- 1【网络】trunk和vlan配置_switchport trunk allowed vlan
- 2从win10升级到win11后,安全中心没有病毒防护的解决办法_win11没有defender如何安装
- 3Cursor:GPT-4 驱动的强大代码编辑器
- 4解决uploadify组件火狐浏览器不兼容问题_uploadify 火狐不兼容
- 5顺风车APP小程序开发系统定制
- 6物联网常见概念总结(期末复习)_物联网知识点总结
- 7什么是和谐操作系统? 华为新操作系统介绍
- 8鸿蒙Ability开发-Stage模型下Ability的创建和使用_在stage模型下,abilitycontext具备以下哪几项能力?
- 9eHarmony 与 MongoDB_eharmony 巴西用户量
- 10Kotlin: warnings found and -Werror specified
鸿蒙学习-数据持久化_harmony 数据持久化
赞
踩
应用数据持久化概述
应用数据持久化,是指应用将内存中的数据通过文件或数据库的形式保存到设备上。内存中的数据形态通常是任意的数据结构或数据对象,存储介质上的数据形态可能是文本、数据库、二进制文件等。
HarmonyOS标准系统支持典型的存储数据形态,包括用户首选项、键值型数据库、关系型数据库。
- 用户首选项(Preferences):通常用于保存应用的配置信息。数据通过文本的形式保存在设备中,应用使用过程中会将文本中的数据全量加载到内存中,所以访问速度快、效率高,但不适合需要存储大量数据的场景。
- 键值型数据库(KV-Store):一种非关系型数据库,其数据以”键值“对的形式进行组织、索引和存储,其中”键“作为唯一标识符。是和很少数据关系和业务关系的业务数据存储,同时因其在分布式场景中降低了解决数据库版本兼容问题的复杂度,和数据同步过程中冲突解决的复杂度而被广泛使用。相比于关系型数据库,更容易做到跨设备跨版本兼容。
- 关系型数据库(RelationStore):一种关系型数据库,以行和列的形式存储数据,广泛用于应用中的关系型数据的处理,包括一系列的增、删、改、查等接口,开发者也可以运行自己定义的SQL语句来满足复杂业务场景的需要。
一、通过用户首选项实现数据持久化
场景介绍
用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。当用户希望有一个全局唯一存储的地方,可以采用用户首选项来进行存储。Preferences会将该数据缓存在内存中,当用户读取的时候,能够快速从内存中获取数据。Preferences会随着存放的数据量越多而导致应用占用的内存越大,因此,Preferences不适合存放过多的数据,使用的场景一般为应用保存用户的个性化设置(字体大小,是否开启夜间模式)等。
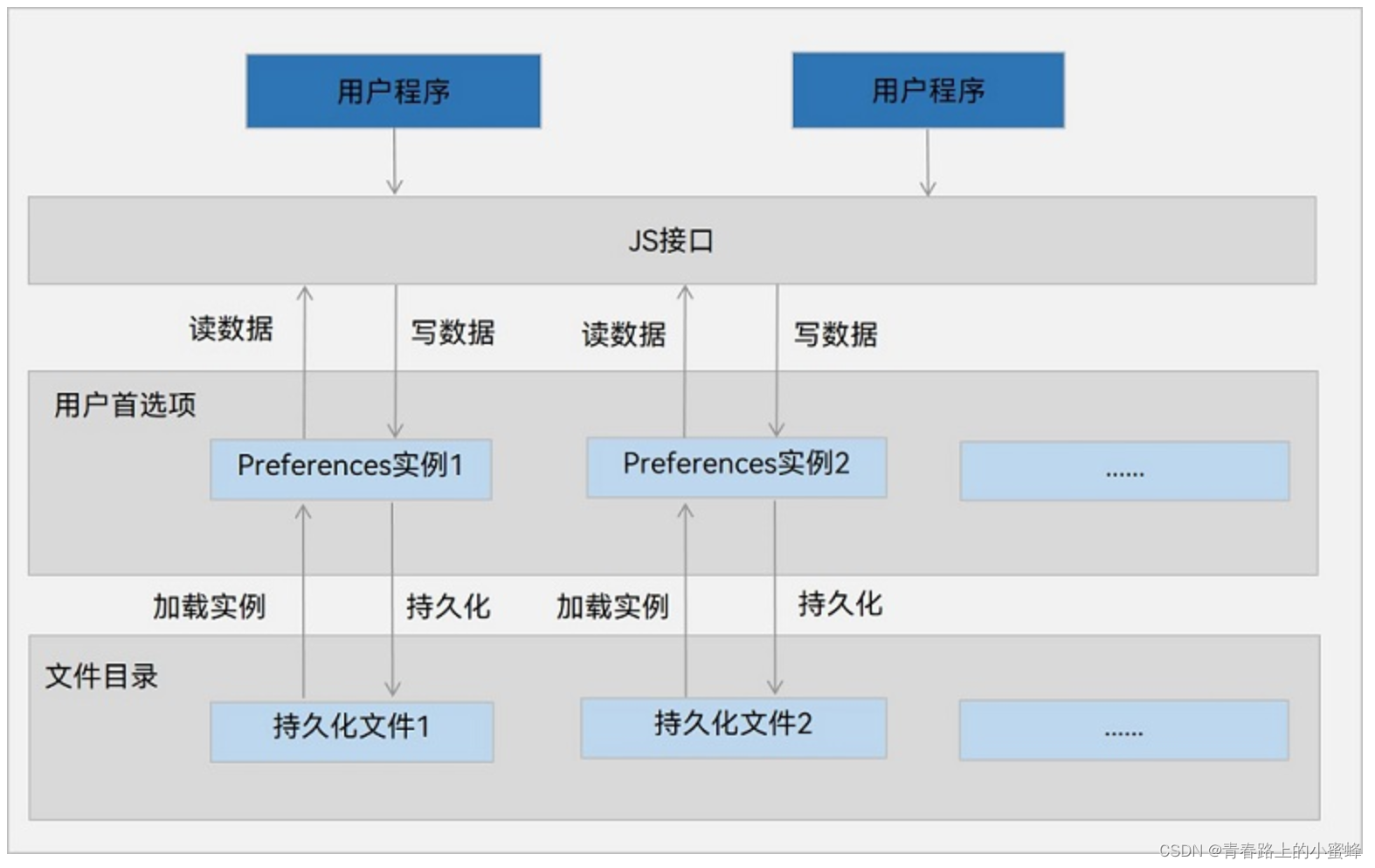
运作机制
如图所示,用户程序通过JS接口调用用户首选项读写对应的数据文件。开发者可以将用户首选项持久化文件的内容加载到Preferences实例,每个文件唯一对应到一个Preferences实例,系统会通过静态容器将该实例存储在内存中,直到主动从内存中移除该实例或者删除该文件。
应用首选项的持久化文件保存在应用沙箱内部,可以通过contex获取其路径。具体可见获取应用开发路径

约束限制
- Key键为string类型,要求非空且长度不超过80个字节。
- 如果Value值为string类型,可以为空,不为空时长度不超过8192个字节。
- 内存会随着存储数据量的增大而增大,所以存储的数据类应该是轻量级的,建议数据不超过一万条,否则会在内存方面产生较大开销。
接口说明
以下是用户首选项持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表均以callback形式为例,更多接口及使用方式请见用户首选项
| 接口名称 | 描述 |
| getPreferences(context: Context, name: string, callback: AsyncCallback<Preferences>): void | 获取Preferences实例 |
| put(key: string, value: ValueType, callback: AsyncCallback<void>): void | 将数据写入Preferences实例,可通过flush将Preferences数据持久化 |
| has(key: string, callback: AsyncCallback<boolean>): void | 检查Preferences实例是否包含名为给定Key的存储键值对。给定的Key值不能为空。 |
| get(key: string, defValue: ValueType, callback: AsyncCallback<ValueType>): void | 获取键对应的值,如果值为null或者非默认值类型,返回默认数据defValue。 |
| delete(key: string, callback: AsyncCallback<void>): void | 从Preferences实例中删除名为给定Key的存储键值对。 |
| flush(callback: AsyncCallback<void>): void | 将当前Preferences实例的数据异步存储到用户首选项持久化文件中。 |
| on(type: 'change', callback: Callback<{ key : string }>): void | 订阅数据变更,订阅的Key的值发生变更后,在执行flush方法后,触发callback回调。 |
| off(type: 'change', callback?: Callback<{ key : string }>): void | 取消订阅数据变更 |
