热门标签
热门文章
- 1git pull忽略指定文件,从'git pull'中排除特定文件
- 2Spark内容分享(十六):Spark面试热门考点
- 3【华为OD机考 统一考试机试C卷】中文分词模拟器(Java题解)
- 4Stable Diffusion 3重磅发布_stable diffusion 3.0
- 5java jdk 下载镜像_JDK下载哪家快?推荐3个国内java jdk镜像站
- 6仿真测试平台设计资料:921-6U CPCI卫星接口仿真测试平台
- 7总是做不好需求管理?这6款必备工具送给你_pingcode和禅道哪个好
- 8MySQL8超详细安装教程_mysql8.1安装教程
- 9经典模型——线性神经网络_线性神经网络矩阵
- 10数据结构:单链表(C语言)_node->next.data
当前位置: article > 正文
uni-app 小兔鲜儿 Day 6(有作业)
作者:菜鸟追梦旅行 | 2024-04-19 07:19:12
赞
踩
uni-app 小兔鲜儿 Day 6(有作业)
黑马程序员uni-app 小兔鲜儿 项目及bug记录(下) Day 6(有作业)
- 包含视频中提到的作业及最终琐屑代码
Day 6
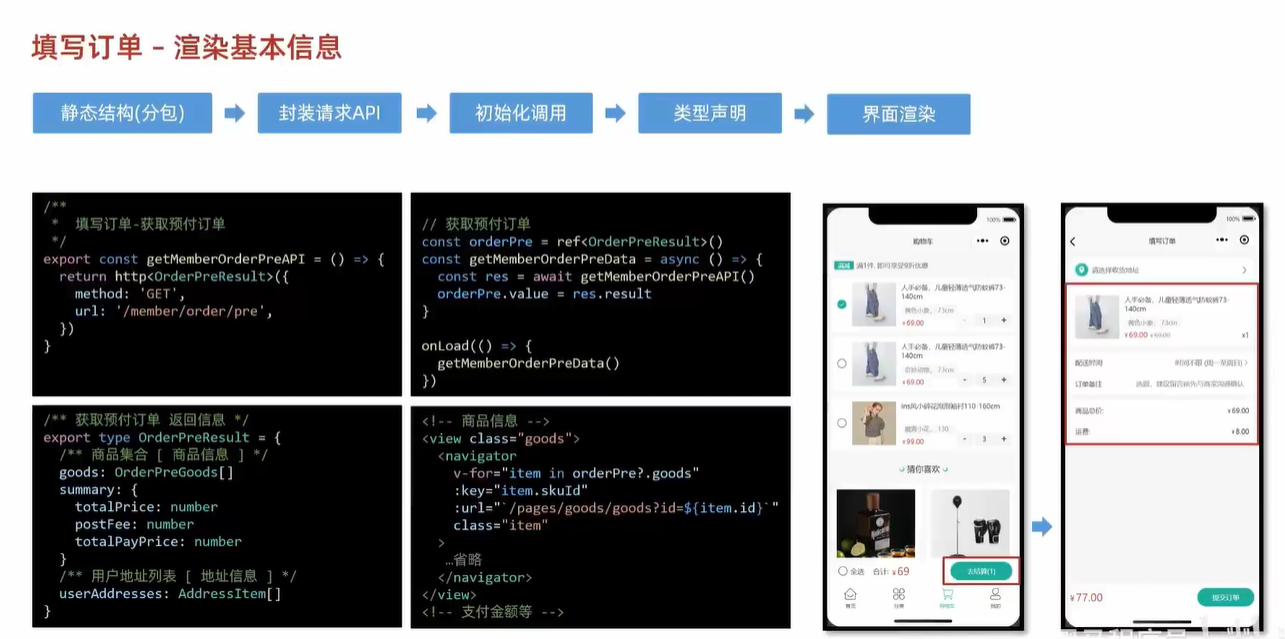
填写订单页面

- 相关琐屑代码
<script setup lang="ts"> import { computed, ref } from 'vue' import { getMemberOrderPreAPI } from '@/services/order' import { onLoad } from '@dcloudio/uni-app' import type { OrderPreResult } from '@/types/order' // 获取屏幕边界到安全区域距离 const { safeAreaInsets } = uni.getSystemInfoSync() // 订单备注 const buyerMessage = ref('') // 配送时间 const deliveryList = ref([ { type: 1, text: '时间不限 (周一至周日)' }, { type: 2, text: '工作日送 (周一至周五)' }, { type: 3, text: '周末配送 (周六至周日)' }, ]) // 当前配送时间下标 const activeIndex = ref(0) // 当前配送时间 const activeDelivery = computed(() => deliveryList.value[activeIndex.value]) // 修改配送时间 const onChangeDelivery: UniHelper.SelectorPickerOnChange = (ev) => { activeIndex.value = ev.detail.value } // 获取订单信息 const orderPre = ref<OrderPreResult>() const getMemberOrderPreData = async () => { const res = await getMemberOrderPreAPI() orderPre.value = res.result } onLoad(() => { getMemberOrderPreData() }) </script> <template> <scroll-view scroll-y class="viewport"> <!-- 收货地址 --> <navigator v-if="false" class="shipment" hover-class="none" url="/pagesMember/address/address?from=order" > <view class="user"> 张三 13333333333 </view> <view class="address"> 广东省 广州市 天河区 黑马程序员3 </view> <text class="icon icon-right"></text> </navigator> <navigator v-else class="shipment" hover-class="none" url="/pagesMember/address/address?from=order" > <view class="address"> 请选择收货地址 </view> <text class="icon icon-right"></text> </navigator> <!-- 商品信息 --> <view class="goods"> <navigator v-for="item in orderPre?.goods" :key="item.skuId" :url="`/pages/goods/goods?id=${item.id}`" class="item" hover-class="none" > <image class="picture" :src="item.picture" /> <view class="meta"> <view class="name ellipsis"> {{ item.name }}</view> <view class="attrs">{{ item.attrsText }} </view> <view class="prices"> <view class="pay-price symbol">{{ item.payPrice }}</view> <view class="price symbol"> {{ item.price }} </view> </view> <view class="count">{{ item.count }}</view> </view> </navigator> </view> <!-- 配送及支付方式 --> <view class="related"> <view class="item"> <text class="text">配送时间</text> <picker :range="deliveryList" range-key="text" @change="onChangeDelivery"> <view class="icon-fonts picker">{{ activeDelivery.text }}</view> </picker> </view> <view class="item"> <text class="text">订单备注</text> <input class="input" :cursor-spacing="30" placeholder="选题,建议留言前先与商家沟通确认" v-model="buyerMessage" /> </view> </view> <!-- 支付金额 --> <view class="settlement"> <view class="item"> <text class="text">商品总价: </text> <text class="number symbol">{{ orderPre?.summary.totalPayPrice.toFixed(2) }}</text> </view> <view class="item"> <text class="text">运费: </text> <text class="number symbol">{{ orderPre?.summary.postFee.toFixed(2) }}</text> </view> </view> </scroll-view> <!-- 吸底工具栏 --> <view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }"> <view class="total-pay symbol"> <text class="number">{{ orderPre?.summary.totalPrice.toFixed(2) }}</text> </view> <view class="button" :class="{ disabled: true }"> 提交订单 </view> </view> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
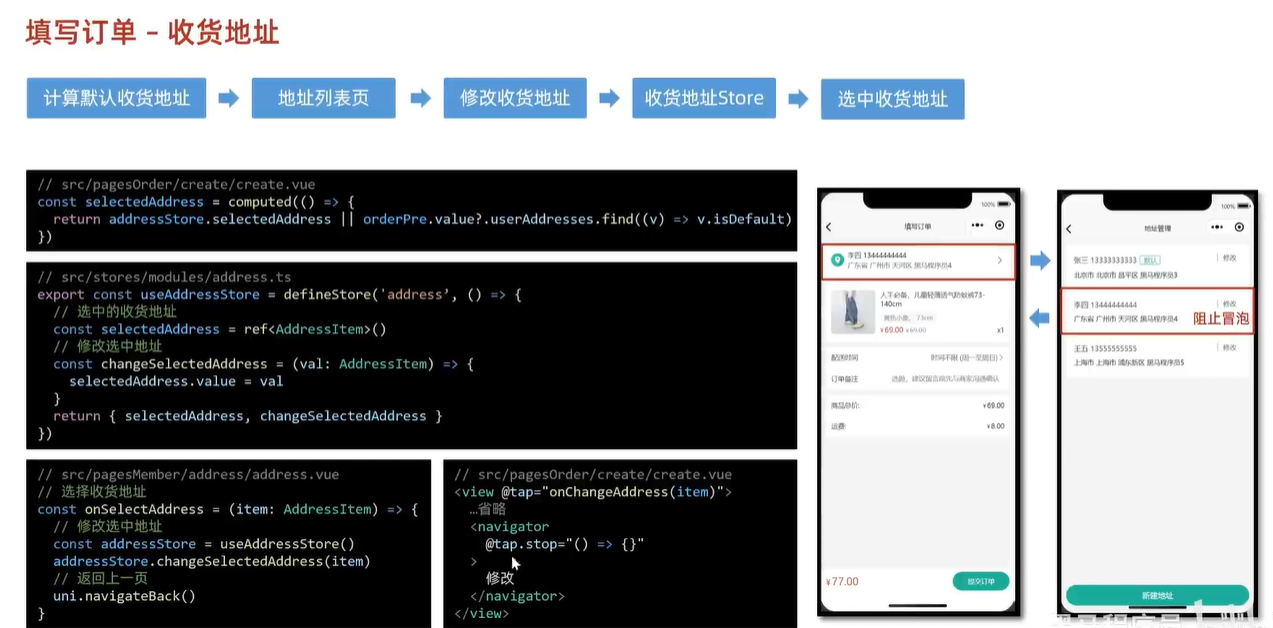
填写订单 收货地址

