物联网学习笔记_物联网学习教程
赞
踩
物联网技术架构
1. 显示端
- JavaScript,以java语言为主的Web框架等Spring全家桶,Android,IOS,微信公众号,直接板载液晶显示屏,触摸屏,移植性比较好的QT
2. 通信
- MQTT
- OTA
- NB-IOT
- Zigbee
- 蓝牙
- NFC
- WiFi
- 网关后的以太网
3. 设备端
- 物联网芯片
Arduino,Raspberry Pi,ESP32,C51,Stm32系列,华为NB-IOTstm32I4开发板,cc2530开发板
一、IoT平台简介
1. 平台
| 分类 | 项目 |
|---|---|
| 嵌入式操作系统 | VxWorks、FreeRTOS、LiteOS、mbed |
| 极客硬件平台 | 树莓派、Arduino |
| JavaScript IoT 开发平台 | Ruff、Tessel、JerryScript、Johnny-Five |
二、JavaScript IoT应用开发平台
| 分类 | 项目 |
|---|---|
| 在硬件上运行 JavaScript | JerryScript、Espruino 等 |
| 面向应用的硬件抽象 | Tessel、Johnny-Five、Cylon.js 等 |
| 提供生产支持 | Ruff |
1. 在硬件上运行JavaScript
espruino
- 网站 https://www.espruino.com/
- 目标 在单片机上运行 JavaScript
- 代码风格 类似于 C
- 其它 解释器、操作系统、程序库混为一谈
示例:灯不断亮灭
- function toggle() {
- on = !on;
- digitalWrite(LED1, on);
- digitalWrite(LED2, !on);
- }
espruino本身不支持的硬件很难移植上去。
jerryscript(三星)
- JerryScript 是三星打造的一款 JavaScript 引擎,它可以运行在 64K 的 MCU 上
- 对于 JavaScript 标准支持得比较好
- 完整支持 ECMAScript 5.1
- 只是一个独立的JavaScript解释器
- -
IoT.js
- 网站 http://iotjs.net/
- 目标 基于JerryScript 的 Node.js
- 代码风格 符合今天主流的代码风格
- 模块 支持 Buffer、net、timer 等标准模块
一段IoT.js示例
- var i2c = require('i2c');
- var wire = new i2c(0x23, {device: '/dev/i2c-1'});
-
- wire.scan(function(err, data) {
- ...
- });
2. 面向应用的抽象
| 名称 | 项目网站 | 开发板 | JS 引擎 | 使用领域 |
|---|---|---|---|---|
