- 13. uniapp开发工具的一些事
- 2头歌:Spark案例剖析 - 谷歌网页排名引擎PageRank实战
- 3蓝牙技术|蓝牙小知识-蓝牙延迟_蓝牙连接时间长 csdn
- 4Apusic上用JavaMail发邮件
- 5海康摄像头java的二次开发,集成windows和linux两个版本的报警布防_java 海康摄像头入侵检测
- 6蓝牙技术|智能可穿戴将颠覆我们的生活_蓝牙手环蓝牙技术给我们的生活带来了什么便捷性
- 7Scrum敏捷体系及认证课程_scrum 敏捷 评价体系
- 8RabbitMQ详细教程、包含安装、配置和使用及整合SpringBoot_rabbitmq安装详细教程
- 9盘点大数据开发常用的四种编程语言_大数据开发语言
- 10我的C++奇迹之旅:值和引用的本质效率与性能比较
低代码都做了什么?怎么实现 Low-Code?_文件内容处理 低代码
赞
踩
前言
低代码的概念早在很多很多年前就已经出现了,比如最早期的Dreamweaver 1.0,使用这种可视化编辑工具根本不需要投入较高的学习成本就可以轻松实现一个Web页面。而低代码最大的初衷也正是让开发者或用户减少编码时间,从而把更多的时间和精力用在网站的体验、设计当中
什么是低代码
低代码(Low-Code)从字面意思来讲,低就是少;在一般标准或平均程度之下,那低代码自然就是少代码,也就是说不需要付出太多的代码成本
如果想要从0实现一个可以在Web中访问的网页,那最好要掌握的技术必然是Html、Css、JavaScript,大部分情况下仅仅有了以上三种技术的加持是不够的,为了让所生产出来的Web页面有着高维护性和高灵活性,一般要根据网页中的功能进行模块划分,以及确定页面的整个层次、结构等,其次再去考虑UI等设计类问题
通过上述描述可以发现,实现一个Web页面的学习成本,对于一个并不长期从事于网页开发的用户来说,这种开发方式所带来的学习成本是较大的;而低代码则不同,它不需要付出太多的代码成本,换句话说,即使零代码基础也可以轻松构建Web页面
低代码的优点
随着一个个可视化编辑工具或者说低代码平台的问世,低代码的优点也逐渐突出,比如上手速度快、开发效率高,不需要去考虑高学习成本所带来的负担。有着页面可视化的加持,网页的布局、设计、UI等尽在掌握之中。通过拖拽组件的方式,可以在最短时间内实现最初的想法或设计,从而不用将过多的精力投入至编程中
回顾之前的可视化编辑工具
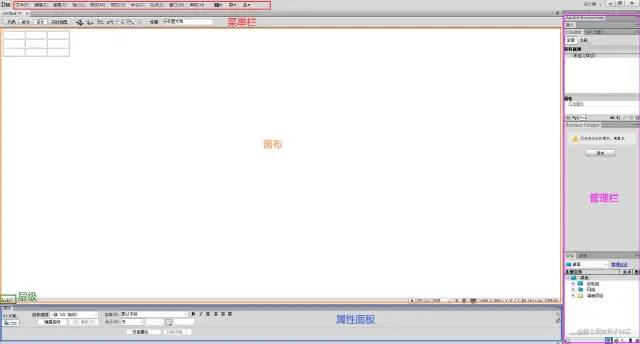
这里来分析较为亲切的Dreamweaver CS6页面布局

dw-menu.png
菜单栏
上方的菜单栏中包含了几乎布局所能用到的所有操作,比如插入表格、图片,同时你也可以通过插入-布局对象-div来实现整个页面的div一把梭

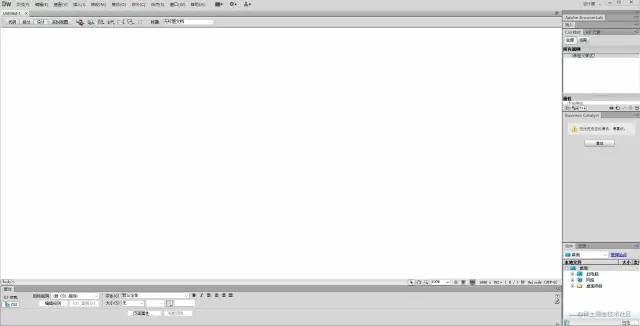
dw-table1.gif
管理栏
右边管理栏则是对于文件夹、外部资源、CSS样式的一些其它操作
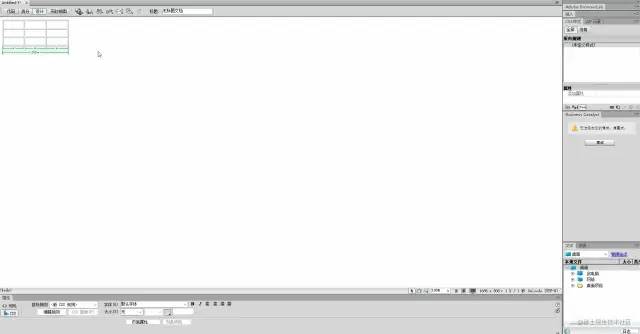
属性栏
下方属性栏则是对添加的dom元素进行设置,比如调整宽、高等属性