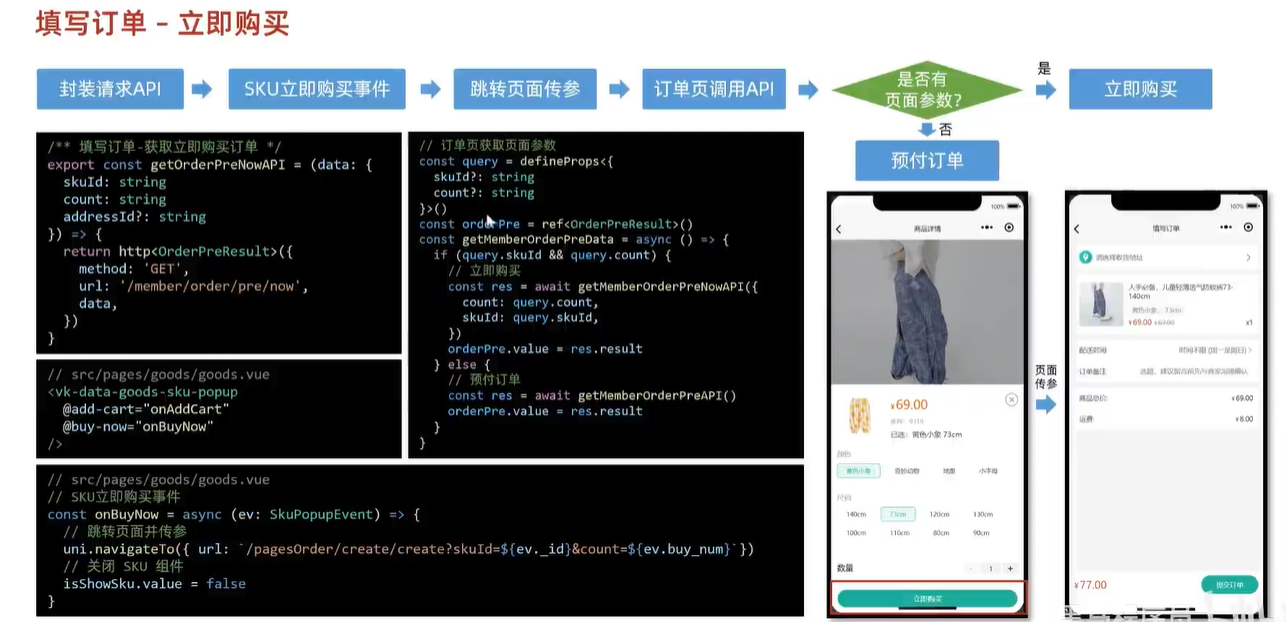
填写订单 立即购买

作业
商品详情页收货地址
- 获取收货地址信息在 address.vue也有用到 因此进行封装
// composables/index.ts
// 获取收货地址列表数据
export const useAddressList = () => {
const addressList = ref<AddressItem[]>([])
const getMemberAddressData = async () => {
const res = await getMemberAddressAPI()
addressList.value = res.result
}
return { addressList, getMemberAddressData }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
//goods/goods.vue // 地址列表数据 打算以父组组件通信的方式传过去 const { addressList, getMemberAddressData } = useAddressList() // 页面加载 onLoad(() => { getGoodsByIdData(), getMemberAddressData() }) <!-- uni-ui 弹出层 --> <uni-popup ref="popup" type="bottom" background-color="#fff"> <AddressPanel v-if="popupName === 'address'" :addressList="addressList" @close="popup?.close()" /> <ServicePanel v-if="popupName === 'service'" @close="popup?.close()" /> </uni-popup>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
// AddressPanel.vue <script setup lang="ts"> import { useAddressList } from '@/composables' import { defineProps } from 'vue' import type { AddressItem } from '@/types/address' const props = defineProps<{ addressList: AddressItem[] }>() const addressList = props.addressList </script> <template> <view class="address-panel"> <!-- 关闭按钮 --> <text class="close icon-close"></text> <!-- 标题 --> <view class="title">配送至</view> <!-- 内容 --> <view class="content" v-for="QiuAddress in addressList" :key="QiuAddress.id"> <view class="item"> <view class="user">{{ QiuAddress.receiver }} {{ QiuAddress.contact }} </view> <view class="address">{{ QiuAddress.fullLocation }}{{ QiuAddress.address }}</view> <text class="icon icon-checked"></text> </view> </view> <view class="footer"> <view class="button primary"> 新建地址 </view> <view v-if="false" class="button primary">确定</view> </view> </view> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
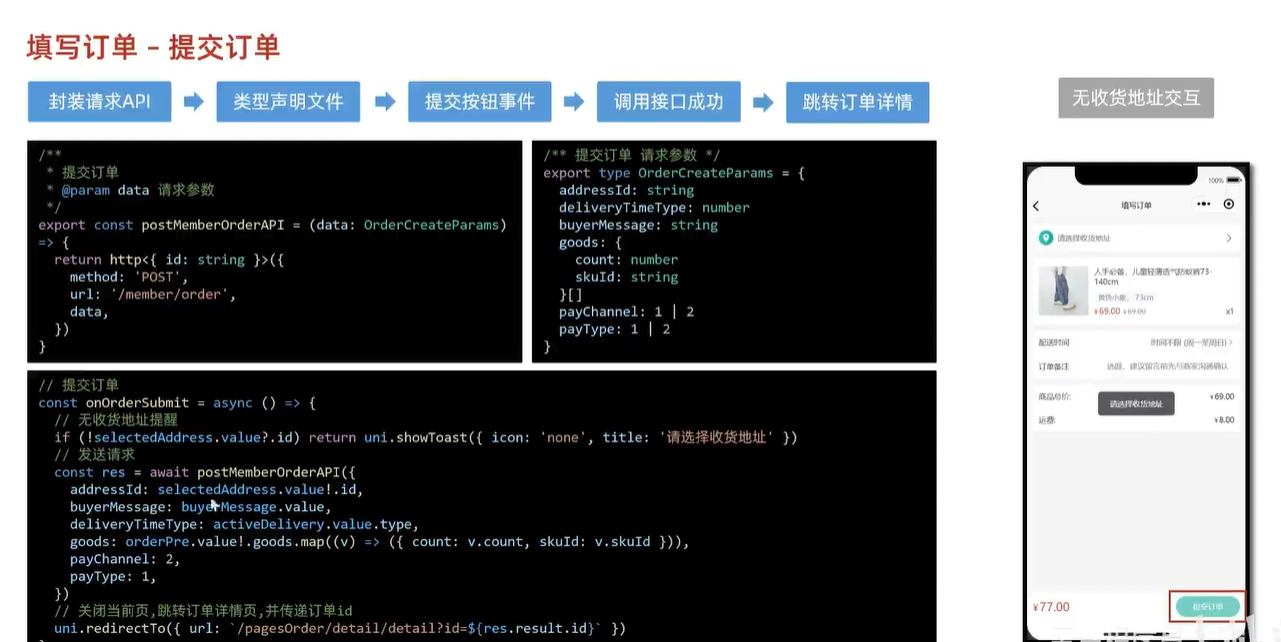
填写订单 提交订单

