热门标签
热门文章
- 1[Python小项目] 从桌面壁纸到AI绘画
- 2mysql命令行下将数据导出成excel文件(.xls格式)_命令行sql结果如何保存为xlsx
- 3最终版:1分钟自动部署数字人平台并提供web服务:唇形合成(wav2lip) + 超分修复(codeformer),_android 唇形合成
- 4JumpServer堡垒机
- 5TortoiseGit 如何回退到以前的版本?_tortoisegit回退到指定版本
- 6配置IPSSL证书需要几步
- 7SpringBoot | 3.2 整合MyBatis_springboot 3.2.0 整合 mybatis-flex
- 8十四届蓝桥杯青少组选拔赛Python_2022.11.27_python现将n(3≤n≤600)根胡萝卜全部分配给黑、白、灰三只兔子,分配规则如下: 1)
- 9C++ 快速排序(左右指针法,快慢指针法,三路划分法)_快速排序快慢指针法
- 10开源的Python Web应用程序框架--Django_django开源项目
当前位置: article > 正文
VSCode 配置并使用less_vscode 插件跳转到less的定义行
作者:菜鸟追梦旅行 | 2024-04-27 04:47:13
赞
踩
vscode 插件跳转到less的定义行
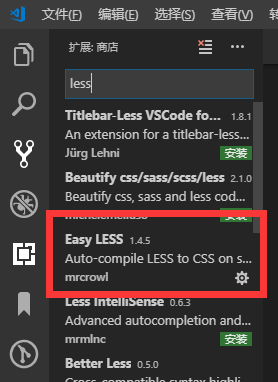
第一,在扩展包搜索 less ,找到 easy less

第二,安装完记得重启
第三,ctrl+, 快捷键打开设置,也可以在 文件 > 首选项 > 设置
第四,搜 less.complie ,点击less,拉倒最底下,找到 setting.json

第五,在json配置中加入,less.compile(less配置)
- "less.compile": {
- "compress": false,//是否压缩
- "sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数
- "out": true, // 是否输出css文件,false为不输出
- "outExt": ".css", // 输出文件的后缀,小程序可以写'wxss'
- }
好了,到此大功告成
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/494864
推荐阅读
相关标签