dw-cs6-set-prop.gif
通过上面的种种功能,或插入亦或拖拽,都可以实现一个Web页面,也不需要导出、预览等功能,因为Dreamweaver始终会牢记这些基本要素
实现Low-Code的方式
说完Dreamweaver这类可视化编辑工具之后,现在来看看实现一个Web版低代码平台的方式大概有哪些
-
由浏览器完成构建、渲染;服务端则提供一些依赖包
-
由服务端完成构建;浏览器则只负责渲染
这里采用第一种实现方式,也就是由前端完成一系列工作,或者您也可以选用SSR的方式由服务端完成所有基本操作
本篇文章大概通过以下步骤来从0至1实现低代码平台
-
快速完成静态页面布局
-
确定能够被拖拽的组件有哪些,以及它们的存在方式是什么
-
选择一种适用于各组件间进行通信的方式
-
实现拖拽
-
渲染被拖拽组件
-
确保组件属性更改后可以实时映射至画布区域
如果将一个功能较为完整的低代码平台实现方式放在本篇文章中,那整片文章的篇幅势必过于冗长,为了简单且高效的快速实现一个低代码平台,此处仅以一个Demo(基于React v18.2.0)对其核心功能进行说明。完整版在文末有详细介绍
确定界面
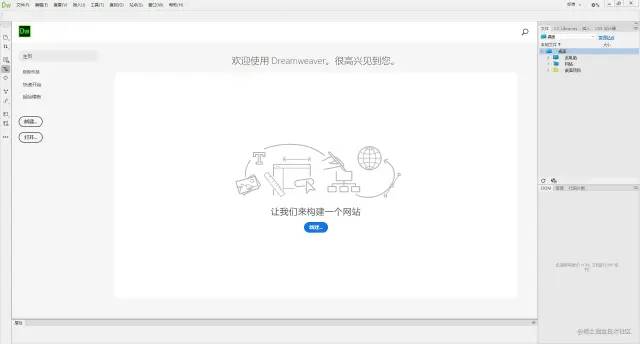
上述看到的界面则是Adobe Dreamweaver CS6所展现的布局,那现在再来看看Adobe Dreamweaver 2021版本所展现的布局

dw-layout.png
差别其实并不大,都有着菜单栏、属性栏、管理栏等等,在下面的Demo中,将继续沿用这种布局,只不过稍作修改
静态页面搭建

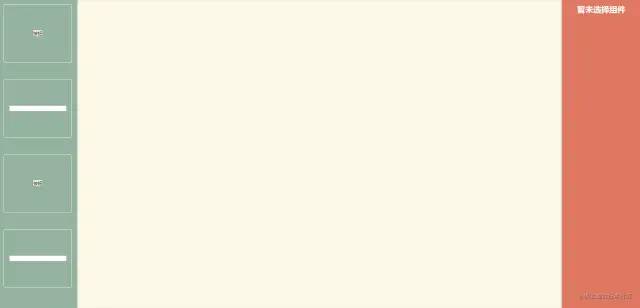
lowcode-layout.png
去除一切无用的操作,直接采用最简单的布局,即左、中、右方式的三栏布局,左栏与右栏均为固定宽度,中间一栏自适应。不过左栏和右栏这俩名字听起来也不优雅,所以将左栏称之为组件区,代表要拖拽的组件;中间栏称为画布区,即发挥灵魂画手的地方;右栏则为属性区,用来设置画布中某个组件的样式或属性
组件区定义为Left,画布区定义为Center,属性区定义为Right;然后由App组件对其统一管理。此时的项目结构为
- |-- Low-Code
- |-- package-lock.json
- |-- package.json
- |-- README.md
- |-- public
- | |-- favicon.ico
- | |-- index.html
- |-- src
- |-- App.jsx
- |-- index.js
- |-- components
- | |-- Center
- | | |-- index.jsx
- | |-- Left
- | | |-- index.jsx
- | |-- Right
- | |-- index.jsx
- 复制代码