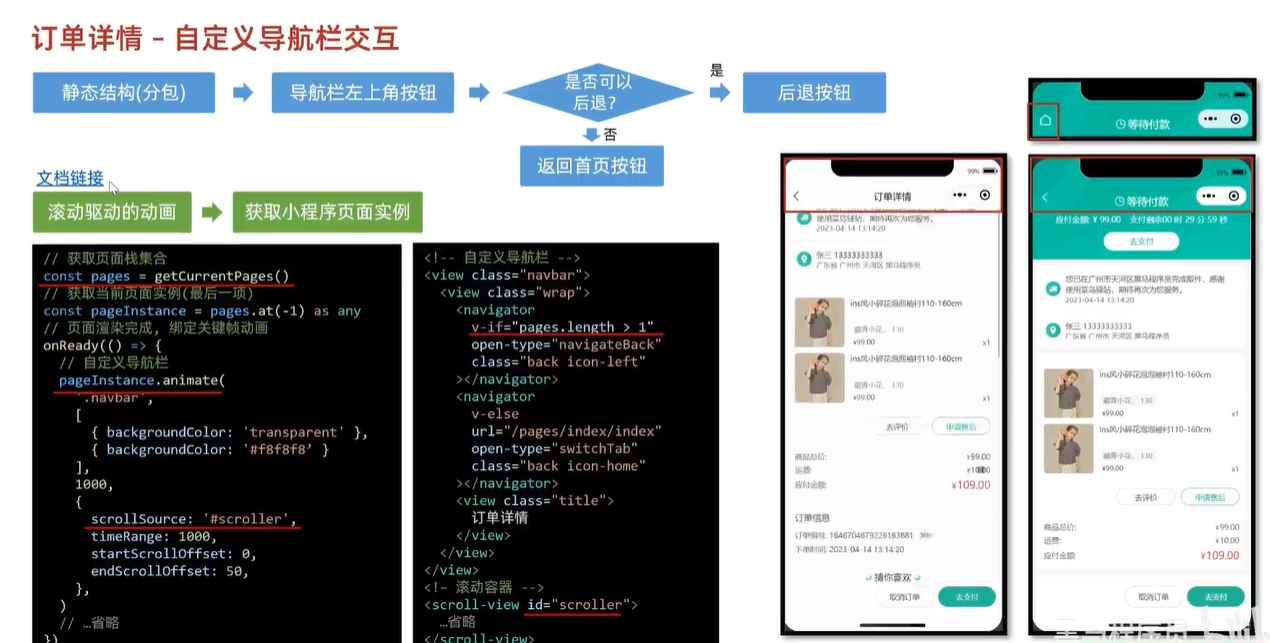
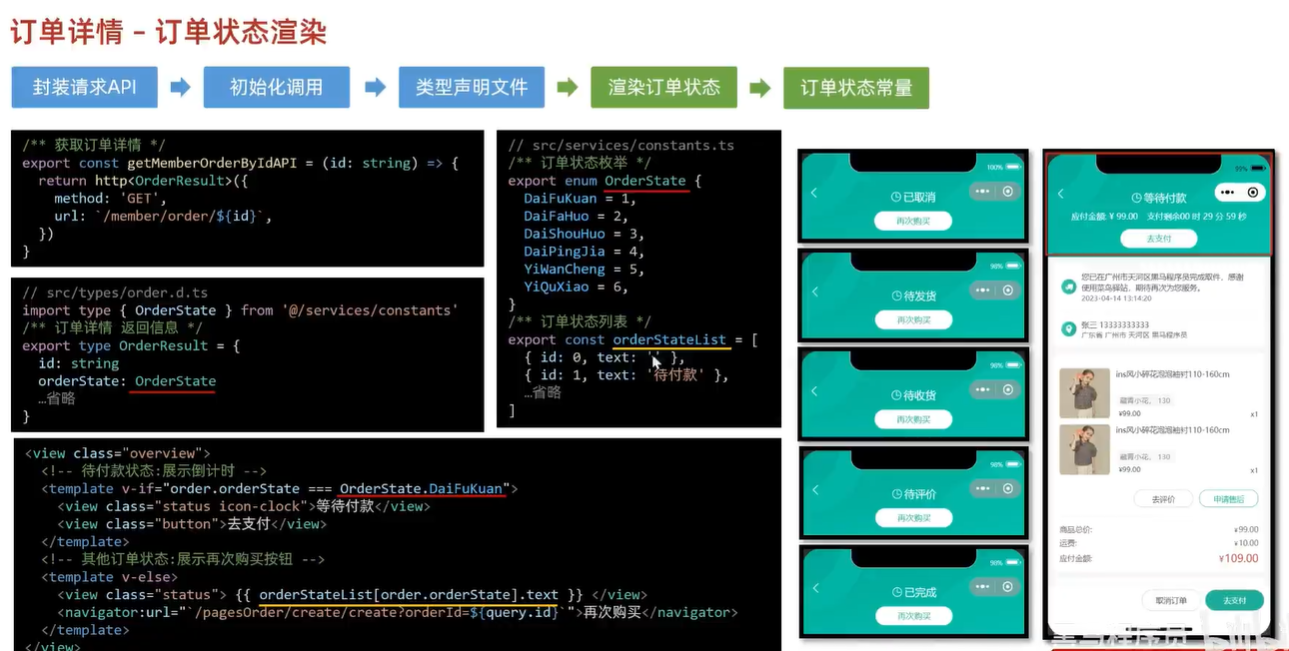
订单详情

- 这里uniapp进行了升级 可看官方文档


作业 再次购买实现 和骨架屏
- 再次购买没有看懂其实现的逻辑
- 最近博主忙 改日写
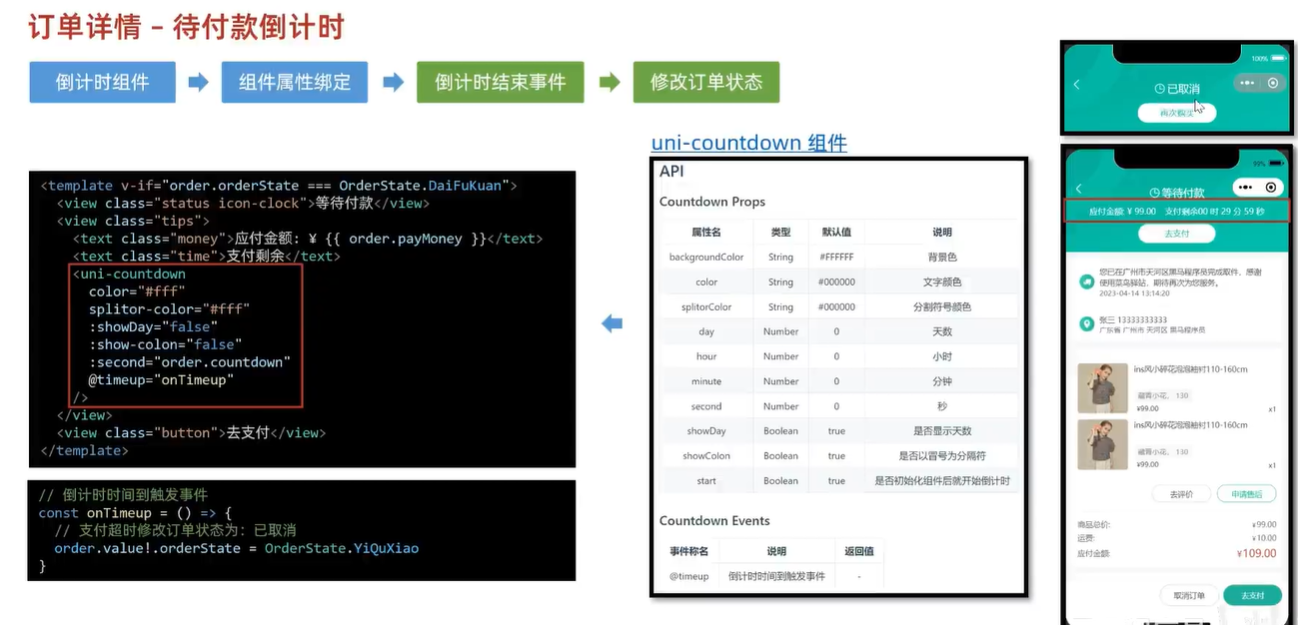
订单倒计时组件
- 查看unapp官网进行配置即可

