热门标签
热门文章
- 1LeetCode39:组合总和
- 2html网页blink是什么,什么是HTML?Web前端基础知识
- 3【雕爷学编程】Arduino智能家居之ESP32-CAM图像流传输到Web页面_esp cam网页图传
- 4STDIN_FILENO
- 5第0章:初识StarRocks_startrocks 支持百亿
- 6axios配置多个接口请求(一)——vue项目axios配置多个接口请求_axios请求多个接口
- 7数据结构实验——查找算法C语言_数据结构查找算法c语言
- 8超详细中文车牌识别开源库EasyPR入门实战(win10_VS2019_opencv34)
- 9【LSTM时序预测】基于贝叶斯网络优化CNN-LSTM实现股票价格预测附matlab代码_lstm预测股票准确率一般多少
- 10使用mqtt.fx通过mqtt协议将数据上传到onenet平台,并使用mqtt命令下发接收消息_onenet 新版 mqtt.fx
当前位置: article > 正文
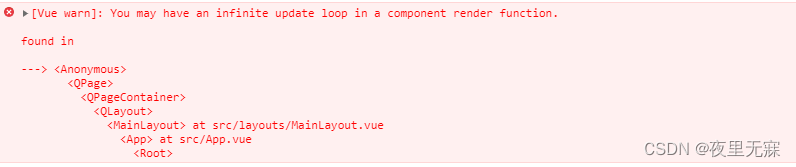
You may have an infinite update loop in a component render function.组件渲染函数中可能有一个无限更新循环。
作者:从前慢现在也慢 | 2024-04-11 02:21:22
赞
踩
you may have an infinite update loop in a component render function.
问题描述
使用vue 报错的时候出现一个问题,You may have an infinite update loop in a component render function.

原因是组件渲染函数中可能有一个无限更新循环.导致模糊查询时数据乱了


原因分析:
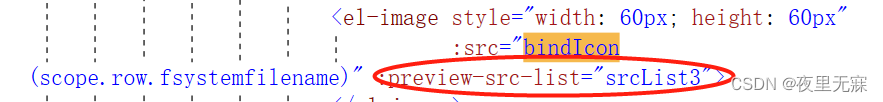
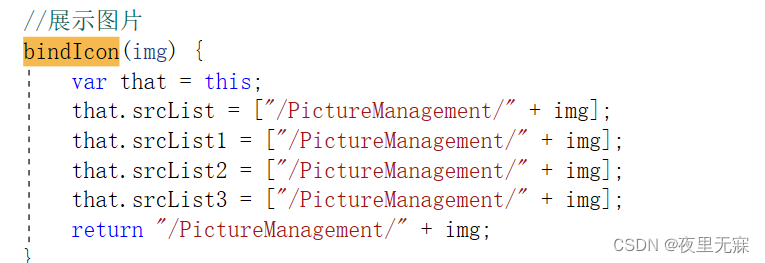
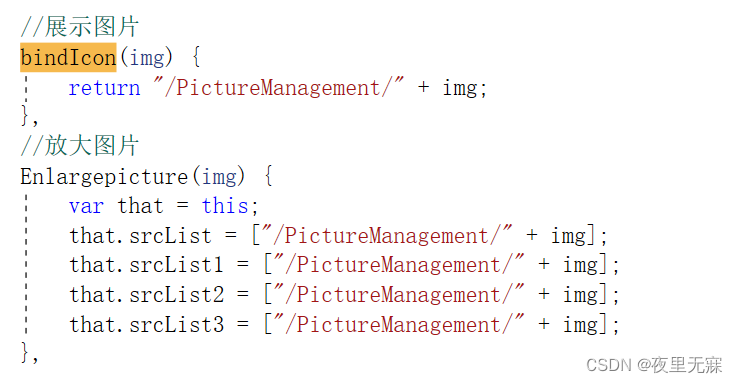
后来找了半天,是因为我的列表中图片我设置一个属性可以放大图片,

然而,这个属性我是在加载列表的时候就去执行了

模糊查询时改变了原数据,同时放大图片属性也要重新渲染,导致展示的列表查出来数据对不上
所以我们要保证不改变原数据(data)的情况下渲染正确的数据.
解决方案:
我这边解决方法的问题也比较简单,既然他是在渲染列表时一起执行可能造成组件无限更新循环,就把他提出来,另做一个点击事件去渲染放大图片这个属性.数据就正常了.


做项目的一个小bug,记录一下.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/402376
推荐阅读
相关标签