| deletePreferences(context: Context, name: string, callback: AsyncCallback<void>): void | 从内存中移除指定的Preferences实例。若Preferences实例有对应的持久化文件,则同时删除其持久化文件。 |
开发步骤
- 导入用户首选项模块
import dataPreferences from '@ohos.data.preferences'; - 要通过用户首选项实现数据持久化,首先要获取Preferences实例。读取指定文件,将数据加载到Preferences实例,用于数据操作。Stage模型示例:
- import UIAbility from '@ohos.app.ability.UIAbility';
- class EntryAbility extends UIAbility {
- onWindowStageCreate(windowStage) {
- try {
- dataPreferences.getPreferences(this.context, 'mystore', (err, preferences) => {
- if (err) {
- console.error(`Failed to get preferences. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info('Succeeded in getting preferences.');
- // 进行相关数据操作
- })
- } catch (err) {
- console.error(`Failed to get preferences. Code:${err.code},message:${err.message}`);
- }
- }
- }

- 写入数据
使用put()方法保存数据到缓存的Preferences实例中。在写入数据后,如有需要,可使用flush()方法将Preferences实例的数据存储到持久化文件。
Note:
当对应的键已经存在时,put()方法会修改其值。如果仅需要在键值对不存在时新增键值对,而不修改已有键值对,需使用has()方法检查是否存在对应键值对;如果不关心是否会修改已有键值对,则直接使用put()方法即可。
示例代码如下:- try {
- preferences.has('startup', function (err, val) {
- if (err) {
- console.error(`Failed to check the key 'startup'. Code:${err.code}, message:${err.message}`);
- return;
- }
- if (val) {
- console.info("The key 'startup' is contained.");
- } else {
- console.info("The key 'startup' does not contain.");
- // 此处以此键值对不存在时写入数据为例
- try {
- preferences.put('startup', 'auto', (err) => {
- if (err) {
- console.error(`Failed to put data. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info('Succeeded in putting data.');
- })
- } catch (err) {
- console.error(`Failed to put data. Code: ${err.code},message:${err.message}`);
- }
- }
- })
- } catch (err) {
- console.error(`Failed to check the key 'startup'. Code:${err.code}, message:${err.message}`);
- }

- 读取数据
使用get()方法获取数据,即指定键对应的值。如果为null或者非默认值类型,则返回默认数据。示例代码如下:- try {
- preferences.get('startup', 'default', (err, val) => {
- if (err) {
- console.error(`Failed to get value of 'startup'. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info(`Succeeded in getting value of 'startup'. val: ${val}.`);
- })
- } catch (err) {
- console.error(`Failed to get value of 'startup'. Code:${err.code}, message:${err.message}`);
- }
使用delete()方法删除指定键值对,示例代码如下所示:
- try {
- preferences.delete('startup', (err) => {
- if (err) {
- console.error(`Failed to delete the key 'startup'. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info("Succeeded in deleting the key 'startup'.");
- })
- } catch (err) {
- console.error(`Failed to delete the key 'startup'. Code:${err.code}, message:${err.message}`);
- }
6、数据持久化
应用存入数据到Preferences实例后,可以使用flush()方法实现数据持久化。示例代码如下所示:
- try {
- preferences.flush((err) => {
- if (err) {
- console.error(`Failed to flush. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info('Succeeded in flushing.');
- })
- } catch (err) {
- console.error(`Failed to flush. Code:${err.code}, message:${err.message}`);
- }
应用订阅数据变更需要指定observer作为回调方法。订阅的Key值发生变更后,当执行flush()方法时,observer被触发回调。示例代码如下:- let observer = function (key) {
- console.info('The key' + key + 'changed.');
- }
- preferences.on('change', observer);
- // 数据产生变更,由'auto'变为'manual'
- preferences.put('startup', 'manual', (err) => {
- if (err) {
- console.error(`Failed to put the value of 'startup'. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info("Succeeded in putting the value of 'startup'.");
- preferences.flush((err) => {
- if (err) {
- console.error(`Failed to flush. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info('Succeeded in flushing.');
- })
- })

8、删除指定文件
使用deletePreferences()方法从内存中移除指定文件对应的Preferences实例,包括内存中的数据。若该Preferences存在对应的持久化文件,则同时删除该持久化文件,包括指定文件及其备份文件、损坏文件。
Note:调用该接口后,应用不允许再使用该Preferences实例进行数据操作,否则会出现数据一致性问题。成功删除后,数据及文件将不可恢复。
示例如下:
- try {
- dataPreferences.deletePreferences(this.context, 'mystore', (err, val) => {
- if (err) {
- console.error(`Failed to delete preferences. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info('Succeeded in deleting preferences.');
- })
- } catch (err) {
- console.error(`Failed to delete preferences. Code:${err.code}, message:${err.message}`);
- }
二、通过键值型数据库实现数据持久化
场景介绍
键值型数据库存储键值对形式的数据,当需要存储的数据没有复杂的关系模型,比如存储商品名称及对应价格、员工工号及今日是否已出勤等,由于数据复杂度低,更容易兼容不同数据库版本和设备类型,因此推荐使用键值型数据库持久化此类数据。
约束限制
- 设备协同数据库,针对每条记录,Key的长度<=896 Byte,Value的长度<4 MB。
- 单版本数据库,针对每条记录,Key的长度<=1KB,Value的长度<4 MB。
- 每个应用程序最多支持同时打开16个键值型分布式数据库。
- 键值型数据库事件回调方法中不允许进行阻塞操作,例如修改UI组件。
接口说明
以下是键值型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表均以callback形式为例,更多接口及使用方式请见分布式键值数据库。
| 接口名称 | 描述 |
| createKVManager(config: KVManagerConfig): KVManager | 创建一个KVManager对象实例,用于管理数据库对象。 |
| getKVStore<T>(storeId: string, options: Options, callback: AsyncCallback<T>): void | 指定Options和storeId,创建并得到指定类型的KVStore数据库。 |
| put(key: string, value: Uint8Array|string|number|boolean, callback: AsyncCallback<void>): void | 添加指定类型的键值对到数据库 |
| get(key: string, callback: AsyncCallback<Uint8Array|string|boolean|number>): void | 获取指定键的值 |
| delete(key: string, callback: AsyncCallback<void>): void | 从数据库中删除指定键值的数据 |
开发步骤
1、若要使用键值型数据库,首先要获取一个KVManager实例,用于管理数据库对象。示例代码如下所示:
Stage模型示例:
- // 导入模块
- import distributedKVStore from '@ohos.data.distributedKVStore';
-
- // Stage模型
- import UIAbility from '@ohos.app.ability.UIAbility';