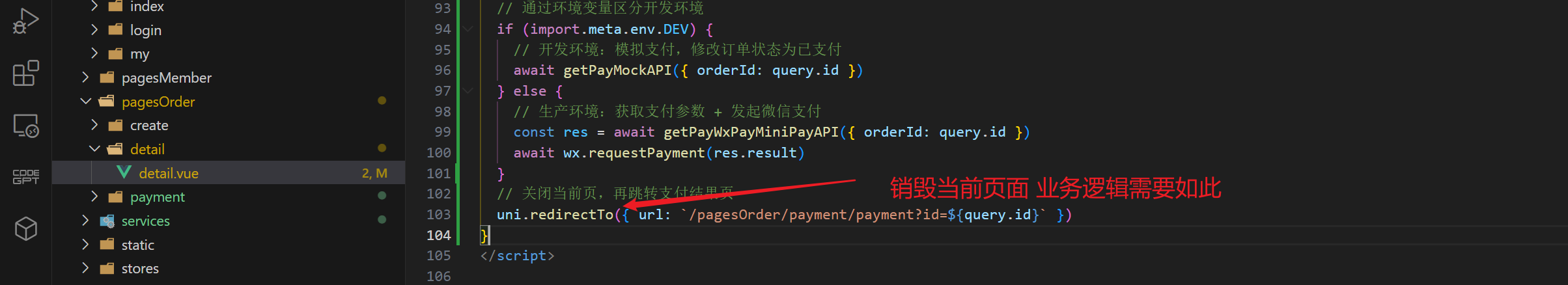
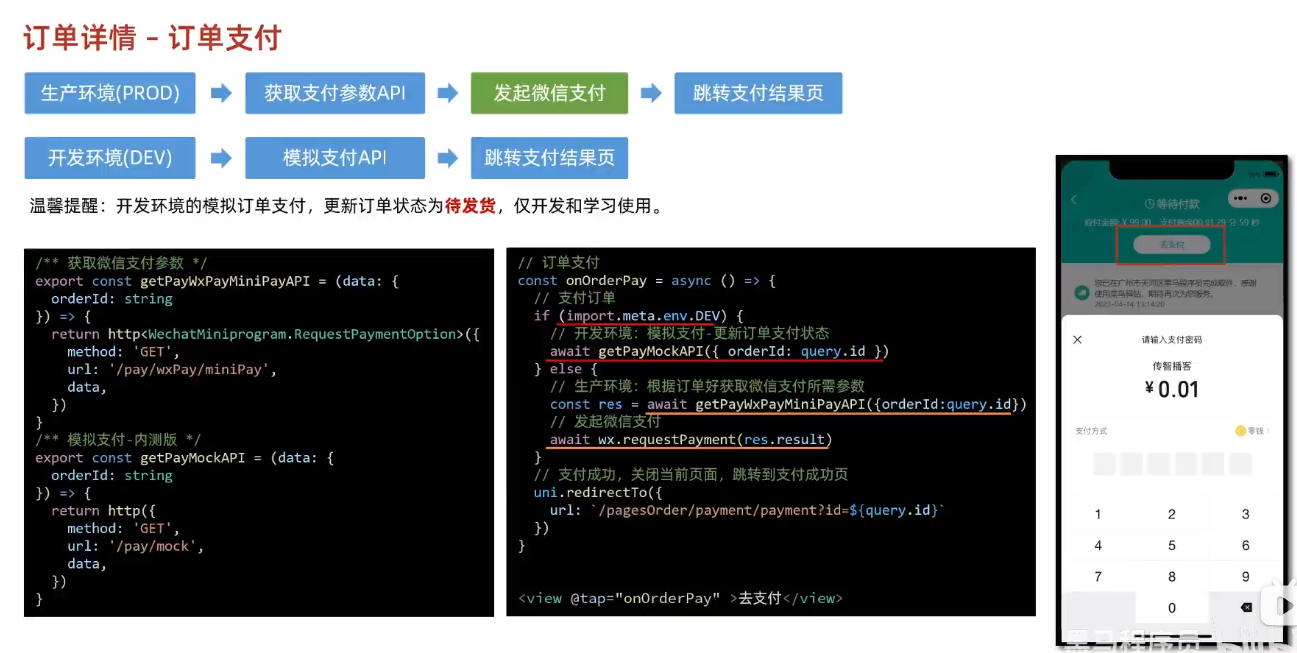
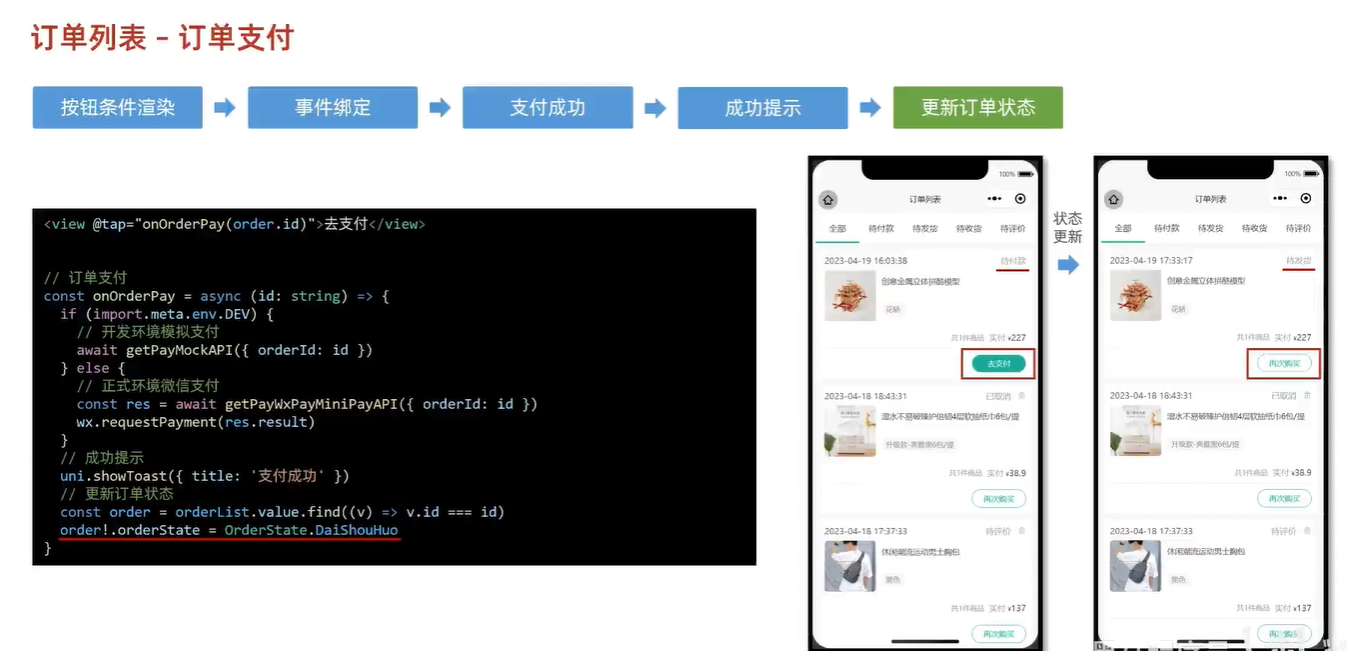
去支付