| Tessel | https://tessel.io/ | 自己的开发板 | Node.js | IoT、机器人 |
| Jonny-Five | http://johnny-five.io/ | 适配多种开发板 | Node.js | IoT、机器人 |
| Cylon.js | https://cylonjs.com/ | 适配多种开发板 | Node.js | IoT、机器人、物理计算 |
在PC上运行Nodejs引擎。
Tessel
示例:
- var tessel = require('tessel');
- var ambientlib = require('ambient-attx4');
- var WebSocket = require('ws');
-
- var ambient = ambientlib.use(tessel.port['A']);
-
- var ws = new WebSocket('ws://awesome-app.com/ambient');
- ws.on('open', function () {
- setInterval(function () {
- ambient.getSoundLevel(function(err, sdata) {
- if (err) throw err;
- sdata.pipe(ws);
- })
- }, 500);
- });
通过getSoundLevel屏蔽了底层接口。
Jonny-Five
- var five = require("johnny-five");
- var board = new five.Board();
-
- board.on("ready", function() {
- var led = new five.Led(13);
- led.blink(500);
- });
Cylon.js
- var Cylon = require("cylon");
-
- Cylon.robot({
- connections: {
- arduino: { adaptor: 'firmata', port: '/dev/ttyACM0' }
- },
-
- devices: {
- led: { driver: 'led', pin: 13 }
- },
-
- work: function(my) {
- every((1).second(), function() {
- my.led.toggle();
- });
- }
- }).start();

3. Ruff
- 'use strict';
- $.ready(function(error){
- if(error){
- console.log(error);
- return;
- }
- $('#led-r').turnOn();
- });
- $.end(function(){
- $('#led-r').turnOff();
- });
一、物联网架构
