- 1Linux查看网络带宽使用情况_linux网卡使用率百分比
- 2使用 Flutter 打造引人入胜的休闲游戏体验
- 3ananconda环境中,出现SSLError报错_conda sslerror
- 4python远程文件管理系统_python 读取远程服务器文件
- 5自制【平衡小车】程序篇——基于STM32核心_stm32平衡小车pid算法程序
- 6关于camera:基于S12单片机的循迹小车视觉系统设计与优化_像素帧数小车
- 7做ROS小车实物的第一天_用ros做一个实物出来要多久
- 8数据结构之链表练习题(leetCode)_先将键盘输入的一组整数依次存入循环链表(尾插法),然后删除头部第一个元素,最后将
- 9Debezium系列之:Debezium2.X之Oracle数据库的Debezium连接器_io/debezium/connector/oracle/rest/debeziumoracleco
- 10Docker容器中的OpenCV:轻松构建可移植的计算机视觉环境_容器中显示cv::imshow
JS对数组的操作详解_js 数组操作
赞
踩
目录
在这里总结一下JS的数组方法:
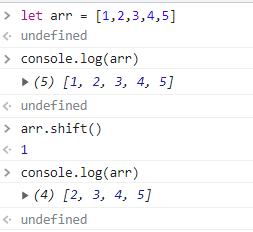
shift 方法
shift:删除数组的第一个元素
返回值:删除数组的第一个元素的值
是否改变原数组:是
unshift 方法
unshift:向数组的开头添加元素
返回值:添加完后的数组的长度
是否改变原数组:是
reverse方法
reverse:颠倒数组
返回值:颠倒后的数组
是否改变原数组:是
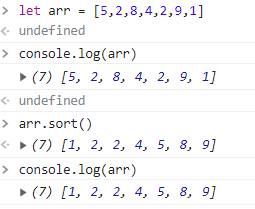
sort方法
sort:数组升序排序
返回值:升序之后的数组
是否改变原数组:是
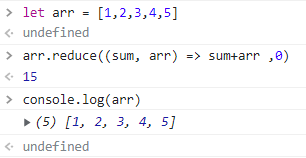
reduce方法
reduce:数组累和
- 第一个参数为一个回调函数,这个函调函数用来计算累积的和,这个回调函数一共有四个参数:第一个值为计算累计和,第二个值为遍历的数组的值,第三个参数为计算的时候这个遍历数组的索引,默认从1开始,第四个参数为数组本身
- 第二个参数为 初始值,为0的话就是从0开始累加,为10的话就是从10开始累加,这个参数可以是任意一个数
返回值:数组的和
是否改变数组:否
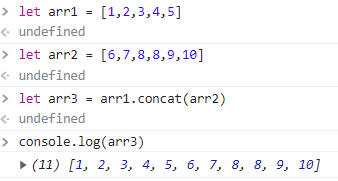
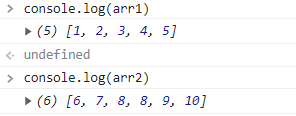
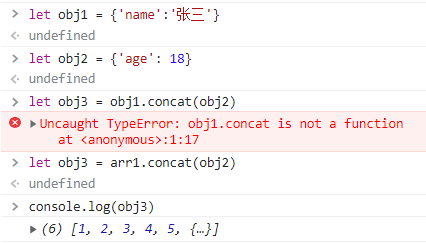
concat方法
concat:连接数组,它可以连对象
返回值:连接数组后的值,这个值是一个数组
