1、过滤器加一个参数
- #原代码
- <p>{{ msg | msgFormat }}</p>
-
-
- #修改后
-
- #在插值表达式中添加一个参数
- <p>{{ msg | msgFormat('xxx') }}</p>
在插值表达式中添加携带参数后,也需要在过滤器函数中,添加(myMsg, arg2) 中的arg2就是接受传参,如下
- // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
- Vue.filter('msgFormat', function (myMsg, arg2) {
- // 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为上面的xxx
- //将 myMsg 中的所有`单纯`字样,修改为 arg2
- return myMsg.replace(/单纯/g, arg2)
- })
全量代码
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
-
- <!-- 通过 过滤器 msgFormat 对 msg 进行过滤-->
- <p>{{ msg | msgFormat('xxx') }}</p>
- </div>
-
-
- <script>
- // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
- Vue.filter('msgFormat', function (myMsg, arg2) {
- // 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为上面的xxx
- //将 myMsg 中的所有`单纯`字样,修改为 arg2
- return myMsg.replace(/单纯/g, arg2)
- })
-
- var vm = new Vue({
- el: '#app1',
- data: {
- msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
- },
- methods: {}
- });
- </script>
- </body>
-
- </html>


2、过滤器加两个参数
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
- <!-- 通过 过滤器 msgFormat 对 msg 进行过滤-->
- <!-- 【重要】括号里的第一个参数代表 function 中的 arg2,括号里的第二个参数代表 function 中的 arg3-->
- <p>{{ msg | msgFormat('【牛x】', '【参数arg3】') }}</p>
-
- </div>
-
-
- <script>
- // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
- Vue.filter('msgFormat', function (myMsg, arg2, arg3) {
- // 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为 xxx
- //将 myMsg 中的所有`单纯`字样,修改为`arg2 + arg3`
- return myMsg.replace(/单纯/g, arg2 + arg3)
- })
-
- var vm = new Vue({
- el: '#app1',
- data: {
- msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
- },
- methods: {}
- });
- </script>
- </body>
-
- </html>


3、同时使用多个过滤器
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
- <!-- 通过 两个过滤器(msgFormat、myFilter2)对 msg 进行过滤-->
- <!-- 将 msg 交给第一个过滤器来处理,然后将处理的结果交给第二个过滤器来处理-->
- <p>{{ msg | msgFormat('【牛x】', '【参数arg3】') | myFilter2}}</p>
-
- </div>
-
-
- <script>
- // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
- Vue.filter('msgFormat', function (myMsg, arg2, arg3) {
- // 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为 xxx
- //将 myMsg 中的所有`单纯`字样,修改为`arg2 + arg3`
- return myMsg.replace(/单纯/g, arg2 + arg3)
- })
-
- //定义第二个全局过滤器
- Vue.filter('myFilter2', function (myMsg) {
- //在字符串 msg 的最后面加上【后缀】
- return myMsg + '【后缀】'
- })
-
-
-
- var vm = new Vue({
- el: '#app1',
- data: {
- msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
- },
- methods: {}
- });
- </script>
- </body>
-
- </html>


添加了多个过滤器,是将 msg 交给第一个过滤器来处理,然后将处理的结果交给第二个过滤器来处理 。
4、时间格式化 案例1
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
- <style>
- .table {
- width: 800px;
- margin: 20px auto;
- border-collapse: collapse;
- }
-
- .table th {
- background: #0094ff;
- color: white;
- font-size: 16px;
- border: 1px solid black;
- padding: 5px;
- }
-
- .table tr td {
- text-align: center;
- font-size: 16px;
- padding: 5px;
- border: 1px solid black;
- }
-
- .form {
- width: 800px;
- margin: 20px auto;
- }
-
- .form button {
- margin-left: 10px;
- }
- </style>
-
- </head>
-
- <body>
- <div id="app1">
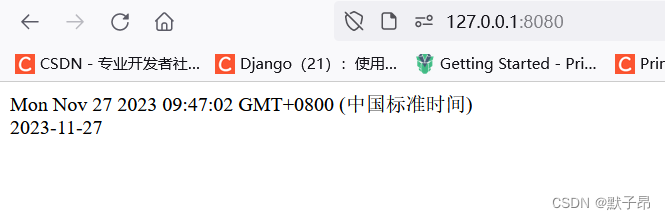
- {{ time }}
- <br /> {{ time | datefmt }}
- </div>
-
- <div id="app2">
- {{ time | datefmt }}
- </div>
-
-
- <script>
- // 定义一个名称为 datafmt的全局过滤器
- Vue.filter('datefmt', function (input) {
- // 过滤器的逻辑:将input的值格式化成 yyyy-MM-dd 字符串输出
- var res = '';
- var year = input.getFullYear();
- var month = input.getMonth() + 1;
- var day = input.getDate();
-
- res = year + '-' + month + '-' + day;
-
- return res;
- });
-
-
-
- new Vue({
- el: '#app1',
- data: {
- time: new Date()
- }
- })
-
- new Vue({
- el: '#app2',
- data: {
- time: new Date()
- }
- });
- </script>
- </body>
-
- </html>