- 后台服务 Java、Go、Python
- 硬件端 汇编、C、C++,VHDL,verilog
- 手机应用 Java、Objective-C/Swift
- Web 界面 JavaScript,html,typescrit,AngularJs
- 桌面应用 C#、C++
二、One JavaScript
Arduino示例
1、后端
传统的:
MQTT Server、HTTP Server、CoAP Server,
基于Pub/Sub
Serverless:
应用程序明显或充分地依赖第三方应用或服务来管理服务器端逻辑和状态。
示例:
https://github.com/awslabs/lambda-refarch-iotbackend
2、应用层
应用框架:
Electron + WebView = 桌面应用
Cordova + WebView = 混合应用
微信小程序
PWA
React Native
3、硬件及协调层
硬件层
协调层
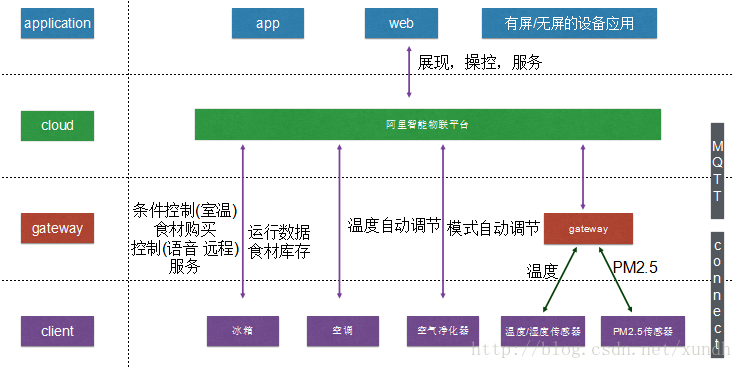
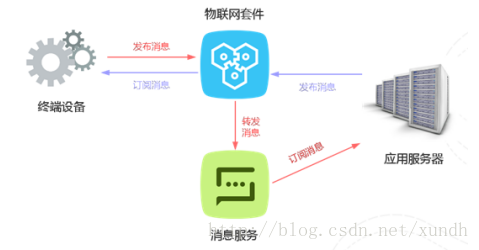
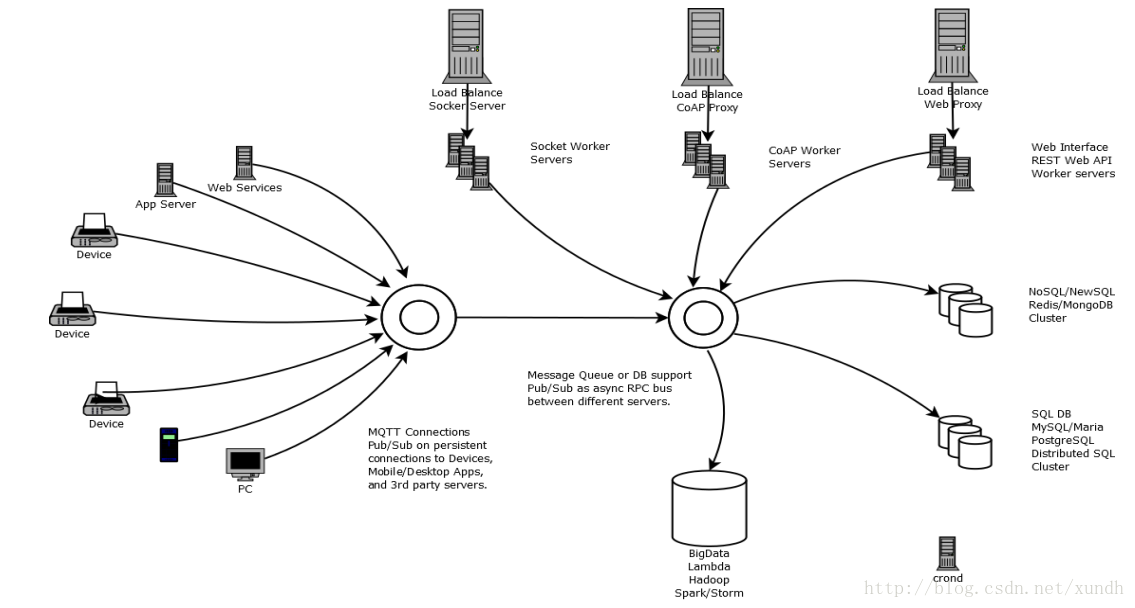
一、物联网应用的架构和数据链路
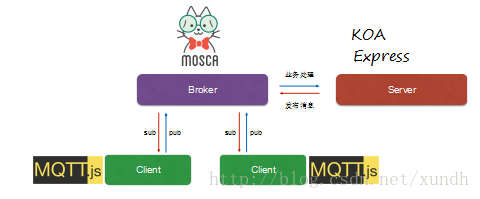
二、MQTT及示例应用开发
基于publish-subscribe模式。 
demo代码下载
https://github.com/coolnameismy/javascript-mqtt-demo-wearingTip
先启动broker。
1. client
- src/temperature/index.js 基于mqtt.js实现,可以移植到主流开发板对接传感器实现真实功能
- src/temperature/iot_index.js 基于阿里云iothub产品,对index.js进行转译,具体可以阅读文件注释
2. broker
- src/broker/index.js 基于mosac实现的一个mqtt的broker服务
3. server
- src/server/index.js 基于mqtt.js订阅数据,处理业务
4. app
- 使用koa和mqtt.js,通过web展示数据提示
三、常见的js开发板介绍
1. 树莓派
基于ARM的微型计算机,基于linux。
2. Ruff
Ruff是一个JavaScript 运行时,专为硬件开发而设计。Ruff对硬件进行了抽象,使用了基于事件驱动、异步I/O的模型,使硬件开发变得轻量而高效。
3. Node MCU
- wifi,wifi+蓝牙
- 价格便宜的单片机
- 可以作为mqtt client
- 可扩充传感器
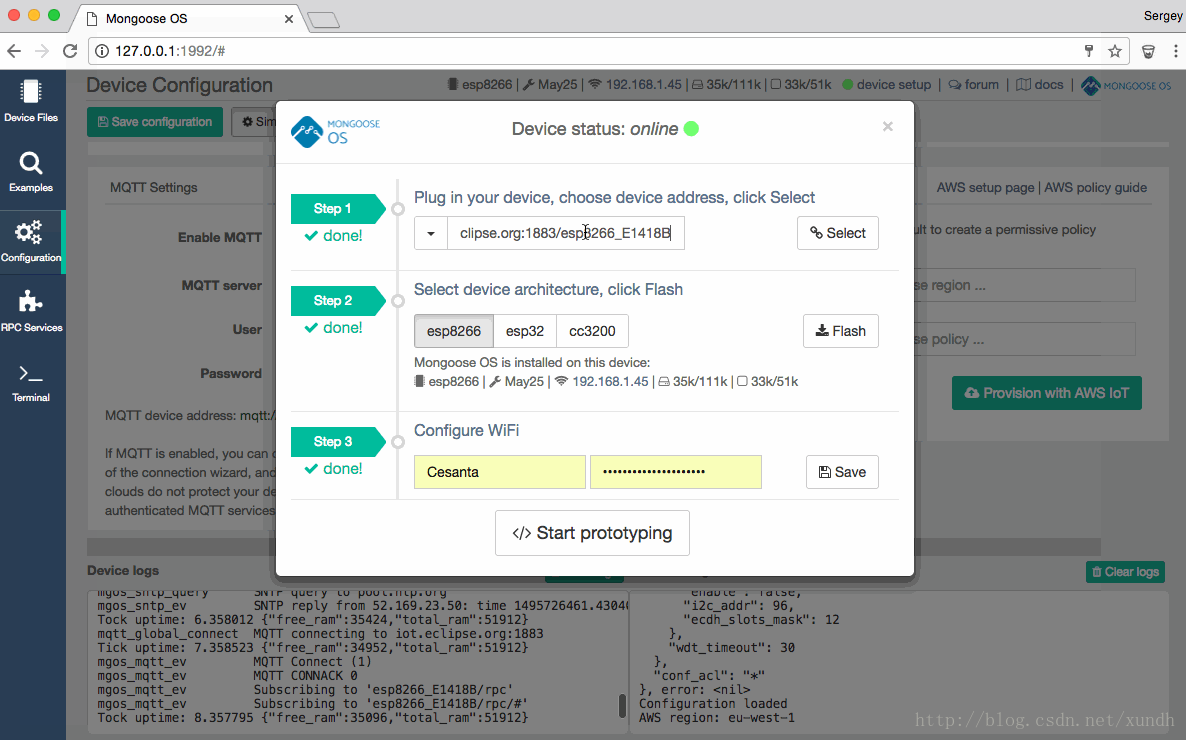
- 配合mongoose OS使用
- 更方便
Mongoose OS