是否改变原数组:否
注意:concat可以连接对象,但不可以以对象去使用concat方法,会直接报错,但如果使用数组去使用concat连接对象,则可以生效
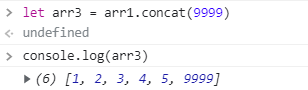
它还可以连接值
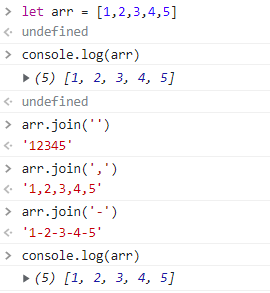
join方法
join:拼接数组成一个字符串
返回值:拼接后的数组
是否改变原数组:否
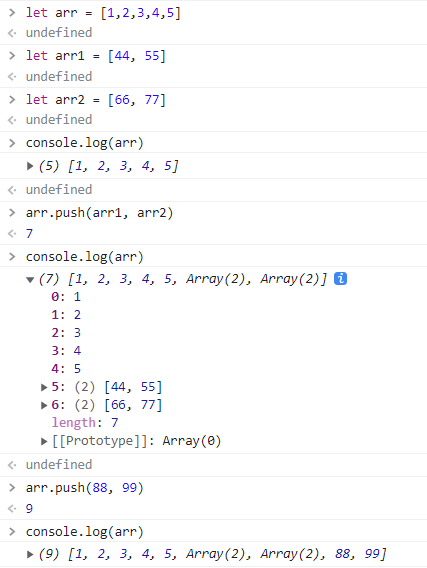
push方法
push:向数组的尾部添加元素
返回值:添加后的数组长度
是否改变原数组:是
注意:push可以添加数组和值
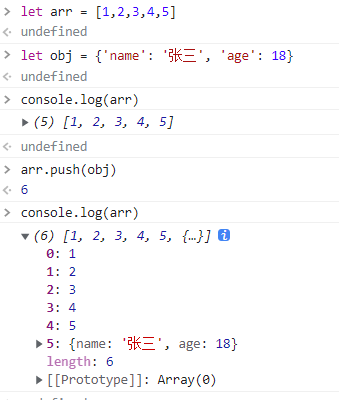
也可以添加对象
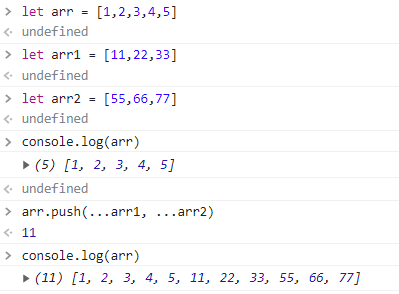
注意:可以使用展开运算符... 将数组的值拿出来添加到原数组中
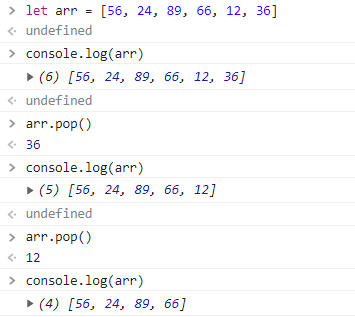
pop方法
pop:删除数组的最后一个元素
返回值:删除的数组的最后一个元素的值
是否改变原数组:是
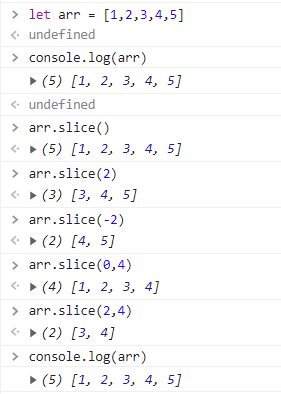
slice方法
slice:截取元素
返回值:截取的之后的元素
是否改变原数组:否
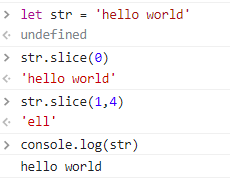
注意slice还可以截取字符串
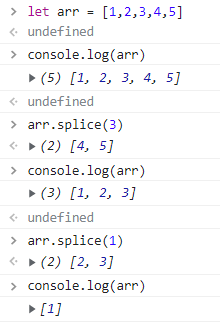
splice方法
参数个数为一个的情况
参数分为正整数和负整数
- 正整数
splice:删除索引为参数以及参数之后的所有元素
返回值:删除的元素组成的一个新数组
是否改变原数组:会
- 负整数
slice:删除索引为参数以及参数之后的所有元素,索引从前往后计算-1的话删除的就是5,-2的话删除的就是4和5,以此类推
返回值:删除的元素组成的一个新数组
是否改变原数组:会
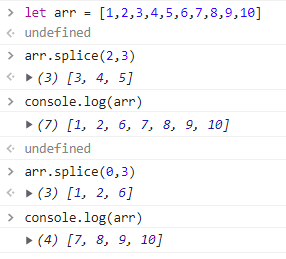
参数个数为二个的情况
splice: 删除数组元素,参数只能为正整数,否则使用复数的话只会返回空数组,第一个参数为要删除的索引起始位置,第二个参数表示要删除的个数
返回值:删除的元素组成的一个新数组
是否改变原数组:会

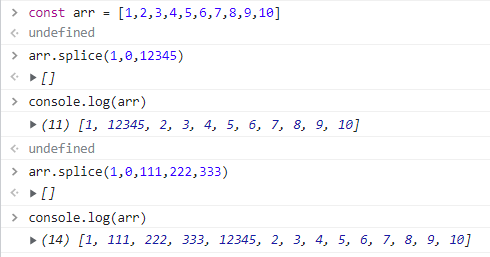
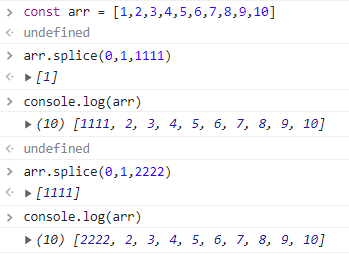
参数个数为三个或以上的情况
splice: 可以在数组中删除指定元素或者插入元素、替换元素,第一个参数为整数,表示索引的起始位置,第二个参数整数,表示删除或者替换的个数(如果是0则是插入),删除相应元素之后要添加的元素
