热门标签
热门文章
- 1google hack 语法(渗透测试google黑客语法)_googlehack
- 2docker学习笔记7:centos docker安装mysql
- 3Spring boot 入门教程-AOP详细介绍及使用_springboot aop
- 4网络安全之文件上传漏洞(上篇)(技术进阶)
- 5基于VOLOPV2的自动驾驶环境感知系统
- 6leetCode 123.买卖股票的最佳时机 III 动态规划 + 状态压缩_买卖股票的最好时机3 leetcode
- 7人工智能的未来展望:自然语言处理(NLP)与计算机视觉(CV)_nlp与cv
- 8Alienware外星人笔记本m17 R3原厂OEM预装Win10系统包下载,恢复开箱状态电脑自带系统
- 9第四章 python中的循环结构_python循环结构
- 10Stable Diffusion提示词备忘录_stable diffusion过滤不雅提示词
当前位置: article > 正文
uniapp---- 微信小程序中获取当前地理位置(高德地图)_uniapp 微信获取用户位置
作者:菜鸟追梦旅行 | 2024-04-30 18:46:04
赞
踩
uniapp 微信获取用户位置
uniapp---- 微信小程序中获取当前地理位置(高德地图)
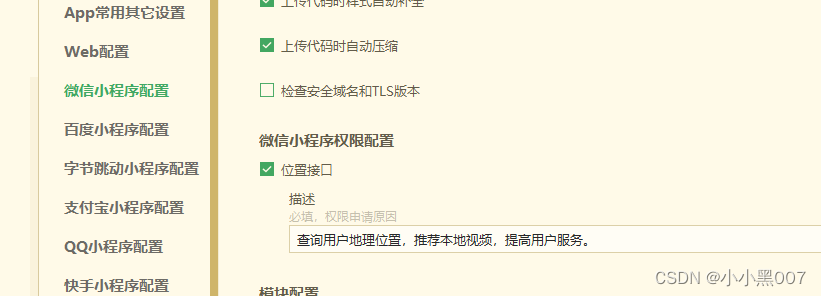
1.在manifest.json中选择微信小程序配置,勾选上位置接口。

2.在manifest.json中选择源码视图,添加permission和requiredPrivateInfos
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "xxx",
"setting" : {
"urlCheck" : false,
"postcss" : true,
"minified" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "查询用户地理位置,推荐本地视频,提高用户服务。"
}
},
"requiredPrivateInfos" : [ "getLocation" ]
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
3.进入微信公众平台添加合法域名(不能少但是可以放在最后添加,调试期间可以打开开发者工具的不校验合法域名)
https://restapi.amap.com //高德合法域名
- 1
4.下载amap-wx.130.js,并且进行引用,
import amap from '@/config/amap-wx.130.js';
- 1
5.在main.js中全全局定义一下高德key,然后在需要的页面中编写代码进行位置获取,具体信息如下图显示:
Vue.prototype.$gaodeKey = 'zzzzzzzz';//高德地图key
- 1
onLoad() {
this.amapPlugin = new amap.AMapWX({
key: this.$gaodeKey //高德地图的key
});
this.getRegeo();
},
methods:{
//获取当前位置
getRegeo() {
this.$loading('加载中...');
this.amapPlugin.getRegeo({
success: (data) => {
uni.hideLoading();
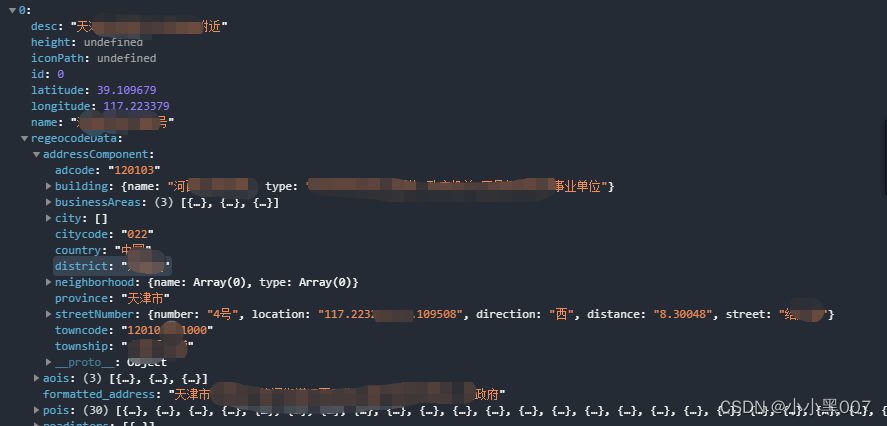
console.log('位置信息',data)
}
});
},
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/514691
推荐阅读
相关标签