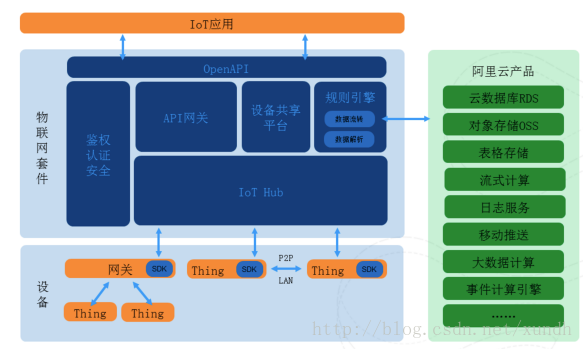
四、阿里云iot产品- iot物联网套件
一、前言
物联网端到端模型
物联网与互联网差异
- 开发环节:物联网增加了设备相关的设备域开发;
- 人机交互:没有标准显示组件,不支持现有UI组件,需要NUI、智能传感器
- 接入协议:设备能力受限,需要支持MQTT/CoAP/TCP/UDP套接字;
- 安全特性:设备能力受限,无法支持RSA2048算法TLS;
- 数据特点:物联网上传流入流量远远大于流出流量;
- 实时要求:物联网隐含实时要求,流入数据需要支持实时检索、处理、统计;
- 规模受限:物联网应用规模受限于设备接入数量,资金、库存、生产、销售压力更大;
- 沉没成本:物联网是重资产业务,互联网是轻资产业务;
- 生命周期:硬件设备是生命周期要远远长过互联网产品;
- 团队组成:硬件团队与互联网团队文化融合。
二、 Python 与IoT全栈开发
Python是物联网系统的胶水语言。
- Python有许多实现(Implementations),能够与多种语言进行交互,尤其适合系统整合
- CPython与C/C++:通用计算加速、DLL二次开发、设备驱动、桌面、Web、运维、脚本
- Jython与Java/JVM:大数据,GUI、网关、移动APP
- IronPython与C#:Windows应用、DLL二次开发、系统整合
- JavaScript:前端、Web可视化、JS爬虫
- 嵌入式C/HDL:寄存器/晶体管级原型开发、固件、DSP、GPU、NLP、机器学习
- From Chip to Cloud,完整产业链的全栈开发,通用语言的综合优势
主要领域
- 系统建模、虚拟仪器、软件质量、自动测试、报文分析、网络仿真、媒体处理
- 系统建模:blender,printrun,python-opengl
- 虚拟仪器:SCPI,pyserial,socket
- 软件质量:unittest,pytest,pydoc,Sphinx,git/subversion
- 自动测试:pyocd,mbed-ls
- 报文分析:Wireshark/PyShark
- 媒体处理:mp3play,pyglet,moviepy,字模提取
Python性能加速
- 运行时加速:PyPy JIT加速
- Web加速:libev/libuv的Python封装pyev/pyuv
- 硬件加速:CUDA GPU加速
开箱即用的Python物联网
- PySerial:实验性的RFC2271/asyncio
- Twisted/Tornado:支持socket/websocket异步网络编程框架
- MQTT-client/paho:支持Cyclone/Tornado/Flask/Django框架
- CoAP-proxy/txThings:支持Twisted框架
三、设备端开发与选型
1. 需求分析
- 电子货架标签:短距离无线、类广播式
- 资产定位:广域无线、低占空比、数据采集、异步事件