-
- let kvManager;
-
- export default class EntryAbility extends UIAbility {
- onCreate() {
- let context = this.context;
- const kvManagerConfig = {
- context: context,
- bundleName: 'com.example.datamanagertest'
- };
- try {
- // 创建KVManager实例
- kvManager = distributedKVStore.createKVManager(kvManagerConfig);
- console.info('Succeeded in creating KVManager.');
- // 继续创建获取数据库
- } catch (e) {
- console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);
- }
- }
- }

2、创建并获取键值数据库。示例代码如下所示:
- try {
- const options = {
- createIfMissing: true, // 当数据库文件不存在时是否创建数据库,默认创建
- encrypt: false, // 设置数据库文件是否加密,默认不加密
- backup: false, // 设置数据库文件是否备份,默认备份
- kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION, // 设置要创建的数据库类型,默认为多设备协同数据库
- securityLevel: distributedKVStore.SecurityLevel.S2 // 设置数据库安全级别
- };
- // storeId为数据库唯一标识符
- kvManager.getKVStore('storeId', options, (err, kvStore) => {
- if (err) {
- console.error(`Failed to get KVStore. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info('Succeeded in getting KVStore.');
- // 进行相关数据操作
- });
- } catch (e) {
- console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);
- }

3、调用put()方法向键值对数据库中插入数据。示例代码如下所示:
- const KEY_TEST_STRING_ELEMENT = 'key_test_string';
- const VALUE_TEST_STRING_ELEMENT = 'value_test_string';
- try {
- kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {
- if (err !== undefined) {
- console.error(`Failed to put data. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info('Succeeded in putting data.');
- });
- } catch (e) {
- console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);
- }
Note:当Key值存在时,put()方法会修改其值,否则新增一条数据
4、调用get()方法获取指定键的值。示例代码如下所示:
- const KEY_TEST_STRING_ELEMENT = 'key_test_string';
- const VALUE_TEST_STRING_ELEMENT = 'value_test_string';
- try {
- kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {
- if (err !== undefined) {
- console.error(`Failed to put data. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info('Succeeded in putting data.');
- kvStore.get(KEY_TEST_STRING_ELEMENT, (err, data) => {
- if (err !== undefined) {
- console.error(`Failed to get data. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info(`Succeeded in getting data. data:${data}`);
- });
- });
- } catch (e) {
- console.error(`Failed to get data. Code:${e.code},message:${e.message}`);
- }

5、调用delete()方法删除指定键的数据,示例代码如下所示:
- const KEY_TEST_STRING_ELEMENT = 'key_test_string';
- const VALUE_TEST_STRING_ELEMENT = 'value_test_string';
- try {
- kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {
- if (err !== undefined) {