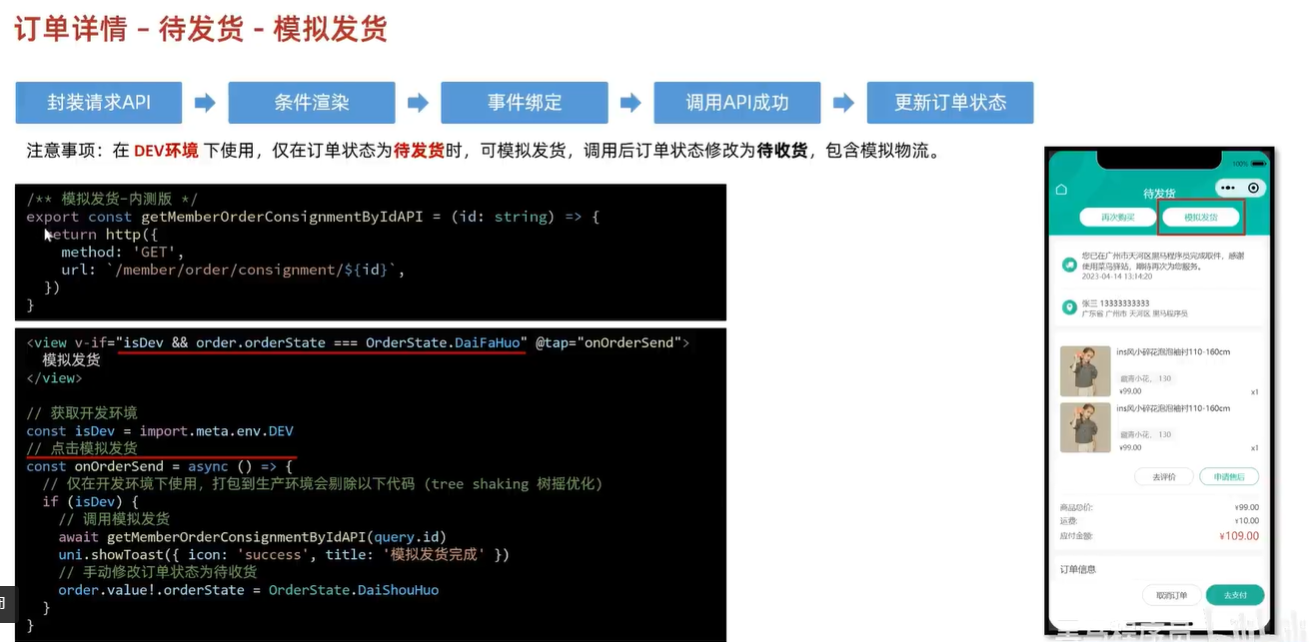
模拟发货

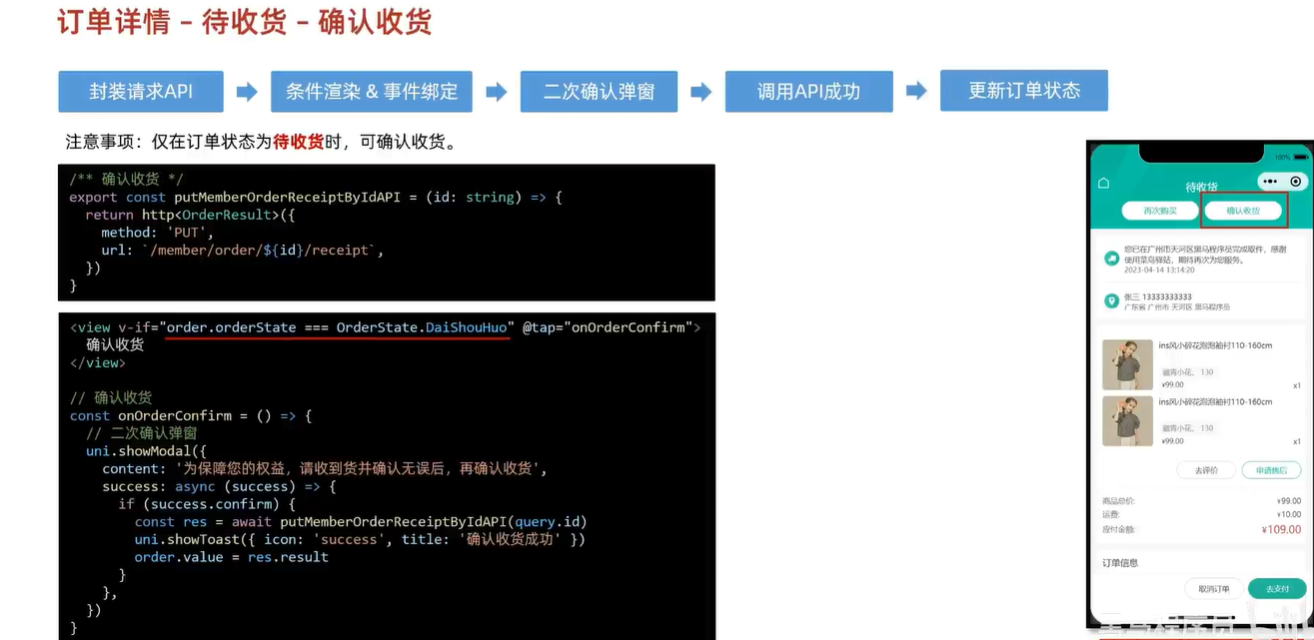
确认收货

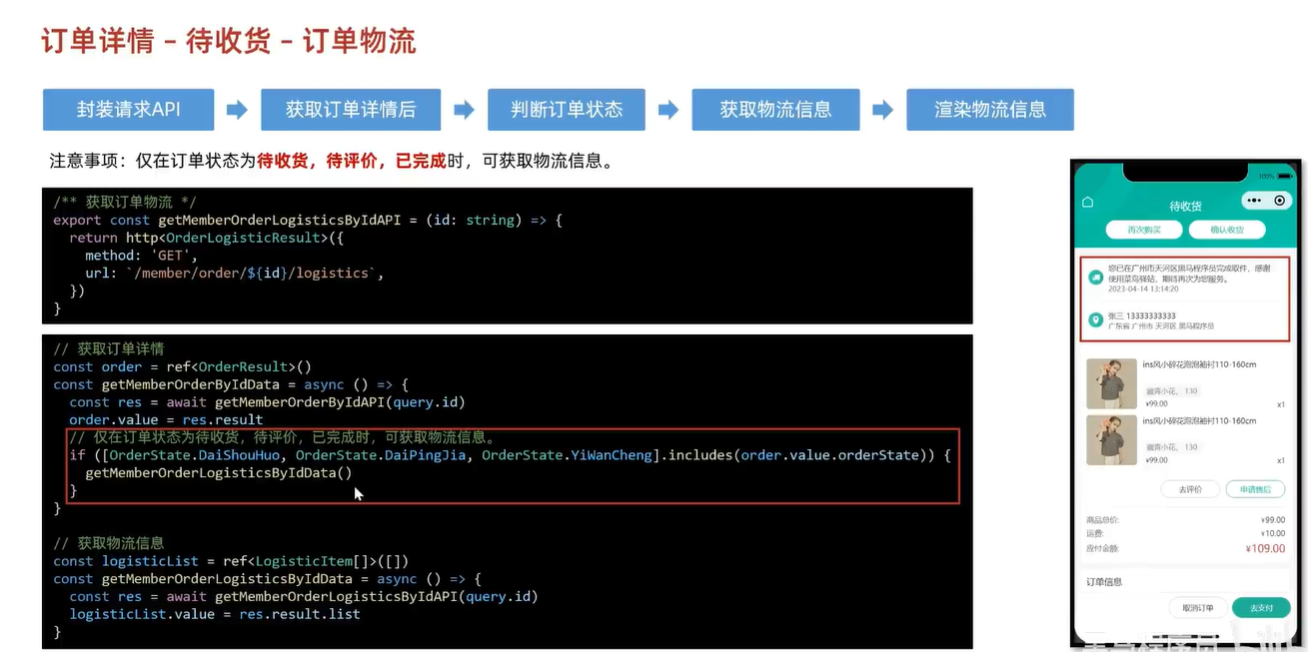
物流信息 原文档未记录
// 订单页渲染代码 和物流信息 // order是订单对象 const order = ref<OrderResult>() const getMemberOrderByIdData = async () => { const res = await getMemberOrderByIdAPI(query.id) order.value = res.result if ( [OrderState.DaiShouHuo, OrderState.DaiPingJia, OrderState.YiQuXiao].includes( order.value?.orderState, ) ) { getMemberOrderLogisticsByIdData() } } // 物流信息 const logisticList = ref<LogisticItem[]>([]) const getMemberOrderLogisticsByIdData = async () => { const res = await getMemberOrderLogisticsByIdAPI(query.id) logisticList.value = res.result.list } <!-- 配送状态 --> <view class="shipment"> <!-- 订单物流信息 --> <view v-for="item in logisticList" :key="item.id" class="item"> <view class="message"> {{ item.text }} </view> <view class="date"> {{ item.time }} </view> </view> <!-- 用户收货地址 --> <view class="locate"> <view class="user"> {{ order.receiverContact }} {{ order.receiverMobile }} </view> <view class="address"> {{ order.receiverAddress }} </view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37