为了方便起见,文章后面再展示项目目录时,只展示src下的结构
思路
简单提一下布局思路,App(#root)为flex布局,Left与Right的宽度固定为300px,由于Center是自适应宽度,所以不设置固定宽度,而是将其flex-grow设为2,这样便达到了圣杯布局的效果
当然您也可以不采用flex布局,转而使用calc属性来计算宽度或者使用其它方式完成此界面的搭建
- |-- src
- |-- App.css // 新增
- |-- App.jsx
- |-- App.less // 新增
- |-- index.js
- |-- components
- | |-- Center
- | | |-- index.jsx
- | |-- Left
- | | |-- index.jsx
- | |-- Right
- | |-- index.jsx
- 复制代码
App样式如下
- #root {
- width: 100%;
- height: 100%;
- display: flex;
- }
- 复制代码
Left样式如下
- #root .left {
- width: 300px;
- height: 100%;
- padding: 15px;
- display: flex;
- flex-direction: column;
- justify-content: center;
- align-items: center;
- background-color: #94B49F;
- }
- 复制代码
Center样式如下
- #root .center {
- height: 100%;
- flex-grow: 2;
- position: relative;
- background-color: #FCF8E8;
- box-shadow: inset 0 0 4px 2px #00000042;
- }
- 复制代码
Right样式如下
- #root .right {
- width: 300px;
- height: 100%;
- padding: 15px;
- background-color: #DF7861;
- }
- 复制代码
引入
App组件代码如下
- import Left from './components/Left'
- import Right from './components/Right'
- import Center from './components/Center'
-
- import './App.css'
-
- const App = () => {
- return (
- <Left />
- <Center />
- <Right />
- )
- }
-
- export default App
-
- 复制代码

Left、Center、Right组件中的代码均为以下示例模板
- const Xxx = () => {
- return <session className="xxx"></session>
- }
-
- export default Xxx
-
- 复制代码
至此,一个简易的静态Low-Code平台页面就搭建完毕了。考虑到文章篇幅原因,在下面的文章中,除非很有必要,否则一律不展示CSS样式代码
配置项
一个关乎Low-Code能否实现的关键问题之一就是:组件区、画布区、属性区之间应该通过何种方式进行关联?此处并不是指组件间通信方式,因为这并不是个棘手的问题
一次拖拽,两处显示 & 一处修改,两处显示
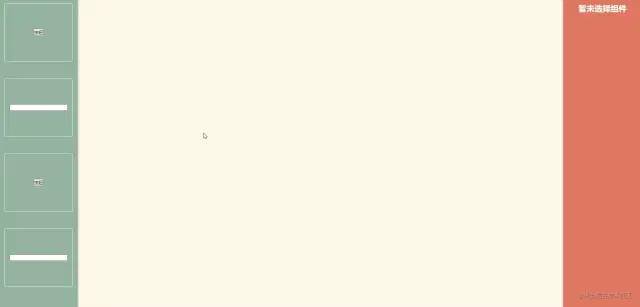
一次拖拽,两处显示
在组件区拖拽完成后,画布区和属性区显示当前被拖拽组件,以及它所对应的属性

one-drag-two.gif
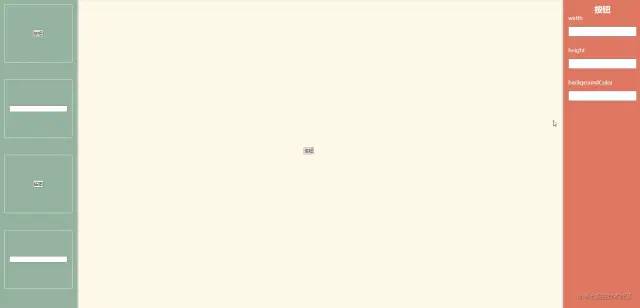
一处修改,两处显示
在属性区完成更改属性后,画布区需要根据最新的属性重新渲染当前组件,属性区则也要展示当前组件所对应的最新属性

one-set-two.gif
需求大概是上面这些,下面进行详细介绍
在已经实现拖拽的前提下,设想现有一个Button组件,鼠标从组件区将Button拖至画布区,然后画布区呈现当前拖拽的Button组件,并且属性区会显示Button组件的一系列属性。如果此时主动(拖拽)修改画布区中Button组件的位置,则Center要重新渲染最新的位置,要注意的是,画布区中其它组件的位置不能发生变动,位置发生变化的只能是当前组件,即Button
类似的问题又来了,当修改属性区中的某一属性时,只有当前组件所对应的属性会发生变化,其它组件即使有同名属性也不会发生变化
现在可以正视这个问题了,不管是组件的位置变化还是属性更改,其影响的区域甚多,而又不可能让每个区域都单独遵从某个逻辑,所以综上所述,此时应使用一个规则,来管理所有的变化,所有的区域都遵循当前规则
那这个规则又应该是什么呢?比如
- {
- text: "按钮",
- el: <Button/>,
- style: {
- width: '',
- height: '',
- },
- }
- 复制代码
text代表当前组件的名称,el代表当前要渲染的组件,style代表当前组件的css样式
所有区域都共用以上规则,假设在属性区中修改Button组件的宽度,此时只需要改变style中的width即可,然后其它区域拿到的都是修改后的width,这样一来,问题不就解决了吗。但不能直接叫人家规则吧,