- 农业应用:低功耗广域无线、低占空比、数据采集、多设备融合
- 房屋租赁:WiFi/BLE、低占空比、安全相关、异步事件、多设备融合
- 医疗设备:WiFi/BLE、高速率、数据采集、异步事件、多设备融合
2. 设备组网与联网选型
- 无线技术需要遵守当地法律法规
- 蜂窝数据技术 vs ISM技术
- Sub-1GHz vs 2.4GHz技术
- 短距无线电 vs 低功耗广域技术
- 无线技术标准竞争与多模芯片融合
- 传统有线网络依然有现实意义
四、Python设备端开发
具备二次开发能国的可编程设备
五、Python网关开发
1. 硬件接口标准化
- 物联网现状:碎片化,垂直行业条块分割
- 物联网趋势:标准化硬件接口 + 标准化编程接口 + 标准化编程平台
- 应用迭代:唯快不破,以标准化方法应对碎片化需求
- 标准化进行中:I2C/SPI/GPIO/ADC/PWM…… Adafruit GPIO/Intel MRAA
- UART:PySerial
- USB:PyUSB
- OS标准设备:SDIO/MiniPCIe/HDMI/Audio……
2. 操作系统标准化
- MCU:ARM mbed OS/CMSIS RTOS
- CPU/MPU:Linux Yocto/Open-Embedded/Debian/Ubuntu
- 运行时:Native/JVM/Android
- 编程语言:C/C++/Java/Python/JavaScript/Lua
- I/O命名:Arduino/ARM mbed
3. 编程接口标准化
- PySerial:RS232/RS485/USB CDC ACM/RFC2271
- PyUSB:特种USB设备,HID/CDC/MSD等设备均被OS标准化
- Socket:连接接口或技术标准化后会提供套接字编程接口,包括CAN/6LowPAN/Zigbee
- 设备文件:Linux的标准化接口
- DLL文件:Windows下的标准接口
Linux+Python 物联网网关示例
- panStamp:西班牙智能农业,已成为通用物联网网关
- panStamp模块:Sub-1GHz CC1101,基于Arduino API,UART接入树莓派Linux
- panStamp架构:分布式,包括IFTTT,Web管理界面,与众多云服务整合
- 嵌入式Linux:CLFS,预编译Linux,完整版Linux
- 交叉编译:CLFS与CPython交叉编译问题
- 其他网关:LoRa/Zigbee/6LowPAN网关
MicroPython物联网网关
- 基于MicroPython的物联网参考设计
- 交叉编译:MicroPython更适合交叉编译环境
- 生态完整:MicroPython自带upip和微型库
- 参考设计:WiPy/LoPy/SiPy/FiPy,重复整合LTE/NB/WiFi/BLE/LoRa/Sigfox网关服务
- 开发者反馈:远比C/C++开发要快捷,充分发挥了Python快速应用开发的特点