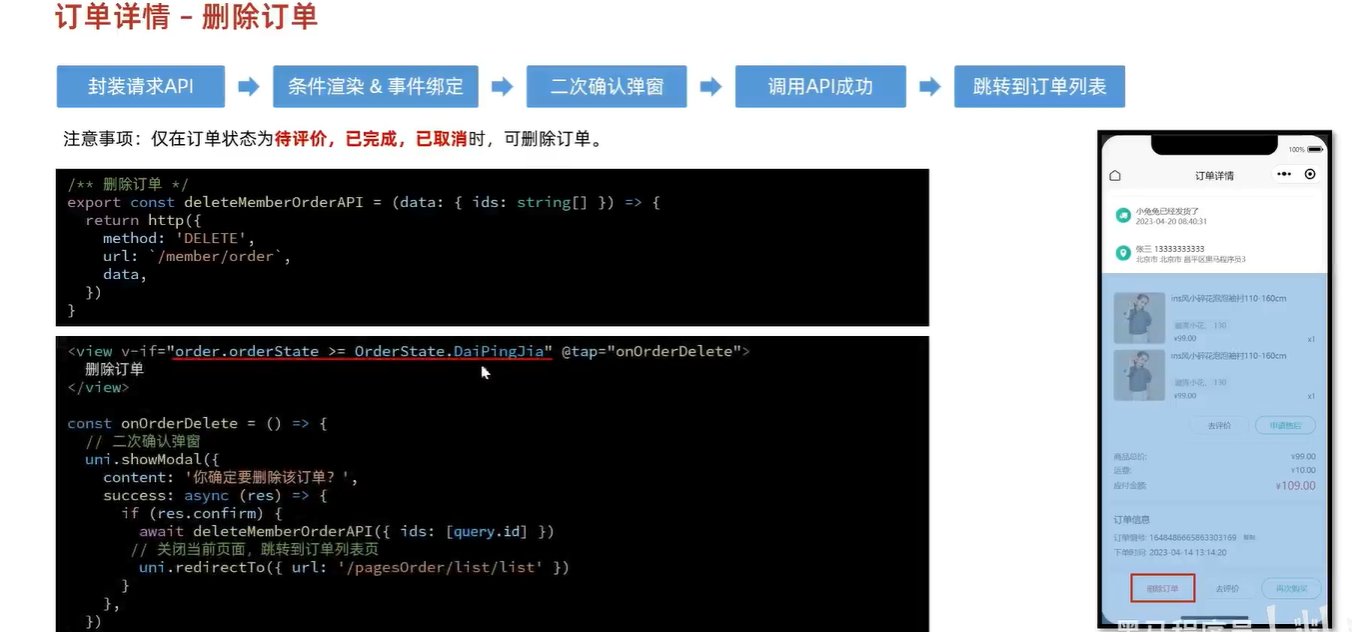
删除订单

作业 取消订单
/**
* 取消订单
* @description 仅在订单状态为待付款时,可取消订单。
* @param id 订单id
* @param data cancelReason 取消理由
*/
export const getMemberOrderCancelByIdAPI = (id: string, data: { cancelReason: string }) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/cancel`,
data,
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
//pagesOrder/detail/detail.vue // 取消理由 const cancelReason = reason.value // 确认取消函数 const CancelOrder = () => { getMemberOrderCancelByIdAPI(order.value!.id, { cancelReason }) uni.showToast({ icon: 'success', title: '取消成功' }) setTimeout(() => { uni.redirectTo({ url: `/pages/cart/cart` }) }, 400) } <!-- 取消订单弹窗 --> <uni-popup ref="popup" type="bottom" background-color="#fff"> <view class="popup-root"> <view class="title">订单取消</view> <view class="description"> <view class="tips">请选择取消订单的原因:</view> <view class="cell" v-for="item in reasonList" :key="item" @tap="reason = item"> <text class="text">{{ item }}</text> <text class="icon" :class="{ checked: item === reason }"></text> </view> </view> <view class="footer"> <view class="button" @tap="popup?.close?.()">取消</view> <view class="button primary" @tap="CancelOrder()">确认</view> </view> </view> </uni-popup>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
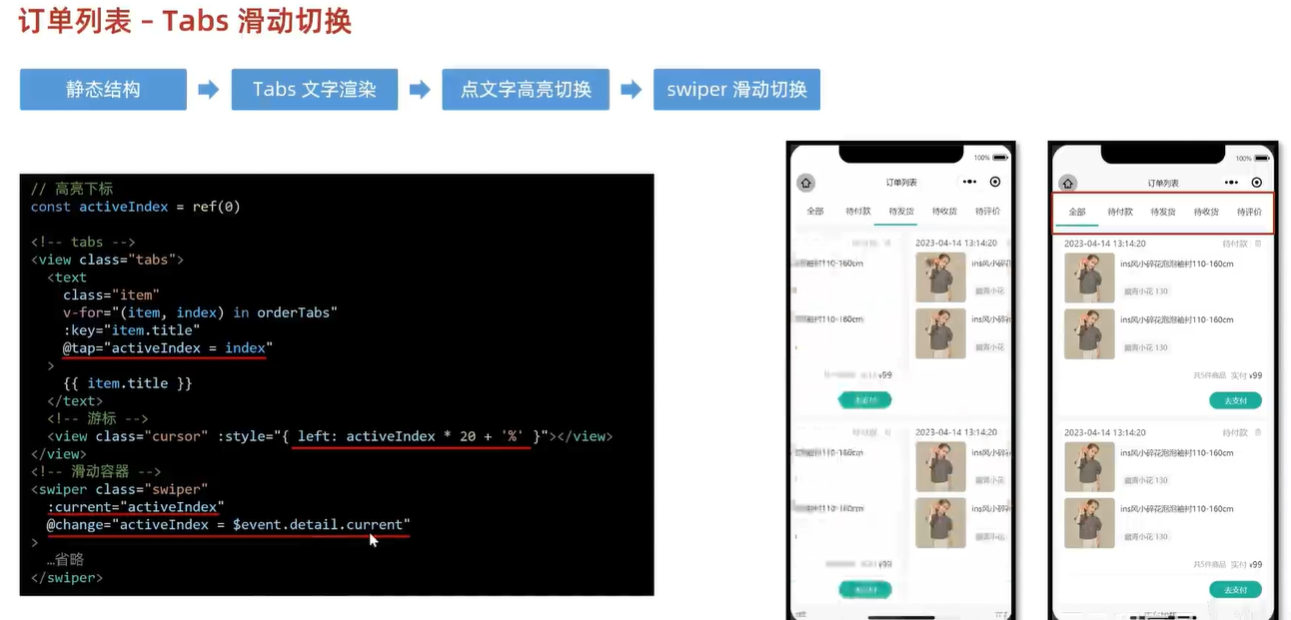
tabs滑动切换

