热门标签
热门文章
- 1GitHub 入门实践_github实践过程
- 2微信小程序解析副本内容---比较方便 直接引用插件即可_小程序的 富本 怎么用
- 3在Ubuntu Linux虚拟机环境使用bash命令安装Anaconda3_ubuntu安装bash
- 4服务器主机关机重启告警
- 5QML自定义环形菜单/环形选择框
- 6人工智能、机器学习和深度学习的区别和联系_人工智能,大数据,云计算,物联网,机器学习,深度学习等新一代信息技术的区别和
- 7IOS在线一键创建证书、上传ipa文件至appstore不需要下载任何程序_appstore上传ipa证书
- 8GSM/GPRS模块 AT指令集C语言编程——基于有方M660+和MSP430单片机_gsm模块编程
- 92023年华中杯数学建模B题小学数学应用题相似性度量及难度评估解题全过程文档及程序_度量数学题目间的形似度
- 10力扣---删除排序链表中的重复元素---Java_力扣删除排序链表中的重复元素java
当前位置: article > 正文
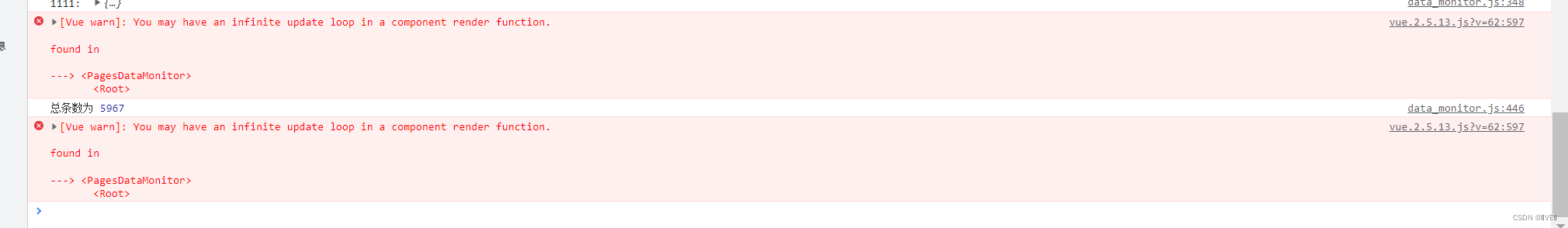
[Vue warn]: You may have an infinite update loop in a component render function
作者:菜鸟追梦旅行 | 2024-04-11 02:15:05
赞
踩
you may have an infinite update loop in a component render function.
老板让该一个bug,结果一连出现好几个问题,然后报错也是很奇葩,在源代码上不能直接定位到,只知道在当前页面上出现的问题,弄了好久,给大家分享一下解决的经验:

You may have an infinite update loop in a component render function -- 你在组件渲染函数中有一个无限更新循环 —— 一定要知道报错是什么意思(不行就有道翻译)
过程:
- 最初说的问题是一个分页和一个树结构首次渲染的时候不展示,再刷新就又出来了,让解决该问题,那很好,我们代码上有了定位,一个是分页,一个是树结构,那么我就去看这两个地方的代码,看了半天的时候吧(滴bug需要耐心慢慢来,不要急)。由于这两个是组件嘛,所以在这两个地方看了很久,还是没有找到代码的问题所在。


- 然后我也查了很久这两个组件,看了里面的数据,这些数据都有
- 查了很多资料,百度了,基本上都说是在循环过程中,修改到了循环对象,从而引发了无限循环,此时vue会发出警告,但并没有真正产生死循环,也是都不是很明确(毕竟不同的代码问题定位也不一样嘛)
- 这里我给出我的解决方案(虽然有点麻烦,但确实特别实用):
-- 1.注释掉关于当前页面的所有html代码(确定了进入当前页面肯定不会报错了)
-- 2.将这些html的代码再一块一块的取消注释,如果取消注释的代码在浏览器没有报错,说明该代码块的html以及用到的methods方法都没有问题
-- 3.继续取消注释
-- 4.当某个代码块一取消注释报错了,那么很明显,出问题的就在这个代码块的,那么我们就可以看这块设计到的方法以及渲染页面的方式了
(给个思路,无限循环-->v-for/for循环…)
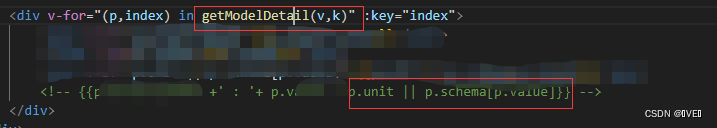
我最后定位到的地方是在这个代码块:

v-for循环了一个方法,然后该方法获取的目的是为了返回一个数组,之后v-for渲染
- 找到对应的方法,问题说的所在,也就定位了,看懂对应的方法,解决对应的问题就好

- 说一下我问题吧
是因为这个方法返回的数组,在渲染数据的时候,没有拿到对应的属性值,然后还一直在v-for该方法,从而造成的死循环报错。下面框的两个点:

- 总结:当我们报的bug不明显,百度的情况跟我们很像,但是解决不了,可以试一试该方法定位问题所在,实用!!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/402342
推荐阅读
相关标签