- 开发者编程水平:残留大量C语言编程方式,需要掌握Python语法,OOP/函数式编程,中断回调和异步I/O,实现个人编程能力的升级
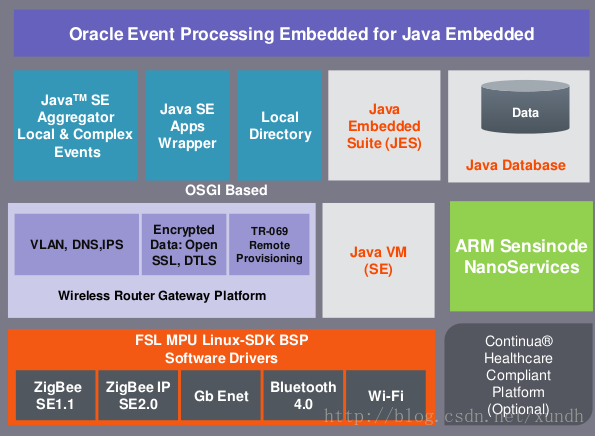
* Java OSGI+JyThon物联网网关*
- OSGi:历史悠久,OpenHab及大量OSGi开源框架与网关
- JSR223:JavaScript/Python/AWK/Groovy等十多种语言
- OSGi Jython桥接
- 参考设计:NXP/Freescale的OSGi网关设计
- 树莓派:Pi4J、TigerJython
六、 Python服务器端开发
1. 典型物联网服务器端框架:
2. 联网协议选型
- MQTT vs TCP长连接:完整的分层协议与TLS安全
- CoAP vs MQTT:REST无状态与消息队列模式
- XMPP/Websocket等:相对重型的通讯协议
- 技术陷阱:基于TCP长连接的二进制协议定制,可能导致工程失败
3. 数据转发与持久层选型
- 缓存:基于RAM,Redis/MongoDB
- RDBS:SQL,MySQL/Maria/PostgreSQL/SQL Server
- NoSQL:MongoDB/Cassandra
- RTDB:KogMo/BerkeleyDB,工业数据采集,商业许可证居多
- TSDB:OpenTSDB/InfluxDB
- PaaS:Firebase/Bigtable/Hadoop/Spark
4. 连接与资管应用分离
- 标准化联网对接:降低连接定制需求,标准化能够加速开发
- 设备抽象:设备云解决设备连接,通过REST API将物理设备抽象成设备数据服务
- 系统迭代加速:在资管应用中实现应用(设备、角色、权限、流程、存储、UI、APP)的快速迭代
- 简化系统开发:资管应用简化为Web开发,降低开发成本
- 系统整合加速:通过REST API整合IoT PaaS/摄像头直播/点播PaaS和第三方网络服务,迭代各类融合型创新物联网服务
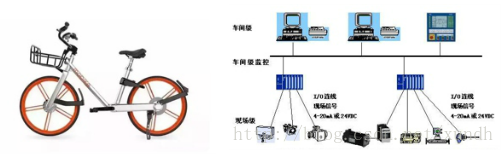
一、 民用物联网和工业物联网
都有云、端,有传感器数据采集,设备控制及通信传输等功能。
区别:
| 类别项 | 民用物联网 | 工业物联网 |
|---|---|---|
| 数量 | 百万,千万级别 | 数百、数千级别 |
| 功能 | 单一、易用、免维护 | 设备多样,工艺逻辑复杂 |
| 价格 | 低廉 | 高昂 |
| 品质 | 民用级别 | 工业级别 |
二、 物联网中间件 YFIOs & YFHMI & YFCloud
工业物联网领域,全栈开发意味着要懂硬件开发,要懂各种传感器、要懂云开发、要懂Web开发技术、要懂手机APP开发、要懂各种通信技术和要懂数据存取,大数据时代还要求要懂数据挖掘和分析。
工控领域大都是集成项目为主,所以二次开发成为主流,技术门槛相对不高,开发平台基本以Windows平台为主。本文内容大部分都是基于微软.NET技术来实现的。