- console.error(`Failed to put data. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info('Succeeded in putting data.');
- kvStore.delete(KEY_TEST_STRING_ELEMENT, (err) => {
- if (err !== undefined) {
- console.error(`Failed to delete data. Code:${err.code},message:${err.message}`);
- return;
- }
- console.info('Succeeded in deleting data.');
- });
- });
- } catch (e) {
- console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);
- }

三、通过关系型数据库实现数据持久化
场景介绍
关系型数据库基于SQLite组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较强的对应关系,复杂程度比键值型数据更高,此时需要使用关系型数据库来持久化保存数据。
基本概念
- 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
- 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
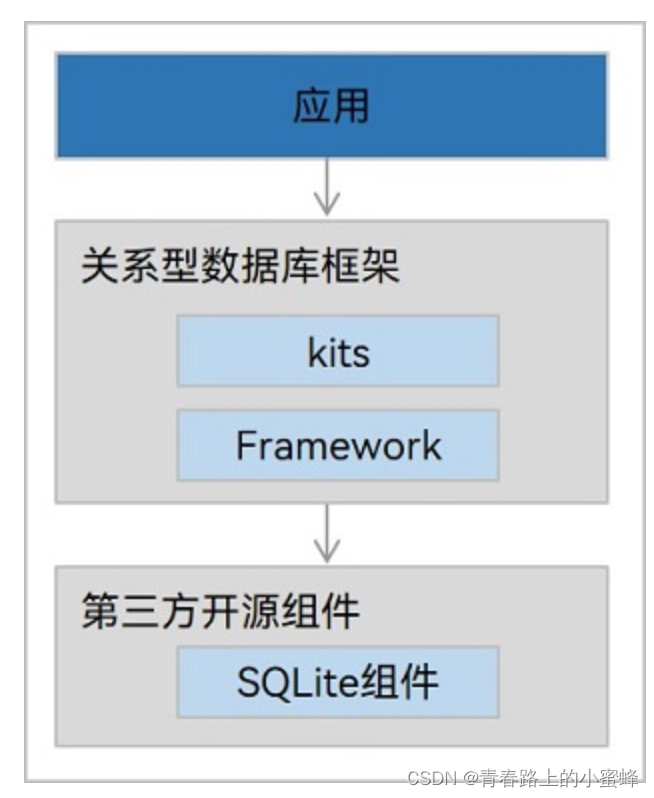
运作机制
关系型数据库对应用提供通用的操作接口,底层使用SQLite作为持久化存储引擎,支持SQLite具有的数据库特性,包括但不限于事物、索引、视图、触发器、外键、参数化查询和预编译SQL语句。
关系型数据库运作机制如下图所示:
约束限制
- 系统默认日志方式是WAL(Write Ahead Log)模式,系统默认落盘方式是FULL模式
- 数据库中连接池的最大数量是4个,用以管理用户的读操作
- 为保证数据的准确性,数据库同一时间只能支持一个写操作
- 当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
接口说明
以下是关系型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有callback和Promise两种返回形式,下表以callback形式为例,更多接口及使用方式请见 关系型数据库
| 接口名称 | 描述 |
| getRdbStore(context: Context, config: StoreConfig, callback: AsyncCallback<RdbStore>): void | 获得一个相关的RdbStore,操作关系型数据库,用户可以根据自己的需求配置RdbStore的参数,然后通过RdbStore调用相关接口可以执行相关的数据操作。 |
| executeSql(sql: string, bindArgs: Array<ValueType>, callback: AsyncCallback<void>):void | 执行包含指定参数但不返回值的SQL语句。 |
| insert(table: string, values: ValuesBucket, callback: AsyncCallback<number>):void | 向目标中插入一行数据。 |
| update(values: ValuesBucket, predicates: RdbPredicates, callback: AsyncCallback<number>):void | 根据RdbPredicates的指定实例对象更新数据库中的数据。 |
| delete(predicates: RdbPredicates, callback: AsyncCallback<number>):void | 根据RdbPredicates的指定实例对象从数据库中删除数据。 |
| query(predicates: RdbPredicates, columns: Array<string>, callback: AsyncCallback<ResultSet>):void | 根据指定条件查询数据库中的数据 |
| deleteRdbStore(context: Context, name: string, callback: AsyncCallback<void>): void | 删除数据库 |
开发步骤
1、使用关系型数据库实现数据持久化,需要获取一个RdbStore。示例代码如下所示:
Stage模型示例:
- import relationalStore from '@ohos.data.relationalStore'; // 导入模块
- import UIAbility from '@ohos.app.ability.UIAbility';
-
- class EntryAbility extends UIAbility {
- onWindowStageCreate(windowStage) {
- const STORE_CONFIG = {
- name: 'RdbTest.db', // 数据库文件名
- securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别
- };
-
- const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句
-
- relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {
- if (err) {
- console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info(`Succeeded in getting RdbStore.`);