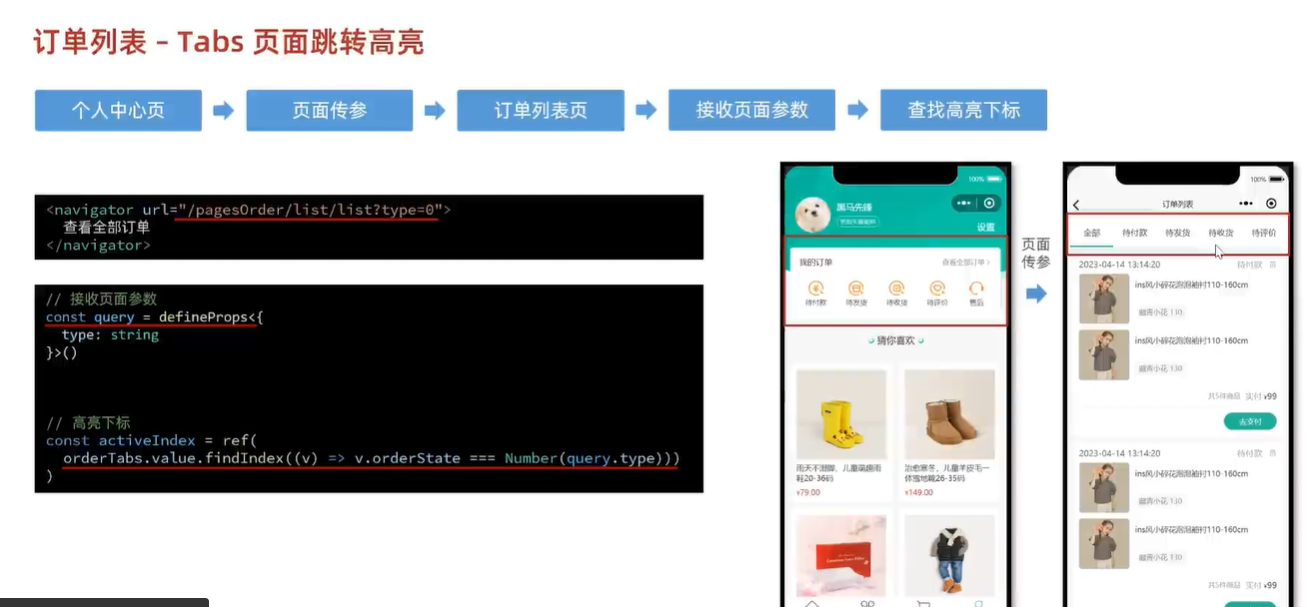
页面传参高亮显示

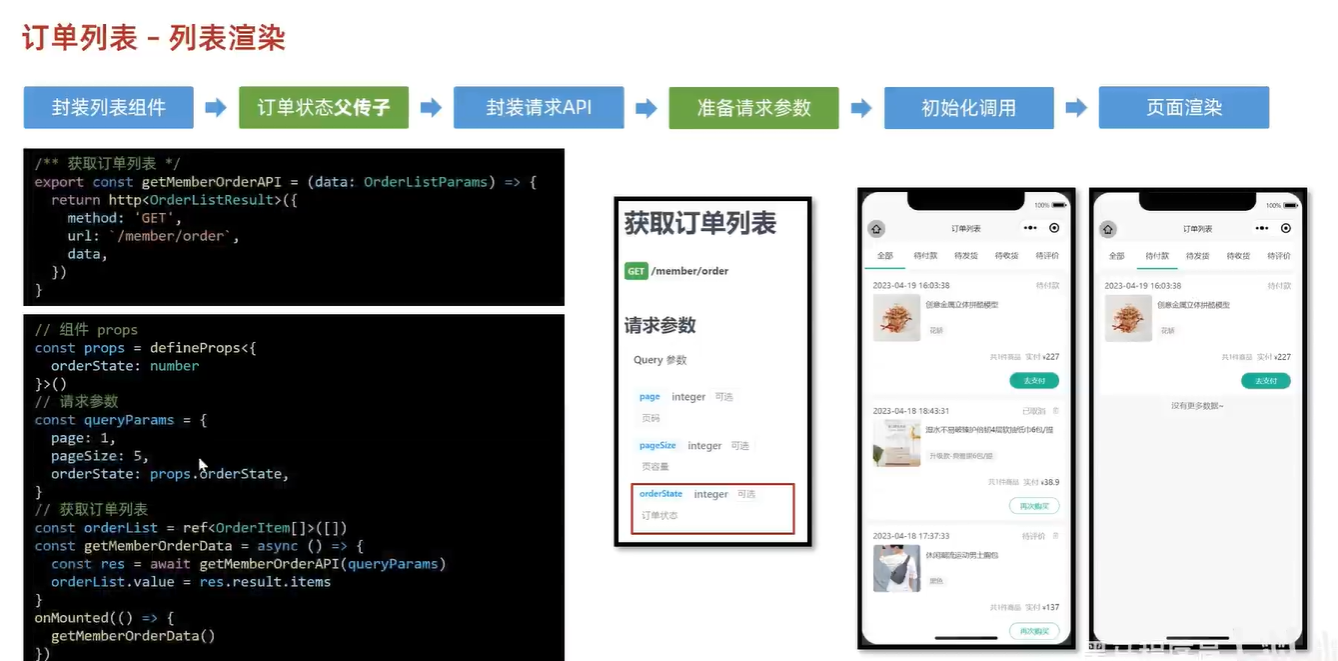
订单的列表渲染


全部琐屑代码 不包括作业部分
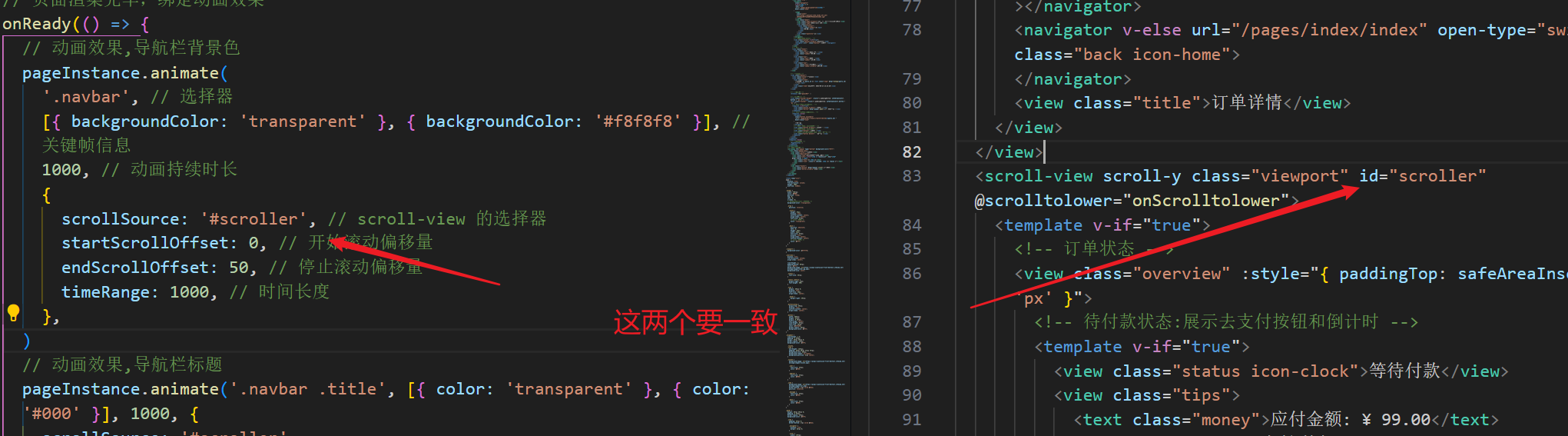
<script setup lang="ts"> import { useGuessList } from '@/composables' import { ref } from 'vue' import { onLoad, onReady } from '@dcloudio/uni-app' import { deleteMemberOrderAPI, getMemberOrderByIdAPI, getMemberOrderConsignmentByIdAPI, getMemberOrderLogisticsByIdAPI, getRepurchaseOrderByIdAPI, putMemberOrderReceiptByIdAPI, } from '@/services/order' import type { LogisticItem, OrderResult } from '@/types/order' import { OrderState, orderStateList } from '@/services/constants' import { getPayMockAPI, getPayWxPayMiniPayAPI } from '@/services/pay' // 获取屏幕边界到安全区域距离 const { safeAreaInsets } = uni.getSystemInfoSync() // 猜你喜欢 const { guessRef, onScrolltolower } = useGuessList() // 弹出层组件 const popup = ref<UniHelper.UniPopupInstance>() // 取消原因列表 const reasonList = ref([ '商品无货', '不想要了', '商品信息填错了', '地址信息填写错误', '商品降价', '其它', ]) // 订单取消原因 const reason = ref('') // 复制内容 const onCopy = (id: string) => { // 设置系统剪贴板的内容 uni.setClipboardData({ data: id }) } // 获取页面参数 const query = defineProps<{ id: string }>() // 获取页面栈 const pages = getCurrentPages() // 获取当前页面实例,数组最后一项 const pageInstance = pages.at(-1) as any // 页面渲染完毕,绑定动画效果 onReady(() => { // 动画效果,导航栏背景色 pageInstance.animate( '.navbar', // 选择器 [{ backgroundColor: 'transparent' }, { backgroundColor: '#f8f8f8' }], // 关键帧信息 1000, // 动画持续时长 { scrollSource: '#scroller', // scroll-view 的选择器 startScrollOffset: 0, // 开始滚动偏移量 endScrollOffset: 50, // 停止滚动偏移量 timeRange: 1000, // 时间长度 }, ) // 动画效果,导航栏标题 pageInstance.animate('.navbar .title', [{ color: 'transparent' }, { color: '#000' }], 1000, { scrollSource: '#scroller', timeRange: 1000, startScrollOffset: 0, endScrollOffset: 50, }) // 动画效果,导航栏返回按钮 pageInstance.animate('.navbar .back', [{ color: '#fff' }, { color: '#000' }], 1000, { scrollSource: '#scroller', timeRange: 1000, startScrollOffset: 0, endScrollOffset: 50, }) }) // 订单页渲染代码 和物流信息 // order是订单对象 const order = ref<OrderResult>() const getMemberOrderByIdData = async () => { const res = await getMemberOrderByIdAPI(query.id) order.value = res.result if ( [OrderState.DaiShouHuo, OrderState.DaiPingJia, OrderState.YiQuXiao].includes( order.value?.orderState, ) ) { getMemberOrderLogisticsByIdData() } } // 物流信息 const logisticList = ref<LogisticItem[]>([]) const getMemberOrderLogisticsByIdData = async () => { const res = await getMemberOrderLogisticsByIdAPI(query.id) logisticList.value = res.result.list } onLoad(() => { getMemberOrderByIdData() }) // 再次购买接口 // TODO const getRepurchaseOrderByIdData = (id: string) => { getRepurchaseOrderByIdAPI(id) } // 倒计时结束事件 const onTimeup = () => { // 修改订单状态为已取消 order.value!.orderState = OrderState.YiQuXiao } // 订单支付 const onOrderPay = async () => { // 通过环境变量区分开发环境 if (import.meta.env.DEV) { // 开发环境:模拟支付,修改订单状态为已支付 await getPayMockAPI({ orderId: query.id }) } else { // 生产环境:获取支付参数 + 发起微信支付 const res = await getPayWxPayMiniPayAPI({ orderId: query.id }) await wx.requestPayment(res.result) } // 关闭当前页,再跳转支付结果页 uni.redirectTo({ url: `/pagesOrder/payment/payment?id=${query.id}` }) } // 是否为开发环境 const isDev = import.meta.env.DEV // 模拟发货 const onOrderSend = async () => { if (isDev) { await getMemberOrderConsignmentByIdAPI(query.id) uni.showToast({ icon: 'success', title: '模拟发货完成' }) // 主动更新订单状态 order.value!.orderState = OrderState.DaiShouHuo } } // 确认收货 const onOrderConfirm = () => { // 二次确认弹窗 uni.showModal({ content: '为保障您的权益,请收到货并确认无误后,再确认收货', success: async (success) => { if (success.confirm) { const res = await putMemberOrderReceiptByIdAPI(query.id) // 更新订单状态 order.value = res.result } }, }) } // 删除订单 const onOrderDelete = () => { uni.showModal({ content: '是否删除订单', success: async (success) => { if (success.confirm) { await deleteMemberOrderAPI({ ids: [query.id] }) uni.redirectTo({ url: '/pagesOrder/list/list' }) } }, }) } </script> <template> <!-- 自定义导航栏: 默认透明不可见, scroll-view 滚动到 50 时展示 --> <view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }"> <view class="wrap"> <navigator v-if="pages.length > 1" open-type="navigateBack" class="back icon-left" ></navigator> <navigator v-else url="/pages/index/index" open-type="switchTab" class="back icon-home"> </navigator> <view class="title">订单详情</view> </view> </view> <scroll-view scroll-y class="viewport" id="scroller" @scrolltolower="onScrolltolower"> <template v-if="order"> <!-- 订单状态 --> <view class="overview" :style="{ paddingTop: safeAreaInsets!.top + 20 + 'px' }"> <!