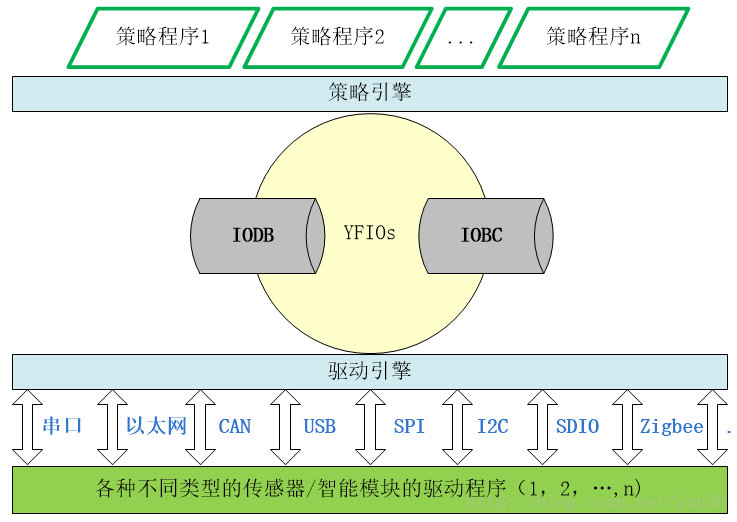
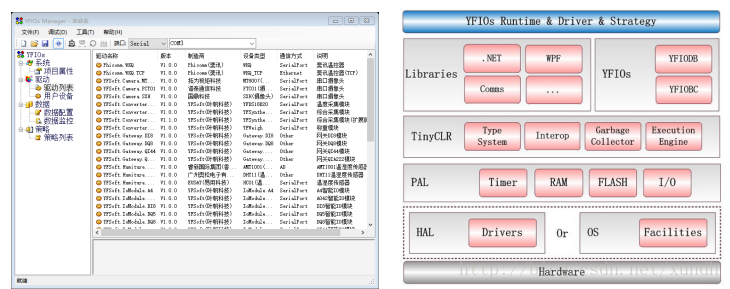
1. YFIOs 数据组态
- 轻量级组态软件,可以在一个单芯片中运行。
- 支持远程升级,远程调试
- 支持驱动、策略用户二次开发
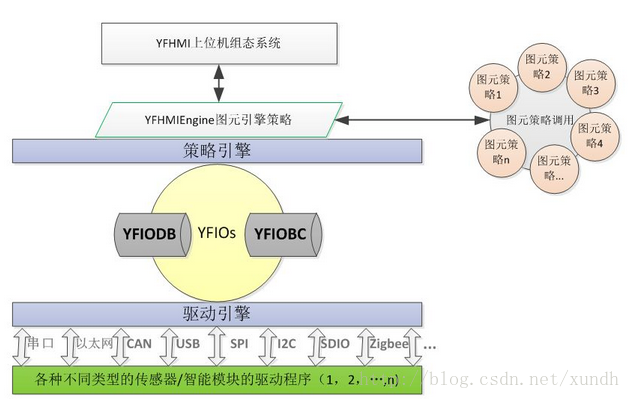
2. YFIOs 数据组态构成
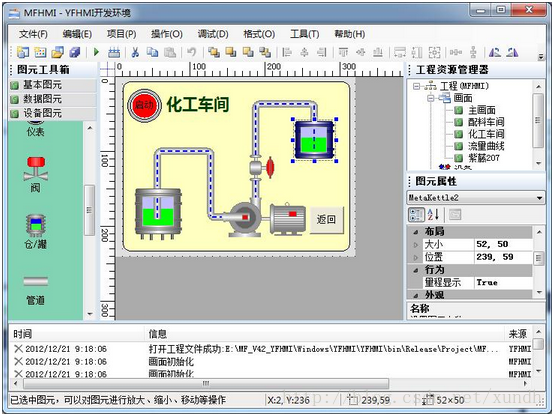
3. YFHMI画面组态
- 轻量级组态软件,可以在主频很低的、资源很少的嵌入式设备上运行。
- 支持PC/Html5运行
- 支持远程升级,远程调试
- 支持图元、驱动、策略用户二次开发
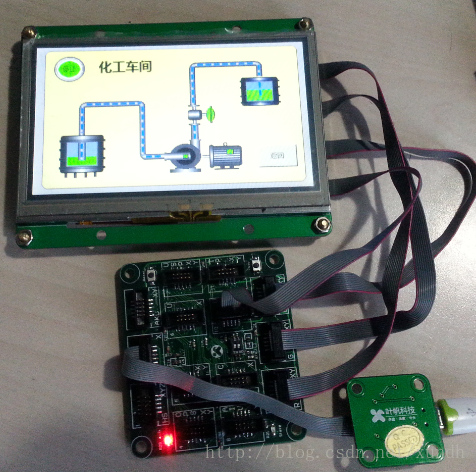
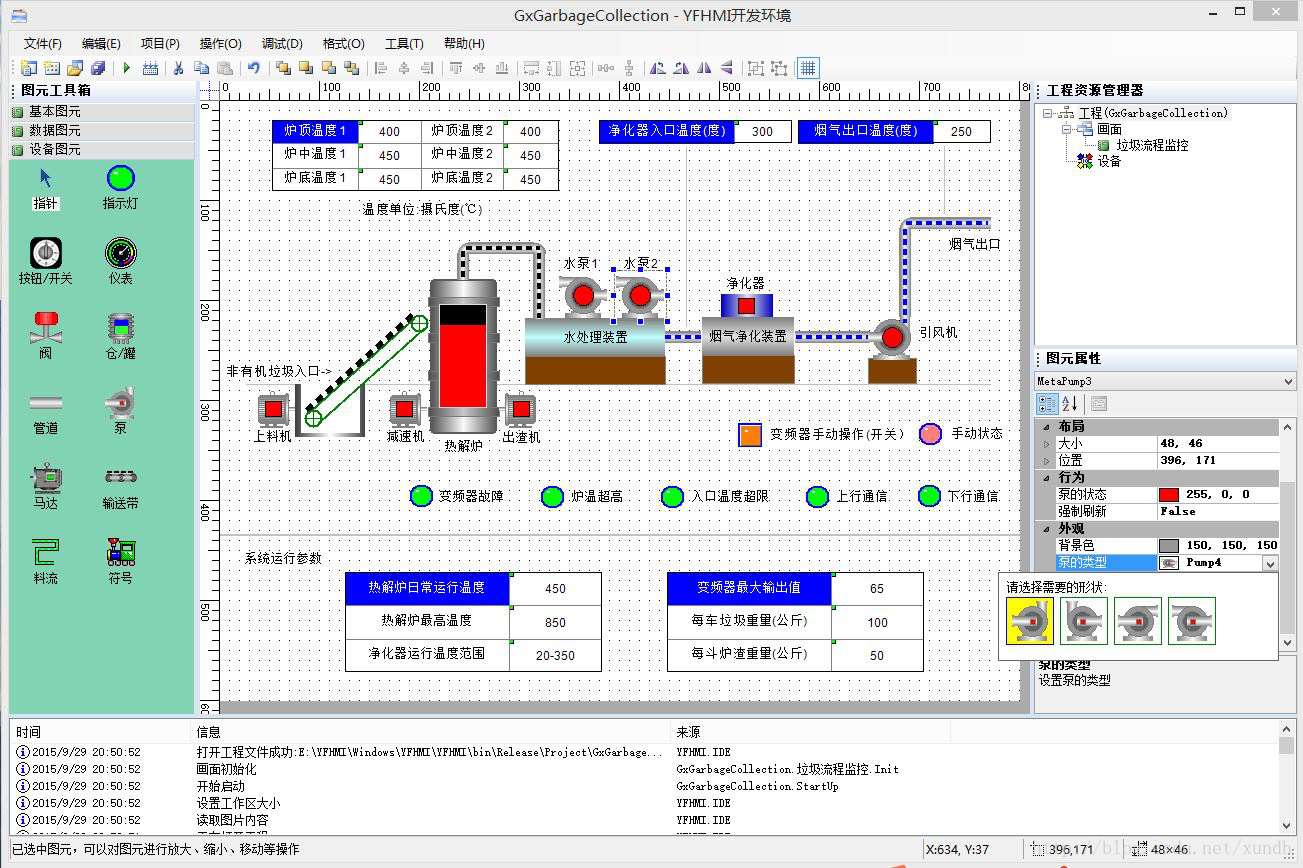
4. YFHMI画面组态(嵌入式)
5. YFCloud 云端中间件
- 云端中间件以Windows服务的形式存在。
- 可以和设备端YFIOs直接对接,获取现场数据。
- 提供Web Socket服务
三、 YFIOs硬件设备的数据组态
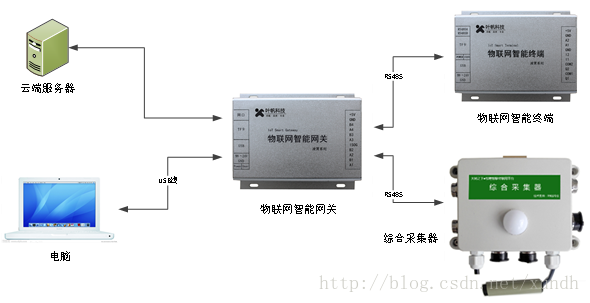
1.硬件准备及连接
- 1台物联网智能网关
- 1台物联网智能终端(或智能IO)
- 1台综合采集器
- 1条USB线及附属电源及连接线等
2. 步骤
(1)创建用户驱动
根据设备的类型,对应的网关接口,新建综合采集器和输入输出智能终端对应的用户设备。
设备创建后,对应的设备变量也会自动创建。
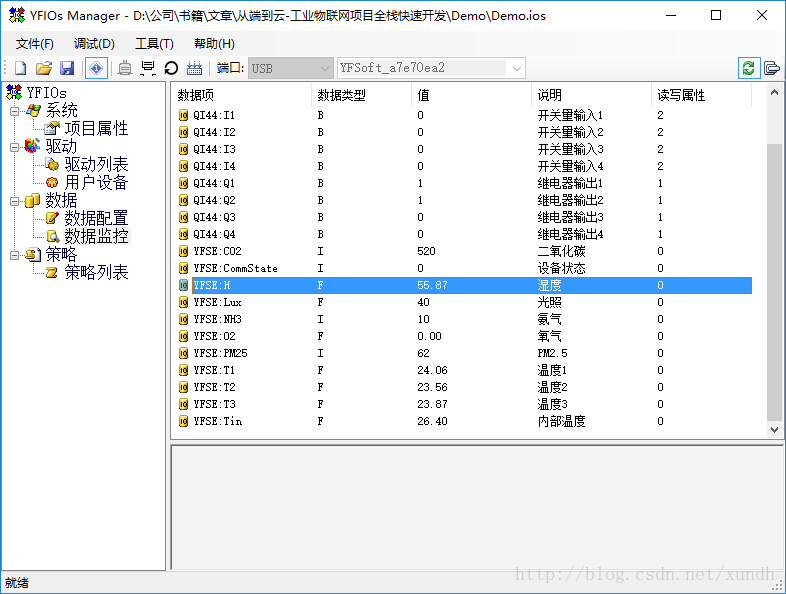
(2)设备及变量监控
- 无需任何编程,只要把相关的驱动和配置信息部署到网关,就可以直接监控设备的通信状态、IO输入状态和连接的传感器数据。
- 如果有IO继电器输出,也可以在IO监控界面,直接修改对应的值以改变继电器的开闭状态。
(3)创建用户策略
OnLoad在用户策略开始加载的时候执行,只执行一次。OnRun按设定的间隔,循环被YFIOs的驱动引擎调用。OnUnload是策略被卸载前执行一次。
(4)策略加载和调试
(4)QCPB云端通信策略
QCPB基于二进制格式的云端通信协议,其优点是通信数据量小,支持数据变化上传。除了支持数据通信外,还支持设备的远程诊断、远程参数下载和远程升级等功能。支持TCP/IP以太网和GPRS双链路自动切换通信模式。
四、 YFCloud云项目开发
- Web后台
- Web前台
- YFIOs 云端中间件
1. 云端项目构建
登录平台就可以开始创建云端项目了。
YFCloud的构建思想是,先有项目模板,然后再
基于项目模板创建应用。这样的好处就是,基于一个项目模板可以创建若干应用。
2. 创建项目模板

先添加一个项目模板,然后比较重要的一步就是导入IO配置文件,从而构建云端IO实时数据库.