- store.executeSql(SQL_CREATE_TABLE); // 创建数据表
-
- // 这里执行数据库的增、删、改、查等操作
-
- });
- }
- }

Note:
- 应用创建的数据库与其上下文(Context)有关,即使使用同样的数据库名称,但不同的应用上下文,会产生多个数据库,例如每个UIAbility都有各自的上下文。
- 当应用首次获取数据库(调用getRdbStore)后,在应用沙箱内会产生对应的数据库文件。使用数据库的过程中,在与数据库文件相同的目录下可能会产生以-wal和-shm结尾的临时文件。此时若开发者希望移动数据库文件到其他地方使用查看,则需要同时移动这些临时文件,当应用被卸载完成后,其在设备上产生的数据库文件及临时文件也会被移除
2、获取到RdbStore后,调用insert()接口插入数据。示例代码如下所示:
- const valueBucket = {
- 'NAME': 'Lisa',
- 'AGE': 18,
- 'SALARY': 100.5,
- 'CODES': new Uint8Array([1, 2, 3, 4, 5])
- };
- store.insert('EMPLOYEE', valueBucket, (err, rowId) => {
- if (err) {
- console.error(`Failed to insert data. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info(`Succeeded in inserting data. rowId:${rowId}`);
- })
Note:关系型数据库没有显示的flush操作实现持久化,数据插入即保存在持久化文件。
3、根据谓词指定的实例对象,对数据进行修改或删除
调用update()方法修改数据,调用delete()方法删除数据。示例代码如下所示:
- // 修改数据
- const valueBucket = {
- 'NAME': 'Rose',
- 'AGE': 22,
- 'SALARY': 200.5,
- 'CODES': new Uint8Array([1, 2, 3, 4, 5])
- };
- let predicates = new relationalStore.RdbPredicates('EMPLOYEE'); // 创建表'EMPLOYEE'的predicates
- predicates.equalTo('NAME', 'Lisa'); // 匹配表'EMPLOYEE'中'NAME'为'Lisa'的字段
- store.update(valueBucket, predicates, (err, rows) => {
- if (err) {
- console.error(`Failed to update data. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info(`Succeeded in updating data. row count: ${rows}`);
- })
-
- // 删除数据
- let predicates = new relationalStore.RdbPredicates('EMPLOYEE');
- predicates.equalTo('NAME', 'Lisa');
- store.delete(predicates, (err, rows) => {
- if (err) {
- console.error(`Failed to delete data. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info(`Delete rows: ${rows}`);
- })

4、根据谓词指定的查询条件查找数据
调用query()方法查找数据,返回一个ResultSet结果集。示例代码如下:
- let predicates = new relationalStore.RdbPredicates('EMPLOYEE');
- predicates.equalTo('NAME', 'Rose');
- store.query(predicates, ['ID', 'NAME', 'AGE', 'SALARY', 'CODES'], (err, resultSet) => {
- if (err) {
- console.error(`Failed to query data. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info(`ResultSet column names: ${resultSet.columnNames}`);
- console.info(`ResultSet column count: ${resultSet.columnCount}`);
- })
5、删除数据库
调用deleteRdbStore()方法,删除数据库及数据库相关文件。示例代码如下:
Stage模型示例:
- import UIAbility from '@ohos.app.ability.UIAbility';
-
- class EntryAbility extends UIAbility {
- onWindowStageCreate(windowStage) {
- relationalStore.deleteRdbStore(this.context, 'RdbTest.db', (err) => {
- if (err) {
- console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);
- return;
- }
- console.info('Succeeded in deleting RdbStore.');
- });
- }
- }