-- 待付款状态:展示去支付按钮和倒计时 --> <template v-if="order.orderState === OrderState.DaiFuKuan"> <view class="status icon-clock">等待付款</view> <view class="tips"> <text class="money">应付金额: ¥ {{ order.payMoney }}</text> <text class="time">支付剩余</text> <!-- 倒计时组件 --> <uni-countdown :second="order.countdown" color="#fff" splitor-color="#fff" :show-day="false" :show-colon="false" @timeup="onTimeup" /> </view> <view class="button" @tap="onOrderPay">去支付</view> </template> <!-- 其他订单状态:展示再次购买按钮 --> <template v-else> <!-- 订单状态文字 --> <!-- 通过订单号来访问 外面使用v-if做了一个order的判断 --> <view class="status"> {{ orderStateList[order?.orderState].text }} </view> <view class="button-group"> <navigator class="button" :url="`/pagesOrder/create/create?orderId=${query.id}`" hover-class="none" @tap="getRepurchaseOrderByIdData(query.id)" > 再次购买 </navigator> <!-- 待发货状态:模拟发货,开发期间使用,用于修改订单状态为已发货 --> <view v-if="isDev && order.orderState == OrderState.DaiFaHuo" @tap="onOrderSend" class="button" > 模拟发货 </view> <!-- 待收货状态: 展示确认收货按钮 --> <view v-if="order.orderState === OrderState.DaiShouHuo" @tap="onOrderConfirm" class="button" > 确认收货 </view> </view> </template> </view> <!-- 配送状态 --> <view class="shipment"> <!-- 订单物流信息 --> <view v-for="item in logisticList" :key="item.id" class="item"> <view class="message"> {{ item.text }} </view> <view class="date"> {{ item.time }} </view> </view> <!-- 用户收货地址 --> <view class="locate"> <view class="user"> {{ order.receiverContact }} {{ order.receiverMobile }} </view> <view class="address"> {{ order.receiverAddress }} </view> </view> </view> <!-- 商品信息 --> <view class="goods"> <view class="item"> <navigator class="navigator" v-for="item in order.skus" :key="item.id" :url="`/pages/goods/goods?id=${item.spuId}`" hover-class="none" > <image class="cover" :src="item.image"></image> <view class="meta"> <view class="name ellipsis">{{ item.name }}</view> <view class="type">{{ item.attrsText }}</view> <view class="price"> <view class="actual"> <text class="symbol">¥</text> <text>{{ item.curPrice }}</text> </view> </view> <view class="quantity">{{ item.quantity }}</view> </view> </navigator> <!-- 待评价状态:展示按钮 --> <view class="action" v-if="order.orderState === OrderState.DaiPingJia"> <view class="button primary">申请售后</view> <navigator url="" class="button"> 去评价 </navigator> </view> </view> <!-- 合计 --> <view class="total"> <view class="row"> <view class="text">商品总价: </view> <view class="symbol">{{ order.totalMoney }}</view> </view> <view class="row"> <view class="text">运费: </view> <view class="symbol">{{ order.postFee }}</view> </view> <view class="row"> <view class="text">应付金额: </view> <view class="symbol primary">{{ order.payMoney }} </view> </view> </view> </view> <!-- 订单信息 --> <view class="detail"> <view class="title">订单信息</view> <view class="row"> <view class="item"> 订单编号: {{ query.id }} <text class="copy" @tap="onCopy(query.id)">复制</text> </view> <view class="item">下单时间: {{ order.createTime }}</view> </view> </view> <!-- 猜你喜欢 --> <XtxGuess ref="guessRef" /> <!-- 底部操作栏 --> <view class="toolbar-height" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }"></view> <view class="toolbar" :style="{ paddingBottom: safeAreaInsets?.bottom + 'px' }"> <!-- 待付款状态:展示支付按钮 --> <template v-if="order.orderState === OrderState.DaiFuKuan"> <view class="button primary" @tap="onOrderPay"> 去支付 </view> <view class="button" @tap="popup?.open?.()"> 取消订单 </view> </template> <!-- 其他订单状态:按需展示按钮 --> <template v-else> <navigator class="button secondary" :url="`/pagesOrder/create/create?orderId=${query.id}`" hover-class="none" > 再次购买 </navigator> <!-- 待收货状态: 展示确认收货 --> <view class="button primary" v-if="order.orderState === OrderState.DaiShouHuo"> 确认收货 </view> <!-- 待评价状态: 展示去评价 --> <view class="button" v-if="order.orderState === OrderState.DaiPingJia"> 去评价 </view> <!-- 待评价/已完成/已取消 状态: 展示删除订单 --> <view class="button delete" v-if="order.orderState >= OrderState.DaiPingJia" @tap="onOrderDelete" > 删除订单 </view> </template> </view> </template> <template v-else> <!-- 骨架屏组件 --> <PageSkeleton /> </template> </scroll-view> <!-- 取消订单弹窗 --> <uni-popup ref="popup" type="bottom" background-color="#fff"> <view class="popup-root"> <view class="title">订单取消</view> <view class="description"> <view class="tips">请选择取消订单的原因:</view> <view class="cell" v-for="item in reasonList" :key="item" @tap="reason = item"> <text class="text">{{ item }}</text> <text class="icon" :class="{ checked: item === reason }"></text> </view> </view> <view class="footer"> <view class="button" @tap="popup?.close?.()">取消</view> <view class="button primary">确认</view> </view> </view> </uni-popup> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
v-else>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/450523
推荐阅读
相关标签