返回值:替换的或者删除的元素组成的数组,如果是插入的话返回的就是空数组
是否改变原数组:会
插入元素 (可以插入多个元素)
替换元素
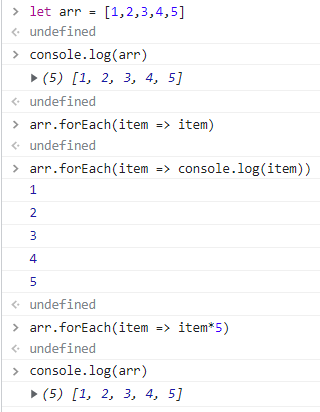
forEach方法
forEach:遍历数组执行函数里的操作
返回值:返回值为undefined
是否改变原数组:否
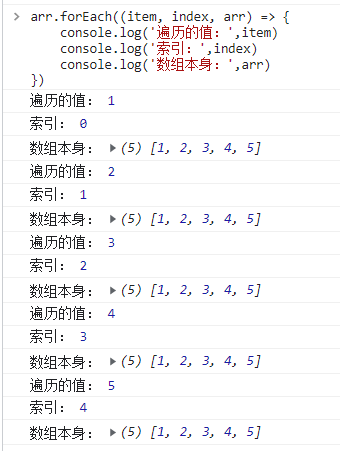
forEach它有三个参数
- 遍历的值
- 此次的索引
- 数组本身
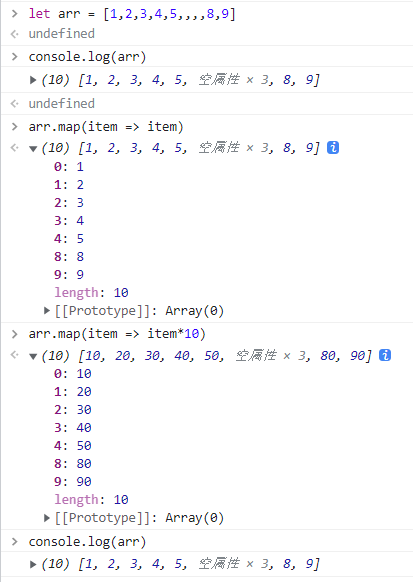
map方法
map:遍历数组,返回一个新数组,返回的这个数组是执行函数里的操作后的新数组,它不会去修改原数组
返回值:返回值为操作后的新数组
是否改变原数组:否
它有三个参数
- 遍历的值
- 此次的索引
- 数组本身
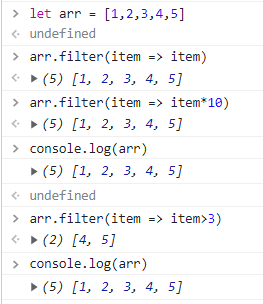
filter方法
filter:过滤数组,返回一个过滤后的新数组
返回值:返回值为过滤后的新数组
是否改变原数组:否
它有三个参数
- 遍历的值
- 此次的索引
- 数组本身
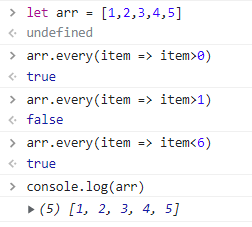
every方法
every:遍历数组运行给定的函数,检测是否满足函数里的指定条件,如果都符合则返回true,只要有一项不符合就返回false
返回值:true 或者 false
是否改变原数组:否
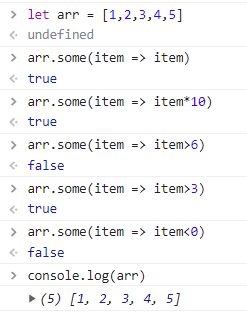
some方法
some:遍历数组运行给定的函数,检测是否满足函数里的指定条件,只要有一个符合则返回true,如果所有项都不符合则返回false
返回值:true 或者 false
是否改变原数组:否
indexOf方法
indexOf:查找元素所在数组的索引
返回值: 如果数组中存在该值,则返回该值在数组中的索引,如果数组中不存在该值则返回的就是-1
是否改变原数组:否
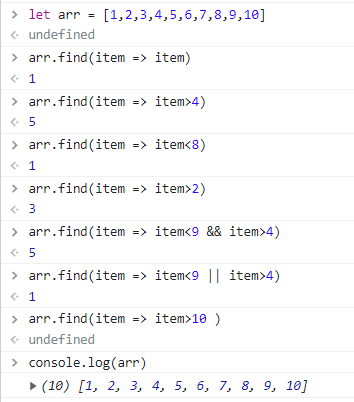
find方法
find: 遍历数组,返回满足函数判断的第一个值,如果没有则返回undefined
返回值: 找到第一个的值或者undefined
是否改变原数组:否
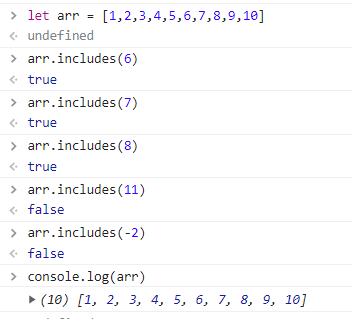
includes方法
includes: 遍历数组,如果数组里存在该参数,则返回true,如果不存在,则返回false
返回值: true 或者 false
是否改变原数组:否
欢迎提出错误