3. 云端IO列表
4. 创建项目应用

基于刚刚创建的“工业物联网演示”模板创建一个项目应用。
创建一个项目应用后,系统会自动生成一个项目ID号,把这个ID号填入云端通信策略中的IO配置面板中,填入后部署到物联网智能网关即可。
5. 远程IO监控

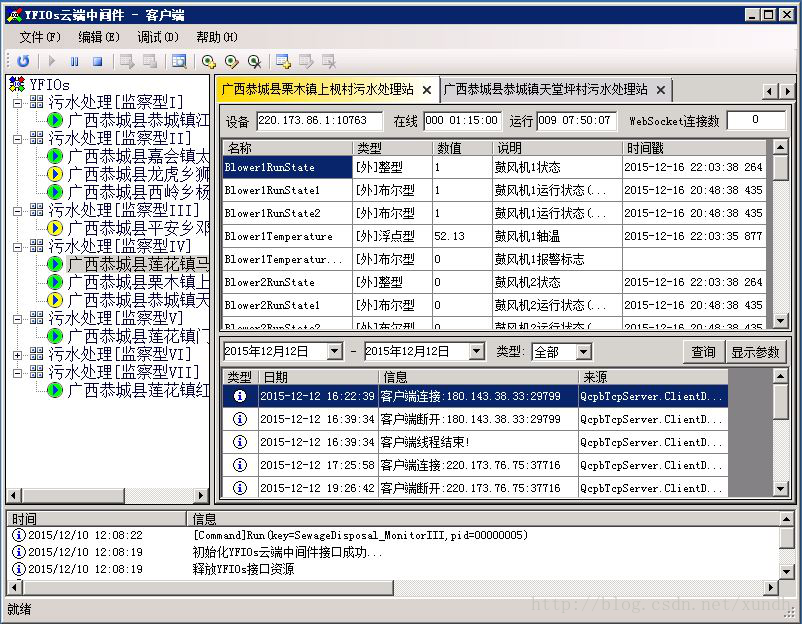
打开YFIOs云端中间件-客户端程序,可以看到在“工业物联网演示”项目模板下,“工业物联网Demo”应用的运行标志已经变为绿色,表示物联网智能网关设备已经和云端连接成功。右侧的显示面板上可以看到从物联网智能网关上传到云端的各种IO数据。在该界面上,也可以对继电器变量进行操作,写入0或1,可以看到物联网智能终端上对应的继电器闭合或开启。
6. 远程参数&远程升级
7. 云端策略开发
五、 YFHMI云端画面组态
1. 创建组态画面
组态画面比较简单,两个指示灯分别对应智能终端的I1、I2,一个切换开关对应Q2,四个文本框分别对应T1、T2、T3和H。IO变量导入后,相关的图元分别绑定上对应的变量
2. 导出Html5画面
导出的bg.png、Monitor.html、PublishIO.xml和YFWebSocket.js四个文件需要上传到云端对应的项目模板目录下。导出的PublishIO.xml文件需要导入云端IO列表,以设定对应的发布IO。
3. Web画面呈现及操控
在Web网页上我们打开动画监控页,可以看到这个内容是和我们在YFHMI中创建的组态画面是一致的,并且其显示的数据也和真实设备的值一样(和YFIOs云端中间件的IO实时数据保持一致)。这个时候如果我们用鼠标操作开关按钮,可以看到物联网智能终端的继电器吸合或释放。
4. 微信公众号
和Web网页一样,我们可以看到对应的组态画面及显示的设备数据。单击开关按钮,也可以让物联网智能终端的继电器输出有对应的变化。
六、 项目案例简介
1. 远程污水监测/监控系统
广西龙滩和恭城的污水监控和监测系统,分别在2014和2015年开始着手实施,最初龙滩项目没有远程监控画面,仅包含现场自动化系统,在恭城远程监控画面实现后,才又增添了远程监控功能。目前该项目已经在现场运行了两年以上。
2. 远程垃圾处理系统
广西龙滩垃圾处理系统在2015年开始研发实施,和污水监控系统不同的是,除了包含现场自动化控制、远程云端监控外,现场还有显示器进行现场监控。
3. 物联网养殖监控系统
物联网养殖监控系统是我们在2015年底和新希望六合还有微软共同合作研发的一套养殖监控系统。目前已经在山东济南、潍坊、河南新乡、武陟,河北香河等地进行了安装实施。