热门标签
当前位置: article > 正文
IDEA插件系列(112):LeetCode Editor插件——LeetCode编辑器
作者:菜鸟追梦旅行 | 2024-04-15 22:24:58
赞
踩
leetcode editor
1.插件介绍
LeetCode Editor插件。
即可以在IDEA中做Leetcode网站上的题目,并调试提交等。
支持leetcode.com和leetcode-cn.com,可以测试和提交问题。
2.安装方式
第一种方式,是在IDEA上搜索插件进行安装,会适配当前IDEA的版本。

第二种安装方式是使用离线插件进行安装。
插件下载地址:https://plugins.jetbrains.com/plugin/12132-leetcode-editor

3.使用方法
leetcode在窗口的右侧边栏中最下方的选项卡。
使用:

本地调试:

首次安装的配置:

配置路径:File -> settings->tools->leetcode plugin
- 网址选项:leetcode.com 和 leetcode-cn.com
- 代码类型:Java、Python、C++、Python3、C、C#、JavaScript、Ruby、Swift、Go、Scala、Kotlin、Rust、PHP
- 登录名:登录用户名
- 密码:登录密码
- Temp File Path:临时文件存放目录
- proxy(HTTP Proxy): HTTP Proxy,config path:`File` -> `settings`->`Appearance & Behavior`->`System Settings`->`HTTP Proxy`
- 自定义代码模板:自定义代码模板(https://github.com/shuzijun/leetcode-editor/blob/master/doc/CustomCode.md)
窗口:

工具栏:
- 登录:两个网站的登录账号不互通,切换网站时需要配置相应的用户。
- 退出:退出当前账号,如果遇到登录错误,先尝试退出
- 刷新:未登录也可以刷新加载问题,但无法提交。
- 查找:输入内容按回车键搜索,再按一次搜索下一个。只能在题库节点下搜索。
- 折叠:折叠所有节点。
- 配置:快速跳转到配置页面
- 清除:清除配置缓存目录中的文件。两个网站的缓存目录不同,只清理当前配置的网站。仔细清理案例,不提交。
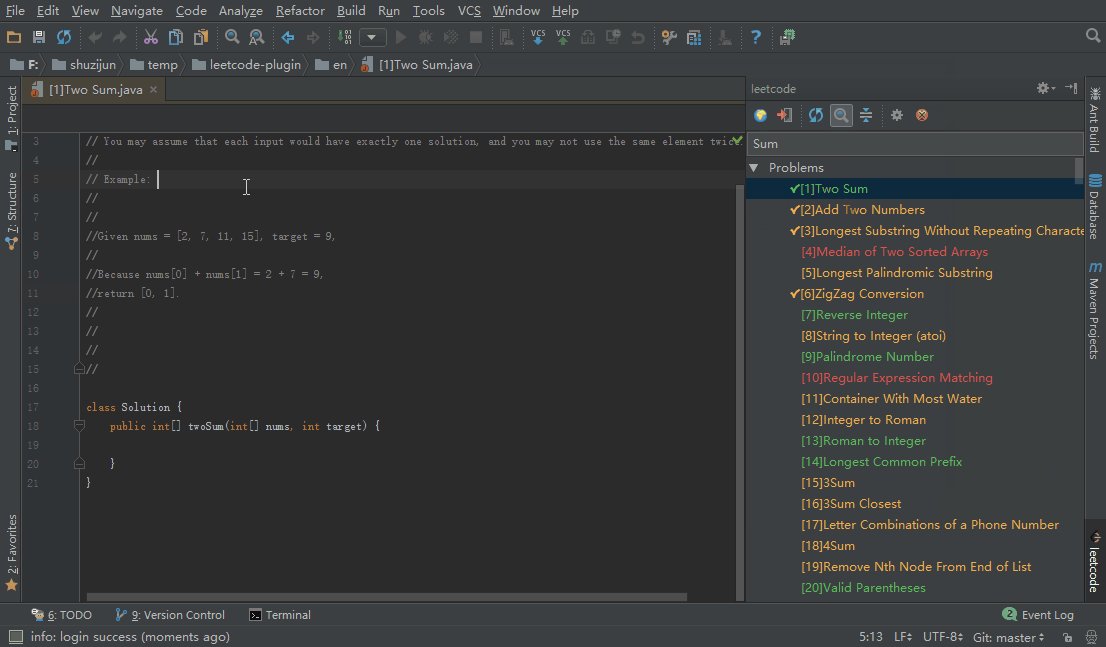
树视图:
- 问题:所有问题
- 难度:难度分类
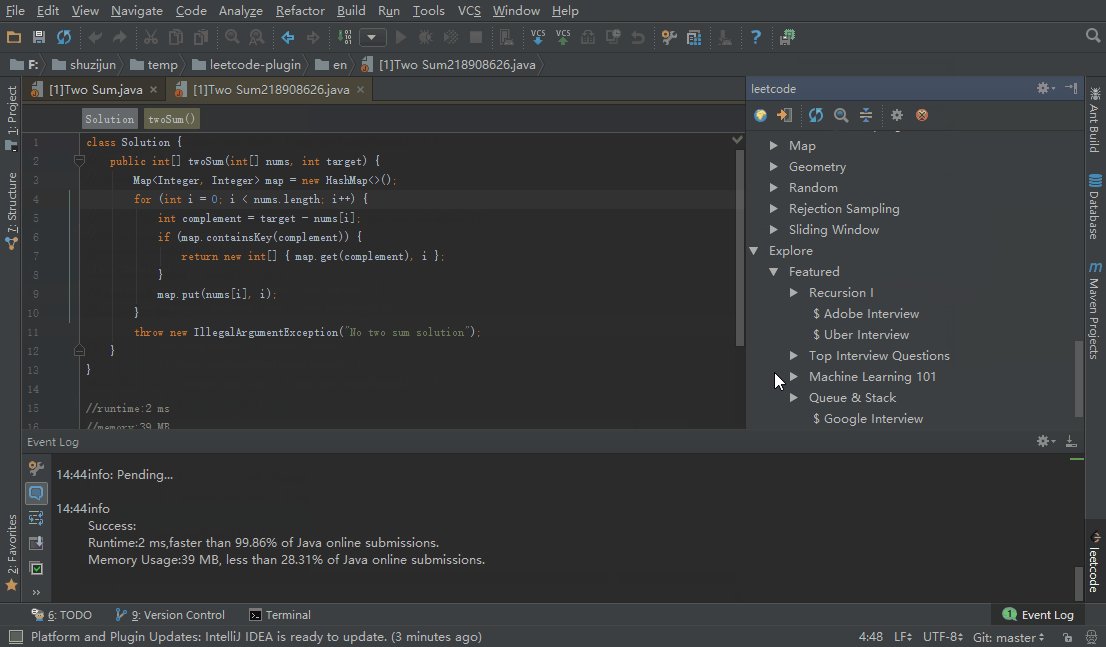
- 标签:类型分类
- 探索:探索内容,只包含题名,需要付费的独家内容;一些问题按顺序加载
- 颜色:颜色代表题的难易程度
- 符号:“√”和“?”的符号 表示当前问题的状态,以“$”开头的需要付费或因其他原因无法查看的探讨。
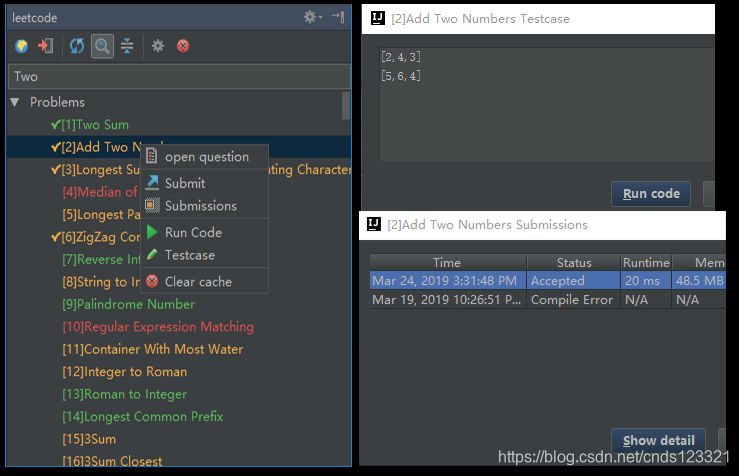
菜单:

右键单击问题:
- 打开问题:打开问题或双击问题
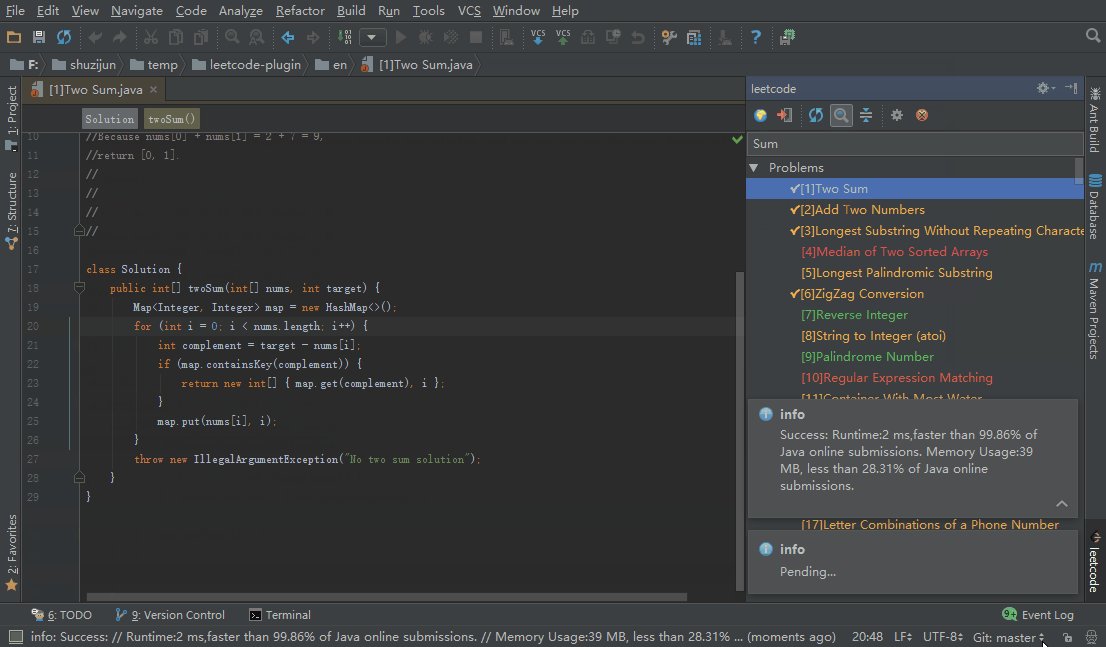
- 提交:提交问题
- 提交:查看提交记录,在弹窗中选择记录详情(Show detail)
- 运行代码:运行代码,默认使用问题的测试用例
- 测试用例:自定义测试用例
- 收藏夹:添加或删除收藏夹
- 清除缓存:清理当前问题
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/430467
推荐阅读
相关标签