5、时间格式化 案例2
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
-
-
- </head>
-
- <body>
- <div id="app1">
- 2018-05-25T14:06:51.618Z
- <br /> {{ '2018-05-25T14:06:51.618Z' | dateFormat }}
- </div>
-
-
- <script>
- Vue.filter('dateFormat', function (dateStr, pattern = "") {
- // 根据给定的时间字符串,得到特定的时间
- var dt = new Date(dateStr)
-
- // yyyy-mm-dd
- var y = dt.getFullYear()
- var m = dt.getMonth() + 1
- var d = dt.getDate()
-
- // return y + '-' + m + '-' + d
-
- if (pattern.toLowerCase() === 'yyyy-mm-dd') { //如果调用过滤器的参数写的是 yyyy-mm-dd,那就按照这种 yyyy-mm-dd 的格式写
- //这里用的是字符串模板
- return `${y}-${m}-${d}`
- } else { //否则(比如说调用过滤器时不写参数),后面就补上 时-分-秒
- var hh = dt.getHours()
- var mm = dt.getMinutes()
- var ss = dt.getSeconds()
-
- return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
- }
- })
-
- new Vue({
- el: '#app1',
- data: {
- time: new Date()
- }
- });
- </script>
- </body>
-
- </html>

6、时间格式化 案例3
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
-
-
- </head>
-
- <body>
- <div id="app1">
- 2018-05-25T14:06:51.618Z
- <br /> {{ '2018-05-25T14:06:51.618Z' | dateFormat }}
- </div>
-
-
-
- <script>
- Vue.filter('dateFormat', function (dateStr, pattern) {
- // 根据给定的时间字符串,得到特定的时间
- var dt = new Date(dateStr)
-
- // yyyy-mm-dd
- var y = dt.getFullYear()
- var m = (dt.getMonth() + 1).toString().padStart(2, '0')
- var d = dt.getDate().toString().padStart(2, '0')
-
- if (pattern && pattern.toLowerCase() === 'yyyy-mm-dd') { //如果调用过滤器的参数写的是 yyyy-mm-dd,那就按照这种 yyyy-mm-dd 的格式写
- //这里用的是字符串模板
- return `${y}-${m}-${d}`
- } else { //否则(比如说调用过滤器时不写参数),后面就补上 时-分-秒
- var hh = dt.getHours().toString().padStart(2, '0')
- var mm = dt.getMinutes().toString().padStart(2, '0')
- var ss = dt.getSeconds().toString().padStart(2, '0')
-
- return `${y}-${m}-${d} ${hh}:${mm}:${ss} ~~~~~~~`
- }
- })
-
- new Vue({
- el: '#app1',
- data: {
- time: new Date()
- }
- });
- </script>
- </body>
-
- </html>

四 、自定义私有过滤器
私有过滤器:在某一个 vue 对象内部定义的过滤器称之为私有过滤器。这种过滤器只有在当前vue对象的el指定的监管区域有用。
案例 日期格式化
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
-
-
- </head>
-
- <body>
- <div id="app1">
- {{ time }}
- <br />
- {{ time | datefmt }}
- </div>
-
-
- <script>
- new Vue({
- el: '#app1',
- data: {
- time: new Date()
- },
- //在某一个vue对象内部定义的过滤器称之为私有过滤器,
- //这种过滤器只有在当前vue对象el指定的监管的区域有用
- filters: {
- // input是自定义过滤器的默认参数,input的值永远都是取自于 | 左边的内容
- datefmt: function (input) {
- // 定义过滤器的内容:将input的值格式化成 yyyy-MM-dd 字符串输出
- var res = '';
- var year = input.getFullYear();
- var month = input.getMonth() + 1;
- var day = input.getDate();
-
- res = year + '-' + month + '-' + day;
-
- return res;
- }
- }
- });
- </script>
- </body>
-
- </html>